当前位置:网站首页>Rich text editing: wangeditor tutorial
Rich text editing: wangeditor tutorial
2022-07-04 14:15:00 【Angry little match man】
List of articles
Preface
A project that children have recently done requires rich text editing , Originally wanted to use github Upper react-draft-wysiwyg resources , But I found that there was a version problem ,React Updated to v18, So many functions are not easy to use , Baidu hasn't found a solution for half a year , Finally, abandon and decide to use wangEditor
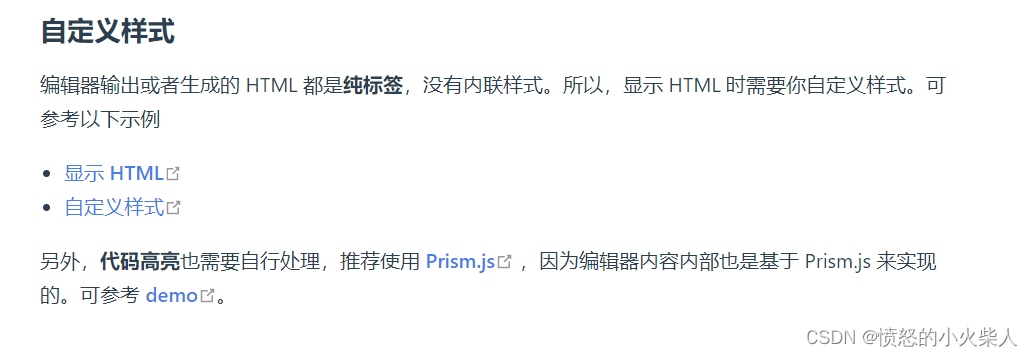
Official documents
One 、 Official documents
Basically, download , introduce
Download and install on demand
I created React project , So press react Download dependency
Two 、 The styling
I found this style problem today , Look at this evil official big , Let's customize , If you don't write the style , Final table 、 quote 、 Code blocks and everything are just simple text displays !!!
resolvent :
In reference to Editor Nested outside a div( Anything , It's OK not to write ), You need to give this whole html Add the following style to the content display area , You can display tables or something
.editor-content-view {
border: 3px solid #ccc;
border-radius: 5px;
padding: 0 10px;
margin-top: 20px;
overflow-x: auto;
}
.editor-content-view p, .editor-content-view li {
white-space: pre-wrap;
/* Keep the space */
}
.editor-content-view blockquote {
border-left: 8px solid #d0e5f2;
padding: 10px 10px;
margin: 10px 0;
background-color: #f1f1f1;
}
.editor-content-view code {
font-family: monospace;
background-color: #eee;
padding: 3px;
border-radius: 3px;
}
.editor-content-view pre>code {
display: block;
padding: 10px;
}
.editor-content-view table {
border-collapse: collapse;
}
.editor-content-view td, .editor-content-view th {
border: 1px solid #ccc;
min-width: 50px;
height: 20px;
}
.editor-content-view th {
background-color: #f1f1f1;
}
.editor-content-view ul, .editor-content-view ol {
padding-left: 20px;
}
.editor-content-view input[type="checkbox"] {
margin-right: 5px;
}
Be careful editor-content-view It's your custom class Class name , Here's my html Display code (React)
<div className='editor-content-view' dangerouslySetInnerHTML={
{
__html:newsDetail.content
}} style={
{
border:'1px solid #BAC0BA',
margin:'0px 24px',
height:'300px',
overflow:'auto',
padding:'5px 10px'
}} />
边栏推荐
- 中邮科技冲刺科创板:年营收20.58亿 邮政集团是大股东
- Ws2811 m is a special circuit for three channel LED drive and control, and the development of color light strip scheme
- 小程序直播 + 电商,想做新零售电商就用它吧!
- 安装Mysql
- Yingshi Ruida rushes to the scientific and Technological Innovation Board: the annual revenue is 450million and the proposed fund-raising is 979million
- Idea shortcut keys
- MATLAB中tiledlayout函数使用
- 德明利深交所上市:市值31亿 为李虎与田华夫妻档
- [antd] how to set antd in form There is input in item Get input when gourp Value of each input of gourp
- Use the default route as the route to the Internet
猜你喜欢

Understand chisel language thoroughly 11. Chisel project construction, operation and test (III) -- scalatest of chisel test

英视睿达冲刺科创板:年营收4.5亿 拟募资9.79亿

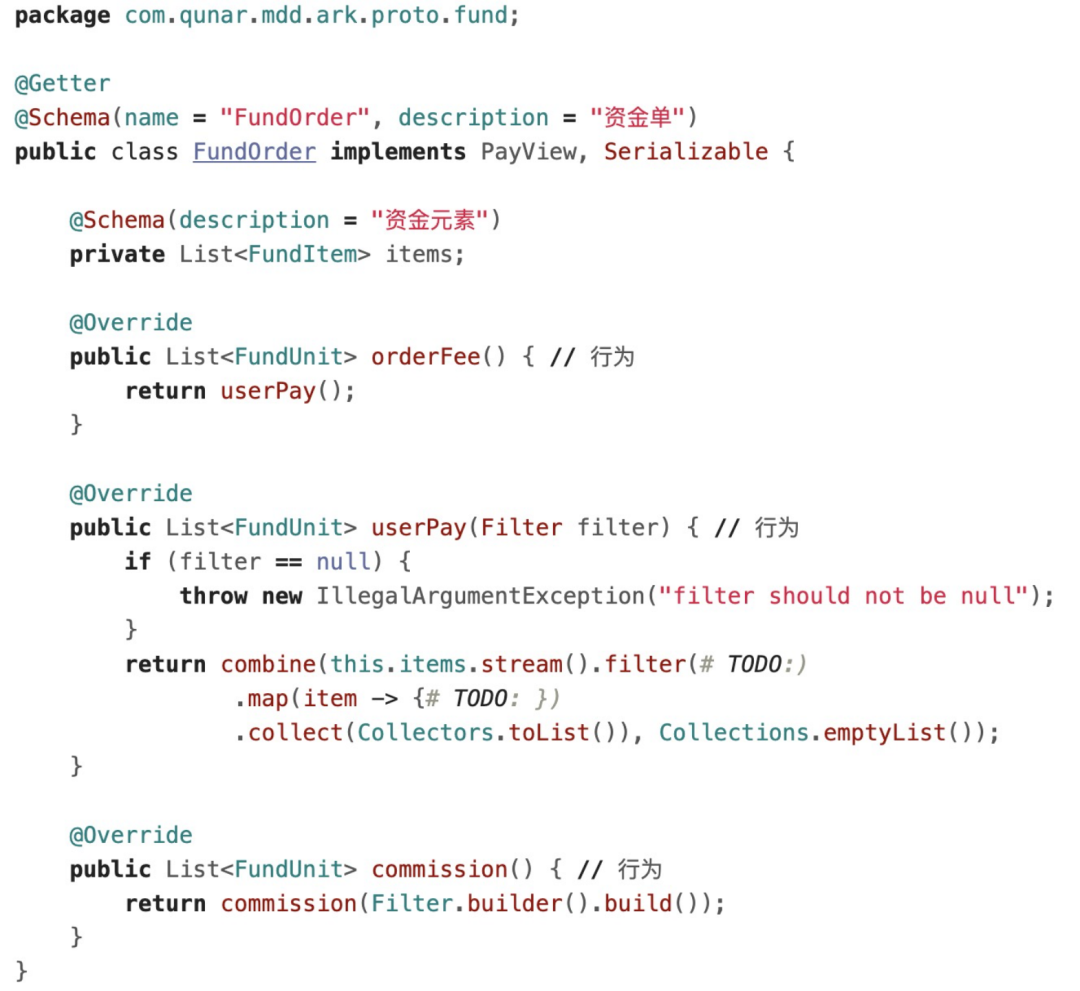
国内酒店交易DDD应用与实践——代码篇

Understand chisel language thoroughly 12. Chisel project construction, operation and testing (IV) -- chisel test of chisel test

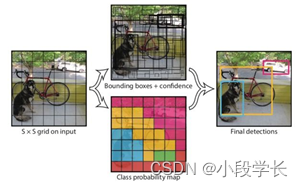
基于YOLOv1的口罩佩戴检测

Install MySQL

Apple 5g chip research and development failure: continue to rely on Qualcomm, but also worry about being prosecuted?

华昊中天冲刺科创板:年亏2.8亿拟募资15亿 贝达药业是股东
![[antd step pit] antd form cooperates with input Form The height occupied by item is incorrect](/img/96/379d1692f9d3c05a7af2e938cbc5d7.png)
[antd step pit] antd form cooperates with input Form The height occupied by item is incorrect

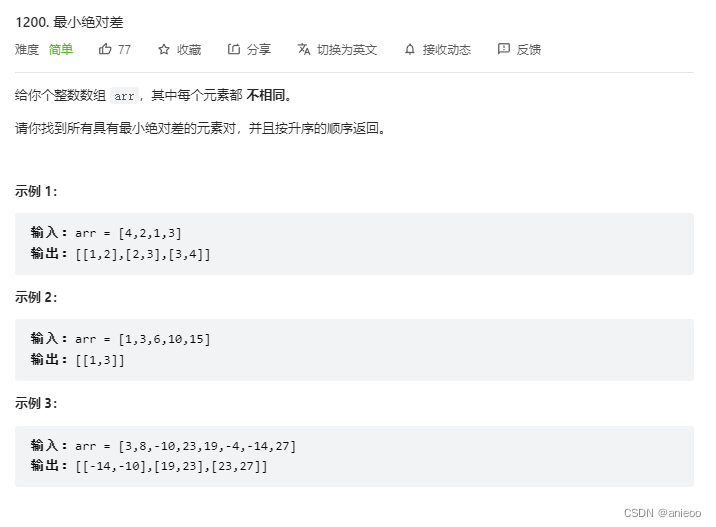
1200. 最小绝对差
随机推荐
Can mortgage with housing exclude compulsory execution
php 日志调试
Variable promotion and function promotion in JS
Excel快速合并多行数据
mac redis安装与使用,连接远程服务器 redis
Understand chisel language thoroughly 04. Chisel Foundation (I) - signal type and constant
sharding key type not supported
Whether the loyalty agreement has legal effect
MySQL5免安装修改
MySQL之详解索引
去除重复字母[贪心+单调栈(用数组+len来维持单调序列)]
Innovation and development of independent industrial software
吃透Chisel语言.11.Chisel项目构建、运行和测试(三)——Chisel测试之ScalaTest
德明利深交所上市:市值31亿 为李虎与田华夫妻档
sharding key type not supported
基于PaddleX的智能零售柜商品识别
205. 同构字符串
2022 practice questions and mock exams for the main principals of hazardous chemical business units
Haobo medical sprint technology innovation board: annual revenue of 260million Yonggang and Shen Zhiqun are the actual controllers
吃透Chisel语言.04.Chisel基础(一)——信号类型和常量