当前位置:网站首页>Variable promotion and function promotion in JS
Variable promotion and function promotion in JS
2022-07-04 13:58:00 【51CTO】
js Variable promotion and function promotion in
The first value printed is undefined, The second printed value is yyyyy.
The actual method internal code execution order should be like this :
When you see the execution order of the split code, you are not confused about the results .
Why is there a variable increase
So why is there a phenomenon of variable Promotion ?
Actually js Like any other language , You have to go through the compilation and execution phases . and js During the compilation phase , All variable declarations will be collected and declared in advance , Other statements do not change their order , therefore , During the compilation phase , The first step has been carried out , The second step is to execute the statement at the execution stage .
summary
1.js Will promote the declaration of variables to js Top execution , So for this statement :var a = 2; Actually js It will be divided into var a; and a = 2; Two parts , And will var a This step is lifted to the top to perform .
2. The essence of variable promotion is actually due to js When the engine compiles , All variables are declared , So when executing , All variables have been declared .
3. When multiple variables with the same name are declared , Function declarations override other declarations . If there are multiple function declarations , The last function declaration overrides all previous declarations .
边栏推荐
- C語言宿舍管理查詢軟件
- Node mongodb installation
- Scripy framework learning
- Dgraph: large scale dynamic graph dataset
- Xilinx/system-controller-c/boardui/ unable to connect to the development board, the solution of jamming after arbitrary operation
- Web knowledge supplement
- Database lock table? Don't panic, this article teaches you how to solve it
- Read the BGP agreement in 6 minutes.
- 高质量软件架构的唯一核心指标
- 三星量产3纳米产品引台媒关注:能否短期提高投入产出率是与台积电竞争关键
猜你喜欢

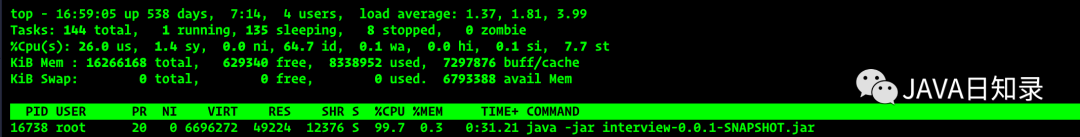
Interview disassembly: how to check the soaring usage of CPU after the system goes online?

Oracle was named the champion of Digital Innovation Award by Ventana research

面试官:Redis中哈希数据类型的内部实现方式是什么?

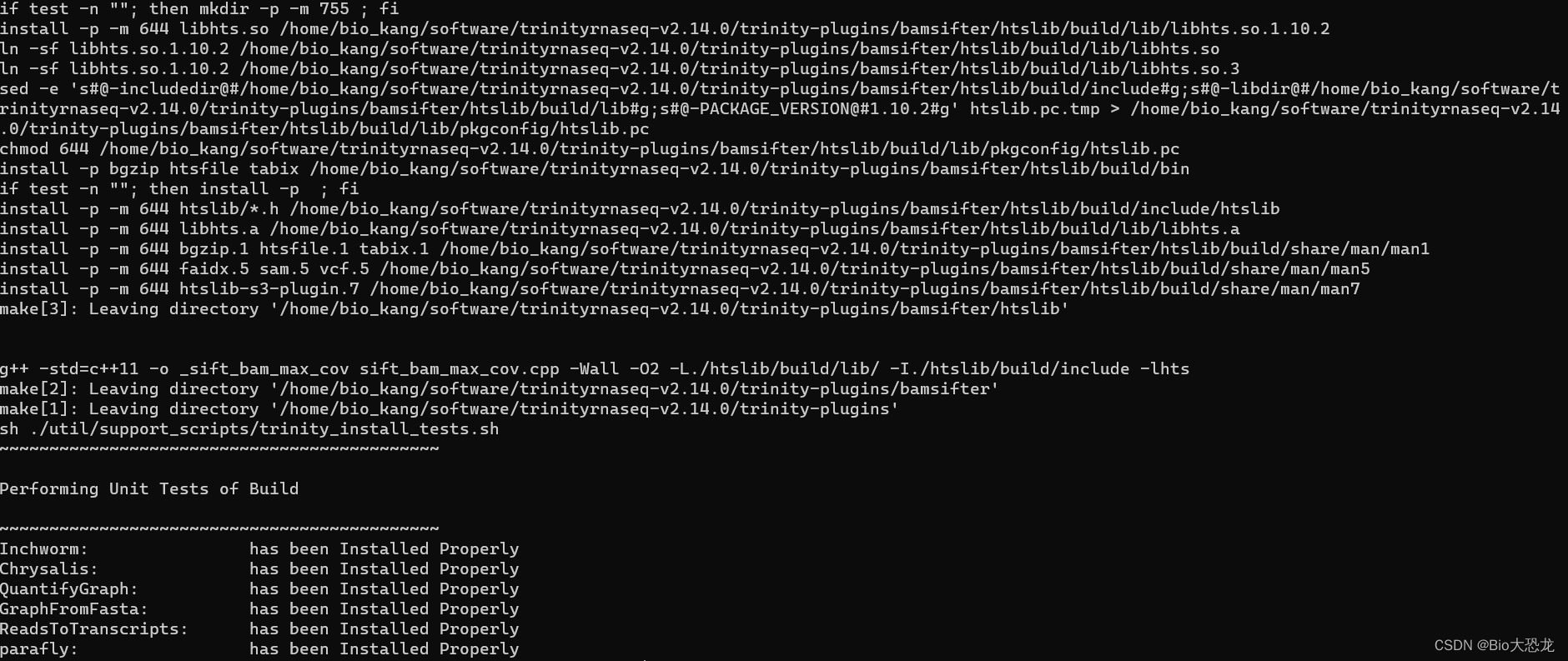
安装trinity、解决报错

光环效应——谁说头上有光的就算英雄

德明利深交所上市:市值31亿 为李虎与田华夫妻档

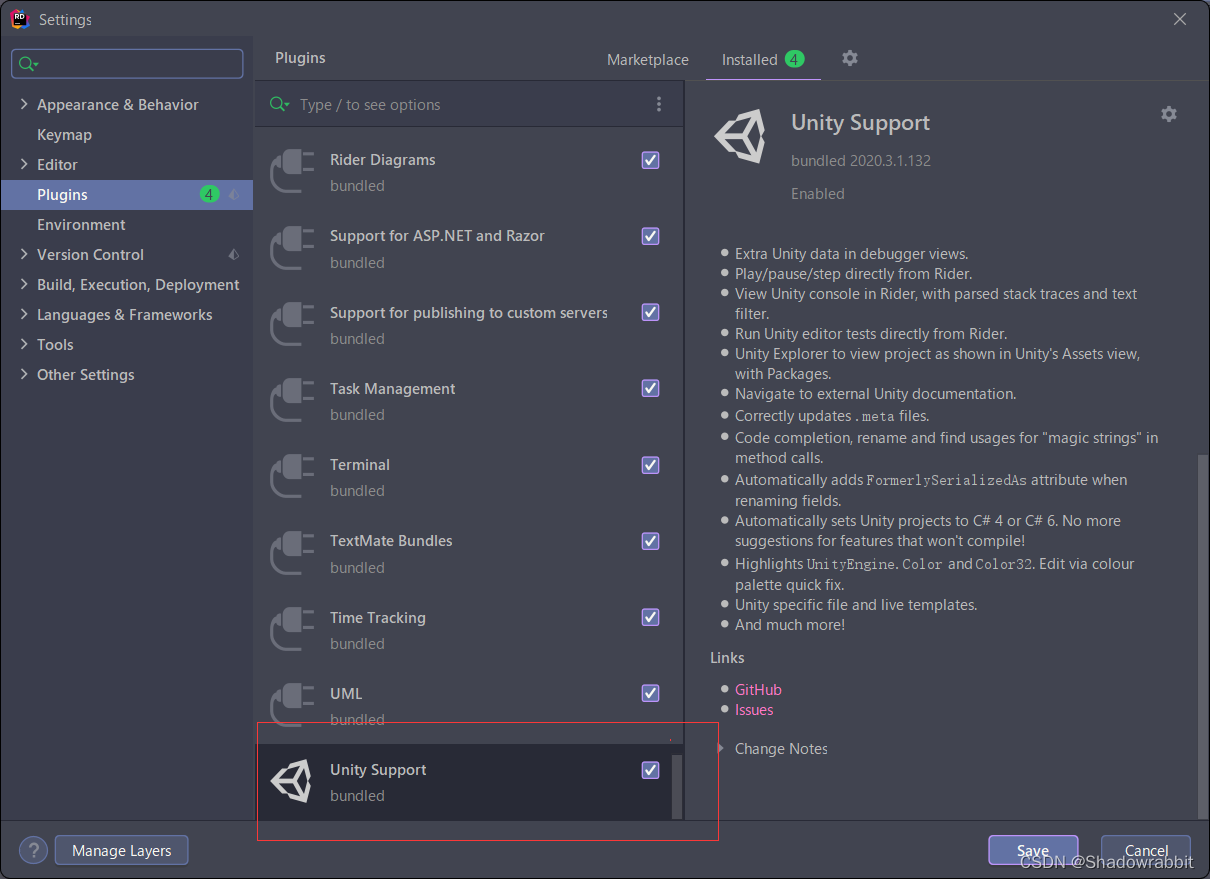
One of the solutions for unity not recognizing riders

中邮科技冲刺科创板:年营收20.58亿 邮政集团是大股东

Dgraph: large scale dynamic graph dataset

Samsung's mass production of 3nm products has attracted the attention of Taiwan media: whether it can improve the input-output rate in the short term is the key to compete with TSMC
随机推荐
2022 Shandong Province safety officer C certificate examination question bank and online simulation examination
面试官:Redis中哈希数据类型的内部实现方式是什么?
Dgraph: large scale dynamic graph dataset
Install Trinity and solve error reporting
Using scrcpy projection
2022kdd pre lecture | 11 first-class scholars take you to unlock excellent papers in advance
微服务入门
CANN算子:利用迭代器高效实现Tensor数据切割分块处理
Fs4056 800mA charging IC domestic fast charging power IC
Scripy framework learning
Automatic filling of database public fields
Fs7867s is a voltage detection chip used for power supply voltage monitoring of digital system
Worried about "cutting off gas", Germany is revising the energy security law
WPF double slider control and forced capture of mouse event focus
C foundation in-depth learning II
Node mongodb installation
Lick the dog until the last one has nothing (state machine)
Xilinx/system-controller-c/boardui/ unable to connect to the development board, the solution of jamming after arbitrary operation
Dgraph: large scale dynamic graph dataset
硬件基础知识-二极管基础