当前位置:网站首页>在已經知道錶格列勾選一個顯示一列
在已經知道錶格列勾選一個顯示一列
2022-07-04 06:41:00 【愛技術的大仙】
import React, {
useEffect, useState} from 'react';
import {
Table,Checkbox,} from 'antd'
const columns = [
{
title: 'ID',
dataIndex: 'user_id',
key: 'user_id',
width: 100,
},
{
title: '昵稱',
dataIndex: 'nickname',
key: 'nickname',
width: 150,
},
{
title: '手機號',
dataIndex: 'phone',
key: 'phone',
width: 150,
},
{
title: '餘額',
dataIndex: 'balance',
key: 'balance',
width: 150,
},
{
title: '平臺服務費',
dataIndex: 'service_charge',
key: 'service_charge',
width: 150,
},
{
title: '性別',
dataIndex: 'sex',
key: 'sex',
width: 150,
},
{
title: '連續登錄天數',
dataIndex: 'login_day',
key: 'login_day',
width: 200,
},
{
title: '最大連續登錄天數',
dataIndex: 'login_bigday',
key: 'login_bigday',
width: 200,
},
{
title: '登陸時間',
dataIndex: 'login_time',
key: 'login_time',
width: 200,
},
{
title: '加入時間',
dataIndex: 'join_time',
key: 'join_time',
width: 200,
},
{
title: '狀態',
dataIndex: 'status',
key: 'status',
width: 150,
},
]
//下拉
const plainOptions = [
{
label: 'ID', value:'user_id' },
{
label: '昵稱', value: 'nickname'},
{
label: '手機號', value:'phone' },
{
label: '餘額', value: 'balance'},
{
label: '平臺服務費', value:'service_charge'},
{
label: '性別', value: 'sex' },
{
label: '連續登錄天數', value:'login_day' },
{
label: '最大連續登陸天數', value: 'login_bigday'},
{
label: '登陸時間', value:'login_time' },
{
label: '加入時間', value: 'join_time'},
{
label: '狀態', value:'status'},
];
const TableTreeChange = () => {
//把選中的value設置成響應式的用於更新界面
const [selectColum,setSelectColum]=useState(columns)
//原始默認選中的value值
const [checkedList, setCheckedList] = useState(['user_id']);
// 把你勾選到的多選放到一個數組裏面
const onChange = (list) => {
setCheckedList(list)
};
useEffect(() => {
console.log(checkedList,66666666666666666)
//使用雙重for循環將選中的value和錶格中的列中的key值聯系起來
let newList=[]
for (let i = 0; i < checkedList.length; i++){
for (let j = 0; j < columns.length; j++){
if (checkedList[i] == columns[j].key) {
newList.push(columns[j]);
}
}
}
//下面部分代碼是為了給錶格添加一個固定的操作列,如果不需要可以忽略
newList.push({
title: '操作',
key: 'action',
render: (text, record) => (
<span>
<a>edit</a>
</span>
),
width: 100,
fixed: 'right',
})
setSelectColum(newList)
}, [checkedList])
return (
<div>
<Table
columns={
selectColum}
pagination={
false}
/>
<Checkbox.Group options={
plainOptions} value={
checkedList} onChange={
onChange} />
</div>
);
};
export default TableTreeChange;
边栏推荐
- Can the out of sequence message complete TCP three handshakes
- List of top ten professional skills required for data science work
- Tar source code analysis 6
- uniapp 自定義環境變量
- Analysis of tars source code 1
- 24 magicaccessorimpl can access the debugging of all methods
- 【问题记录】03 连接MySQL数据库提示:1040 Too many connections
- Inputstream/outputstream (input and output of file)
- Boast about Devops
- How does the recv of TCP socket receive messages of specified length?
猜你喜欢
![[problem record] 03 connect to MySQL database prompt: 1040 too many connections](/img/bb/4d8d202cf5c6e556bc860a734e5934.png)
[problem record] 03 connect to MySQL database prompt: 1040 too many connections

The cloud native programming challenge ended, and Alibaba cloud launched the first white paper on application liveliness technology in the field of cloud native

云原生——上云必读之SSH篇(常用于远程登录云服务器)

Another company raised the price of SAIC Roewe new energy products from March 1

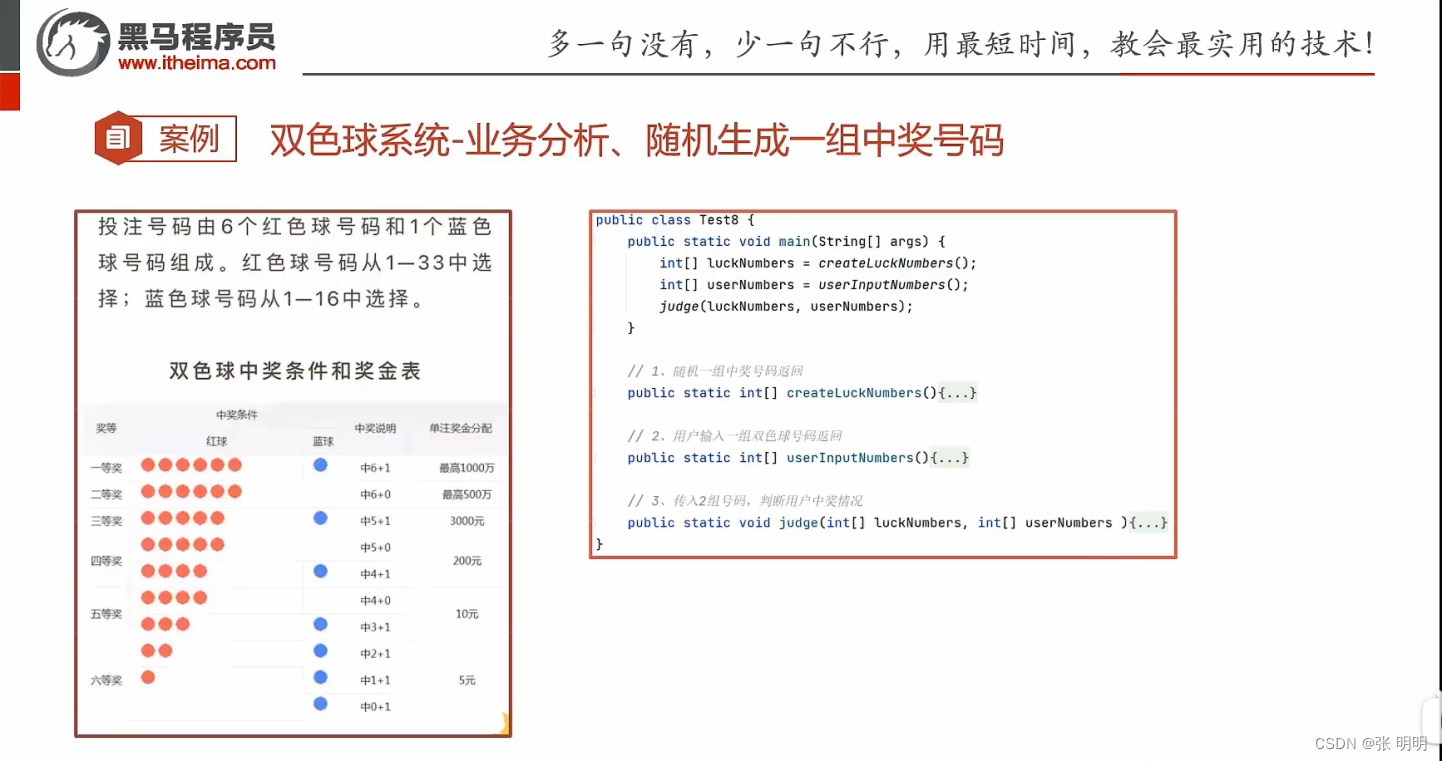
Bicolor case

Learning multi-level structural information for small organ segmentation

Cervical vertebra, beriberi

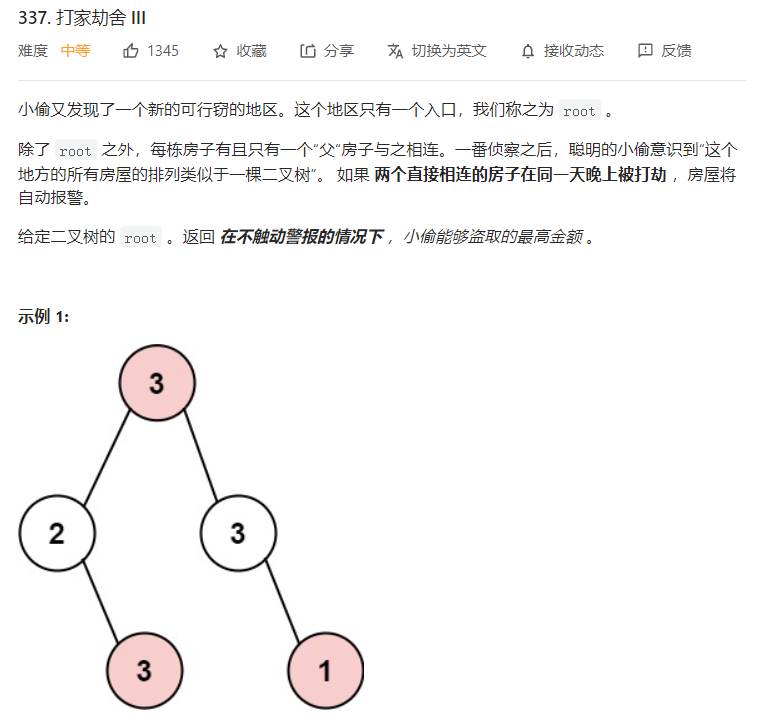
树形dp

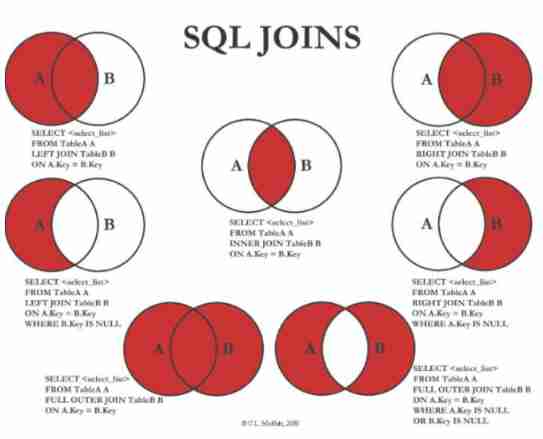
SQL join, left join, right join usage

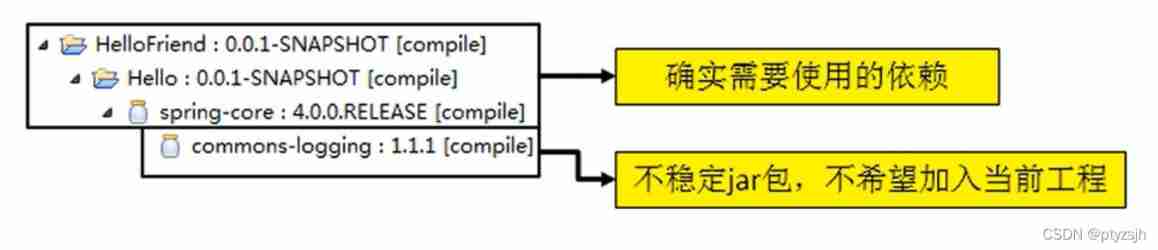
27-31. Dependency transitivity, principle
随机推荐
tars源码分析之5
ABCD four sequential execution methods, extended application
Tar source code analysis 8
SQL join, left join, right join usage
thread priority
The cloud native programming challenge ended, and Alibaba cloud launched the first white paper on application liveliness technology in the field of cloud native
MySQL 45 lecture learning notes (VI) global lock
【FPGA教程案例8】基于verilog的分频器设计与实现
由于dms升级为了新版,我之前的sql在老版本的dms中,这种情况下,如何找回我之前的sql呢?
Analysis of tars source code 1
【MySQL】数据库视图的介绍、作用、创建、查看、删除和修改(附练习题)
Data analysis notes 09
颈椎、脚气
Internet of things protocol ZigBee ZigBee module uses the concept of protocol stack
Wechat applet scroll view component scrollable view area
SQL injection SQL lab 11~22
Learn about the Internet of things protocol WiFi ZigBee Bluetooth, etc. --- WiFi and WiFi protocols start from WiFi. What do we need to know about WiFi protocol itself?
Tsinghua University product: penalty gradient norm improves generalization of deep learning model
tars源码分析之10
tars源码分析之6