当前位置:网站首页>uniapp 自定義環境變量
uniapp 自定義環境變量
2022-07-04 06:23:00 【@時空旅人】
1、在根目錄下創建 package.json 文件,寫入以下內容,具體配置項參考官網 package.json
{
"uni-app": {
"scripts": {
"dev": {
// 配置項名稱
"title":"h5測試環境", // 在菜單工具欄上的名稱
"env": {
"UNI_PLATFORM": "h5" // 平臺
},
"define": {
"H5-DEV": true // 變量名
}
},
"prod": {
"title":"h5生產環境",
"env": {
"UNI_PLATFORM": "h5"
},
"define": {
"H5-PROD": true
}
}
}
}
}
2、使用環境變量
// #ifdef H5-DEV
console.log('dev')
// #endif
// #ifdef H5-PROD
console.log('prod')
// #endif
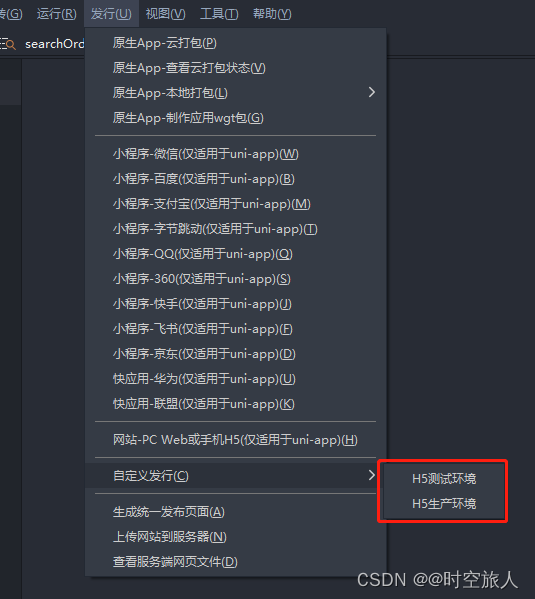
3、編譯打包

边栏推荐
- The end of the Internet is rural revitalization
- QT releases multilingual International Translation
- R statistical mapping - random forest classification analysis and species abundance difference test combination diagram
- 我的NVIDIA开发者之旅——优化显卡性能
- Native Cloud - SSH articles must be read on Cloud (used for Remote Login to Cloud Server)
- "In simple language programming competition (basic)" part 1 Introduction to language Chapter 3 branch structure programming
- ES6 模块化
- Weekly summary (*63): about positive energy
- Dimension and format of data
- 对List进行排序工具类,可以对字符串排序
猜你喜欢

How does apscheduler set tasks not to be concurrent (that is, execute the next task after the first one)?

体验碎周报第 102 期(2022.7.4)

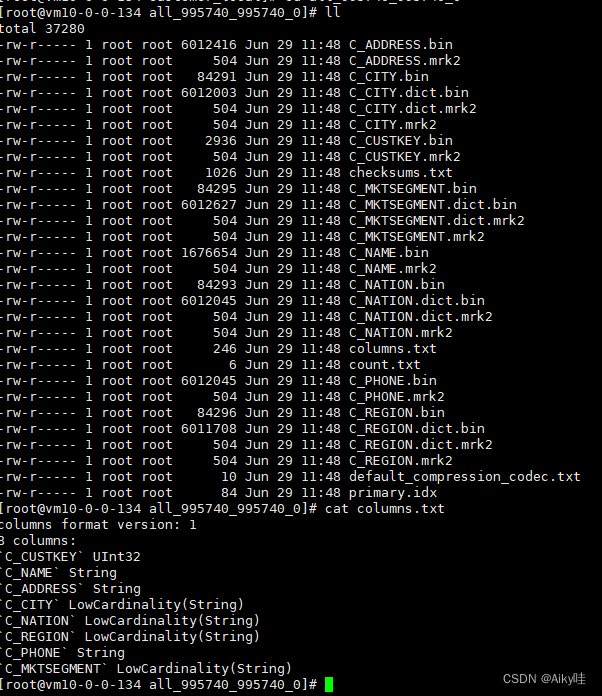
Reading notes of Clickhouse principle analysis and Application Practice (4)

如何实现视频平台会员多账号登录

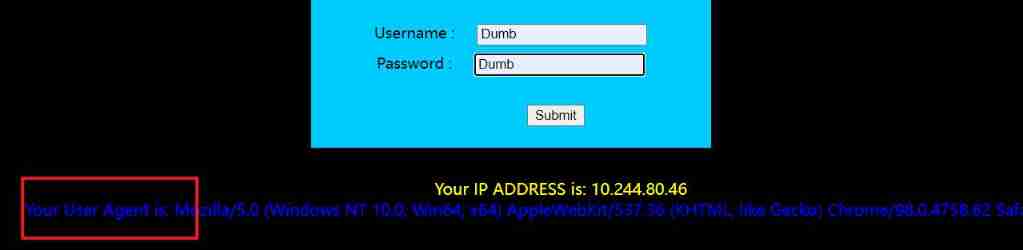
SQL injection SQL lab 11~22

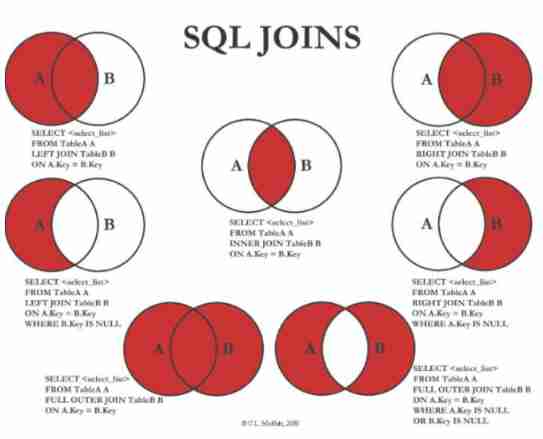
SQL join, left join, right join usage

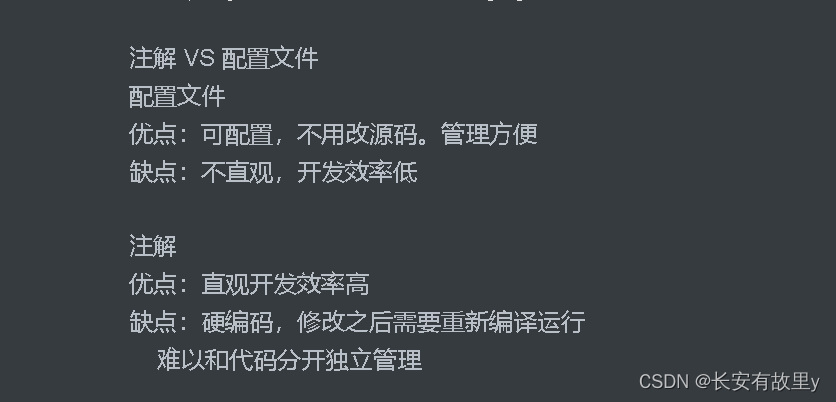
注释与注解

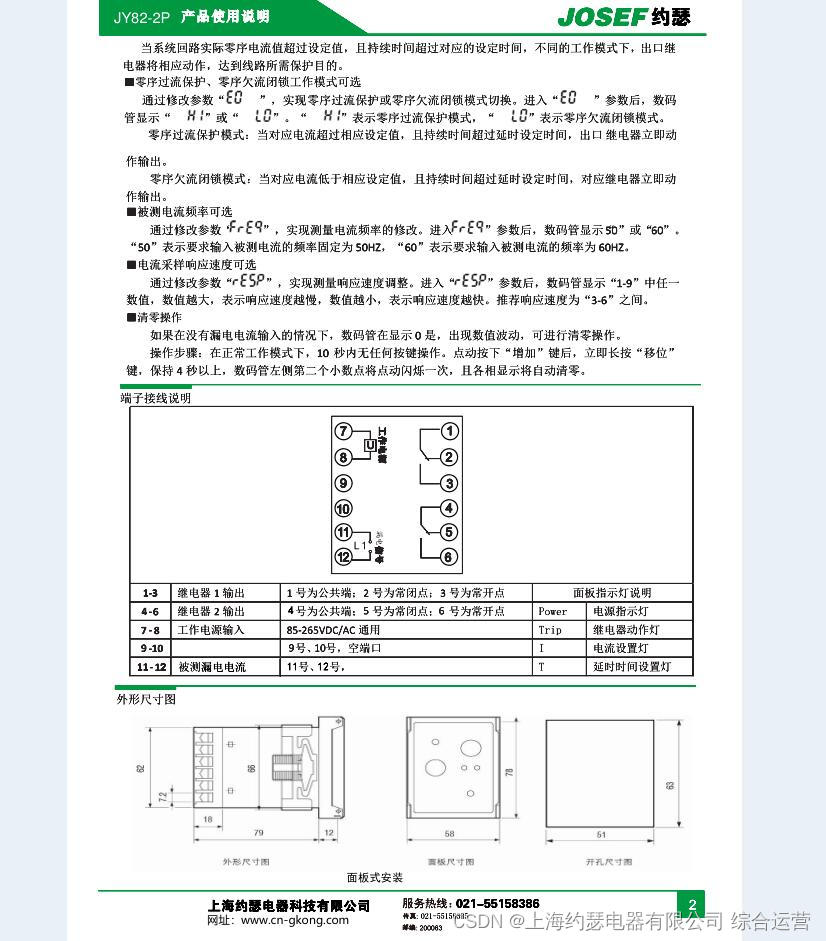
Leakage detection relay jy82-2p

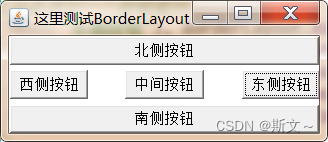
Layoutmanager layout manager: flowlayout, borderlayout, GridLayout, gridbaglayout, CardLayout, BoxLayout

Json Web token - jwt vs. Traditional session login Authentication
随机推荐
Understanding of cross domain and how to solve cross domain problems
The width of the picture in rich text used by wechat applet exceeds the problem
Learn about the Internet of things protocol WiFi ZigBee Bluetooth, etc. --- WiFi and WiFi protocols start from WiFi. What do we need to know about WiFi protocol itself?
C实现贪吃蛇小游戏
24 magicaccessorimpl can access the debugging of all methods
JSON web token -- comparison between JWT and traditional session login authentication
webrtc 快速搭建 视频通话 视频会议
实用的小工具指令
LayoutManager布局管理器:FlowLayout、BorderLayout、GridLayout、GridBagLayout、CardLayout、BoxLayout
[microservice] Nacos cluster building and loading file configuration
QT qtablewidget table column top requirements ideas and codes
[Chongqing Guangdong education] electronic circuit homework question bank of RTVU secondary school
Common JS tool Libraries
STM32 单片机ADC 电压计算
AWT常用组件、FileDialog文件选择框
Sword finger offer II 038 Daily temperature
How to get the parent node of all nodes in El tree
Review | categories and mechanisms of action of covid-19 neutralizing antibodies and small molecule drugs
Inputstream/outputstream (input and output of file)
AWT common components, FileDialog file selection box