当前位置:网站首页>Cancel the down arrow of the default style of select and set the default word of select
Cancel the down arrow of the default style of select and set the default word of select
2022-07-08 00:35:00 【Super code force】
Cancel select The default style of the down arrow
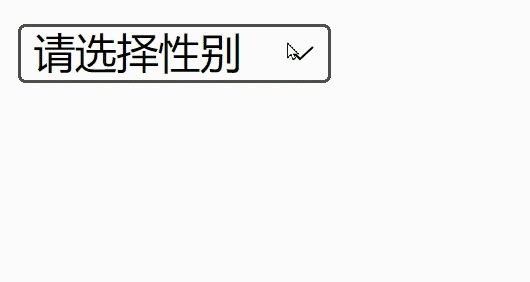
The downward arrow is shown in the figure below :

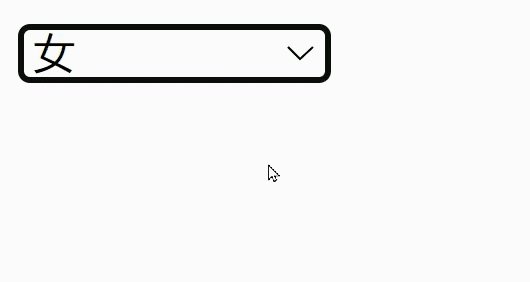
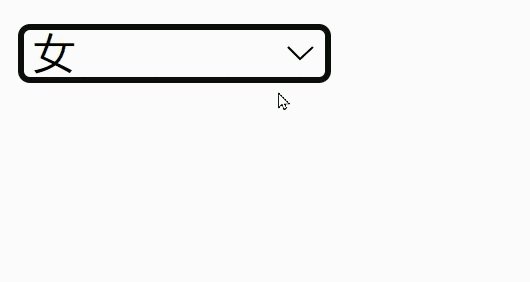
Here you can set a property like this appearance:none; It can be removed select Default style for , It looks like the following figure :

Style code :
// style
<style>
select{
width: 100px;
appearance:none; // Clear default style
}
</style>
// structure
<body>
<form action="">
<select name="" id="">
<option value=""> Beijing </option>
<option value=""> wuhan </option>
<option value=""> Shanghai </option>
</select>
</form>
</body>select Set default typeface
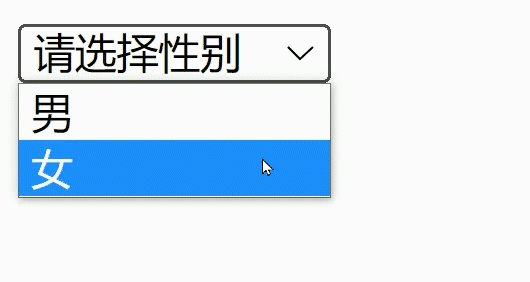
The default text is displayed only once , Do not appear in the options , The effect is as follows :

Style code :
<body>
<form action="">
<select>
// Key lines of code
<option selected="selected" disabled="disabled" style='display: none' value=''> Please choose gender </option>
// Options
<option> male </option>
<option> Woman </option>
</select>
</form>
</body>
边栏推荐
- Open display PDF file in web page
- 如果在构造函数中抛出异常,最好的做法是防止内存泄漏?
- 什么是负载均衡?DNS如何实现负载均衡?
- C# 泛型及性能比较
- 《因果性Causality》教程,哥本哈根大学Jonas Peters讲授
- 取消select的默认样式的向下箭头和设置select默认字样
- Su embedded training - Day3
- Huawei switch s5735s-l24t4s-qa2 cannot be remotely accessed by telnet
- 某马旅游网站开发(登录注册退出功能的实现)
- QT adds resource files, adds icons for qaction, establishes signal slot functions, and implements
猜你喜欢
![[programming problem] [scratch Level 2] 2019.09 make bat Challenge Game](/img/81/c84432a7d7c2fe8ef377d8c13991d6.png)
[programming problem] [scratch Level 2] 2019.09 make bat Challenge Game

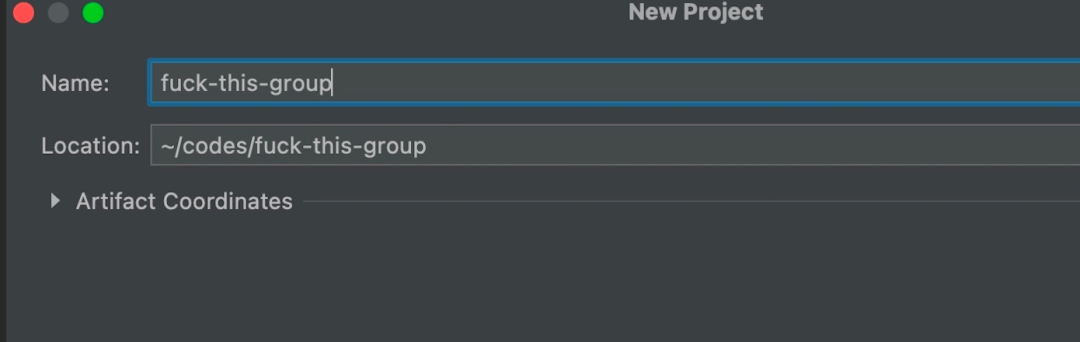
fabulous! How does idea open multiple projects in a single window?

80% of the people answered incorrectly. Does the leaf on the apple logo face left or right?

Lecture 1: the entry node of the link in the linked list

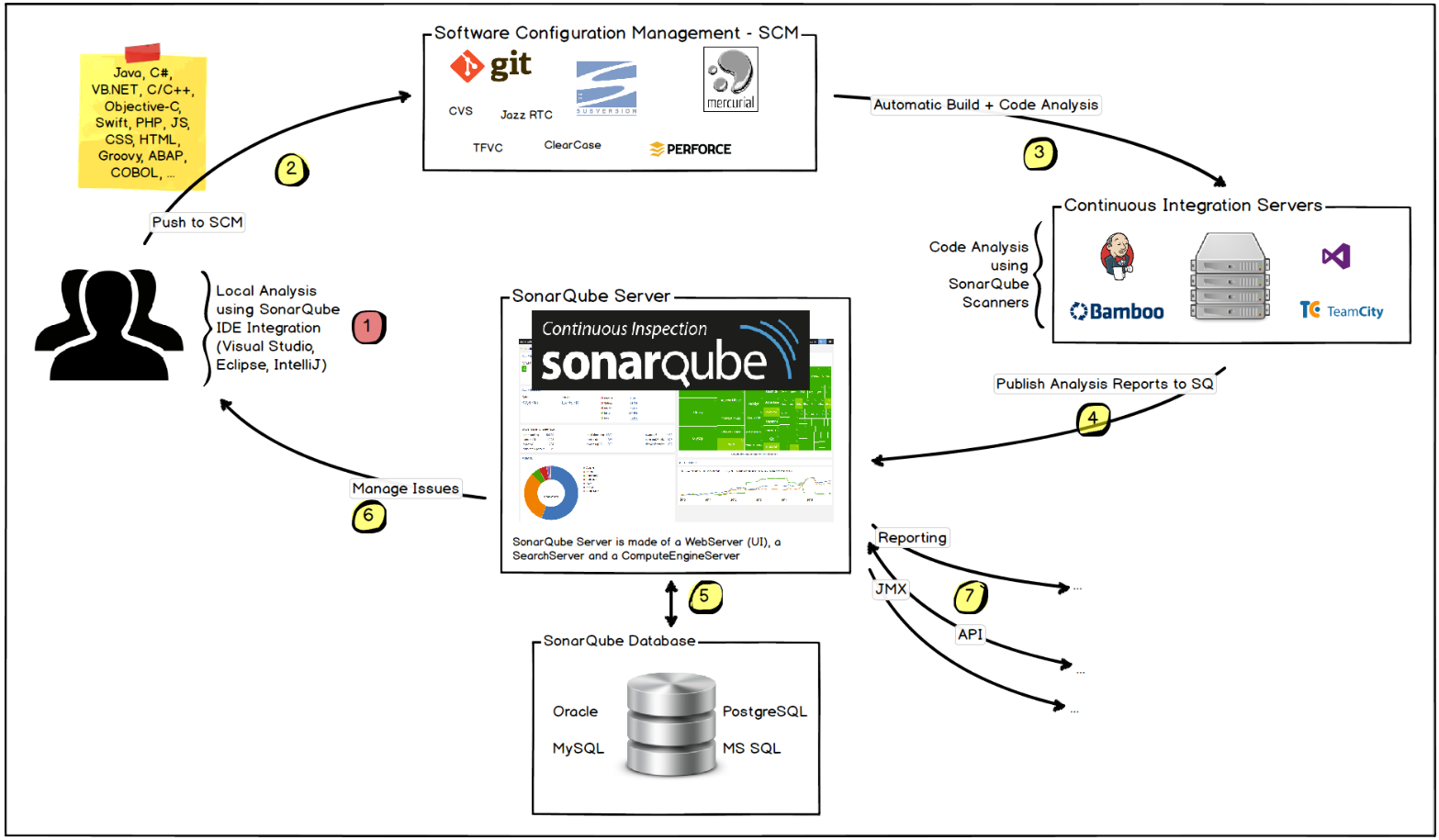
玩转Sonar

Tapdata 的 2.0 版 ,开源的 Live Data Platform 现已发布

腾讯安全发布《BOT管理白皮书》|解读BOT攻击,探索防护之道

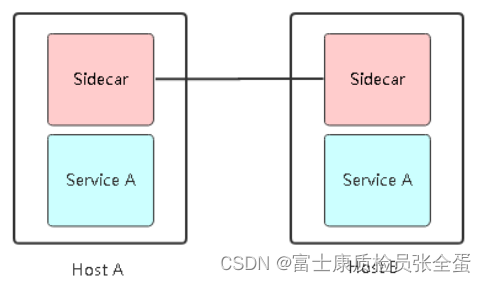
Service Mesh介绍,Istio概述
![[OBS] the official configuration is use_ GPU_ Priority effect is true](/img/df/772028e44776bd667e814989e8b09c.png)
[OBS] the official configuration is use_ GPU_ Priority effect is true

3 years of experience, can't you get 20K for the interview and test post? Such a hole?
随机推荐
Su embedded training - day4
How can CSDN indent the first line of a paragraph by 2 characters?
Is it safe to open an account on the official website of Huatai Securities?
Smart regulation enters the market, where will meituan and other Internet service platforms go
手写一个模拟的ReentrantLock
华为交换机S5735S-L24T4S-QA2无法telnet远程访问
Reptile practice (VIII): reptile expression pack
paddle一个由三个卷积层组成的网络完成cifar10数据集的图像分类任务
[programming problem] [scratch Level 2] draw ten squares in December 2019
After going to ByteDance, I learned that there are so many test engineers with an annual salary of 40W?
C language 001: download, install, create the first C project and execute the first C language program of CodeBlocks
80% of the people answered incorrectly. Does the leaf on the apple logo face left or right?
【obs】Impossible to find entrance point CreateDirect3D11DeviceFromDXGIDevice
CoinDesk评波场去中心化进程:让人们看到互联网的未来
Reading notes 004: Wang Yangming's quotations
How to insert highlighted code blocks in WPS and word
服务器防御DDOS的方法,杭州高防IP段103.219.39.x
[programming questions] [scratch Level 2] March 2019 garbage classification
【GO记录】从零开始GO语言——用GO语言做一个示波器(一)GO语言基础
When creating body middleware, express Is there any difference between setting extended to true and false in urlencoded?