当前位置:网站首页>【测试面试题】页面很卡的原因分析及解决方案
【测试面试题】页面很卡的原因分析及解决方案
2022-07-07 22:06:00 【TEST_二 黑】
最近市场行情,很多小伙伴有被动跳槽的打算,最近小编会主要更新一些相关的面试题,希望能帮到大家。
其实很多面试官问一些问题,主要是想考察候选人的逻辑思维能力以及表达能力。测试新手因为测试经验不够丰富,往往容易漏掉一些要点,所以建议大家面试前一定要做好充足的准备。
具体操作其实就是多刷面经,碰到一些常见问题时,先不要着急看答案找答案,而是先想想如果是自己会怎么答。
试想一下,如果面试官恰好问到了你复习过的题目,是不是能帮你提升面试成功率?
Tip:如果碰到准备过的题目,不要一骨碌马上全部说完答案,要展现出你思考的过程,一方面不要让面试官感觉你像背的题目,没有自己的理解;另一方面自己也可以想看看有没有遗漏的要点。
话不多说,关于页面很卡的原因分析及解决方案如下:
原因一:http请求次数太多
解决:减少http请求次数。
① 图片地图:把多张图片整合到一张图片中,以位置定位超链接。
② CSS
Sprites合并图片,通过指定CSS的backgroud-image和backgroud-position来显示元素。
③ 合并JS脚本和CSS样式表。
④ 使用外部JS和CSS文件。
原因二:接收数据时间过长,如下载资源过大
解决:对HTTP传输进行压缩。
即在js,css、图片等资源已经压缩的基础上,在HTTP传输过程中的再次压缩。
客户端可以通过Accept-Encoding头来声明浏览器支持的压缩方式,服务端通过Content-Encoding来启用压缩,配置压缩的文件类型,压缩方式。gzip使用无损压缩,压缩效果最佳,已经成为使用最为普遍、支持的浏览器最多的数据压缩格式。
原因三:JavaScript脚本过大,阻塞了页面的加载
解决:将JavaScript脚本放在标签前。
script没有async和defer时,JS文件将在下载后立即执行。这种情况下,script放在顶部会阻塞页面呈现,在网速慢的情况下会导致“白屏”,直到脚本下载完毕才继续呈现页面。
因此,script放在底部可以让页面尽快呈现。
https://blog.csdn.net/zhouziyu2011/article/details/71330739
原因四:CSS、JavaScript、图片等需要重复加载
解决:静态资源统一放在一个静态域名上,减轻重复下载静态资源的负担。
原因五:cookie影响
解决:减小cookie的影响。
① 去除没有必要的cookie,如果网页不需要cookie就完全禁掉。
② 将cookie的大小减到最小:减小HTTP请求报文的大小,提高响应速度。
③ 设置合适的过期时间:cookie信息将存储到硬盘上,即使浏览器退出cookie还会存在,只要cookie未被清除且还在过期时间内,该cookie就会在访问对应域名时发送给服务器。
④ 通过使用不同的domain减少cookie的使用:cookie在访问对应域名下的资源时都会通过HTTP请求发送到服务器,但在访问一些资源,如js,css和图片时,大多数情况下cookie是多余的,可以使用不同的domain来存储这些静态资源,这样访问这些资源时就不会发送多余的cookie,从而提高响应速度。
原因六:网页资源过多
解决:使用CDN部署网络以提高下载速度,可以先通过免费的CDN供应商来分发网页资源。
原因:DNS解析速度
DNS解析是从域名到IP的解析。DNS解析包括往复解析的次数及每次解析所花费的时间,它们两者的积即是DNS解析所耗费的总时间。许多人无视了DNS解析的因素,其实它对网站解析速度也是十分重要的。可以更换延迟比较低的DNS服务器。
边栏推荐
- 10 schemes to ensure interface data security
- 35岁真就成了职业危机?不,我的技术在积累,我还越吃越香了
- Les mots ont été écrits, la fonction est vraiment puissante!
- FFA and ICGA angiography
- Is 35 really a career crisis? No, my skills are accumulating, and the more I eat, the better
- 80% of the people answered incorrectly. Does the leaf on the apple logo face left or right?
- Robomaster visual tutorial (10) target prediction
- [basis of recommendation system] sampling and construction of positive and negative samples
- 【编程题】【Scratch二级】2019.09 绘制雪花图案
- Notice on organizing the second round of the Southwest Division (Sichuan) of the 2021-2022 National Youth electronic information intelligent innovation competition
猜你喜欢

FFA and ICGA angiography

Kubectl 好用的命令行工具:oh-my-zsh 技巧和窍门

Robomaster visual tutorial (1) camera

Ping error: unknown name or service

Uic564-2 Appendix 4 - flame retardant fire test: flame diffusion

new和delete的底层原理以及模板

The result of innovation in professional courses such as robotics (Automation)

35岁真就成了职业危机?不,我的技术在积累,我还越吃越香了

QT creator add JSON based Wizard

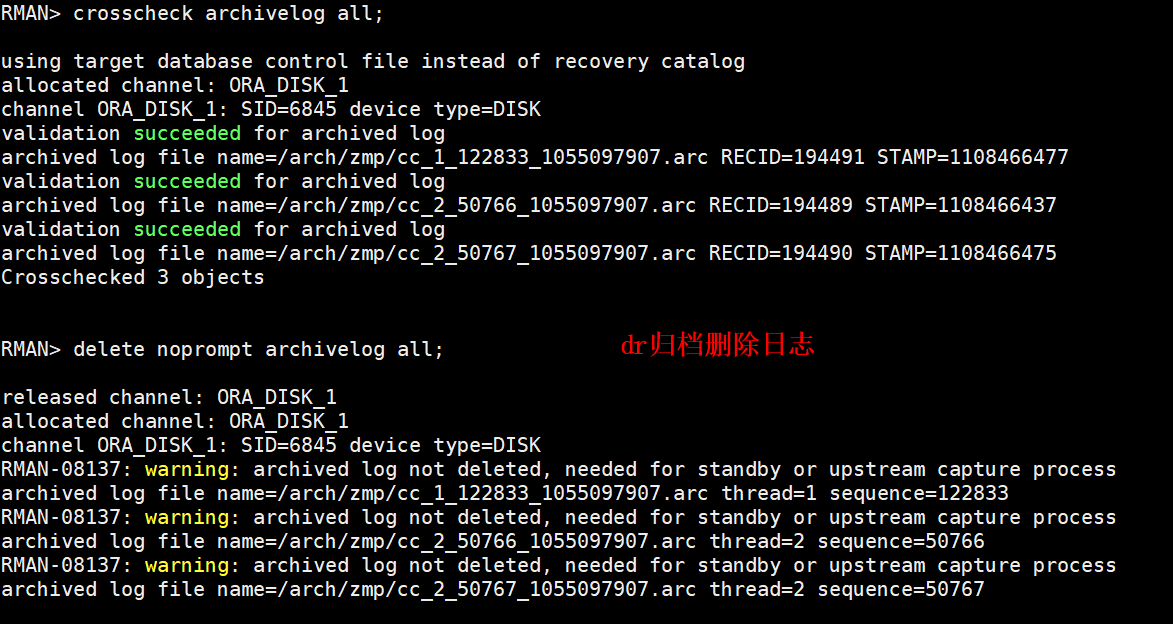
DataGuard active / standby cleanup archive settings
随机推荐
【編程題】【Scratch二級】2019.12 飛翔的小鳥
Trust orbtk development issues 2022
从Starfish OS持续对SFO的通缩消耗,长远看SFO的价值
【编程题】【Scratch二级】2019.03 垃圾分类
用语雀写文章了,功能真心强大!
[programming problem] [scratch Level 2] December 2019 flying birds
Ping error: unknown name or service
BSS 7230 flame retardant performance test of aviation interior materials
全自动化处理每月缺卡数据,输出缺卡人员信息
Kubectl 好用的命令行工具:oh-my-zsh 技巧和窍门
Flask learning record 000: error summary
自动化测试:Robot FrameWork框架90%的人都想知道的实用技巧
[leetcode] 20. Valid brackets
Resolve the URL of token
How does starfish OS enable the value of SFO in the fourth phase of SFO destruction?
[path planning] use the vertical distance limit method and Bessel to optimize the path of a star
10 schemes to ensure interface data security
面试题详解:用Redis实现分布式锁的血泪史
2022-07-07:原本数组中都是大于0、小于等于k的数字,是一个单调不减的数组, 其中可能有相等的数字,总体趋势是递增的。 但是其中有些位置的数被替换成了0,我们需要求出所有的把0替换的方案数量:
Teach you to make a custom form label by hand