当前位置:网站首页>Solve the problem of data blank in the quick sliding page of the uniapp list
Solve the problem of data blank in the quick sliding page of the uniapp list
2022-07-02 11:16:00 【Z.RF】
Preface :
In the near future UNIAPP When developing applets based on architecture , The overall process test of project closure found ,Swiper Sliding nesting Scroll Lists are loaded more often , If users quickly slide the list to load, the page will be blank or directly stuck , Official documents do not recommend the use of scroll Scroll the trend line length list to load ,swiper No need to scroll, The height calculation is not accurate ,list It's not good to trigger the event of sliding to the bottom , Repeatedly optimize various changes , In the end in z-paging This problem is eliminated in customization , The effect and demand almost meet more than 95% .↓↓↓↓↓↓ The following effects
Slide up load drop-down refresh
Pull down refresh slide up load component
<!-- In this file for each tab Render the corresponding list -->
<template>
<view class="content">
<!-- Here for reload Does not automatically scroll to the top , Need to set up auto-clean-list-when-reload and auto-scroll-to-top-when-reload by false, That is to say reload Turn off automatic emptying of the array and automatic scrolling to the top -->
<z-paging
ref="paging"
v-model="dataList"
@query="queryList"
:fixed="false"
empty-view-text=" I'm sorry , There is no relevant data yet !"
:auto="false"
>
<!-- <view class="banner-view" style="height: 260rpx"> </view> -->
<view class="item" v-for="(item, index) in dataList" :key="index">
<view class="ul">
<!-- All related to the article Yes 2 A pattern 1 One is with thumbnail 1 One is without thumbnails -->
<!-- With thumbnails -->
<view>
<view
class="li"
@click="goArticleInfo(item)"
v-if="item.content_row.has_thumb == 1"
>
<view class="font">
<text class="p">{
{ item.content_row.title }}</text>
<text class="span">{
{ item.content_row.created }}</text>
</view>
<view class="pic">
<image :src="item.content_row.thumb" mode="widthFix"></image>
</view>
</view>
<view class="li" @click="goArticleInfo(item)" v-else>
<!-- Without thumbnails -->
<view class="fontwenzi">
<text class="title">{
{ item.content_row.title }}</text>
<text class="info">{
{
item.content_row.description.replace(/\s+/g, "")
}}</text>
<text class="span">{
{ item.content_row.created }}</text>
</view>
</view>
</view>
</view>
</view>
<!-- -->
</z-paging>
</view>
</template>
<script>
export default {
data() {
return {
//v-model The bound variable should not be assigned by itself at the end of the paging request !!!
dataList: [],
firstLoaded: false,
};
},
props: {
// Of the current component index, That is, the current component is swiper Number one of them
tabIndex: {
type: Number,
default: function () {
return 0;
},
},
// Category id
typeid: {
type: Number,
default: function () {
return 0;
},
},
// At present swiper Switch to the number index
currentIndex: {
type: Number,
default: function () {
return 0;
},
},
},
watch: {
currentIndex: {
handler(newVal) {
if (newVal === this.tabIndex) {
// Lazy loading , When sliding to the current item when , To load
if (!this.firstLoaded) {
setTimeout(() => {
this.$refs.paging.reload();
}, 100);
}
}
},
immediate: true,
},
},
methods: {
/**
* Selected events
* @param {*} item
*/
goArticleInfo(item){
this.$emit("goArticleInfo",item);
},
/**
*
* @param {*} page
* @param {*} pageSize
*/
queryList(page, pageSize) {
// This method will be triggered automatically when the component is loaded , Therefore, when the default page is loaded, it will automatically trigger , No manual call required
// there pageNo and pageSize It will be calculated automatically , Send it directly to the server
// Simulate requesting the server to get paging data , Please replace it with your own network request
var that = this;
that
.$http(
"/article/?page=" +
page +
"&pageSize=" +
pageSize +
"&typeid=" +
this.typeid,
"POST",
{},
{}
)
.then((res) => {
if (res.code == 200) {
that.classify_list = res.classify_list;
that.classify_list.unshift({
id: 0,
name: " All ",
});
setTimeout(function () {
uni.hideLoading();
}, 800);
// Pass the requested result array to z-paging
this.$refs.paging.complete(res.list);
} else if (res.code == 400) {
this.$refs.paging.complete(res.list);
} else {
uni.showToast({
title: " Abnormal interface !",
icon: "none",
duration: 2000,
});
}
});
},
},
};
</script>
<style>
/* Be careful : The parent node needs a fixed height ,z-paging Of height:100% Will take effect */
.content {
height: 100%;
padding-top: 280rpx;
}
.item {
position: relative;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0rpx 30rpx;
}
.item-detail {
padding: 5rpx 15rpx;
border-radius: 10rpx;
font-size: 28rpx;
color: white;
background-color: #007aff;
}
.item-line {
position: absolute;
bottom: 0rpx;
left: 0rpx;
height: 1px;
width: 100%;
background-color: #eeeeee;
}
/* css */
.content {
overflow: hidden;
width: 100%;
}
.closedbox image {
width: 20rpx;
}
.content .loding {
overflow: hidden;
height: 68rpx;
background: #f8f8f8;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.content .loding image {
width: 24rpx;
border-radius: 50%;
animation: turn 2s linear infinite;
}
.content .loding .span {
font-size: 22rpx;
color: #999999;
margin-left: 10rpx;
}
.fadeins {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: fixed;
left: 0;
top: 0;
z-index: 999;
}
.select_box {
width: 100%;
height: 1rpx;
border-top: 1px solid #efefef;
display: flex;
align-items: center;
/* // z-index: 9999; */
background: #fff;
position: relative;
}
.main_science {
overflow: hidden;
padding: 0rpx 30rpx 0 30rpx;
}
.ul {
overflow: hidden;
}
.ul .li:last-child {
border: none;
}
.ul .li {
overflow: hidden;
display: flex;
padding: 40rpx 0;
box-sizing: border-box;
display: flex;
align-items: flex-start;
justify-content: space-between;
border-bottom: 1px solid #f1f1f1 !important;
}
.ul .li .font {
overflow: hidden;
width: 365rpx;
}
.ul .li .font .p {
font-size: 32rpx;
color: #333333;
line-height: 42rpx;
display: block;
margin-bottom: 34rpx;
}
.ul .li .font .span {
display: block;
font-size: 26rpx;
color: #9a9ca0;
}
.ul .li .fontwenzi {
overflow: hidden;
width: 100%;
}
.ul .li .fontwenzi .title {
font-size: 33rpx;
color: #333333;
line-height: 42rpx;
display: block;
margin-bottom: 34rpx;
}
.ul .li .fontwenzi .info {
font-size: 26rpx;
color: #8c8c8c;
line-height: 42rpx;
display: block;
margin-bottom: 34rpx;
}
.ul .li .fontwenzi .span {
display: block;
font-size: 26rpx;
color: #9a9ca0;
}
.ul .li .pic {
overflow: hidden;
width: 260rpx;
border-radius: 20rpx;
}
.ul .li .pic image {
display: block;
width: 100%;
}
</style>
Call... Is used in the page
<!-- Slide toggle tab demo ( Standard writing ) -->
<template>
<!-- Use z-paging-swiper For the root node, you can avoid calculating the height -->
<view>
<!-- Imbibition -->
<u-sticky>
<!-- There can only be one root element -->
<view class="sticky" style="background-color: #fff !important">
<uni-nav-bar
statusBar
leftIcon="back"
@clickLeft="goback"
fixed="true"
title=" Medical articles popular science "
height="50"
:border="false"
>
</uni-nav-bar>
<view class="sroll_list">
<!-- show-scrollbar="true" -->
<scroll-view
scroll-x="true"
enable-flex="true"
:scroll-into-view="'tab' + navbarindex"
scroll-with-animation
>
<view
class="li"
:class="navbarindex == index ? 'on' : ''"
v-for="(item, index) in classify_list"
:key="index"
@click="getTab(item, index)"
:id="'tab' + index"
>
{
{ item.name }}
</view>
</scroll-view>
<view class="menu" @click="show = true">
<image src="../../static/addicon4.png" mode="widthFix"></image>
</view>
</view>
</view>
</u-sticky>
<view
class="main_article_fade"
@touchmove.stop.prevent="moveHandle"
v-if="show"
>
<view class="box">
<view class="ul">
<view
class="li"
v-for="(item, index) in classify_list"
:key="index"
:class="navbarindex == index ? 'on' : ''"
@click="getTab(item, index)"
>{
{ item.name }}</view
>
<image
@click="getDShow"
src="../../static/icon-close.png"
mode="widthFix"
></image>
</view>
</view>
</view>
<view class="select_box"></view>
<z-paging-swiper>
<!-- It needs to be fixed on the top without rolling view Put it in slot="top" Of view in -->
<!-- swiper You have to set height:100%, because swiper There is a default height , Only set the height 100% Can be spread all over the page -->
<swiper
class="swiper"
:current="navbarindex"
@animationfinish="animationfinish"
>
<swiper-item
class="swiper-item"
v-for="(item, index) in classify_list"
:key="index"
>
<article-item
:tabIndex="index"
:typeid="typeid"
@goArticleInfo="goArticleInfo"
:currentIndex="navbarindex"
></article-item>
</swiper-item>
</swiper>
</z-paging-swiper>
</view>
</template>
<script>
export default {
data() {
return {
typeid: 0,
show: false,
classify_list: [],
navbarindex: 0, // tabs Component's current value , Indicates the currently active tab Options
};
},
mounted() {
uni.showLoading({
title: " Loading ",
});
this.initData();
},
methods: {
getDShow() {
this.show = !this.show;
},
/**
* Jump details
*/
goArticleInfo(item) {
console.log(item);
uni.navigateTo({
url: "/pages/article/info?id=" + item.content_row.id,
});
},
goback() {
uni.navigateBack({
delta: 1,
});
},
/**
* Get a list of popular science articles according to classification
*@param {item} Data of the currently selected tag id/name
*@param {index} Currently selected tag status index
*@param {show} Mask layer status
*/
getTab(item, index) {
console.log(item, index);
this.navbarindex = index;
this.typeid = item.id;
this.show = false;
uni.showLoading({
title: " Loading ",
});
// // When you switch tab Please call the reload Method , Do not call directly :queryList Method !!
// this.$refs.paging.reload();
},
//swiper Slip end
animationfinish(e) {
let navbarindex = e.detail.current;
console.log("e.detail.current", e.detail.current);
this.navbarindex = e.detail.current;
this.typeid = this.classify_list[e.detail.current].id;
uni.showLoading({
title: " Loading ",
});
},
/**
* Initialize to get data
*/
initData() {
var that = this;
that
.$http(" Address of the interface " , "POST", {}, {})
.then((res) => {
if (res.code == 200) {
console.log("z", res);
that.classify_list = res.classify_list;
that.classify_list.unshift({
id: 0,
name: " All ",
});
setTimeout(function () {
uni.hideLoading();
}, 800);
} else {
uni.showToast({
title: " Abnormal interface !",
icon: "none",
duration: 2000,
});
}
});
},
},
};
</script>
<style>
.swiper {
height: 100%;
}
.item {
position: relative;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0rpx 30rpx;
}
.item-detail {
padding: 5rpx 15rpx;
border-radius: 10rpx;
font-size: 28rpx;
color: white;
background-color: #007aff;
}
.item-line {
position: absolute;
bottom: 0rpx;
left: 0rpx;
height: 1px;
width: 100%;
background-color: #eeeeee;
}
/* css */
.content {
overflow: hidden;
width: 100%;
}
.list_box {
overflow: hidden;
width: 100%;
height: calc(100vh - 100rpx - 105rpx - 10rpx);
}
.list_box swiper {
width: 100%;
height: 100%;
}
.list_box scroll-view {
width: 100%;
height: 100%;
}
.list_box swiper-item {
width: 100%;
height: 100%;
}
.sroll_list {
overflow: hidden;
height: 105rpx;
margin: 0 auto;
display: flex;
padding-bottom: 20rpx;
align-items: center;
background: #fff;
position: relative;
z-index: 9999;
justify-content: space-between;
width: 100%;
padding: 0 30rpx 30rpx 30rpx;
}
.sroll_list .menu {
width: 66rpx;
height: 100%;
display: flex;
justify-content: flex-end;
align-items: center;
position: relative;
}
.sroll_list .menu::after {
content: "";
position: absolute;
left: -15rpx;
top: 50%;
transform: translateY(-50%);
width: 15rpx;
height: 74rpx;
background: url(../../static/pic-menu-line.png) no-repeat;
background-size: contain;
}
.sroll_list .menu image {
width: 36rpx;
}
.sroll_list scroll-view {
width: calc(100% - 66rpx);
height: 100%;
white-space: nowrap;
font-size: 12px;
}
.sroll_list scroll-view .li {
display: inline-flex;
height: 100%;
margin-right: 40rpx;
position: relative;
align-items: center;
font-size: 32rpx;
color: #666666;
}
.sroll_list scroll-view .li.on {
color: #000000;
}
.sroll_list scroll-view .li.on::after {
content: "";
width: 29rpx;
height: 8rpx;
background: url(../../static/addicon2.png);
background-size: 100% 100%;
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: 0;
}
.closedbox image {
width: 20rpx;
}
.content .loding {
overflow: hidden;
height: 68rpx;
background: #f8f8f8;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.content .loding image {
width: 24rpx;
border-radius: 50%;
animation: turn 2s linear infinite;
}
.content .loding .span {
font-size: 22rpx;
color: #999999;
margin-left: 10rpx;
}
.fadeins {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: fixed;
left: 0;
top: 0;
z-index: 999;
}
.select_box {
width: 100%;
height: 1rpx;
border-top: 1px solid #efefef;
display: flex;
align-items: center;
/* // z-index: 9999; */
background: #fff;
position: relative;
}
.main_science {
overflow: hidden;
padding: 0rpx 30rpx 0 30rpx;
}
.ul {
overflow: hidden;
}
.ul .li:last-child {
border: none;
}
.ul .li {
overflow: hidden;
display: flex;
padding: 40rpx 0;
box-sizing: border-box;
display: flex;
align-items: flex-start;
justify-content: space-between;
border-bottom: 1px solid #f1f1f1 !important;
}
.ul .li .font {
overflow: hidden;
width: 365rpx;
}
.ul .li .font .p {
font-size: 32rpx;
color: #333333;
line-height: 42rpx;
display: block;
margin-bottom: 34rpx;
}
.ul .li .font .span {
display: block;
font-size: 26rpx;
color: #9a9ca0;
}
.ul .li .fontwenzi {
overflow: hidden;
width: 100%;
}
.ul .li .fontwenzi .title {
font-size: 33rpx;
color: #333333;
line-height: 42rpx;
display: block;
margin-bottom: 34rpx;
}
.ul .li .fontwenzi .info {
font-size: 26rpx;
color: #8c8c8c;
line-height: 42rpx;
display: block;
margin-bottom: 34rpx;
}
.ul .li .fontwenzi .span {
display: block;
font-size: 26rpx;
color: #9a9ca0;
}
.ul .li .pic {
overflow: hidden;
width: 260rpx;
border-radius: 20rpx;
}
.ul .li .pic image {
display: block;
width: 100%;
}
</style>
边栏推荐
- JVM之垃圾回收器
- Use Huawei performance management service to configure the sampling rate on demand
- 【AI应用】海康威视iVMS-4200软件安装
- 洛谷 P5536 【XR-3】核心城市(贪心 + 树形 dp 寻找树的中心)
- Static variables in static function
- Special topic of binary tree -- acwing 18 Rebuild the binary tree (construct the binary tree by traversing the front and middle order)
- [play with FPGA learning 2 in simple terms ----- design skills (basic grammar)]
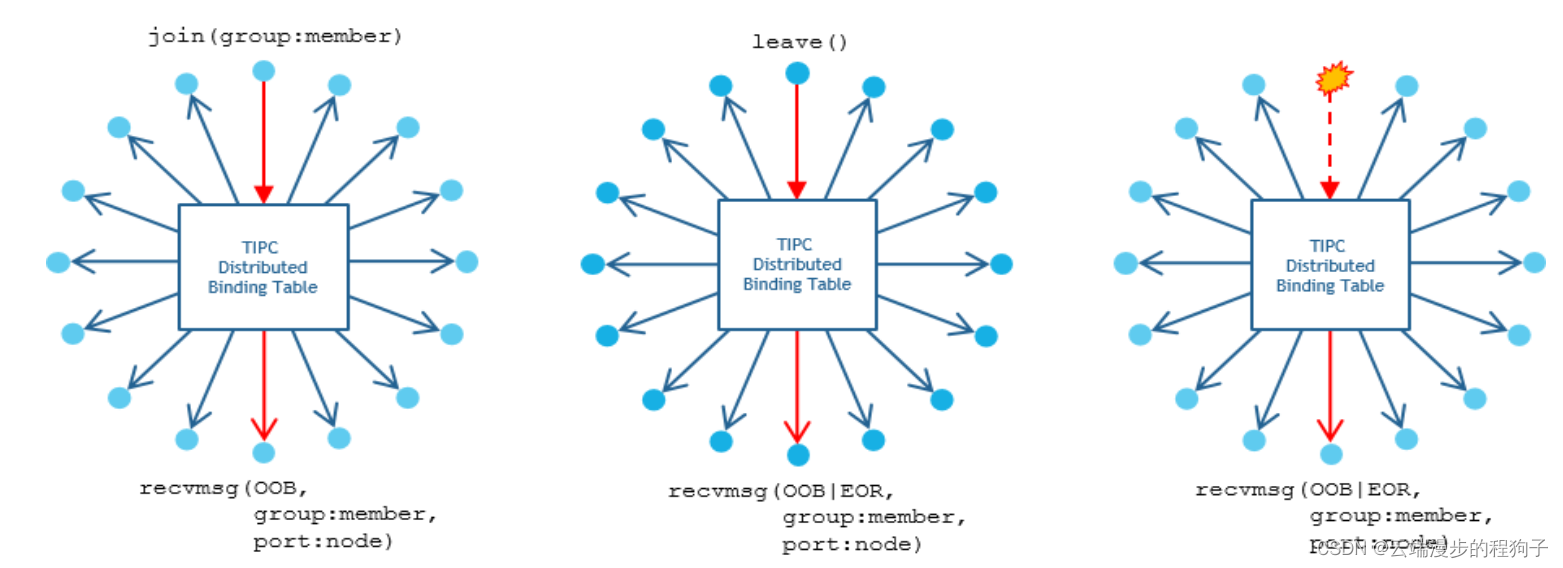
- TIPC introduction 1
- LVM operation
- The most detailed MySQL installation tutorial
猜你喜欢

Importerror: impossible d'importer le nom « graph» de « graphviz»

PKG package manager usage instance in FreeBSD

TIPC Service and Topology Tracking4

What are the software product management systems? Inventory of 12 best product management tools

Jinshanyun - 2023 Summer Internship

Tick Data and Resampling
![二叉树专题--洛谷 P3884 [JLOI2009]二叉树问题(dfs求二叉树深度 bfs求二叉树宽度 dijkstra求最短路)](/img/c2/bb85b681af0f78b380b1d179c7ea49.png)
二叉树专题--洛谷 P3884 [JLOI2009]二叉树问题(dfs求二叉树深度 bfs求二叉树宽度 dijkstra求最短路)

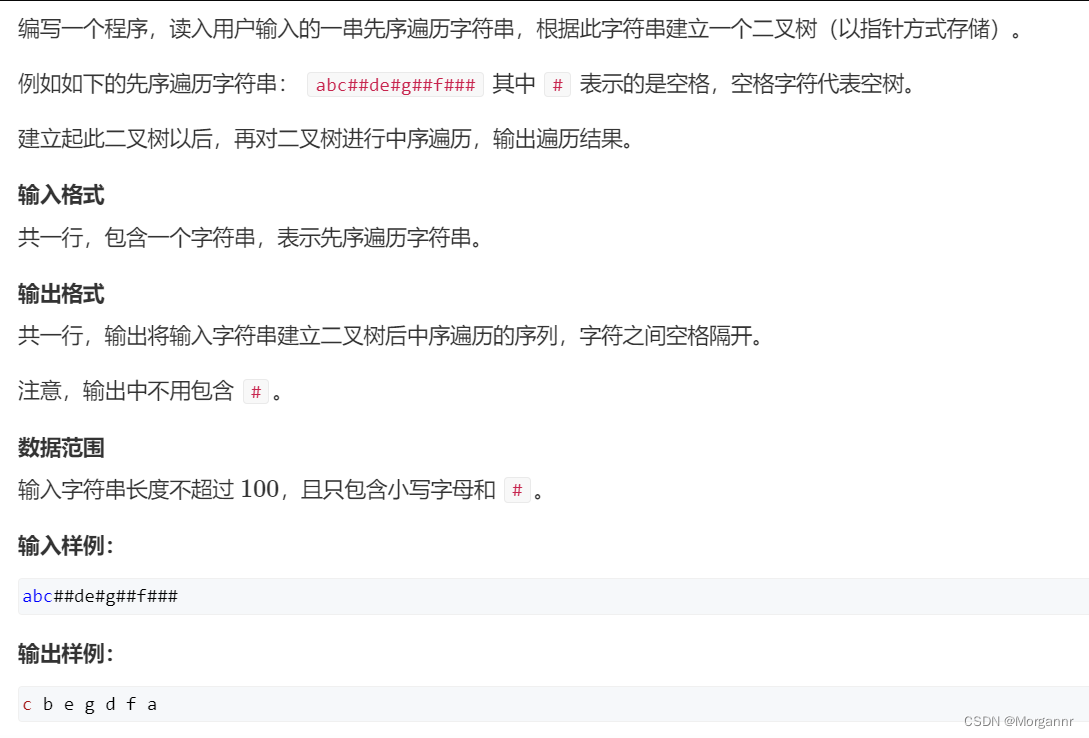
Special topic of binary tree -- acwing 3384 Binary tree traversal (known preorder traversal, while building a tree, while outputting middle order traversal)

ImportError: cannot import name ‘Digraph‘ from ‘graphviz‘

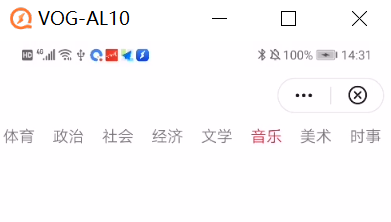
How to implement tabbar title bar with list component
随机推荐
TIPC addressing 2
Flick two open, realized a batch lookup join (with source code)
二叉树专题--AcWing 47. 二叉树中和为某一值的路径(前序遍历)
Static variables in static function
Luogu p5536 [xr-3] core city (greed + tree DP looking for the center of the tree)
[AI application] Hikvision ivms-4200 software installation
计算序列之和
2022 love analysis · panoramic report of digital manufacturers of state-owned enterprises
C# 文件与文件夹操作
Tick Data and Resampling
Luogu p1892 [boi2003] Gang (and search for variant anti set)
Mongodb learning and sorting (condition operator, $type operator, limit() method, skip() method and sort() method)
TIPC Service and Topology Tracking4
I STM32 development environment, keil5/mdk5.14 installation tutorial (with download link)
Regular and common formulas
Xiao Sha's pain (double pointer
二叉树专题--AcWing 3540. 二叉搜索树建树(实用板子 构建二叉搜索树 并输出前、中、后序遍历)
TIPC协议
启牛商学院给的股票账户安全吗?能开户吗?
二叉树专题--洛谷 P1229 遍历问题(乘法原理 已知前、后序遍历求中序遍历个数)
 https://ext.dcloud.net.cn/plugin?id=3935
https://ext.dcloud.net.cn/plugin?id=3935