当前位置:网站首页>配置ng
配置ng
2020-11-09 19:13:00 【程序猿欧文】
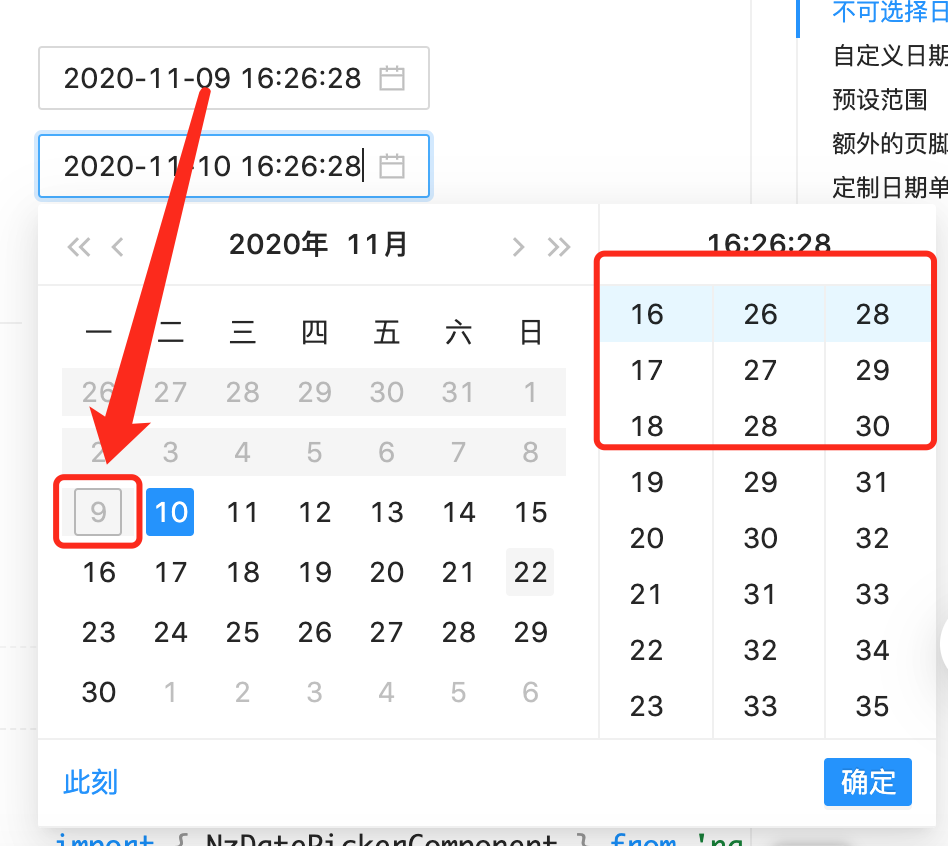
1、官方示例nz-date-picker
官方示例中做到的效果无法满足业务查询的务求,比如:我需要先选中开始时间,然后再选择结束时间时无法选中相同日期的数据,并且即使选择“此刻”时,对应的时间也没有进行禁用
说明:ng-zerro是有对应的实现的,但是在示例中相对简单,无法达到效果,本文仅仅做了自己的实现记录
2、如何实现可以选择相同的时间,并且禁用不在选中时间范围内的时间
如:开始时间2020-11-09 12:12:12,结束时间需要选中2020-11-09 12:12:12,并且小于2020-11-09 12:12:12的时间需要禁用
html实现:
<nz-date-picker [nzDisabledTime]="disabledStartTime" [nzDisabledDate]="disabledStartDate" nzShowTime nzFormat="yyyy-MM-dd HH:mm:ss" [(ngModel)]="startValue" nzPlaceHolder="开始时间" (ngModelChange)="onStartChange($event)" > </nz-date-picker> <nz-date-picker [nzDisabledTime]="disabledEndTime" [nzDisabledDate]="disabledEndDate" nzShowTime nzFormat="yyyy-MM-dd HH:mm:ss" [(ngModel)]="endValue" nzPlaceHolder="结束时间" (ngModelChange)="onEndChange($event)" > </nz-date-picker>ts实现:
// 对日期进行配置disabledStartDate = (startValue: Date): boolean => { if (!startValue || !this.endValue) { return false; } // 相同时间可以选择 if (startValue.getTime() === this.endValue.getTime()){ return false; } return startValue.getTime() >= this.endValue.getTime();}disabledEndDate = (endValue: Date): boolean => { if (!endValue || !this.startValue) { return false; } if (endValue.getDate() === this.startValue.getDate()) { // 相同日期不禁用 return false; }else{ // 相同时间可以选择 return endValue.getTime() <= this.startValue.getTime(); }}// 对时间进行禁用disabledStartTime: DisabledTimeFn = (_value: Date, type?: DisabledTimePartial) => { // 对开始时间进行设置 if (!this.endValue){ return null; } if (!_value){ _value = this.endValue; } let disableMinutes = []; let disableS.........版权声明
本文为[程序猿欧文]所创,转载请带上原文链接,感谢
https://my.oschina.net/mikeowen/blog/4710283
边栏推荐
- Git老鸟查询手册
- 【面试经验】BAT程序员面试200人,常见最常问的面试问题做出解析
- 如何优雅阻止view UI 的 Switch 切换?
- How to use RTSP streaming component easypusher to push MP4 files to easydarwin open source platform?
- Container technology (3) mirror summary [16]
- js对象数组去重
- Numeric keyboard with decimal point in IOS
- 如何运用二分查找算法
- 关于生活,可能有用的40条建议
- C#控制台调用FFMPEG推MP4视频文件至流媒体开源服务平台EasyDarwin过程
猜你喜欢

40 tips for life that may be useful

都要2021年了,现代C++有什么值得我们学习的?

标梵互动解说小程序开发该如何选择?

高性能库DPDK精简理解

运用强大的 PowerBI 桑基图表示复杂运营业务流

From next year, about 30% of the web pages will be inaccessible to older Android devices

ABBYY FineReader 15新增编辑页面布局功能

超简单集成华为系统完整性检测,搞定设备安全防护

Almost finished all the list titles, I found these things...

Kubernetes权限管理之RBAC (一)
随机推荐
PHP - cURL复制粘贴性接入短信验证码示例
DCL单例模式中的缺陷及单例模式的其他实现
Android instance - simple login layout
校准服务的六个轴心
R8 编译器: 为 Kotlin 库和应用 '瘦身'
浅谈API网关(API Gateway)如何承载API经济生态链
Ultra simple integration of Huawei system integrity testing, complete equipment security protection
Abbyy finereader 15 adds editing page layout function
Ultra simple integration of Huawei system integrity testing, complete equipment security protection
In the third stage, day19 users echo packaged cookie products and remotely call Shopping Cart module crud operation
How the API gateway carries the API economic ecological chain
解决微信小程序使用switchTab跳转后页面不刷新的问题
How to edit summation formula in MathType
dat.GUI Creating visualization tools (1)
Numeric keyboard with decimal point in IOS
The basic principle of MRAM
高性能库DPDK精简理解
Abbyy finereader 15 added edit table cell function
Rookie gospel, 28 books step by step to make you a big bull! (a copy of learning syllabus attached)
Android软键盘遮挡的四种解决方案