当前位置:网站首页>Object. Assign () & JS (= >) arrow function & foreach () function
Object. Assign () & JS (= >) arrow function & foreach () function
2022-07-04 10:58:00 【ths512】
Object.assign() Method to copy the values of all enumerable properties from one or more source objects to the target object . It will return the target object .
Object.assign(target, ...sources) 【target: Target audience 】,【souce: Source object ( Can be more )】
Take a chestnut :
const object1 = {
a: 1,
b: 2,
c: 3
};
const object2 = Object.assign({c: 4, d: 5}, object1);
console.log(object2.c, object2.d);
console.log(object1) // { a: 1, b: 2, c: 3 }
console.log(object2) // { c: 3, d: 5, a: 1, b: 2 }
Be careful :
1. If the properties in the target object have the same key , Then the attribute will be overridden by the attribute in the source object . The properties of the subsequent source object will similarly override the properties of the previous source object
2.Object.assign Method copies only the properties of the source object itself and can be enumerated to the target object . This method uses the [[Get]] And the target
Object's [[Set]], So it calls correlation getter and setter. therefore , It assigns properties , Instead of just copying or defining new properties . Such as
The merge source contains getter, This may make it unsuitable to incorporate new attributes into the prototype . To define properties ( Including its enumerability ) Copied to the
Prototype , You should use Object.getOwnPropertyDescriptor() and Object.defineProperty() .边栏推荐
- iptables导致Heartbeat脑裂
- [untitled]
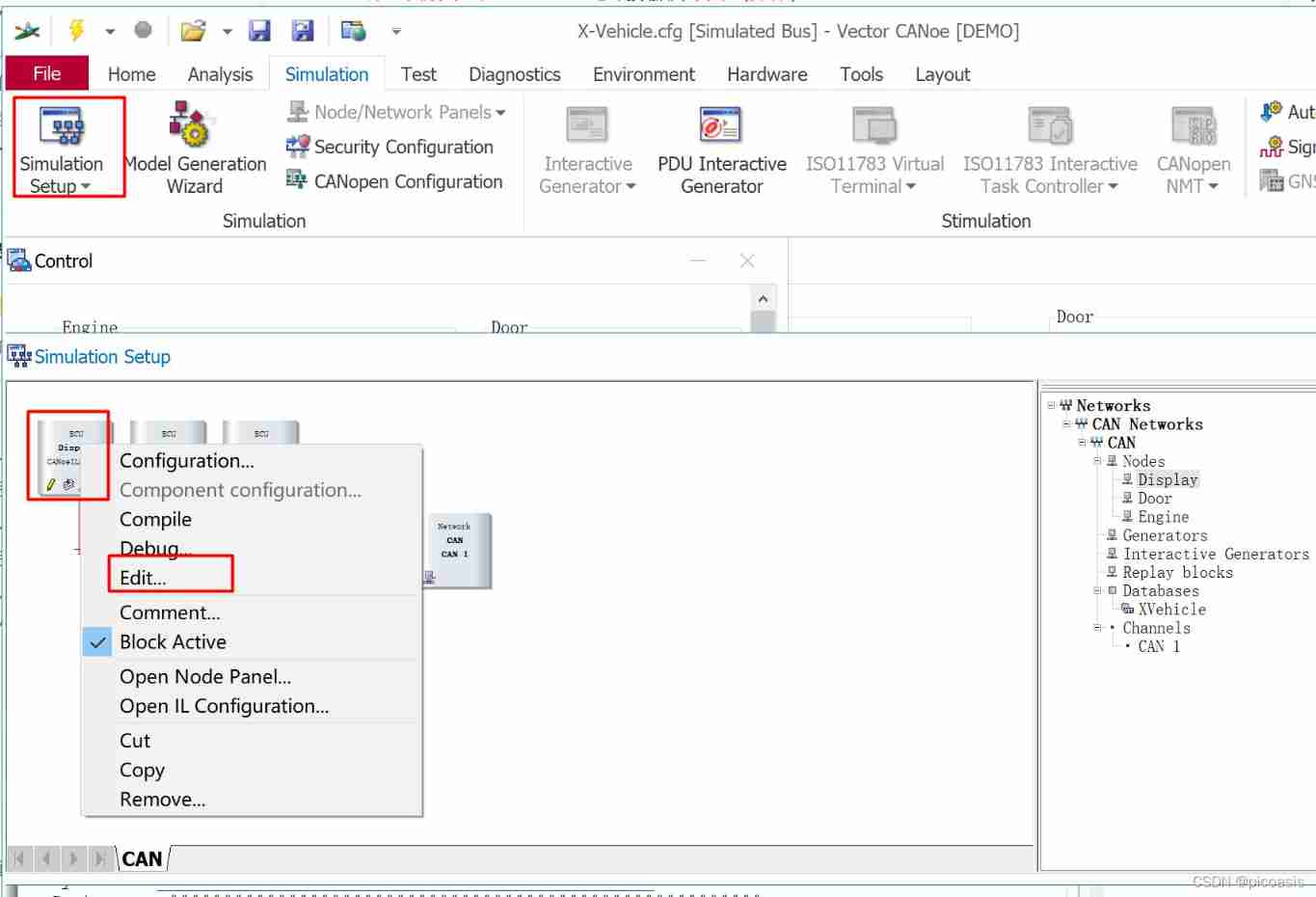
- Canoe - the second simulation project -xvihicle1 bus database design (operation)
- JMeter assembly point technology and logic controller
- [Galaxy Kirin V10] [desktop] login system flash back
- Const's constant member function after the function; Form, characteristics and use of inline function
- [test theory] test process management
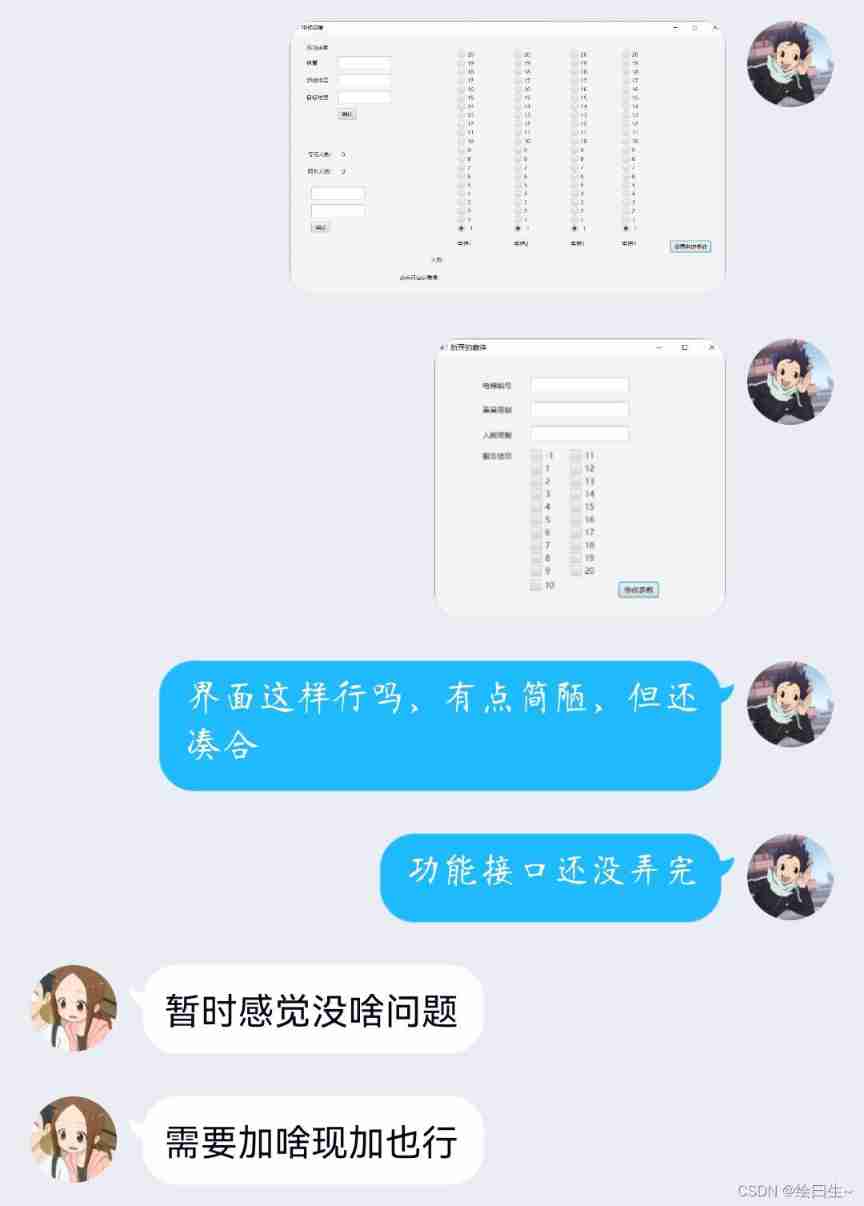
- Elevator dispatching (pairing project) ①
- Send a request using paste raw text
- software test
猜你喜欢

Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool

Canoe the second simulation engineering xvehicle 3 CAPL programming (operation)

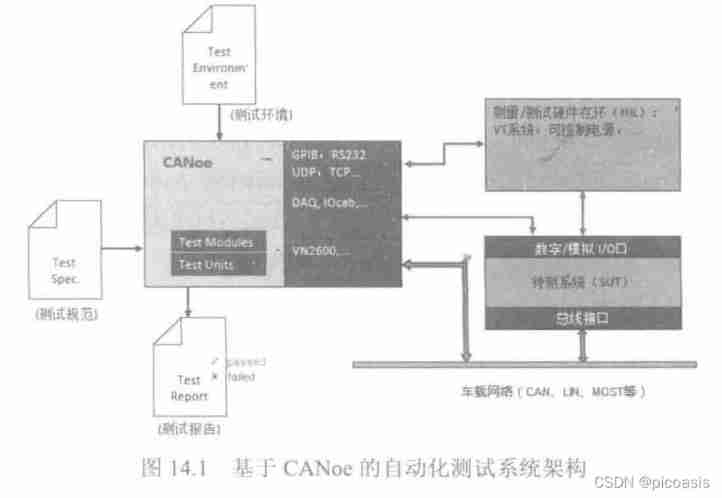
Introduction to canoe automatic test system
![[Galaxy Kirin V10] [server] soft RAID configuration](/img/d5/789387613fafc18f623d0cff45093b.jpg)
[Galaxy Kirin V10] [server] soft RAID configuration
![[Galaxy Kirin V10] [desktop] cannot add printer](/img/a6/28e4aa31e805a018e6db2b32ca1be0.jpg)
[Galaxy Kirin V10] [desktop] cannot add printer

The bamboo shadow sweeps the steps, the dust does not move, and the moon passes through the marsh without trace -- in-depth understanding of the pointer

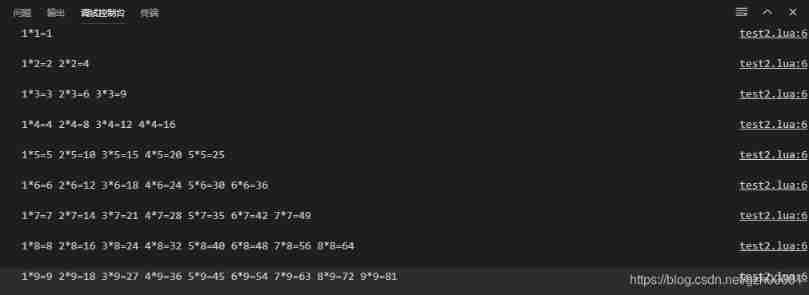
Using Lua to realize 99 multiplication table

Elevator dispatching (pairing project) ④
![[test theory] test process management](/img/d2/65865dffacf38d9a8be720868b75f0.jpg)
[test theory] test process management

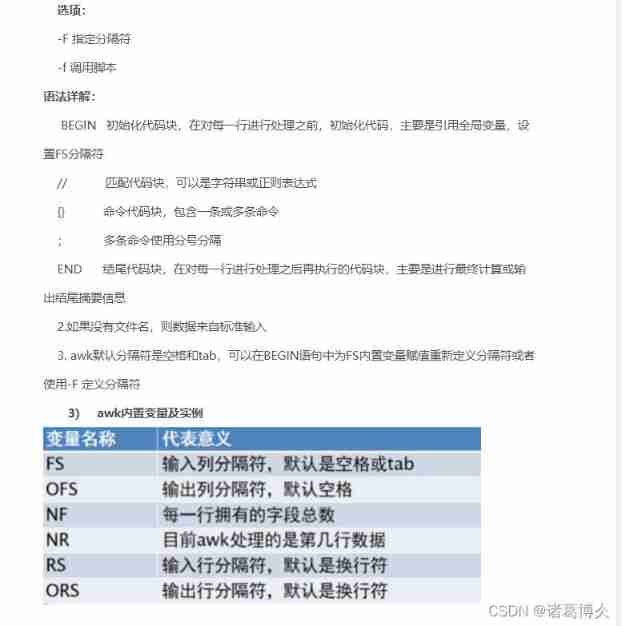
shell awk
随机推荐
Elevator dispatching (pairing project) ①
XMIND installation
Write a program to judge whether the two arrays are equal, and then write a similar program to compare the two vectors.
[Galaxy Kirin V10] [desktop] FTP common scene setup
20 minutes to learn what XML is_ XML learning notes_ What is an XML file_ Basic grammatical rules_ How to parse
How to deal with the relationship between colleagues
Send a request using paste raw text
2022 AAAI fellow release! Yan Shuicheng, chief scientist of sail, and Feng Yan, Professor of Hong Kong University of science and technology, were selected
Canoe - the third simulation project - bus simulation - 3-1 project implementation
[test theory] test process management
Performance test method
Elevator dispatching (pairing project) ④
JMeter assembly point technology and logic controller
Canoe: the difference between environment variables and system variables
Appscan installation error: unable to install from Net runtime security policy logout appscan solution
Network connection (III) functions and similarities and differences of hubs, switches and routers, routing tables and tables in switches, why do you need address translation and packet filtering?
Sword finger offer 05 (implemented in C language)
Read a piece of text into the vector object, and each word is stored as an element in the vector. Convert each word in the vector object to uppercase letters. Output the converted elements in the vect
Terms related to hacker technology
试题库管理系统–数据库设计[通俗易懂]