当前位置:网站首页>Hmi-30- [motion mode] the module on the right side of the instrument starts to write
Hmi-30- [motion mode] the module on the right side of the instrument starts to write
2022-07-05 02:21:00 【DreamLife.】

HMI-30-【 Sports mode 】 The module on the right side of the instrument begins to be written
I drank some tea today , I feel like writing code , Today, let's try the module on the right side of the sports mode instrument , In my resource file , Only music , So the frame of the right module should be built first , Only realize music module .

keyword :
HMI、Music、music、tabWidget、Qt
The module on the right side of the instrument realizes
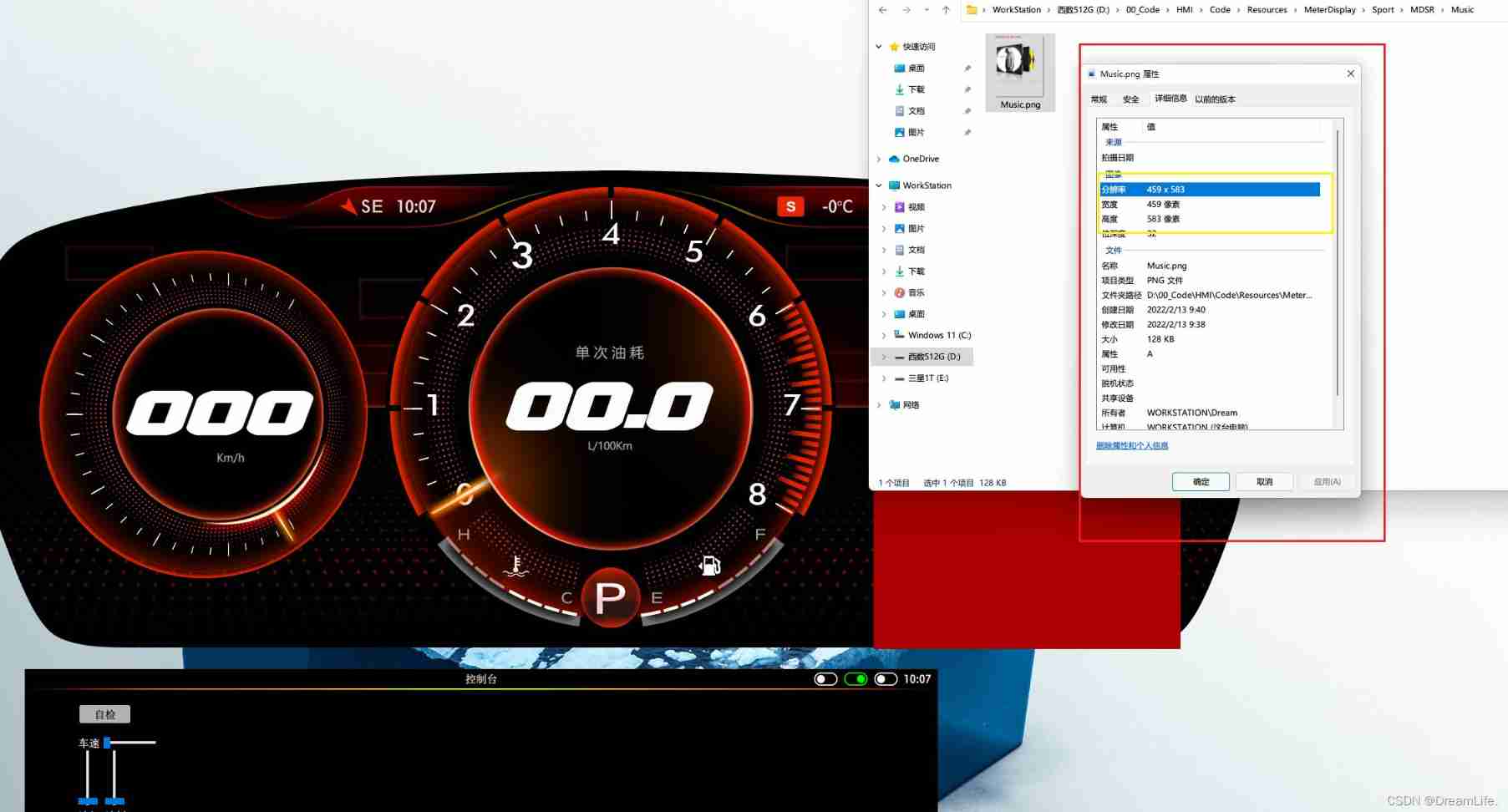
stay PS Export the whole music module , We need to see the whole size of this module . This is the reverse , The correct development posture should be the first out block diagram , In giving art to realize , The size should have been set long ago . Everyone doesn't want to learn from me .
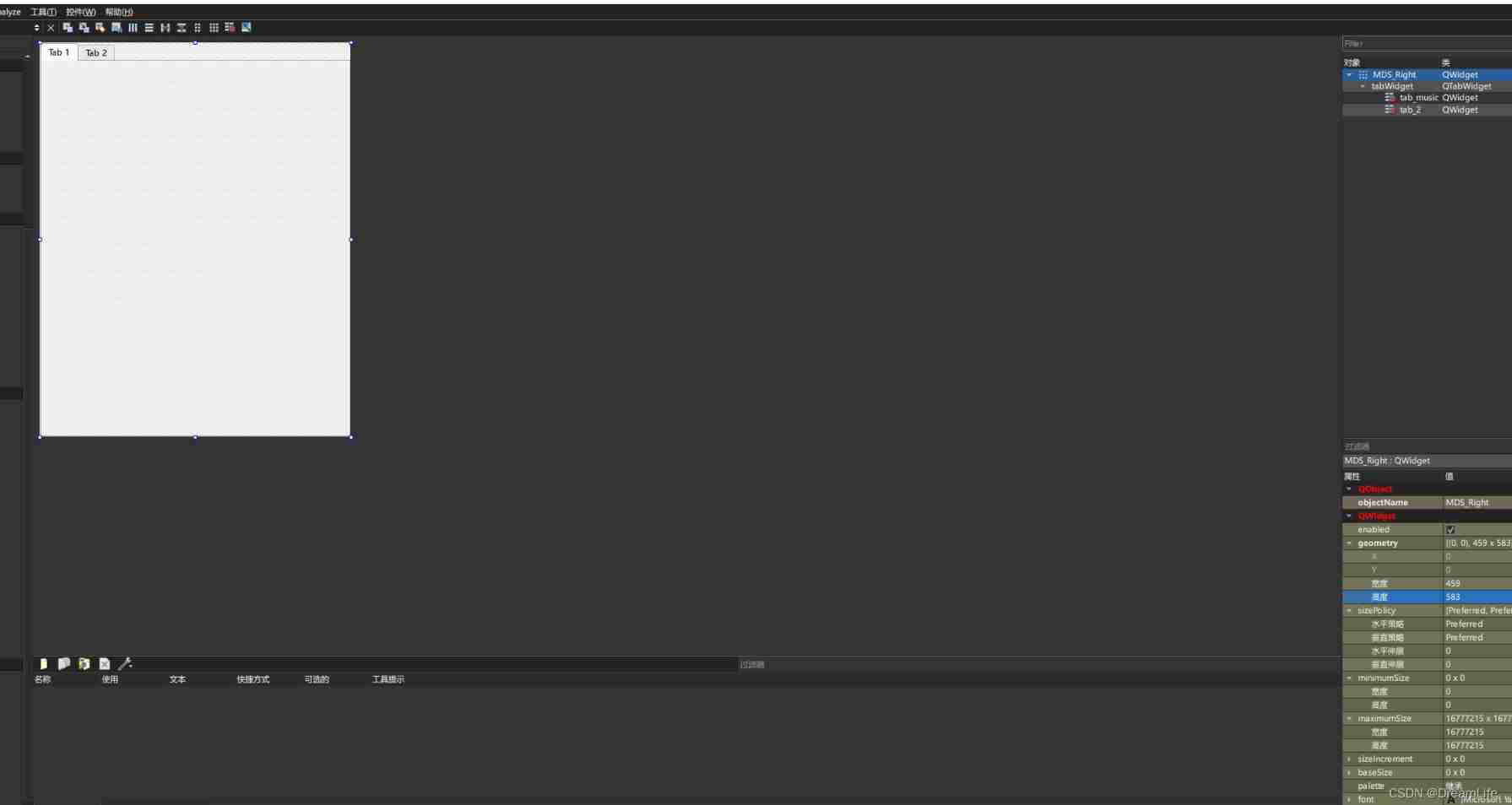
stay Qt Build the right module , And add TabWidget
As shown in the figure below , stay Qt Create a new one widget, Name it MDS_Right. Put a... In it TabWidget, In this way, our main framework is completed , In later development , every last Tab For a function module , For example, I named the first module tab_music Ratio means that the first module is the music module . You can make other modules later , Enrich the instruments .

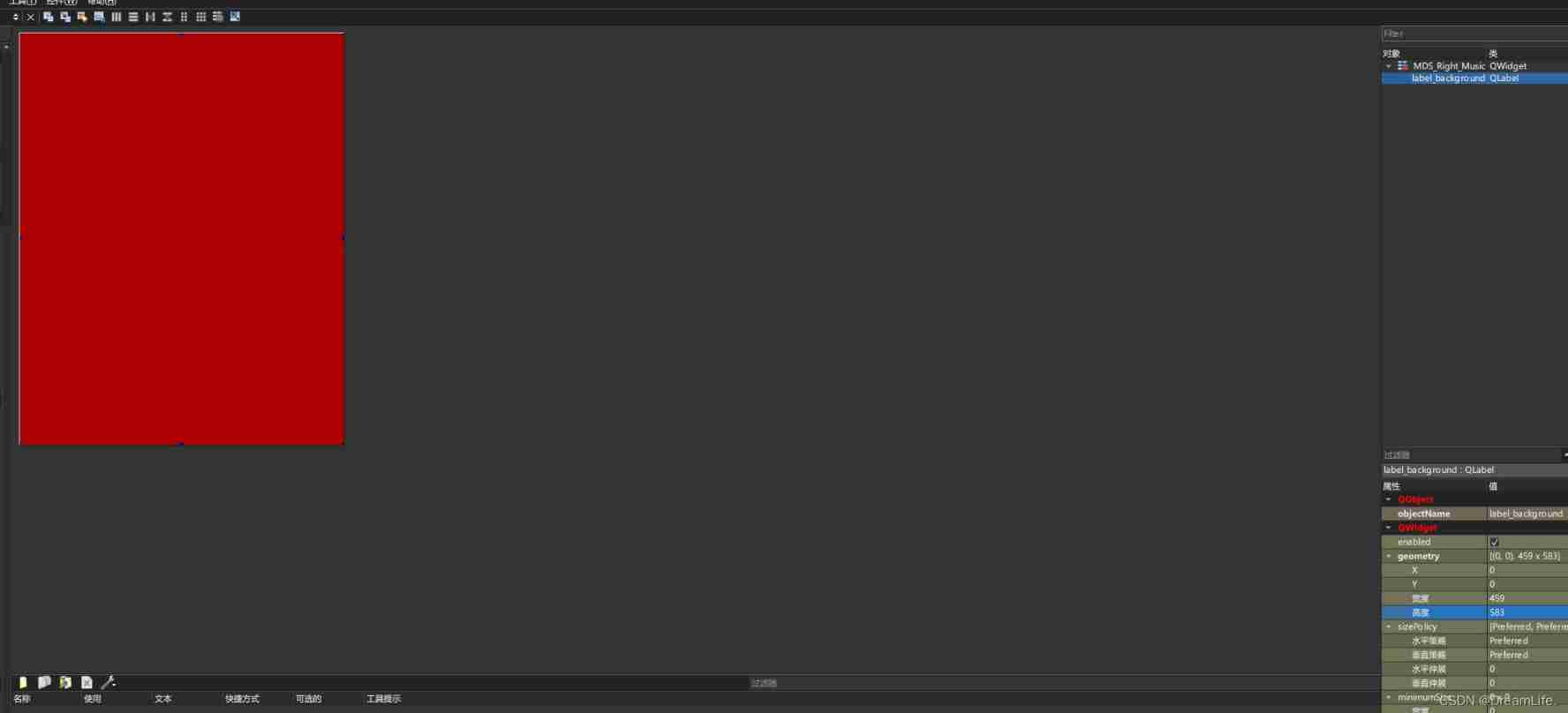
Create a new music module QWidget
As shown in the figure below , I have created a new one named MDS_Right_Music Of Qwidget, For the time being, a new one named label_background Of QLabel As the background .

Size comes from PS Exported music module .

The problem arises , This size is unusable , You can see the following filled with solid color , The information column on the surface of my instrument has been covered . So I have to revise it a little .

Corrected , Final , We set the size of the right module as 460*516, As shown in the figure below :

In this way, it looks more harmonious , The following is to cut the pictures of my music module slightly , Put it in to see the effect .
Show song name and song author
This is simple , That's the two one. QLabe, It's not going on here anymore .
Show timeline
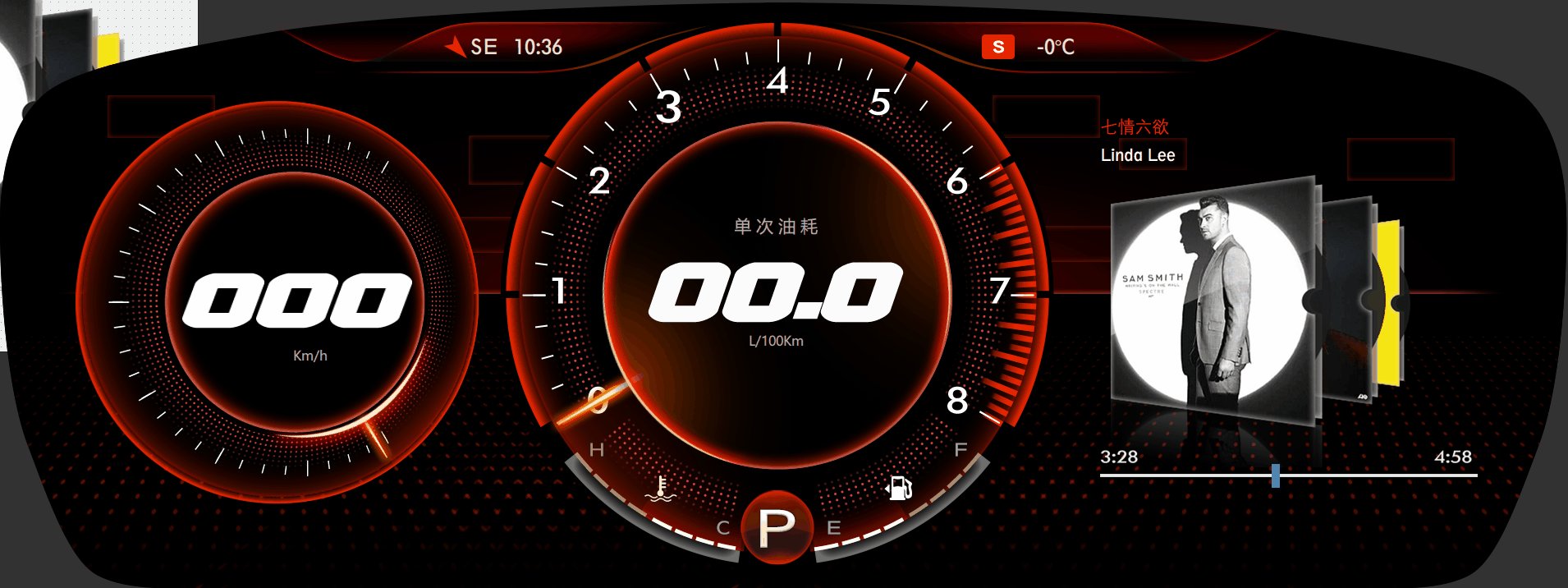
This is actually slider, Just beautify it , Before beautification, the following :

The following figure is the modified :

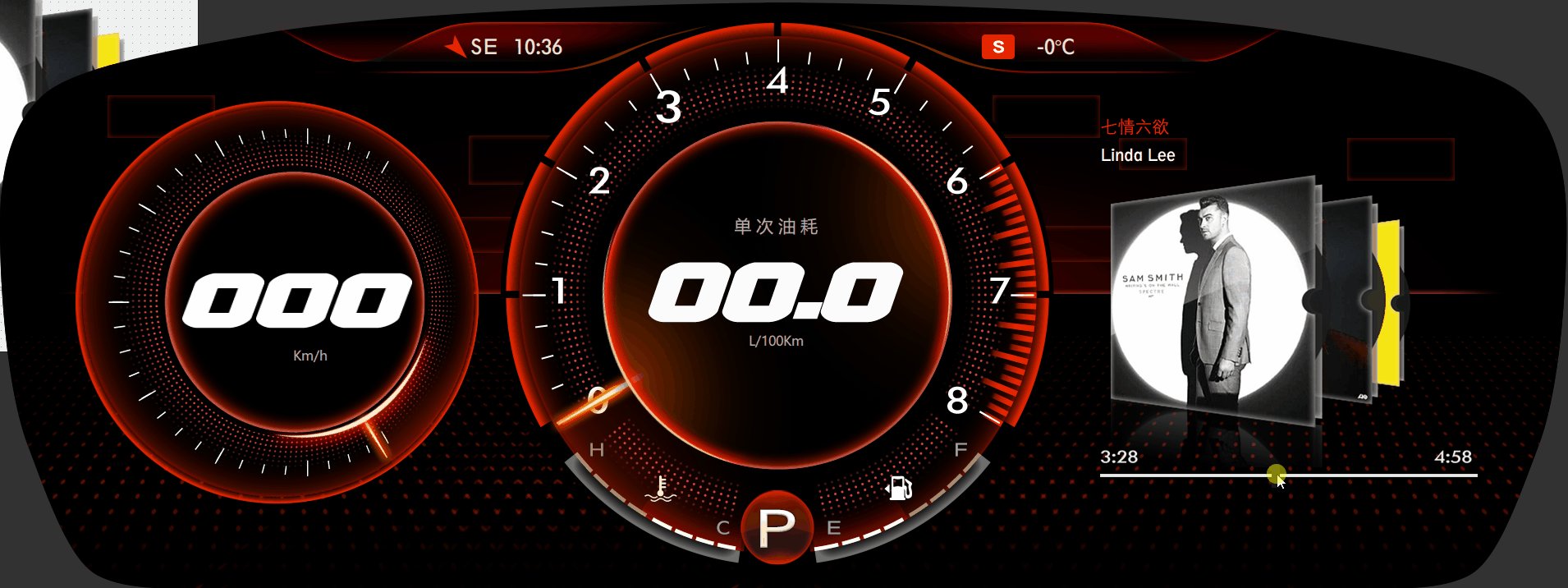
The effect is still not ideal , Adjusting :

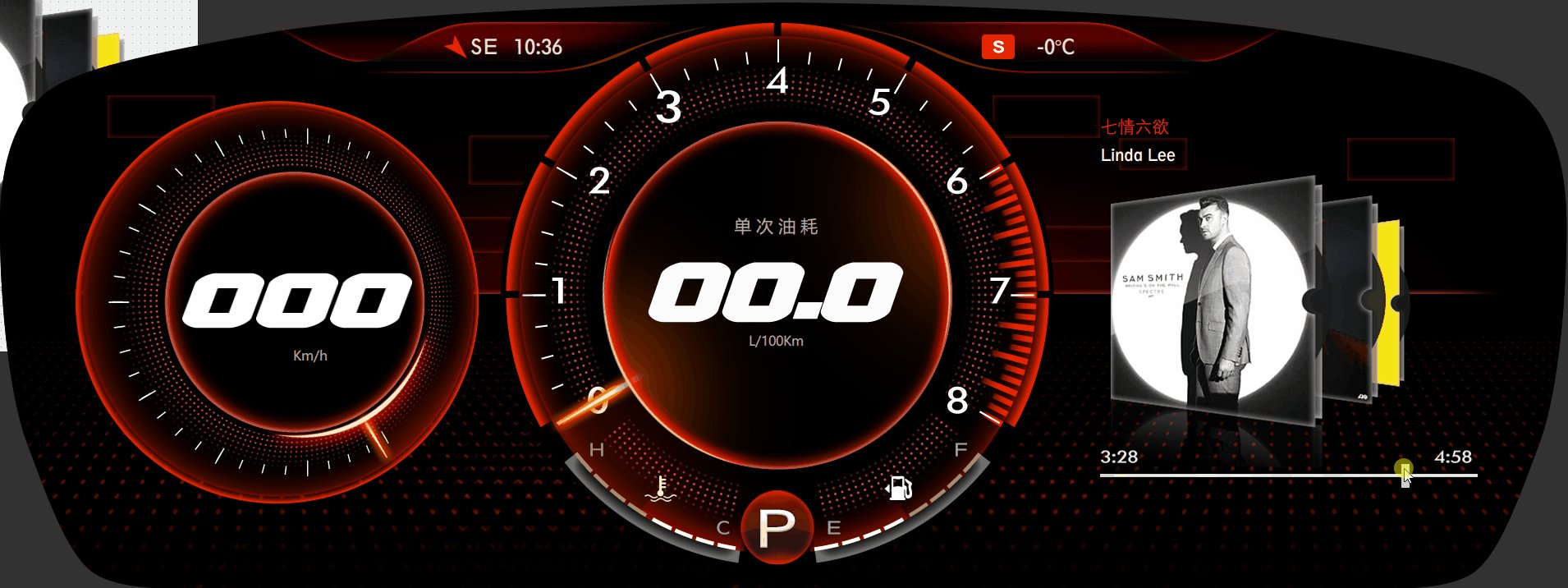
You can see , The progress of playing is different from that of not playing . The temporary progress bar is like this , The final stylesheet is as follows :
"QSlider{border-color: #AA0000;}"
"QSlider::groove:horizontal {border: 1px solid #AA0000;height: 1px;margin: 0px 0;left: 5px; right: 5px;}"
"QSlider::handle:horizontal {border: 0px ;border-image: url(:/Sport/Resources/MeterDisplay/Sport/MDSR/Music/sliderpointer.png);width: 7px; height: 16; margin: -8px -3px -8px -3px;}"
"QSlider::sub-page:horizontal{background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #AA0000, stop:0.25 #AA0000, stop:0.5 #AA0000, stop:1 #AA0000);}"
"QSlider::add-page:horizontal{background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #FF0000, stop:0.25 #FF0000, stop:0.5 #FF0000, stop:1 #FF0000);"
Current progress
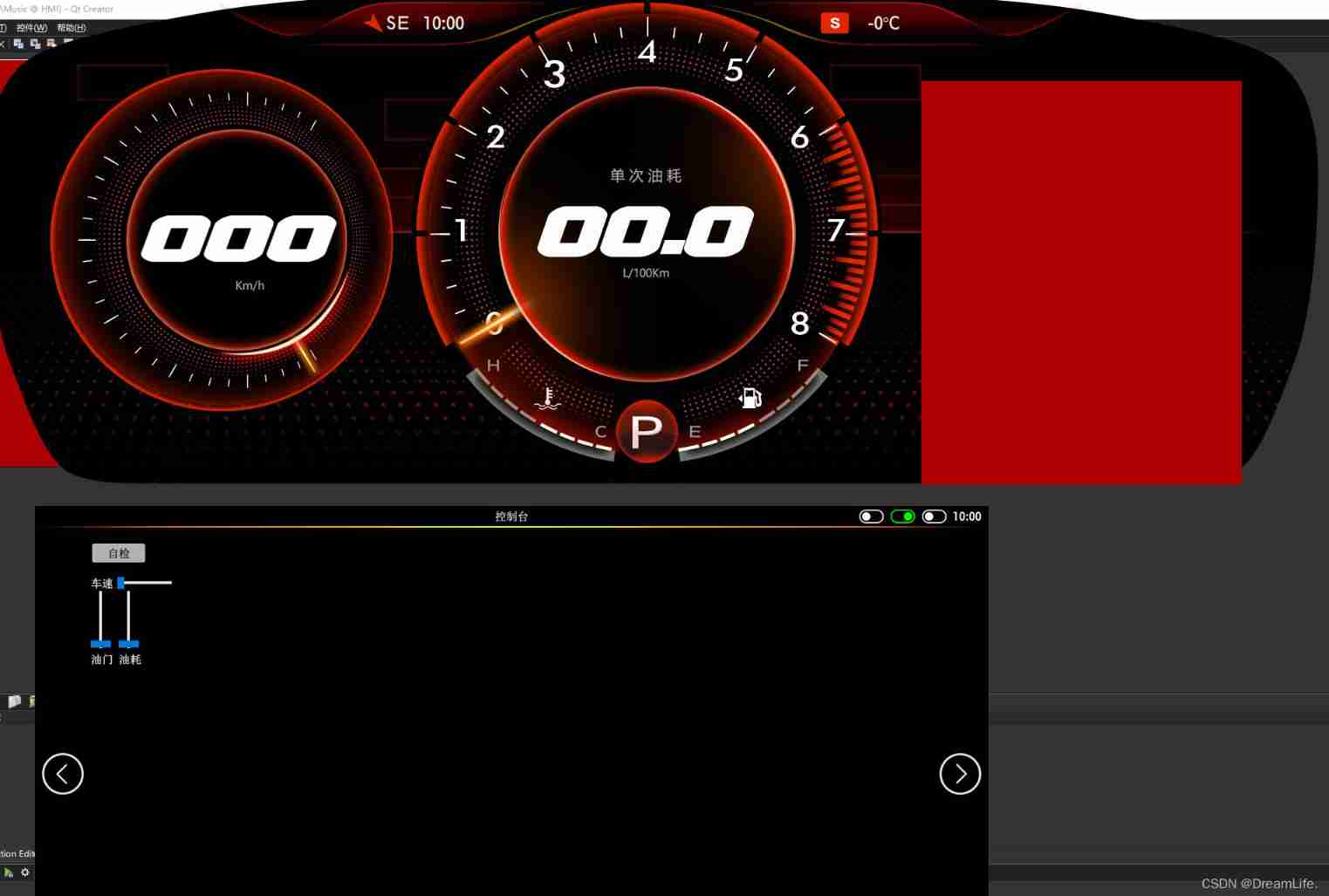
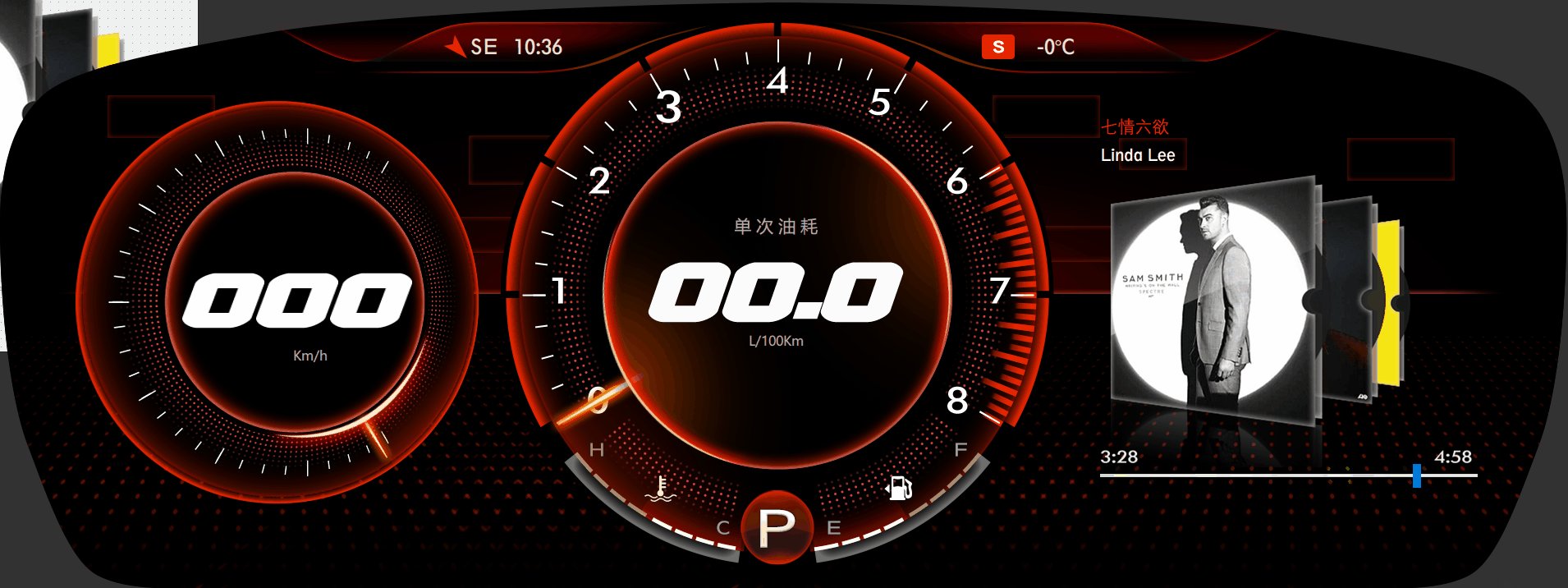
We need to deal with the pictures later , See you next time , The current movement mode progress is as follows : Go and cook n_n.

The first stage of achievement display
At present, to complete HUD Interface and interface development , LCD instrument comfort mode development . It's shown as follows :
The most handsome in the whole network Qt Develop Geely Auto instrument
explain :
The reference prototype used in this project comes from :[ geely ] borui GE | Meter HMI Design 、 Geely HMI project .
The ownership and interpretation of the design drawings belong to Geely Automobile .
All resource documents of the project have ** The immortal Xiaohai ** Reproduction production .
The code of this project will not be open source for the time being , If you need the source code, please contact me , QR code in the upper left corner plus wechat .
This program is limited to learning and communication 、 Commercial use is prohibited .

边栏推荐
- Educational Codeforces Round 122 (Rated for Div. 2) ABC
- Learn tla+ (XII) -- functions through examples
- Single line function*
- Use the difference between "Chmod a + X" and "Chmod 755" [closed] - difference between using "Chmod a + X" and "Chmod 755" [closed]
- RichView TRVUnits 图像显示单位
- Talk about the things that must be paid attention to when interviewing programmers
- Practice of tdengine in TCL air conditioning energy management platform
- Visual explanation of Newton iteration method
- Kotlin - 协程 Coroutine
- How to build a technical team that will bring down the company?
猜你喜欢

The application and Optimization Practice of redis in vivo push platform is transferred to the end of metadata by

How to build a technical team that will bring down the company?

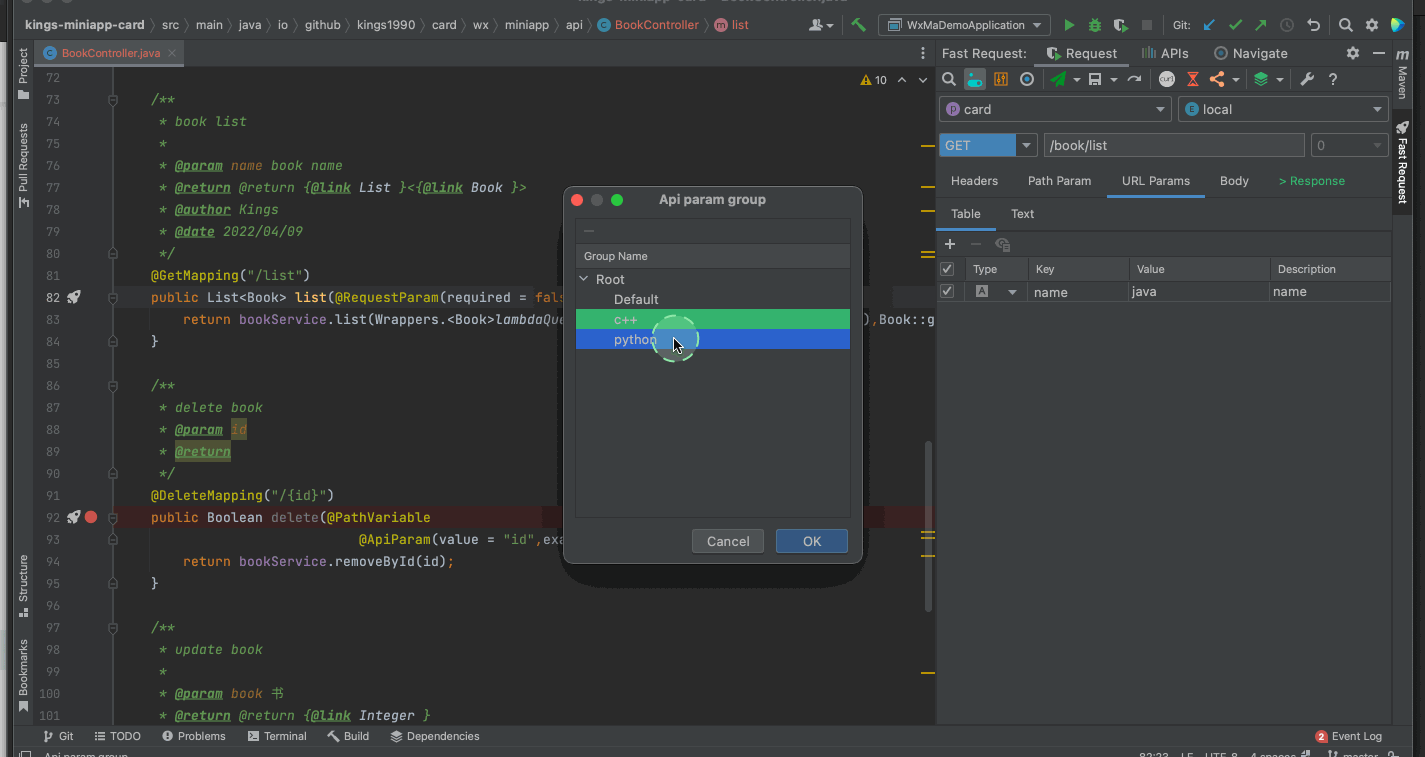
Restful Fast Request 2022.2.1发布,支持cURL导入

A label colorful navigation bar

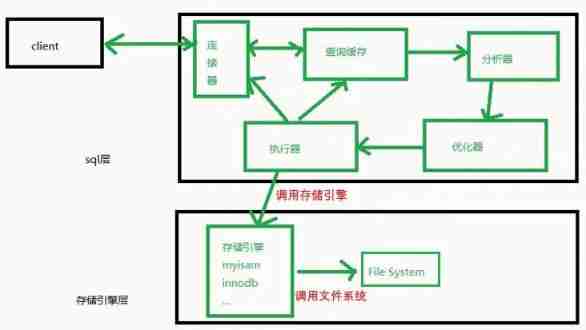
Practical case of SQL optimization: speed up your database

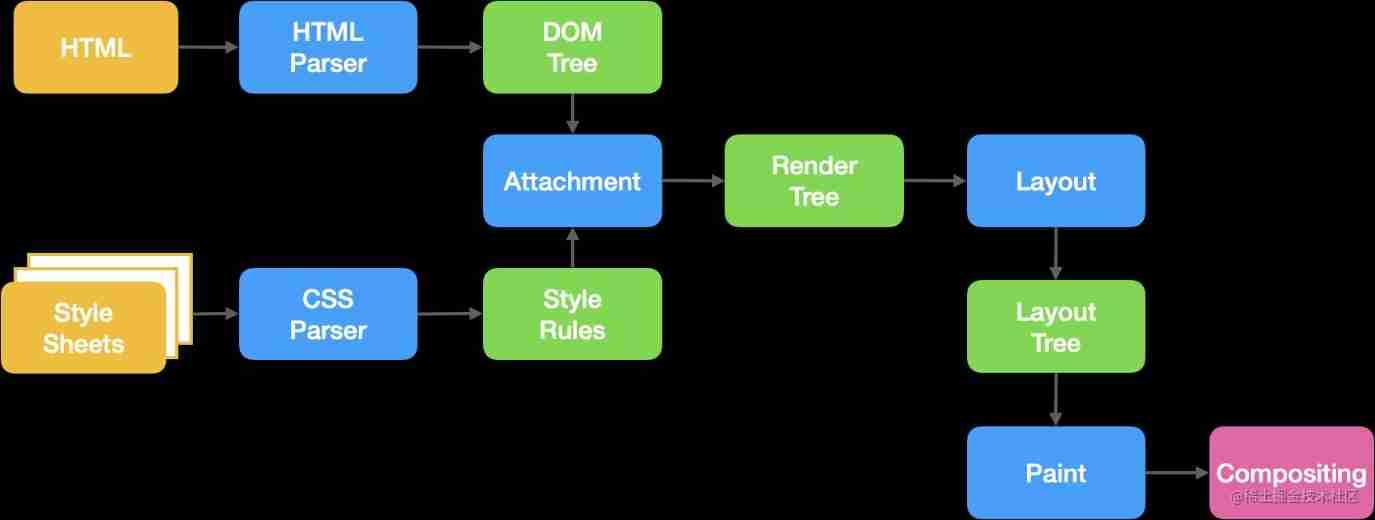
Introduce reflow & repaint, and how to optimize it?

Stored procedure and stored function in Oracle

Li Kou Jianzhi offer -- binary tree chapter

. Net starts again happy 20th birthday

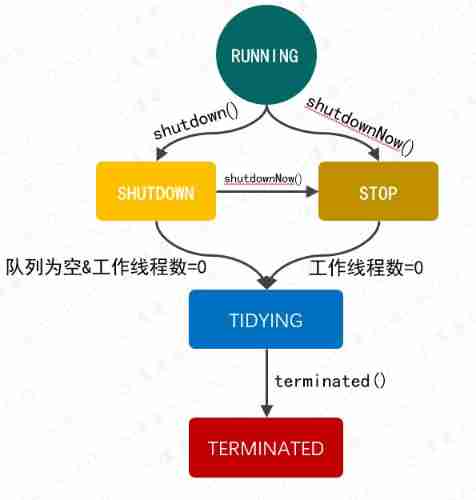
Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool
随机推荐
Tucson will lose more than $400million in the next year
220213c language learning diary
Asynchronous and promise
Chinese natural language processing, medical, legal and other public data sets, sorting and sharing
如何搭建一支搞垮公司的技术团队?
Numpy library introductory tutorial: basic knowledge summary
Introduce reflow & repaint, and how to optimize it?
"C zero foundation introduction hundred knowledge and hundred cases" (72) multi wave entrustment -- Mom shouted for dinner
Yolov5 model training and detection
Outlook: always prompt for user password
JVM - when multiple threads initialize the same class, only one thread is allowed to initialize
Outlook:总是提示输入用户密码
Visual studio 2019 set transparent background (fool teaching)
Summary of regularization methods
Educational Codeforces Round 122 (Rated for Div. 2) ABC
【LeetCode】111. Minimum depth of binary tree (2 brushes of wrong questions)
PowerShell: use PowerShell behind the proxy server
Win: use shadow mode to view the Desktop Session of a remote user
【LeetCode】222. The number of nodes of a complete binary tree (2 mistakes)
Flutter 2.10 update details