当前位置:网站首页>[OpenGL learning notes 8] texture
[OpenGL learning notes 8] texture
2022-07-05 01:27:00 【Briant_ ccj】
Catalog
3. Attach a texture image to the texture object
4. Define the sampler in the clip shader and use
5. Relate texture objects to shaders
6. Pass texture objects to texture units , And call glDrawElements mapping
Texture is a 2D picture ( There is even 1D and 3D The texture of ), Generally speaking, painting texture is using OpenGL Drawing pictures .
In addition to images , Textures can also be used to store large amounts of data , This data can be sent to the shader .
To paint a texture
1. Create texture objects
// Generated OpenGL object , Texture is also used ID Refer to the
unsigned int texture;
glGenTextures(1, &texture);
//glGenTextures The function first needs to input the number of generated textures , Then store them in the... Of the second parameter unsigned int Array 2. Bind texture object
After binding, any texture instruction can configure the currently bound texture :
glBindTexture(GL_TEXTURE_2D, texture);3. Attach a texture image to the texture object
// adopt glTexImage2D Generate a texture on the current texture object
// When calling glTexImage2D when , The currently bound texture object will be attached with a texture image
QImage image1 = QGLWidget::convertToGLFormat(QImage(":/image/image/container.jpg"));
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, image1.width(), image1.height(), 0, GL_RGBA, GL_UNSIGNED_BYTE, image1.bits());
glGenerateMipmap(GL_TEXTURE_2D);When calling glTexImage2D when , The currently bound texture object will be attached with a texture image .
4. Define the sampler in the clip shader and use
GLSL There is a built-in data type for texture objects , It's called a sampler (Sampler), It uses texture type as suffix , such as sampler1D、sampler3D, Or in our case sampler2D. We can simply declare a uniform sampler2D Add a texture to the clip shader , We'll assign the texture to this later uniform.
#version 330
out vec4 fragColor;
in vec2 TexCord;
uniform sampler2D texture1;
void main()
{
fragColor = texture(texture1, TexCord);
# Use GLSL The built-in texture Function to sample the color of the texture , Its first parameter is the texture sampler ,
The second parameter is the texture coordinates .texture The function samples the corresponding color values using the texture parameters previously set .
The output of this fragment shader is texture ( interpolation ) In texture coordinates ( Filtered ) Color .
}5. Relate texture objects to shaders
Texture data of texture objects cannot be directly passed to shaders , Texture objects can be passed to texture units .
The sampler can pass glUniform1i To specify which texture unit the sampler corresponds to .
sharedprogram.bind();
// Set the texture unit corresponding to the sampler
sharedprogram.setUniformValue("texture1",0);// Designated sampler texture1 For texture units 0
//sharedprogram.setUniformValue("texture2",1);// Designated sampler texture2 For texture units 1
sharedprogram.release();6. Pass texture objects to texture units , And call glDrawElements mapping
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, texture1);// Transfer texture objects to texture cells
//glActiveTexture(GL_TEXTURE1);
//glBindTexture(GL_TEXTURE_2D, texture2);
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);/********************************************************************/
#version 330
out vec4 fragColor;
in vec2 TexCord;
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
fragColor = mix(texture(texture1, TexCord), texture(texture2, TexCord), 0.2) ;
}
/*********************************************************************/
// Create a texture object
glGenTextures(1, &texture_container);
// Bind texture object , After any texture instruction can configure the currently bound texture
glBindTexture(GL_TEXTURE_2D, texture_container);
// adopt glTexImage2D Generate a texture on the current texture object
// When calling glTexImage2D when , The currently bound texture object will be attached with a texture image
QImage image1 = QGLWidget::convertToGLFormat(QImage(":/image/image/container.jpg"));
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, image1.width(), image1.height(), 0, GL_RGBA, GL_UNSIGNED_BYTE, image1.bits());
glGenerateMipmap(GL_TEXTURE_2D);
glGenTextures(1, &texture_awesomeface);
glBindTexture(GL_TEXTURE_2D, texture_awesomeface);
QImage image = QGLWidget::convertToGLFormat(QImage(":/image/image/awesomeface.png"));
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, image.width(), image.height(), 0, GL_RGBA, GL_UNSIGNED_BYTE, image.bits());
glGenerateMipmap(GL_TEXTURE_2D);
/*********************************************************************/
sharedprogram.bind();
// Set the texture unit corresponding to the sampler
sharedprogram.setUniformValue("texture1",0);// Designated sampler texture1 For texture units 0
sharedprogram.setUniformValue("texture2",1);// Designated sampler texture2 For texture units 1
sharedprogram.release();
/*********************************************************************/
sharedprogram.bind();
glActiveTexture(GL_TEXTURE0);// Activate the texture unit before binding the texture
glBindTexture(GL_TEXTURE_2D, texture_container);// Pass texture to texture unit
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, texture_awesomeface);
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
sharedprogram.release();
Texture coordinates
Texture coordinates in x and y On the shaft , The scope is 0 To 1 Between ( Note that we are using 2D texture image ). Texture coordinates start at (0, 0), The lower left corner of the texture image , Always at (1, 1), The upper right corner of the texture image .

The texture coordinates in the above figure are as follows
float texCoords[] = {
0.0f, 0.0f, // The lower left corner
1.0f, 0.0f, // The lower right corner
0.5f, 1.0f // upper-middle
};Texture units
The position value of a texture is usually called a texture unit (Texture Unit). The default texture unit for a texture is 0, It is the default active texture unit , So we didn't assign a location value in the previous part of the tutorial .
The main purpose of texture unit is to let us use more than one texture in shader . By assigning texture units to the sampler , We can bind multiple textures at once , As long as we first activate the corresponding texture unit . It's like glBindTexture equally , We can use glActiveTexture Activate texture unit , Pass in the texture unit we need to use :
glActiveTexture(GL_TEXTURE0); // Activate the texture unit before binding the texture
glBindTexture(GL_TEXTURE_2D, texture); After activating the texture unit , Next glBindTexture The function call binds the texture to the currently active texture unit , Texture units GL_TEXTURE0 Default is always activated , So in the previous example, when we use glBindTexture When , No texture units need to be activated .
OpenGL At least guarantee 16 Texture units for you to use , That is to say you can activate from GL_TEXTURE0 To GL_TEXTRUE15. They are all defined in order , So we can also pass GL_TEXTURE0 + 8 The way to get GL_TEXTURE8, This is useful when we need to loop some texture elements .
边栏推荐
- Playwright recording
- Package What is the function of JSON file? What do the inside ^ angle brackets and ~ tilde mean?
- Robley's global and Chinese markets 2022-2028: technology, participants, trends, market size and share Research Report
- [wave modeling 2] three dimensional wave modeling and wave generator modeling matlab simulation
- POAP:NFT的采用入口?
- Introduction to redis (1)
- Delaying wages to force people to leave, and the layoffs of small Internet companies are a little too much!
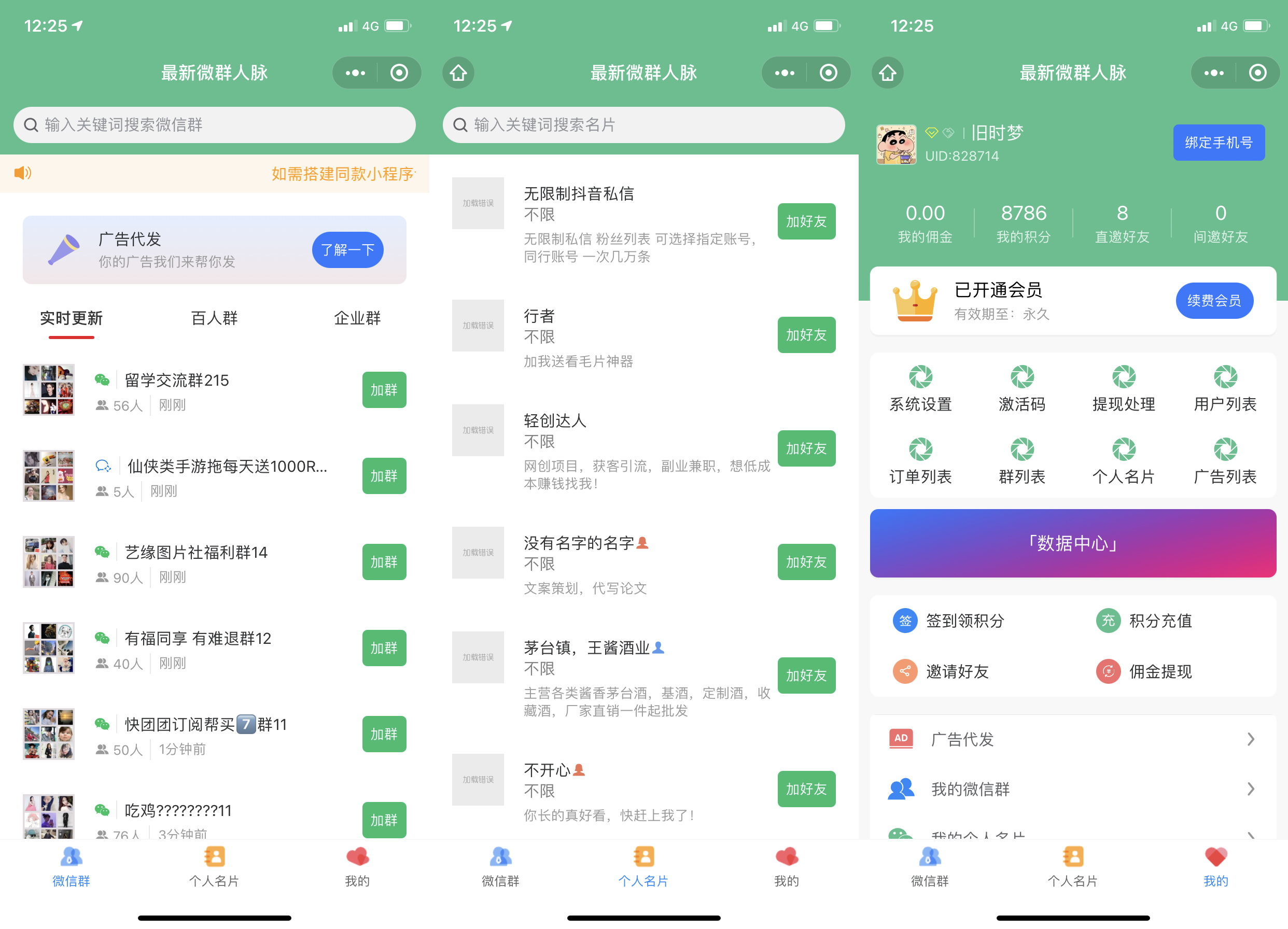
- Wechat applet: exclusive applet version of the whole network, independent wechat community contacts
- Wechat applet: independent background with distribution function, Yuelao office blind box for making friends
- MySQL REGEXP:正则表达式查询
猜你喜欢

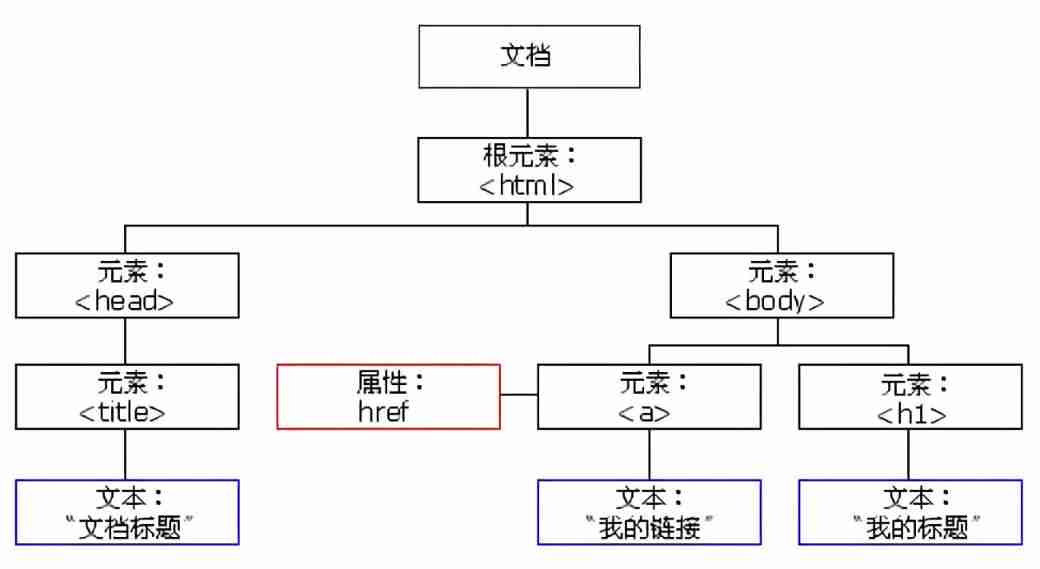
DOM basic syntax

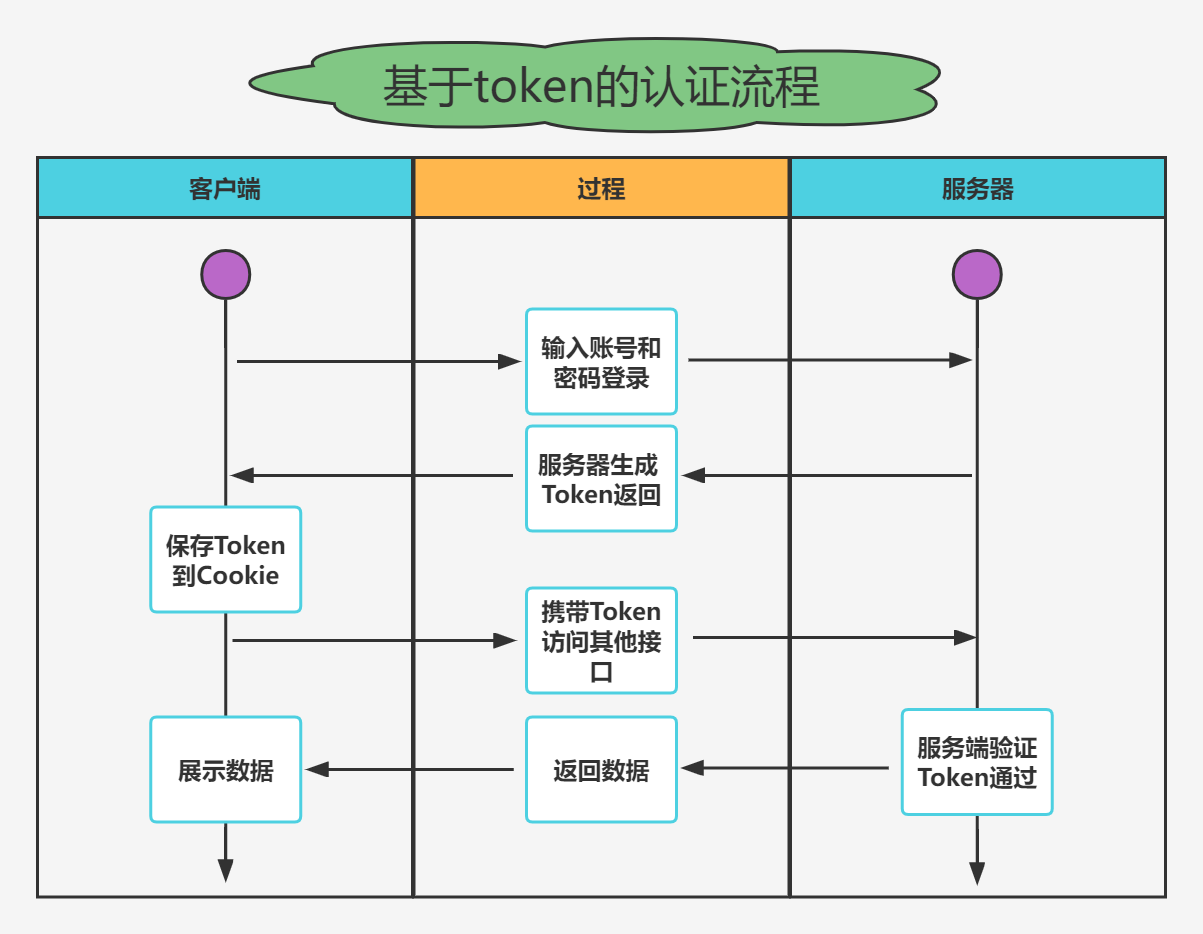
Actual combat simulation │ JWT login authentication
![[wave modeling 1] theoretical analysis and MATLAB simulation of wave modeling](/img/c4/46663f64b97e7b25d7222de7025f59.png)
[wave modeling 1] theoretical analysis and MATLAB simulation of wave modeling

微信小程序:全网独家小程序版本独立微信社群人脉
![抓包整理外篇——————状态栏[ 四]](/img/88/8267ab92177788ac17ab665a90b781.png)
抓包整理外篇——————状态栏[ 四]

After reading the average code written by Microsoft God, I realized that I was still too young

Game 280 of leetcode week

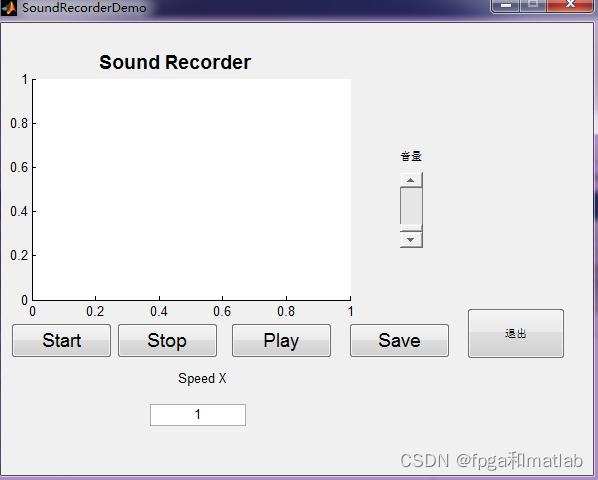
【纯音听力测试】基于MATLAB的纯音听力测试系统

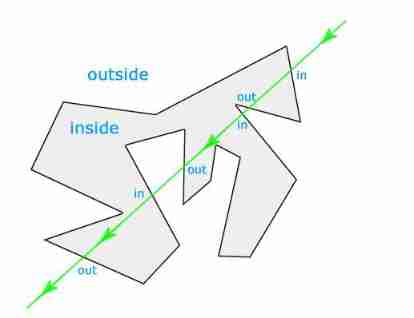
JS implementation determines whether the point is within the polygon range
![[swagger]-swagger learning](/img/60/1dbe074b3c66687867192b0817b553.jpg)
[swagger]-swagger learning
随机推荐
Senior Test / development programmers write no bugs? Qualifications (shackles) don't be afraid of mistakes
Redis master-slave replication cluster and recovery ideas for abnormal data loss # yyds dry goods inventory #
实战模拟│JWT 登录认证
無心劍英譯席慕容《無怨的青春》
[wave modeling 3] three dimensional random real wave modeling and wave generator modeling matlab simulation
Database postragesq role membership
Postman automatically fills headers
Global and Chinese markets of radiation linear accelerators 2022-2028: Research Report on technology, participants, trends, market size and share
Digital DP template
FEG founder rox:smartdefi will be the benchmark of the entire decentralized financial market
107. Some details of SAP ui5 overflow toolbar container control and resize event processing
Express routing, express middleware, using express write interface
C basic knowledge review (Part 3 of 4)
【海浪建模3】三维随机真实海浪建模以及海浪发电机建模matlab仿真
BGP comprehensive experiment
[development of large e-commerce projects] performance pressure test - Optimization - impact of middleware on performance -40
流批一体在京东的探索与实践
Global and Chinese market of optical densitometers 2022-2028: Research Report on technology, participants, trends, market size and share
[flutter topic] 64 illustration basic textfield text input box (I) # yyds dry goods inventory #
What happened to those who focused on automated testing?