当前位置:网站首页>[three tier architecture]
[three tier architecture]
2022-07-05 08:20:00 【Sing the wind tonight】
1. What is the third floor ?
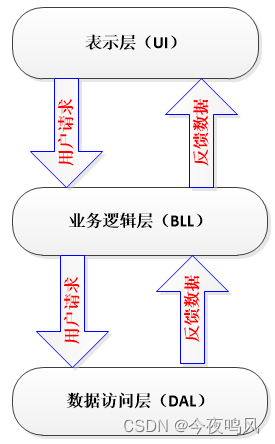
UI( The presentation layer ): It mainly refers to the interface interacting with users . It is used to receive data input by users and display data needed by users after processing .
BLL:( Business logic layer ): UI Layer and the DAL The bridge between layers . Implement business logic . The business logic specifically includes : verification 、 Calculation 、 Business rules and so on .
DAL:( Data access layer ): Dealing with databases . The main purpose is to increase data 、 Delete 、 Change 、 check . Submit the data stored in the database to the business layer , At the same time, the data processed by the business layer is saved to the database .( Of course, these operations are based on UI Layer of . The user's needs are reflected in the interface (UI),UI Reflect to BLL,BLL Reflect to DAL,DAL Data manipulation , After operation, return one by one , Until the user needs data feedback to the user )

Each layer has its own responsibility , So how to connect the three layers ?
1、 Single reference ( See the picture below )
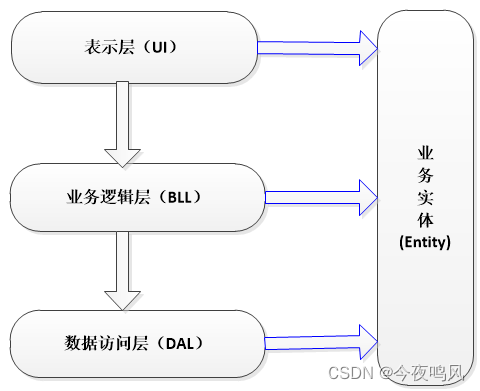
2、 At this time, the entity layer (Entity) coming .( notes : Of course , The role of the entity layer is more than that )
**Entity( Physical layer ):** It doesn't belong to any of the three layers , But it is an essential layer .
**Entity Role in three-tier architecture :**
- 1、 Implement the in object-oriented thinking " encapsulation ";
- 2、 Through the third floor , Transfer data between the three layers ;( notes : To be exact, the entity layer runs through the three layers , To connect the three layers )
- 3、 For beginners , It can be understood in this way : Each data table corresponds to an entity , That is, the fields in each data table correspond to the attributes in the entity ( notes : Of course , In fact, it's not . Why? ?1>, Maybe the entity we need does not exist in the entity corresponding to the data table ;2>, We can put all fields in all data tables in one entity )
- 4、 Each layer (UI—>BLL—>DAL) Data transfer between ( A one-way ) Is passed by variables or entities as parameters , In this way, the connection between the three layers is constructed , Completed the implementation of the function .
But for a lot of data , Using variables as parameters is a little complicated , Because there are too many parameters , Easy to confuse . such as : I want to pass the employee information to the lower level , The information includes : Employee number 、 full name 、 Age 、 Gender 、 Wages .... Using variables as parameters , Then there will be many parameters in our method , Most likely when used , Confuse parameter matching . Now , If you use entities as parameters , It will be very convenient , Don't consider the problem of parameter matching , You can use which attribute in the entity directly , Very convenient . This also improves efficiency .
> (** notes :** Why can we temporarily understand that each data table corresponds to an entity ?? answer : Everybody knows , The purpose of our system , Is to provide services for users , Users don't care how your system background works , Users only care about whether the software is easy to use , Whether the interface is in line with your own mind . The user interface is easy to add 、 Delete 、 Change 、 check , Then there should be corresponding additions in the database 、 Delete 、 Change 、 check , The specific operation object of adding, deleting, modifying and querying is the data in the database , To put it bluntly, the fields in the table . therefore , Treat each data table as an entity class , The attributes encapsulated by the entity class correspond to the fields in the table , In this case , When the entity runs through three layers , You can add, delete, modify and query data )
in summary : Dependencies between the three layers and the entity layer :

2. Why use three layers
The purpose of using a three-tier architecture : decoupling !!!
Also take the example of the hotel above :
(1) The waiter (UI layer ) Ask for leave —— Find another waiter ; The cook (BLL layer ) Resignation —— Recruit another chef ; buyer (DAL) Resignation —— Recruit another buyer ; (2) Customer feedback :
1、 The service attitude of your store is not good —— The waiter's question . Fire the waiter ;
2、 There are insects in your food —— The chef's problem . Change the cook ;
Any change in one layer will not affect the other !!!
3. Difference from two layers
Two layers of :

( When any place changes , Need to redevelop the whole system ." Multi-storey " On the first floor , Unclear division of labor and high coupling —— Difficult to adapt to changes in demand , Low maintainability 、 Low scalability )
Three layers :

( At what level does the change take place , Just change the layer , There is no need to change the entire system . A clear hierarchy , A clear division of responsibilities , Low coupling between each layer —— Improved efficiency , Adapt to changing needs , High maintainability , High scalability )
Sum up , The advantages of three-tier architecture :
1, The structure is clear 、 Low coupling
2, High maintainability , High scalability
3, It is conducive to synchronous development tasks , Easy to adapt to changing needs
Advantages and disadvantages of three-tier architecture :
1、 It reduces the performance of the system . This is self-evident . If you don't use a layered structure , Many businesses can visit the database directly , In order to obtain the corresponding data , Now it has to be done through the middle tier .
2、 Sometimes it leads to cascading changes . This change is especially reflected in the top-down direction . If you need to add a function in the presentation layer , In order to ensure that its design conforms to the layered structure , You may need to add code in the corresponding business logic layer and data access layer
3、 Increased code , Increased workload
边栏推荐
- Stm32--- systick timer
- Circleq of linked list
- Management and use of DokuWiki
- 实例003:完全平方数 一个整数,它加上100后是一个完全平方数,再加上168又是一个完全平方数,请问该数是多少?
- Drive LED -- GPIO control
- Management and use of DokuWiki (supplementary)
- Synchronization of QT multithreading
- Several important parameters of LDO circuit design and type selection
- Various types of questions judged by prime numbers within 100 (C language)
- Void* C is a carrier for realizing polymorphism
猜你喜欢

STM32---ADC
![C WinForm [change the position of the form after running] - Practical Exercise 4](/img/f7/ddaf5773295ca6929d39d7aa760d36.jpg)
C WinForm [change the position of the form after running] - Practical Exercise 4

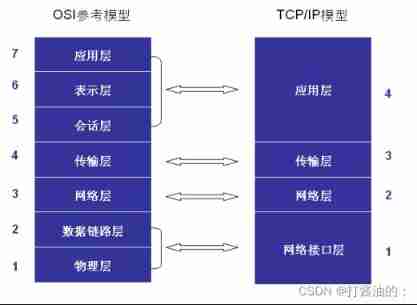
Network communication model -- Network OSI tcp/ip layering

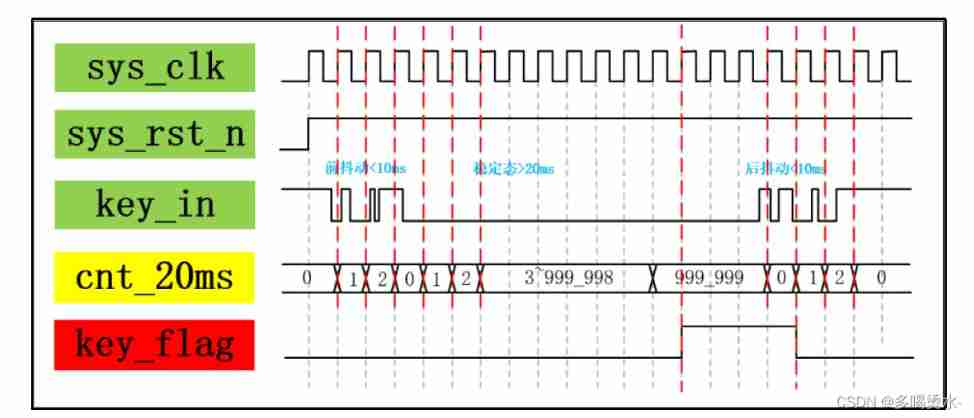
Hardware and software solution of FPGA key chattering elimination

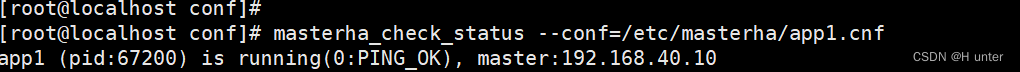
MySQL之MHA高可用集群

STM32 single chip microcomputer -- volatile keyword

After installing the new version of keil5 or upgrading the JLINK firmware, you will always be prompted about the firmware update

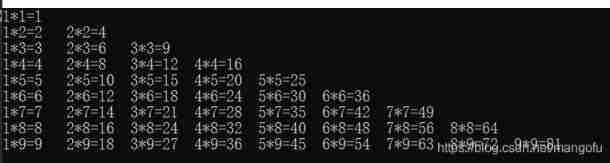
99 multiplication table (C language)

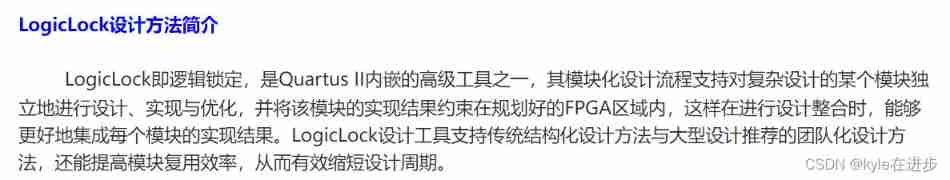
Solutions to compilation warnings in Quartus II

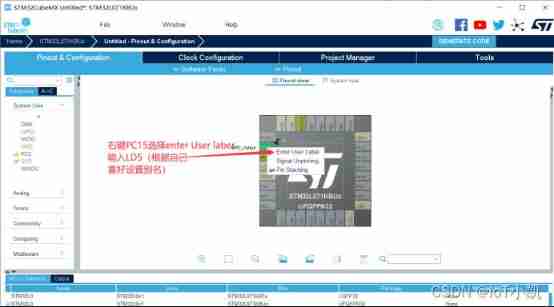
Bluebridge cup internet of things basic graphic tutorial - GPIO output control LD5 on and off
随机推荐
实例008:九九乘法表
Array integration initialization (C language)
C WinForm [display real-time time in the status bar] - practical exercise 1
Anonymous structure in C language
Live555 push RTSP audio and video stream summary (III) flower screen problem caused by pushing H264 real-time stream
C WinForm [realize the previous and next selection pictures] - practice 7
实例007:copy 将一个列表的数据复制到另一个列表中。
What are the test items of power battery ul2580
Talk about the function of magnetic beads in circuits
Basic information commands and functions of kernel development
My-basic application 1: introduction to my-basic parser
go依赖注入--google开源库wire
亿学学堂给的证券账户安不安全?哪里可以开户
Introduction of air gap, etc
C # joint configuration with Halcon
Working principle and type selection of common mode inductor
Carrier period, electrical speed, carrier period variation
Class of color image processing based on Halcon learning_ ndim_ norm. hdev
Keil use details -- magic wand
Summary of SIM card circuit knowledge