当前位置:网站首页>TS基础篇
TS基础篇
2022-07-06 06:58:00 【王昭没有君啊】
注:TS语法中,不加修饰符,就会报错
本文只是介绍一下TS的基本语法,后续会更新TS深层次的内容
1、布尔类型
修饰符 :boolean :Boolean
var time:boolean = true;//限定修饰符小写写
time = new boolean(true);//这种格式在TS中语法中报错
var time3:Boolean = false;//限定修饰符大写
time3 = new Boolean(true);//大写的不报错
2、数值类型
修饰符 :number :Number
var time:number = 1;
var times:Number = 2;
times = new Number(3);3、字符串类型
修饰符 :string :String
var time:string = "abc";
var times:String = "abcdd";
4、未定义型
修饰符 :undefined
var b:undefined = undefined; 5、或者的使用既可以是number也可以是undefined
var time:number|undefined;
time = 12;
time = undefined;6、函数
function time(a: number, b? number, c: number = 1):number {
return 12;
}
//以下两种都不会报错
// 不使用默认值
// time(1, 2, 3)
// 使用默认值
time(1,2);b?number等同于number|undefined
c:number = 1; 默认值
function time():number :number是返回值的类型
function time():void :void就是没有返回值
7、数组类型
7.1、一维数组
var time:Array<number> = [1, 2, 3, 4]; // 只能是数值类型var time:Array<number|string> = [1 , 2, 3, "a"]; // 既可以是数值类型,又可以是字符串类型7.2、二维数组
var time:Array<Array<number|string>> = [
[1, 2, "a" ],
[1, 2, "a" ]
]8、元组类型
// 类型必须和值的顺序相同
var time:[number, string, boolean] = [1, "a", true];9、枚举类型
类似于对象,其值像常量一样,一旦定义就无法改变,等同于使用对象中的冻结方法
enum COLOR{RED, GREEN, PINK};
console.log(COLOR.RED,COLOR.PINK); // 0,2enum COLOR{RED="red", GREEN="green", PINK="pink"};
console.log(COLOR.RED, COLOR.PINK); // red, pink10、null类型
var time:null = null;11、any 任意类型
不知道给什么类型时,设置为any类型
但是实际工作中不允许使用any类型 禁止使用!!!
因为TS本来就是限制类型的,你用了any都是任意类型了,那么TS也就没什么用了。
var vb:any = 1;
vb = "a";边栏推荐
- [advanced software testing step 1] basic knowledge of automated testing
- Huawei equipment configuration ospf-bgp linkage
- [brush questions] how can we correctly meet the interview?
- Day 248/300 thoughts on how graduates find jobs
- Simple query cost estimation
- UDP攻击是什么意思?UDP攻击防范措施
- Automated test environment configuration
- 微信脑力比拼答题小程序_支持流量主带最新题库文件
- Attributeerror: can 't get attribute' sppf 'on < module' models. Common 'from' / home / yolov5 / Models / comm
- leetcode6109. 知道秘密的人数(中等,周赛)
猜你喜欢

Bitcoinwin (BCW): the lending platform Celsius conceals losses of 35000 eth or insolvency

Bitcoinwin (BCW): 借贷平台Celsius隐瞒亏损3.5万枚ETH 或资不抵债

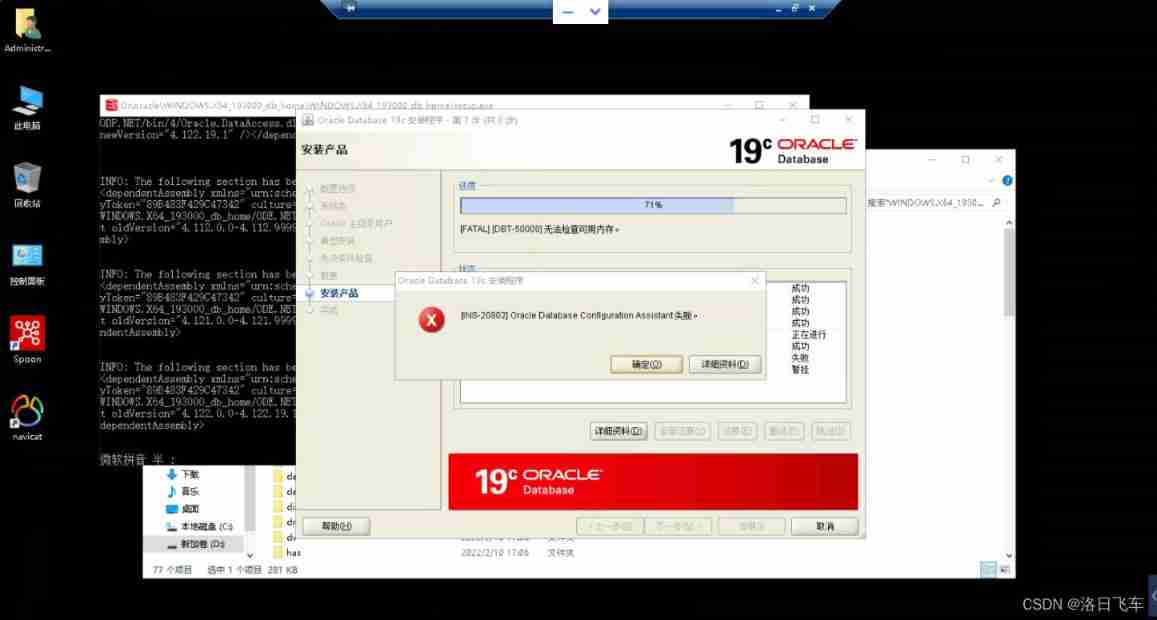
Windows Server 2016 standard installing Oracle

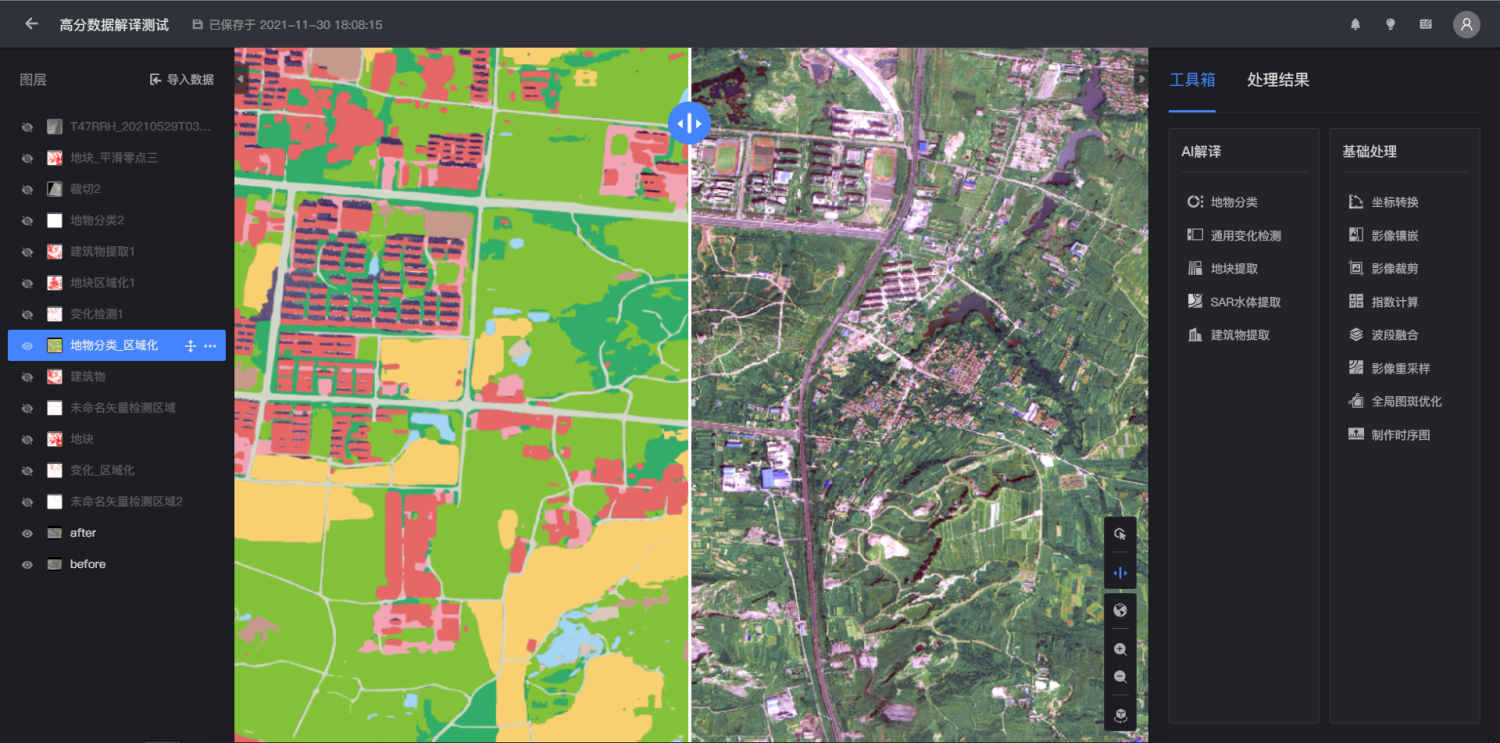
L'Ia dans les nuages rend la recherche géoscientifique plus facile

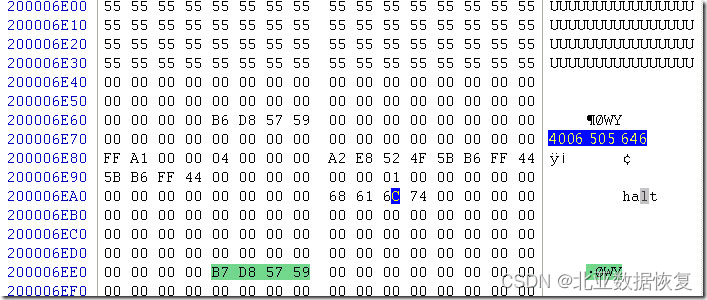
【服务器数据恢复】IBM服务器raid5两块硬盘离线数据恢复案例

开源的网易云音乐API项目都是怎么实现的?

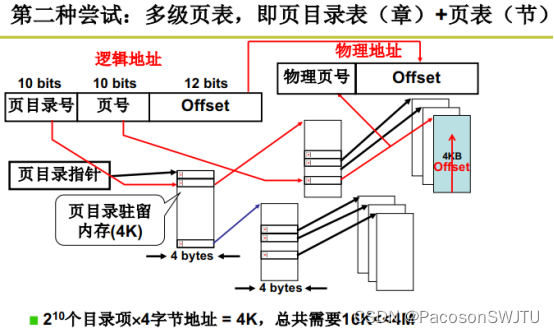
18.多级页表与快表

因高额网络费用,Arbitrum 奥德赛活动暂停,Nitro 发行迫在眉睫

同事上了个厕所,我帮产品妹子轻松完成BI数据产品顺便得到奶茶奖励

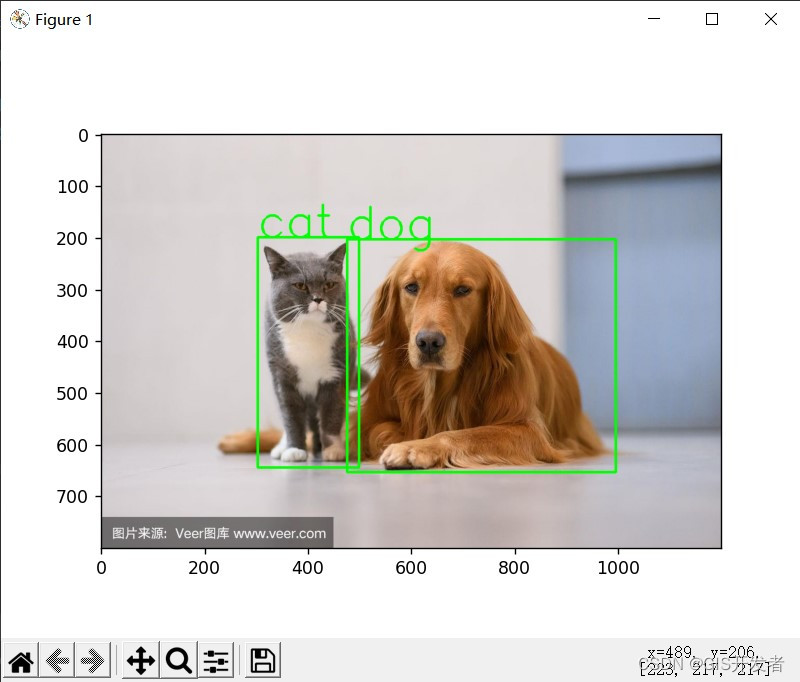
Fast target recognition based on pytorch and fast RCNN
随机推荐
C language_ Double create, pre insert, post insert, traverse, delete
Refer to how customer push e-commerce does content operation
顶测分享:想转行,这些问题一定要考虑清楚!
Supporting title of the book from 0 to 1: ctfer's growth road (Zhou Geng)
将ue4程序嵌入qt界面显示
ROS2安装及基础知识介绍
成功解决TypeError: data type ‘category‘ not understood
Arduino tutorial - Simon games
Latex文字加颜色的三种办法
Brief introduction to the curriculum differences of colleges and universities at different levels of machine human major -ros1/ros2-
Simple use of JWT
pymongo获取一列数据
Missing monitoring: ZABBIX monitors the status of Eureka instance
Zhongqing reading news
[some special grammars about C]
Reflex WMS中阶系列3:显示已发货可换组
leetcode6109. 知道秘密的人数(中等,周赛)
Simple query cost estimation
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
19.段页结合的实际内存管理