当前位置:网站首页>Electron adding SQLite database
Electron adding SQLite database
2022-07-07 11:22:00 【Hua Weiyun】
order
Before , I used to use electron Developed a tomato clock application , But at that time, the application data was stored in JSON The file of , adopt node Of fs File system for reading and writing , But I don't think it's very professional to use the database .
So I plan to use the database as the storage place , However, there are many choices for databases , But I looked around and found it suitable for electron The packaged database may still be SQLite Well .
It was also intended to use mongodb, But it must be downloaded , So direct pass. And then because SQLite There is no need to deploy or server , direct node You can create and operate , So come straight on

Previous post :
Development
Because I have written the tomato clock project before , And separate the reading and writing of data , So now create a new one sqliteDB.js As a method file for operating the database .
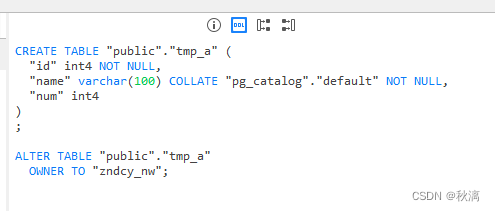
In fact, the operation here basically refers to the above 《node の SQLite》 that will do . adopt sqlite The statement to create a database table first converts the database tomato.db created , Then create the table tomatoTable.
Create a table :(sqlite in Boolean Properties will be stored as 0/1)
runSQL(` create table tomatoTable ( name text not null, creatTime text not null, duringTime int not null, startFlag boolean not null, bgSrc text not null, taskEndCount int not null, taskId text not null );`) Then the previous main process and the renderer process pass through ipcMain and ipcRenderer To get data , This also remains the same , But take the data from JSON Getting from a file becomes getting from sqlite Get... In the database .
As for how to get the database , Because I only need to get all the data at once , have access to db.all, So the data is displayed in the callback method , Can pass promise To return data , Outside through await To wait for reception .
// Query tomato clock data function getTomatoData() { db = new sqlite3.Database(rootPath); return new Promise((reslove)=>{ db.all('select * from tomatoTable', (err, data)=>{ reslove(data); }); })}
Then you can receive the object directly during the rendering process , There is no need to pass JSON.parse Convert a string to an object

Because the tomato clock application does not need to add or delete multiple pieces of data at once , Therefore, the operation of adding, deleting and modifying is relatively simple :
// Insert new data into the tomato clock function insertNewInfo(d) { let insertInfo = db.prepare('insert into tomatoTable (name, creatTime, duringTime, startFlag, bgSrc, taskEndCount, taskId) values (?, ?, ?, ?, ?, ?, ?)') insertInfo.run(d.name, d.creatTime, d.duringTime, d.startFlag, d.bgSrc, d.taskEndCount, d.taskId ); insertInfo.finalize();}// Delete data from tomato clock function deleteNewInfo(taskId) { let del = db.prepare("delete from tomatoTable where taskId = ? "); del.run(taskId); del.finalize();}// Modify tomato clock task completion times function updateTaskEndCount(arg) { let update = db.prepare('update tomatoTable set taskEndCount = ? where taskId = ?'); update.run(arg.taskEndCount, arg.taskId); update.finalize();}Add a new piece of data in the tomato clock interface , And then you can go through vscode Of sqlite The plug-in first checks whether it exists :
-- SQLiteselect * from tomatoTable
It is almost over when I write this , And then you repackage the tomato clock , The way and 《vue Tomato clock &electron pack 》 equally .
I thought there was one more here
tomato.dbDatabases can have an impact on packaging , It leads to errors , It turns out there's no problem .
边栏推荐
- [untitled]
- Creative information was surveyed by 2 institutions: greatdb database has been deployed in 9 places
- Qt|多个窗口共有一个提示框类
- The fifth training assignment
- PostgreSQL中的表复制
- When initializing 'float', what is the difference between converting to 'float' and adding 'f' as a suffix?
- 技术分享 | 抓包分析 TCP 协议
- 什么是高内聚、低耦合?
- 简单介绍一下闭包及它的一些应用场景
- 对比学习之 Unsupervised Learning of Visual Features by Contrasting Cluster Assignments
猜你喜欢

The post-90s resigned and started a business, saying they would kill cloud database

对比学习之 Unsupervised Learning of Visual Features by Contrasting Cluster Assignments

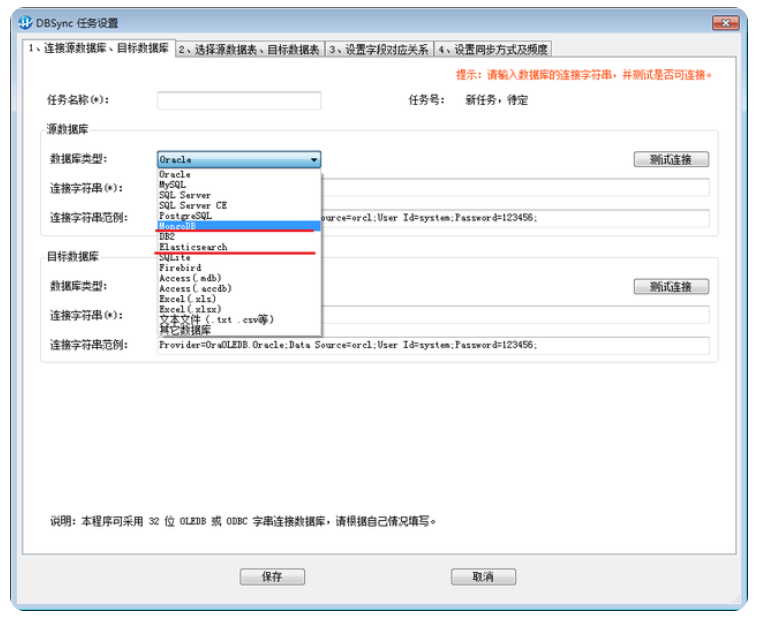
数据库同步工具 DBSync 新增对MongoDB、ES的支持

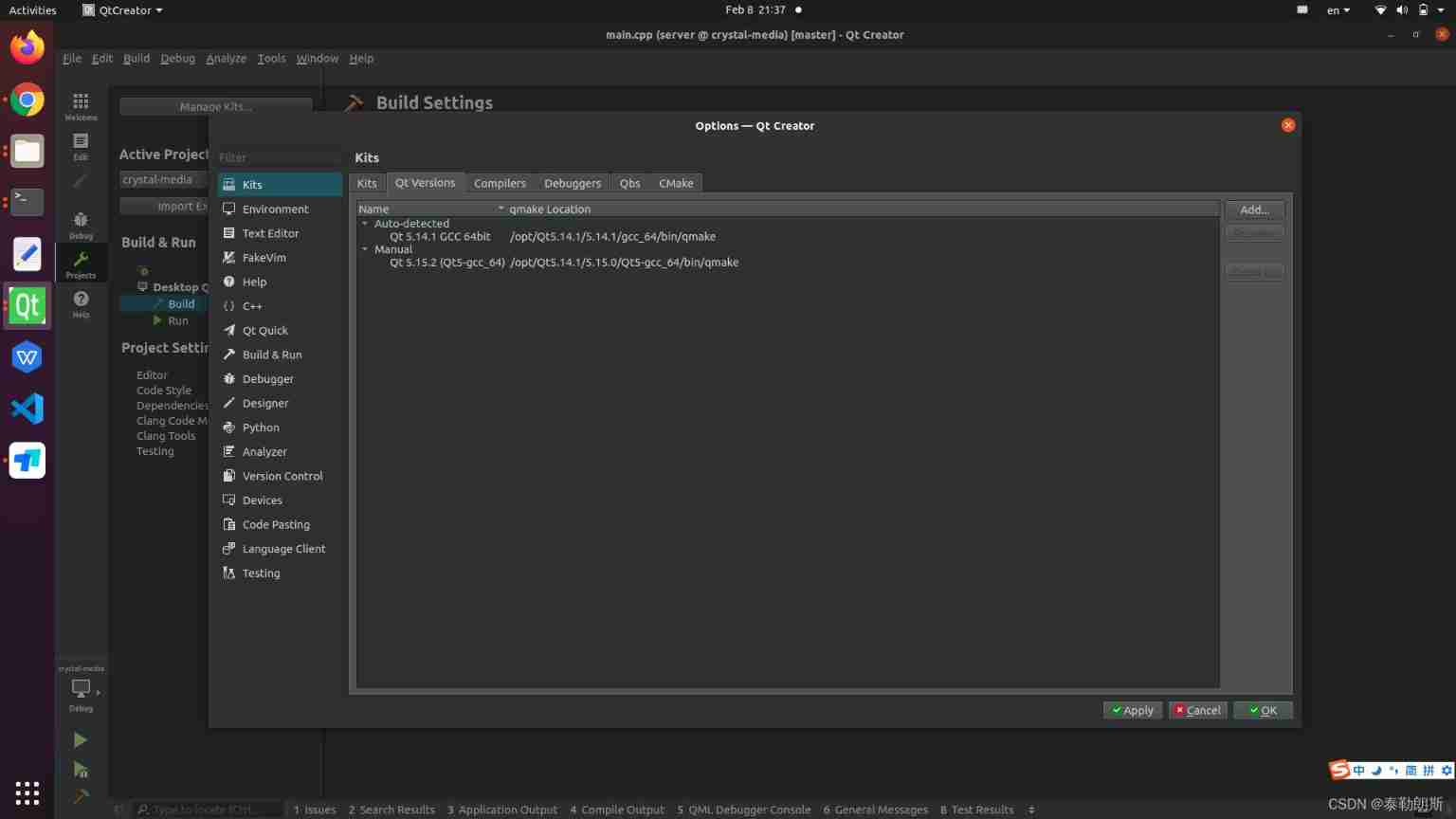
Qtcreator sets multiple qmake

Learning notes | data Xiaobai uses dataease to make a large data screen

Force buckle 1002 Find common characters

Table replication in PostgreSQL

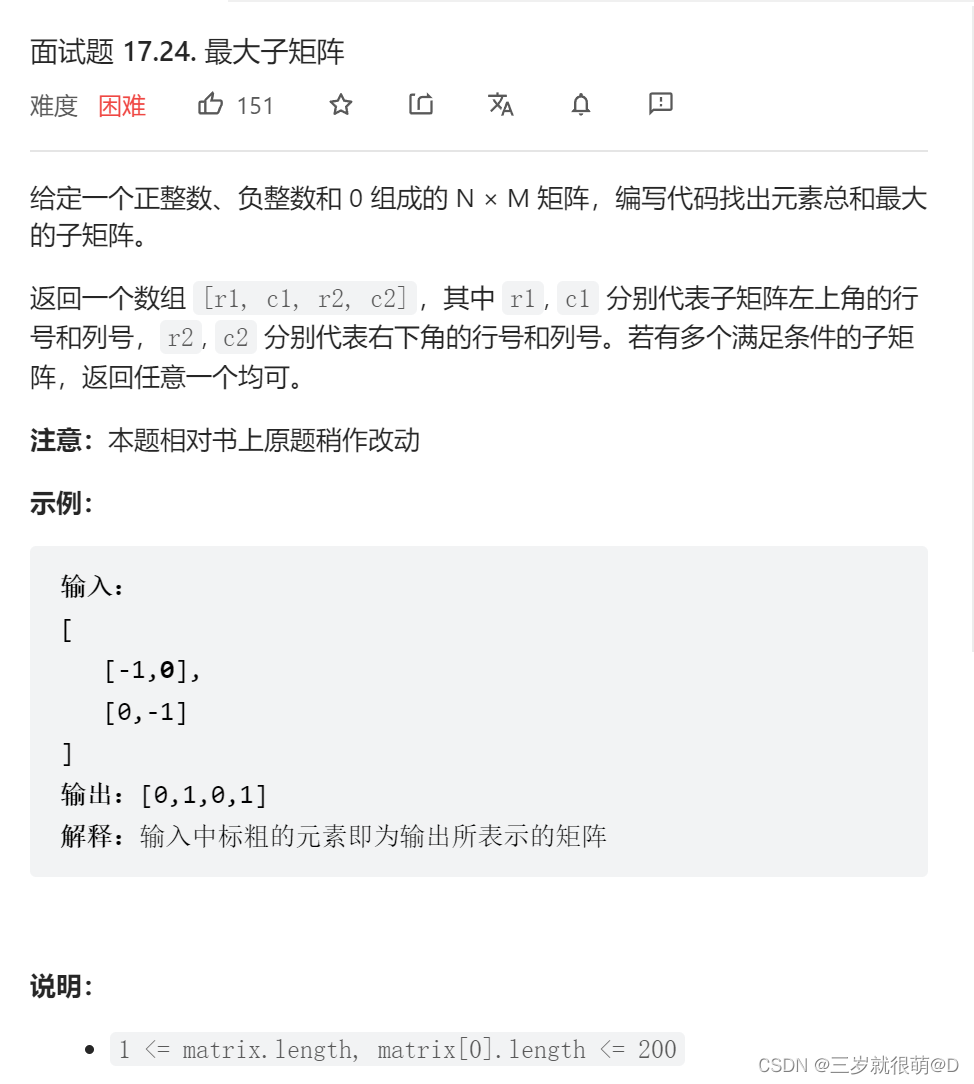
Leetcode - interview question 17.24 maximum submatrix

基于华为云IOT设计智能称重系统(STM32)
![[STM32] actual combat 3.1 - drive 42 stepper motors with STM32 and tb6600 drivers (I)](/img/cd/7cd8e2e77419c65d633a2a235b2362.png)
[STM32] actual combat 3.1 - drive 42 stepper motors with STM32 and tb6600 drivers (I)
随机推荐
‘module‘ object is not callable错误
About the application of writing shell script JSON in JMeter
Avoid mutating a prop directly since the value will be overwritten whenever the parent component
使用引用
When initializing 'float', what is the difference between converting to 'float' and adding 'f' as a suffix?
Poj1821 fence problem solving Report
Multithreaded application (thread pool, singleton mode)
The fifth training assignment
关于jmeter中编写shell脚本json的应用
【C#】WinForm运行缩放(变糊)的解决方法
對比學習之 Unsupervised Learning of Visual Features by Contrasting Cluster Assignments
[untitled]
Android interview knowledge points
网络协议 概念
MIF file format record
oracle常见锁表处理方式
高考作文,高频提及科技那些事儿……
Transaction rolled back because it has been marked as rollback only
STM32入门开发 编写DS18B20温度传感器驱动(读取环境温度、支持级联)
PR Lecture Notes