当前位置:网站首页>The year of the tiger is coming. Come and make a wish. I heard that the wish will come true
The year of the tiger is coming. Come and make a wish. I heard that the wish will come true
2022-07-07 05:31:00 【Don't eat fish D cat】
Preface
The year of the tiger is coming , Children , Big friends have big and small wishes . Come on , As a front-end xiaoxiaobai, I use css+js Wrote a new year wish wall , Come and make a wish
css part

Simple talk about css part , When we learn various programming languages , The deeper you learn , Often forget the simple content ,css You should still remember the basic content . ad locum , Wishing Wall css The style is mainly elastic box display: flex; ah , location position, Box shadow box-shadow:, Rounded border border-radius:, Weird box box-sizing And other background properties . Good looking web pages can also attract users , Enhance user experience , While pursuing cool functions , Don't forget the appearance of the web page .
Function part
Function one : After clicking send , Make a wish that the blessings sent on the wall can be sent in the form of a barrage

Function realization
When the click event triggers , Dynamically generate barrage
What is the principle of moving the barrage ?
Control the movement of the box , I thought of a timer , Change the moving distance in a cycle , It is equivalent to changing the direction of the positioning attribute of the box (position: absolute; left: ;top: ;), Let's encapsulate the movement of the box .
Formal parameter interpretation :ele Represents the object to be moved ,end Indicates the end of the barrage
// Encapsulate the moving distance of the barrage ,
function move(ele, end) {
var second = 3
var t = setInterval(function() {
var eLeft = parseInt(getComputedStyle(ele).left);
ele.style.left = eLeft - second + 'px'
if (eLeft - second <= end) {
clearInterval(t)
ele.remove();
console.log(2);
}
console.log(1);
}, 50)
}
When we watch the movie again , The barrage is definitely not generated at the same height , So how to make the box generate random height ?
Random height , Of course, you have to encapsulate random numbers . Change the positioning attribute of the box top value , Random change , Then the height of the box will change randomly , Be careful , The value of height also has limits .
The height of the box itself :
- offsetWidth:border+padding+ Content width
- clientwidth:padding+ Content width
// Encapsulated random number
function ran(min, max) {
return parseInt(Math.random() * (max - min) + min)
}
You can also change the random color of the font , Color Fonts
// Package random colors
function rancolor() {
var r = ran(0, 256)
var g = ran(0, 256)
var b = ran(0, 256)
return `rgb(${
r},${
g},${
b})`
}
Dynamically generate barrage ,createElement() Method , Then insert it into the position where the barrage is displayed appendChild() Method . Using template strings `` , Add the contents of the box , Display the values inside with interpolation expressions ${ } To display .
for example , We generate a barrage here . Here's a trick , First test what you want to add , style , Write the label first , Comment it out when it is implemented .
let oP = document.createElement('p')
oP.className = 'wall_p'
oCont.appendChild(oP)
// Add barrage
oP.innerHTML = `<img src="./images/xiaoxin_4.jpg" alt=""> <span style="color: black; font-size: 12px;font-weight: bold;">${
oInp1.value}</span> <span>:</span> <span>${
oInp2.value}</span> `
Function 2 :: After clicking send , Wish that the blessings sent on the wall can be saved in the form of post it notes ;

Function realization :
After the click event is triggered , Generate dynamic boxes
Like a barrage , Generate dynamic boxes , But the box won't move , The location of the box , Fixed in the display position by the value of the orientation of the positioning attribute . Of course, the box is also dynamically generated , Direction values are also randomly generated , The scope should be clear .
What to do after triggering the click event
oBtn.onclick = function() {
if (oInp1.value.trim() != '' && oInp2.value.trim() != '') {
var oP = document.createElement('p')
var oM = document.createElement('div')
oP.className = 'wall_p'
oM.className = 'memo'
oCont.appendChild(oP)
oCont.appendChild(oM)
// Add barrage
oP.innerHTML = `<img src="./images/xiaoxin_4.jpg" alt=""> <span style="color: black; font-size: 12px;font-weight: bold;">${
oInp1.value}</span> <span>:</span> <span>${
oInp2.value}</span> `
// Add notes
oM.innerHTML = ` <p class="time" >${
nowdate()}</p> <p class="content">${
oInp2.value}</p> <p class="name">${
oInp1.value}</p> `
oP.style.top = ran(0, oCont.clientHeight - oP.clientHeight) + 'px'
oM.style.top = ran(0, oCont.clientHeight - oM.clientHeight) + 'px'
oM.style.left = ran(0, oCont.clientWidth - oM.clientWidth) + 'px'
move(oP, -oP.clientWidth)
oP.style.color = rancolor();
oM.style.color = rancolor();
// oInp2.value = null
} else {
alert(' The input cannot be empty ')
}
}
Speaking of this , There are also improvements in the Wishing Wall , The data of the message is stored in the database , Users can see the content of other people's comments .
Source code address :
边栏推荐
- 《2》 Label
- EGR-20USCM接地故障继电器
- 项目经理如何凭借NPDP证书逆袭?看这里
- JVM(十九) -- 字节码与类的加载(四) -- 再谈类的加载器
- [JS component] custom select
- MySQL数据库学习(8) -- mysql 内容补充
- [论文阅读] Semi-supervised Left Atrium Segmentation with Mutual Consistency Training
- Disk monitoring related commands
- Dbsync adds support for mongodb and ES
- 2039: [蓝桥杯2022初赛] 李白打酒加强版 (动态规划)
猜你喜欢

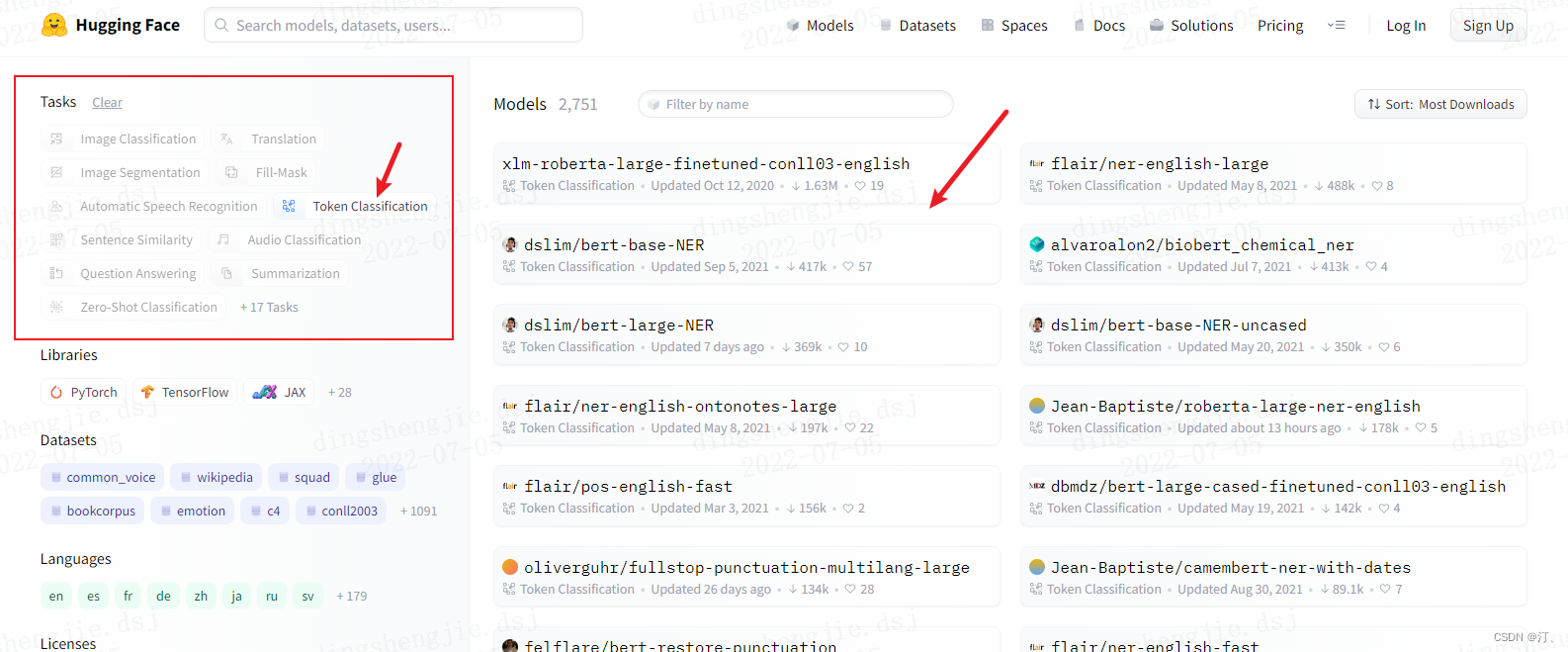
Intelligent annotation scheme of entity recognition based on hugging Face Pre training model: generate doccano request JSON format

JHOK-ZBG2漏电继电器

Leakage relay jd1-100

EGR-20USCM接地故障继电器

《2》 Label

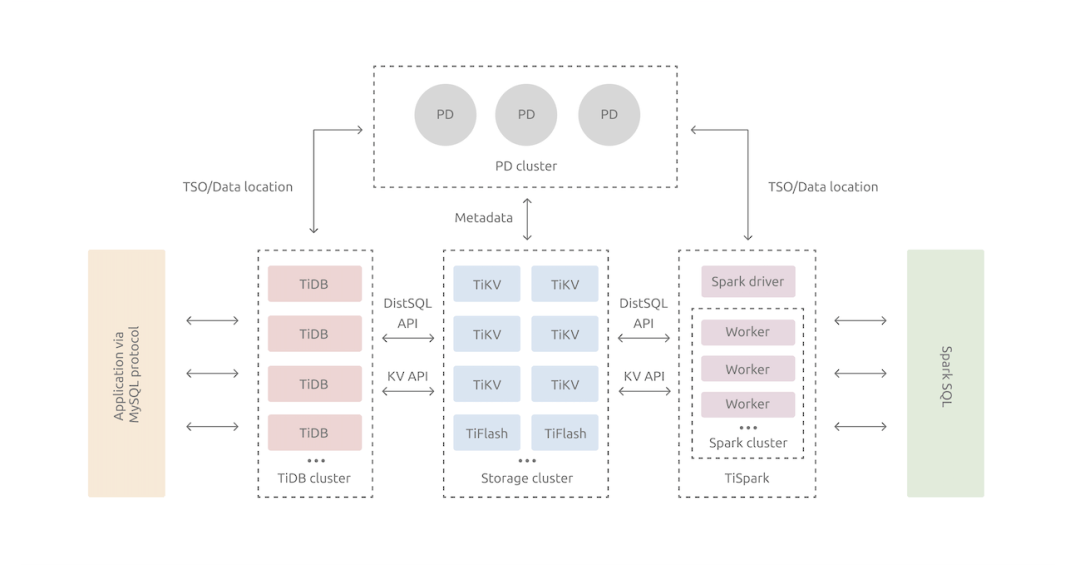
10 distributed databases that take you to the galaxy

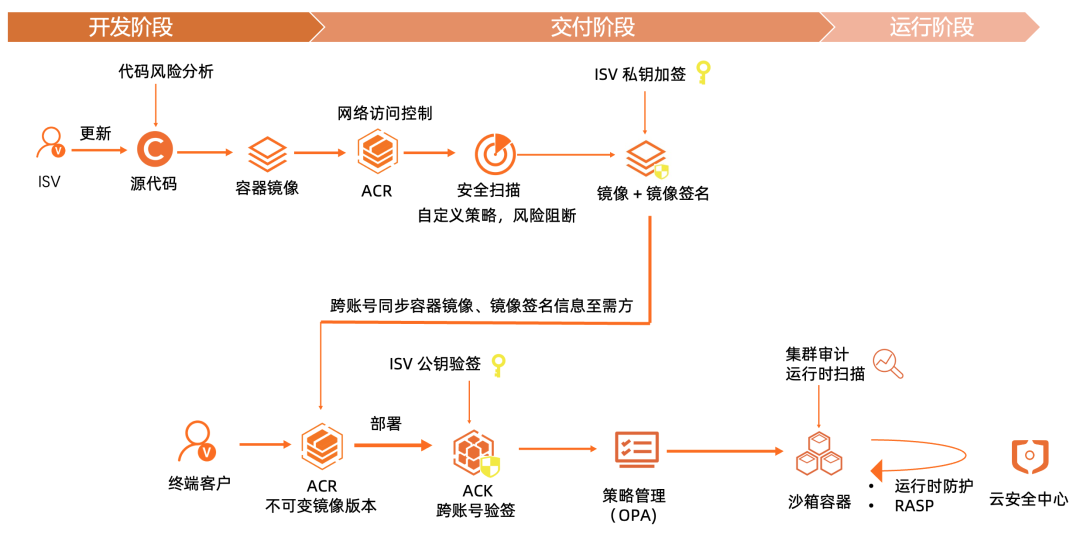
Safe landing practice of software supply chain under salesforce containerized ISV scenario

CentOS 7.9 installing Oracle 21C Adventures

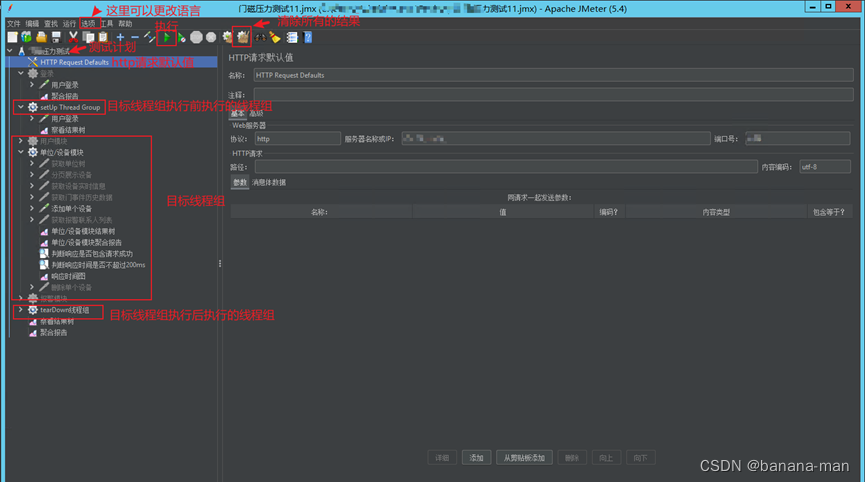
Record a pressure measurement experience summary

Zhang Ping'an: accelerate cloud digital innovation and jointly build an industrial smart ecosystem
随机推荐
漏电继电器JELR-250FG
Is it necessary to renew the PMP certificate?
JHOK-ZBL1漏电继电器
Aidl and service
什么是依赖注入(DI)
张平安:加快云上数字创新,共建产业智慧生态
Pytest testing framework -- data driven
基于 hugging face 预训练模型的实体识别智能标注方案:生成doccano要求json格式
Scheduledexecutorservice timer
Leetcode (417) -- Pacific Atlantic current problem
痛心啊 收到教训了
AOSP ~binder communication principle (I) - Overview
利用OPNET进行网络指定源组播(SSM)仿真的设计、配置及注意点
做自媒体,有哪些免费下载视频剪辑素材的网站?
2039: [Bluebridge cup 2022 preliminaries] Li Bai's enhanced version (dynamic planning)
Let f (x) = Σ x^n/n^2, prove that f (x) + F (1-x) + lnxln (1-x) = Σ 1/n^2
Lombok插件
Array initialization of local variables
Zhang Ping'an: accelerate cloud digital innovation and jointly build an industrial smart ecosystem
Jhok-zbl1 leakage relay