当前位置:网站首页>2022-07-11 第五小组 瞒春 学习笔记
2022-07-11 第五小组 瞒春 学习笔记
2022-08-02 14:21:00 【烫嘴的辛拉面】
今日学习内容:js
知识点:
Javascript
脚本 依赖于某种容器来运行 浏览器
放结束</body>上方
js的引入
Js的数据类型:1.数字
- 字符串 string
- 布尔型 boolean 进行判断的 true(1) false(0)
- 空(null)相当于声明了值为空
- Undefined:未定义
console.log(arr);
控制台打印输出
定义变量:
开发中尽量减少使用字面量,后期维护困难
用var定义
字符串类型加”” 把变量变成字面量
Let const 两个词代替var
Let与var差不多但会报错 即无法重复定义
Const 有let的特点,const声明的变量是一个常量
复杂数据类型
- 数组 一个变量对应多个值
- 使用数组函数三种
alert(arr);
// 下标(索引)
// 给数组的第一个元素赋值
arr[0]=100;
// 打印输出数组的第一个值
console.log(arr[0]);
函数(方法): function
单词() 是函数
函数定义以后不会自己执行。需要我们手动调用函数。
带有返回值的函数:return num1+num2;
Let result=add()
带有参数的函数 给参数赋值
函数内部不可以再声明函数,但是可以调用函数
Return 结束函数执行的作用 后面尽量不写语句
\n 换行 \r也是换行 \t 与tab一个效果
弹窗
1 alert 警告弹窗
- confirm 带有确定和取消的弹窗 确定 返回true
- prompt 带有文本框的弹窗 返回值写什么返回什么
let result =prompt("我","10") 默认值是10
// 算术运算符+-*/%(取余)
// 赋值运算符 = += -= *= /=
a+=1; a=a+1;
// 比较运算符得到的是布尔类型
逻辑运算符 与 或 非
与: 并 && 或:|| 非:!
三元运算符(三目)
- b?a:b
加号的特殊性(+):除了可以进行加法运算外还可以进行连接符。
如果先入为主认定+为连接符,那就一直是连接符
-*/%可以类型转换,转不了出nan
Typeof 获取数据类型
let a =10;
// 获取数据类型
console.log(typeof a) ;
判断数字
let a =10;
// 判断是否为数字
let result= isNaN(a);
console.log(!result);
条件判断
- If...else; if(条件表达式){要执行的代码
}else{要执行的代码
}
if(){}else if(){}else{} 成立
Switch(表达式){
case选项1: 有可能得到神魔
要执行的代码
break;
case:
...
defalt;
}
值在case中匹配成功,会执行对应的代码,但是停不下来
- 当需求为区间范围,switch无法使用。
- If...else..都能做
- switch效率高
- 需求是固定值且不多switch
let x=2008;
switch( x%4==0|| x%400==0 && x%100!=0){
case true:console.log("是");
break;
default :console.log("不是");
}
掌握情况良好,和过去学过的语言较为类似
晚上进行html与css测试
封面部分代码展示以及效果图
边栏推荐
- 网络运维系列:Ubnt ER-X初始化和开启硬件NAT
- Redis + Caffeine实现多级缓存
- Based on the SVM regression forecast 】 【 LibSVM realize the prediction of a characteristic data
- The difference and connection between dist, pdist and pdist2 in MATLAB
- MATLAB文件操作
- 搭建Spark开发环境
- webrtc 中怎么根据 SDP 创建或关联底层的 socket 对象?
- 排列熵、模糊熵、近似熵、样本熵的原理及MATLAB实现之近似熵
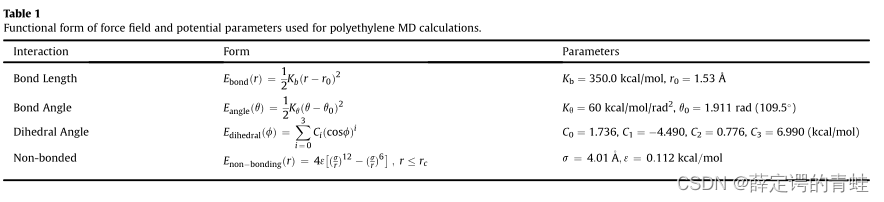
- lammps学习(一)单晶硅纳米磨削
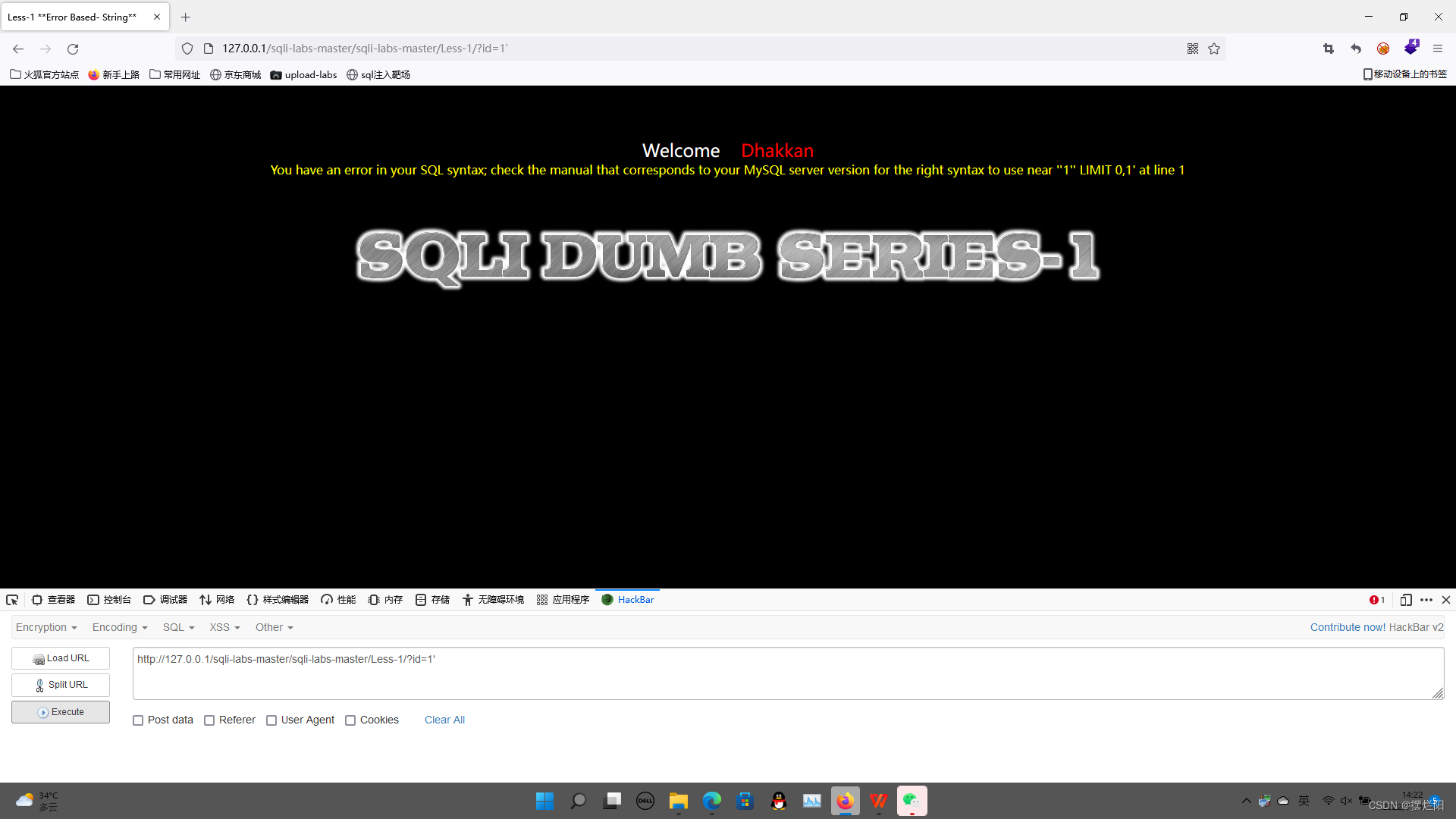
- web渗透之文件上传漏洞
猜你喜欢
随机推荐
velocity模板页面四则运算
网络运维系列:Ubnt ER-X初始化和开启硬件NAT
网络请求——跨域 的概念
2021年度总结——收获圆满的一年
排列熵、模糊熵、近似熵、样本熵的原理及MATLAB实现之近似熵
scroll、offset、client事件的用法及区别
双亲委派机制
Servlet 技术1
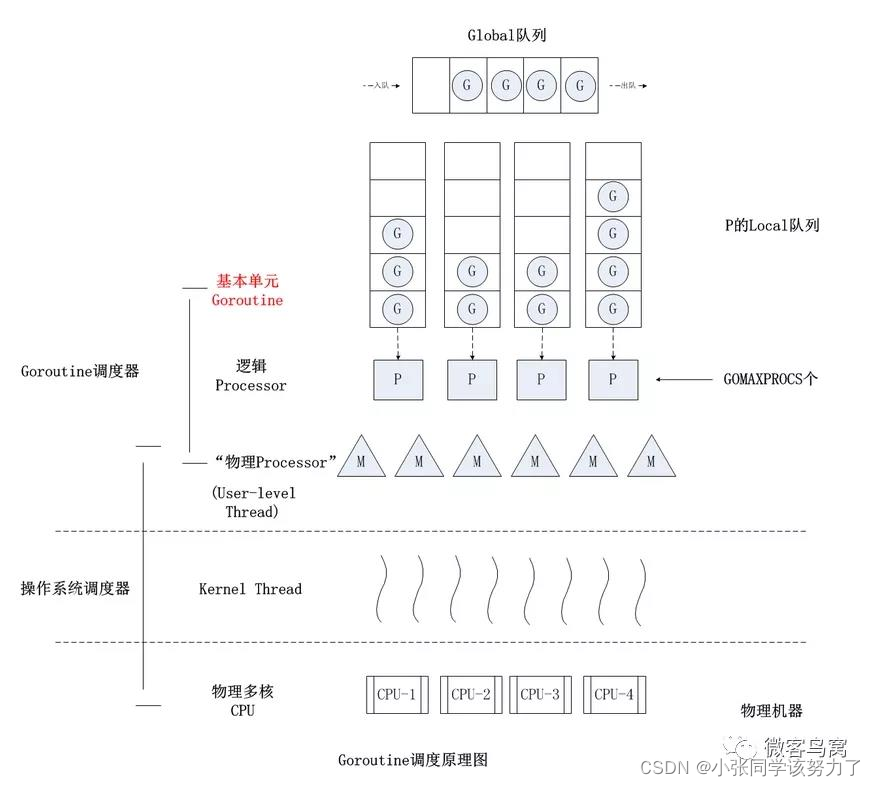
golang时间-时间戳的获取-转换-计算
DOM —— 事件对象
为什么 RTP 的视频的采样率是 90kHz ?
lammps学习(二)联合原子模型聚乙烯拉伸
Redis + Caffeine实现多级缓存
test2
【数据知多少】一文学懂通过Tushare、AKshare、baostock、Ashare、Pytdx获取股票行情数据(含代码)
如何使用Swiper外部插件写一个轮播图
nvm管理node版本 nodenpm不是内部或外部命令,也不是可运行的程序
支付系列文章:PCI合规能力建设
RTMP, RTSP, SRT 推流和拉流那些事
makefile——rule概览