当前位置:网站首页>文本样式这一篇文章就够了
文本样式这一篇文章就够了
2022-08-05 05:25:00 【Y-琼眸】
目录
7.text-shadow:h-shadow v-shadow blur color; 设置文本的阴影
8.box-shadow:h-shadow v-shadow blur color; 设置盒子的阴影
1.text-transform 可以设置文本大小写
可选属性值:
none 默认值
uppercase 文本大写
lowercase 文本小写
capitalize 首字母大写
2.text-decoration 可以设置文本的修饰
可选属性值:
none 默认值
underline 下划线
overline 上划线
line-through 删除线
3.letter-spacing 可以指定字符间距
word-spacing 可以指定单词间距
可选属性值:
直接加 XXpx
4.text-align 用于设置文本对齐方式
可选属性值:
center 文本居中
left 文本向左对齐
right 右对齐
justify 两端对齐
5.text-indent 设置首行缩进
可选属性值:
直接加 XXpx
XXem (向后缩进XX字符)
6.white-space 设置网页如何处理空白
text-overflow 文本溢出包含元素时发生的事
p{
background-color: aqua;
width: 200px; /*设置宽度*/
white-space: nowrap; /*设置空白不换行*/
text-overflow: ellipsis; /*设置省略号*/
overflow: hidden; /*裁剪溢出/多余部分*/
}
7.text-shadow:h-shadow v-shadow blur color; 设置文本的阴影
h-shadow 阴影水平位移距离 正值向右 负值向左
v-shadow 阴影垂直位移距离 正值向下 负值向上
blur 阴影的模糊半径 默认是0
color 阴影的颜色 默认是黑色 (颜色可以用rgba,可以调透明度)
8.box-shadow:h-shadow v-shadow blur color; 设置盒子的阴影
h-shadow 阴影水平位移距离 正值向右 负值向左
v-shadow 阴影垂直位移距离 正值向下 负值向上
blur 阴影的模糊半径 默认是0
color 阴影的颜色 默认是字体的颜色 (颜色可以用rgba,可以调透明度)
9.vertical-align 设置元素垂直对齐方式
这个非常重要!
可选属性值:
baseline 基线对齐 沿着字母x最下方对齐
top 顶部对齐
bottom 底部对齐
middle 居中对齐
功能:
1、设置元素垂直对齐方式 只针对图片文字表格,不针对块元素
2、解决图片三像素问题
图片三像素问题在我上一篇文章中有详细介绍
边栏推荐
猜你喜欢

transport layer protocol

Email management Filter emails

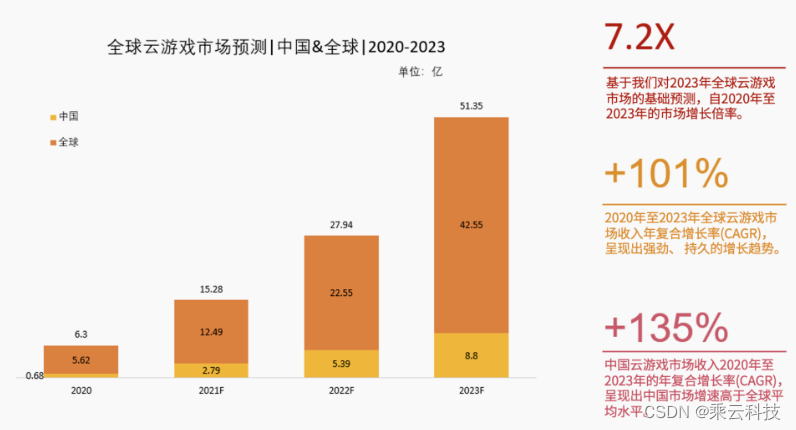
The future of cloud gaming

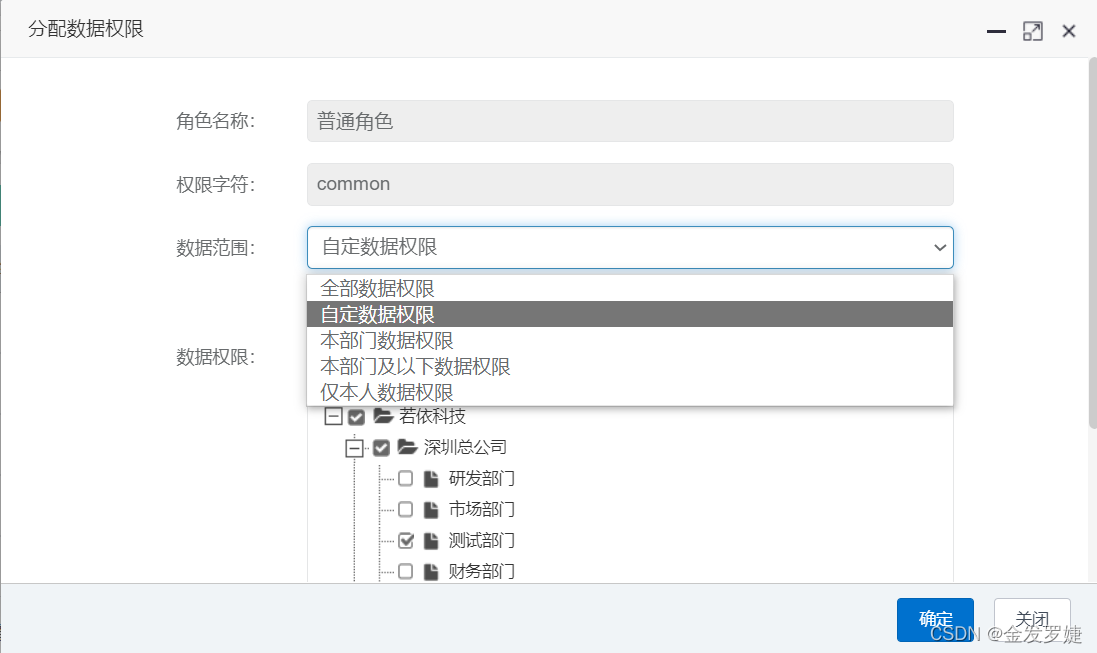
深入分析若依数据权限@datascope (注解+AOP+动态sql拼接) 【循序渐进,附分析过程】

ALC experiment

亚马逊美国站:马术头盔CPC认证标准要求

Error correction notes for the book Image Processing, Analysis and Machine Vision

scikit-image image processing notes

DevOps流程demo(实操记录)

Detailed explanation of the construction process of Nacos cluster
随机推荐
Transformer详细解读与预测实例记录
UI刘海屏适配方式
Chengyun Technology was invited to attend the 2022 Alibaba Cloud Partner Conference and won the "Gathering Strength and Going Far" Award
D39_Vector
人人AI(吴恩达系列)
指针常量与常量指针 巧记
Teach you simple steps to achieve industrial raspberries pie properly installed RS232 USB drive
超简单的白鹭egret项目添加图片详细教程
Q 2020, the latest senior interview Laya soul, do you know?
Dry!Teach you to use industrial raspberries pie combining CODESYS configuration EtherCAT master station
Mina's long and short connections
The future of cloud gaming
关于Antd的Affix突然不好用了,或者Window的scroll监听不好用了
Nacos配置服务的源码解析(全)
el-autocomplete use
[ingress]-ingress exposes services using tcp port
BIO, NIO, AIO practical study notes (easy to understand theory)
el-progress实现进度条颜色不同
H5开发调试-Fiddler手机抓包
七种让盒子水平垂直居中的方法