当前位置:网站首页>Auto. Getting started with JS
Auto. Getting started with JS
2022-07-06 16:05:00 【Handsome black cat Sheriff】
Auto.JS
Auto.js It's based on JavaScript Language runs in Android Script framework on the platform .Auto.js The main working principle is based on auxiliary services AccessibilityService.
Mobile environment :auto.js download ( Find resources by yourself ) And installation , Open barrier free service
pc Environmental Science : Recommended vscode, Click on Expand Search for Auto.js or hyb1996 You can find it Auto.JS plug-in unit .
One 、 preparation
stay pc Turn on the service at the end
stay vscode Press Ctrl+Shift+P Or click on " see "->" Command Panel " Call up the command panel , Input Auto.js You can see several commands , Move cursor to command Auto.js: Start Server, Press enter to execute the command .(VS Code Will be displayed in the upper right corner "Auto.js server running", That is, the service is started successfully ).
mobile phone app Connect pc( The same LAN or public network ip)
Click the mobile phone app top left corner , stay “ other ” In the options , Yes “ Connecting to a computer ” This switch , Clicking on will make the input pc Of ip Address , Input pcIP After the address , stay pc End meeting prompt “New device attached:........”, In this way, mobile phones and pc The connection is successful .
function
run Or shortcut key F5, It will automatically run on the mobile phone .
Save the project to the mobile terminal
Press Ctrl+Shift+P Or click on " see "->" Command Panel " Call up the command panel , Input
Auto.js:Save On devicecommand (vscode Different versions , The statements are different , But it all means save on/to device, It all means the same ), You will find the connected mobile terminal , Click on device, You can check it on the mobile phone .
Two 、 Common commands
Press Ctrl+Shift+P Or click on " see "->" Command Panel " Call up the command panel , Input Auto.js You can see several commands :
Start Server: Start the plug-in service . After that, make sure that the mobile phone and computer are on the same regional network , stay Auto.js Use the connect computer function in the side pull menu of .
Stop Server: Stop plug-in service .
Run Run the script of the current editor . If there are multiple devices connected , Then run on all equipment .
Rerun Stop the script corresponding to the current file and rerun . If there are multiple devices connected , Then re run all equipment .
Stop Stop the script corresponding to the current file . If there are multiple devices connected , When all equipment stops .
StopAll Stop all running scripts . If there are multiple devices connected , Run scripts on all devices .
Save Save the current file to the default directory of the script of the mobile phone ( The file name will be prefixed remote). If there are multiple devices connected , Save on all devices .
RunOnDevice: Pop up the device menu and run the script on the specified device .
SaveToDevice: Pop up the device menu and save the script on the specified device .
New Project( New projects ): Select an empty folder ( Or create an empty folder in the file manager ), A project will be created automatically
Run Project( Run the project ): Run a project , need Auto.js 4.0.4Alpha5 Above support
Save Project( Save the project ): Save a project , need Auto.js 4.0.4Alpha5 Above support 3、 ... and 、 Basic grammar
1、 Variable -var
grammar :var Variable name = value ;
var Variable name =new data type ( The incoming value );
Such as declaring an array d:var d=new Array();
Declare variables a:var a= 10;
2、 Output
Log output :
log( What to output );
console.verbose(" What to output "); The color is gray , Generally used to print unimportant content .
console.info(" What to output "); The color is green , It is generally used to print operation information .
console.warn(" What to output "); The color is blue , It is generally used to print running alarms .
console.error(" What to output "); The color is red , It is generally used to print the error information of operation .
Bubble output :
toast(" To output content ");Dialog output :
alert(" title "," Content ");3、 Variable assignment
Like other high-level languages
4、 notes
Same as c++
// Comment line
/* notes
A piece of */5、if sentence
Same as c++
else if Same as c++
switch case Same as c++
6、while loop
Same as c++
7、for loop
Same as c++
8、break/continue
Same as c++
Four 、 Basic functions
1、click(x,y);
Click on the function . And then put it x Replace it with the abscissa of the coordinates you want ,y Replace it with the ordinate of the coordinate you want .
2、sleep();
When the script can run to this step , To suspend for a period of time , Continue to run .t Change to the number of milliseconds to pause ,1 second =1000 millisecond . You can use sleep(10*60*1000); It means to pause for ten minutes .
3、press(x,y,t);
Long press operation ,x and y They are the click coordinates ,t Is the click duration . for example press(200,200,2000); It means clicking (200,200) Location 2 second .
4、swipe(x1,y1,x2,y2,t);
It means from (x1,y1) Slide to (x2,y2), The sliding time is t.
5、device.width/height;
device.width// Get the screen resolution width
device.height// Get screen resolution height
eg:
var a = device.width; // Assign the resolution width to a
toast(a); // Bubble output a Value
6、setScreenMetrics(width,height);
Set script coordinates and click the appropriate screen width and height . If the script runs , If the screen width is inconsistent, the coordinates will be automatically zoomed out . This function can set the proportional scaling effect of coordinate clicking on the screen .
The incoming value width For the width to be modified , Unit pixel ,height For the height to be modified , Unit pixel .
If your mobile phone resolution 200*200, Then there is a button in the middle of the screen on your mobile phone , You wrote a click Click on the coordinates 100*100 The place of , It's right in the middle of your cell phone , You can click this button . Then you send it to others , The resolution of others' mobile phones 400*400, It turned out that 100*100 There is no point . Although multiplying the coordinates by the resolution ratio can achieve the effect , But add this line of code , It's obviously convenient . added setScreenMetrics(200,200); After the beginning of the code , For the click command in this script , Will regard the user's mobile phone resolution as 200*200, Which is running click(100,100); when , Will click to the center of the screen .
7、console.show();
Display console . This will show a floating window of the console ( Floating window permission is required ). The content printed to the log will also be displayed on the console , The console can also input information , Resize, etc , Very suitable for debugging code .
8.console.rawInput(data);
When you run this code , The program will enter the waiting state , Input box in the console , You can print information , Until you click ok , You can return the information in the input box .
9.dialogs.confirm(title,content);
This function will pop up a selection dialog , There are two buttons, OK and cancel , Click OK to return true, Click Cancel to return to false. Easy to use , You can try it yourself .
title and content All are of string type . Set the text of the title and content of the dialog box respectively .
10.engines.execScriptFile(path);
Through the script file path , With a script , Start another script ,path String is the path where the file is saved , For example, from the mobile phone sd Use the card when you start looking for a folder /sdcard/ Folder name /....../ file name .js Or if you want to directly find the script file in the same folder as your script , Just use ./ Script name .js Indicates the path under the same folder . There are other functions of relative path that can baidu itself .
11.engines.stopAll();
Stop all running script files , Including the script itself .
12.exit();
Stop the current script , Remember to release resources before closing , This function has no effect on the suspended window .
13.app.launchApp(appName);
appName To open app name
Start the application by its name . If the application corresponding to this name does not exist , Then return to false; Otherwise return to true. If the name corresponds to multiple applications , Then only one of them . This function can also be used as a global function .
14.app.launch(packageName);
Start by package name app. The package name can be viewed in the floating window settings , It can also be used. app.getPackageName(appName); Get... By entering the application name .
15.app.uninstall(packageName);
Uninstall by package name app, There will be a confirmation prompt box . Package name as above .
16.app.openUrl(url);
Open the browser , And open the website with the specified URL , If there is no browser , Will throw out ActivityNotException Error message .
17.back();
return . Imitate the effect of mobile phone return key .
18.home();
desktop . Imitate the effect of mobile phone home screen keys .
19.random(min,max);
random number , Random generation min and max An integer between . Input min Minimum number ,max The maximum number . such as random(0,2); return 0,1,2 Any one of .
20.toastLog(message);
amount to toast(message);log(message). display information message And output... In the console . Combine bubble output with printout , Improve code simplicity .message Enter information to print .
21.device.vibrate(millis);
Let the mobile phone vibrate input millis For the time to vibrate , In milliseconds , For example, the code of vibrating for one second is :device.vibrate(1000);
22.device.keepScreenOn(time);
Keep the phone screen on , Enter the time to keep on time In milliseconds , If you don't enter it, it will be forever .
23.setClip(text);
Set the contents of the mobile clipboard , Enter the text to set text character string .
24.getClip()
Get the contents of the mobile clipboard , Return the text on the phone clipboard , character string .
5、 ... and 、 Custom function
1、function
function Code name (){
Code block content ;
}
2、return
Functions can only run content , But we can also let him have the return content . For example, we need to get the result of function operation , Or stop the function quickly , We all use return Come back to .
3、 Same as c++, Functions can be overloaded
6、 ... and 、 Example
Finally, give a simple application example
auto.waitFor();// Apply for accessibility , If you don't have permission to open , Jump to accessibility ; If the permission is enabled , Continue operation
var height = device.height;// Assign the device resolution height to height Variable
var width = device.width;
toast(" The equipment is wide " + width + "\n" + " High equipment " + height + "\n" + " Mobile phone model " + device.model + "\n Android version " + device.release)// Bubble output device information
setScreenMetrics(width, height);// Set script coordinates and click the appropriate screen width and height
var a=10;// Declare variables a
var b= 15;// Declare variables b
if(a==b) toast("a be equal to b");//if Judge
else toast("a It's not equal to b" + "\n" + "a=" + a + " , b=" + b);
console.show();// Console suspended window
log(a);// Suspended window output a
log(b);
device.vibrate(500);// The equipment vibrates
back();// return
logabc();// Custom function
function logabc()// Custom function output on console a,b,c
{
log("a");
log("b");
log("c");
}auto.js Many functions can be realized , Imagine for yourself .
边栏推荐
- TCP的三次握手与四次挥手
- Shell Scripting
- 信息安全-安全编排自动化与响应 (SOAR) 技术解析
- Luogu P1102 A-B number pair (dichotomy, map, double pointer)
- Find 3-friendly Integers
- Ball Dropping
- Essai de pénétration (1) - - outils nécessaires, navigation
- Penetration test (7) -- vulnerability scanning tool Nessus
- C语言是低级和高级的分水岭
- Penetration test (2) -- penetration test system, target, GoogleHacking, Kali tool
猜你喜欢

渗透测试 ( 7 ) --- 漏洞扫描工具 Nessus

Information security - threat detection - detailed design of NAT log access threat detection platform

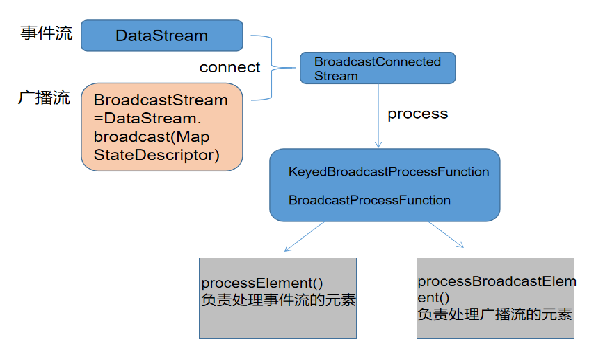
信息安全-威胁检测-flink广播流BroadcastState双流合并应用在过滤安全日志

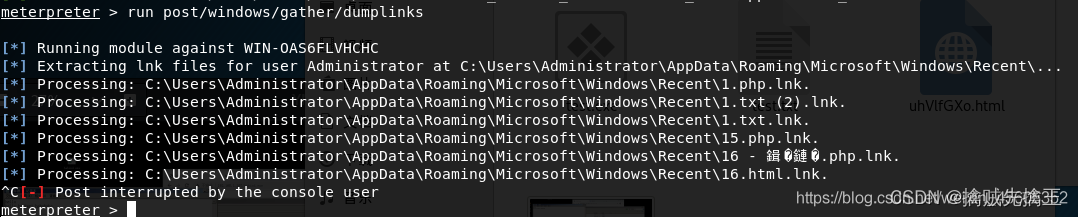
渗透测试 ( 4 ) --- Meterpreter 命令详解

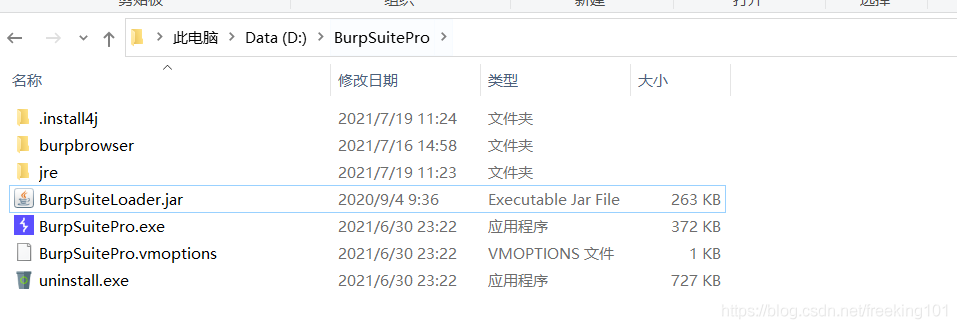
渗透测试 ( 8 ) --- Burp Suite Pro 官方文档

1010 things that college students majoring in it must do before graduation

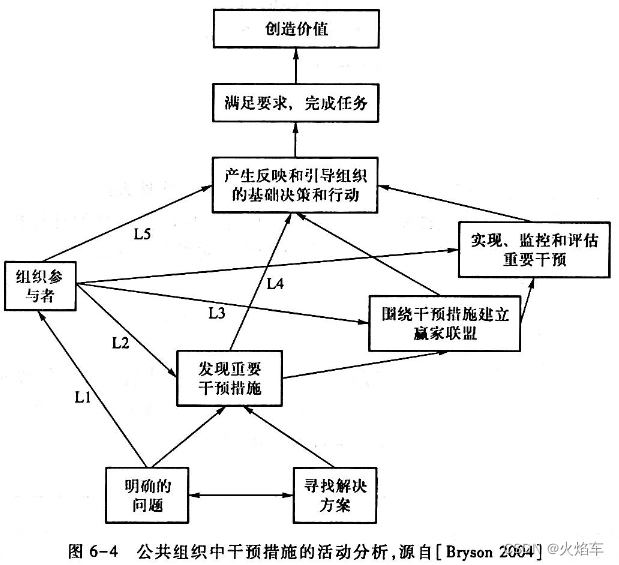
【高老师软件需求分析】20级云班课习题答案合集

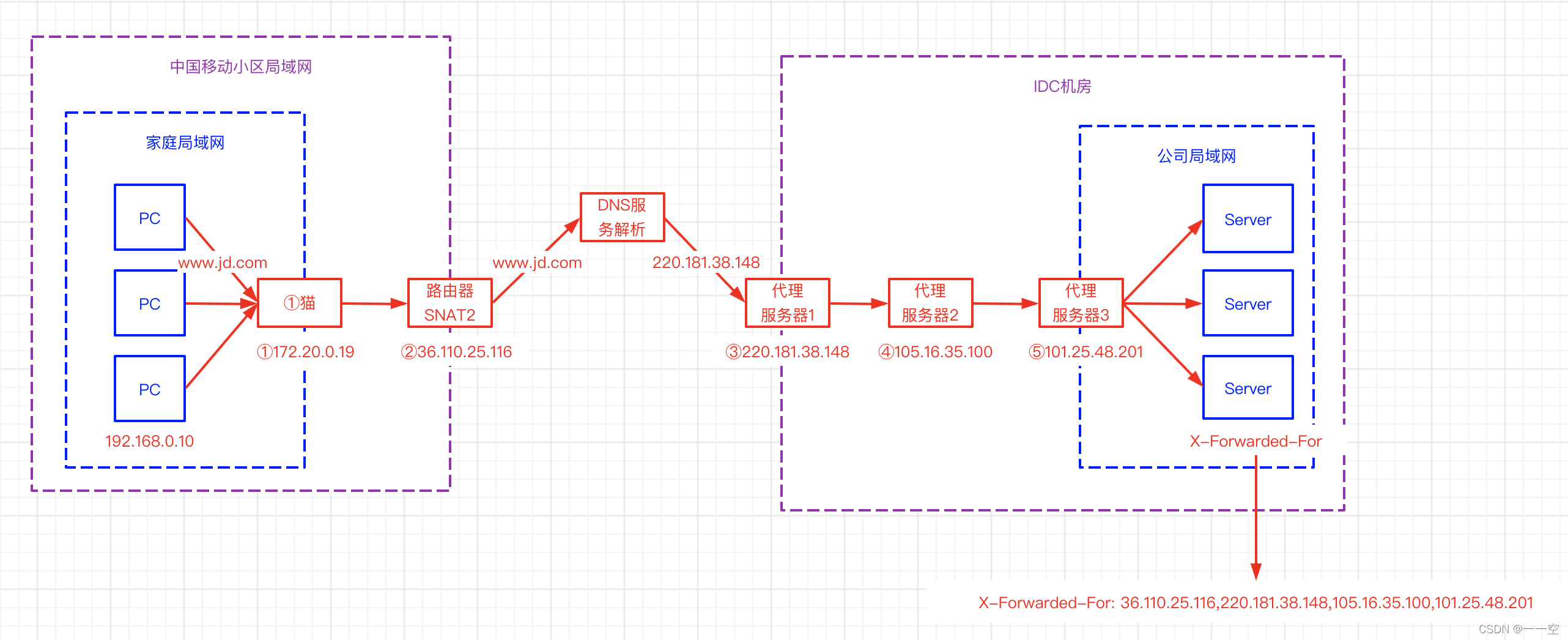
X-forwarded-for details, how to get the client IP

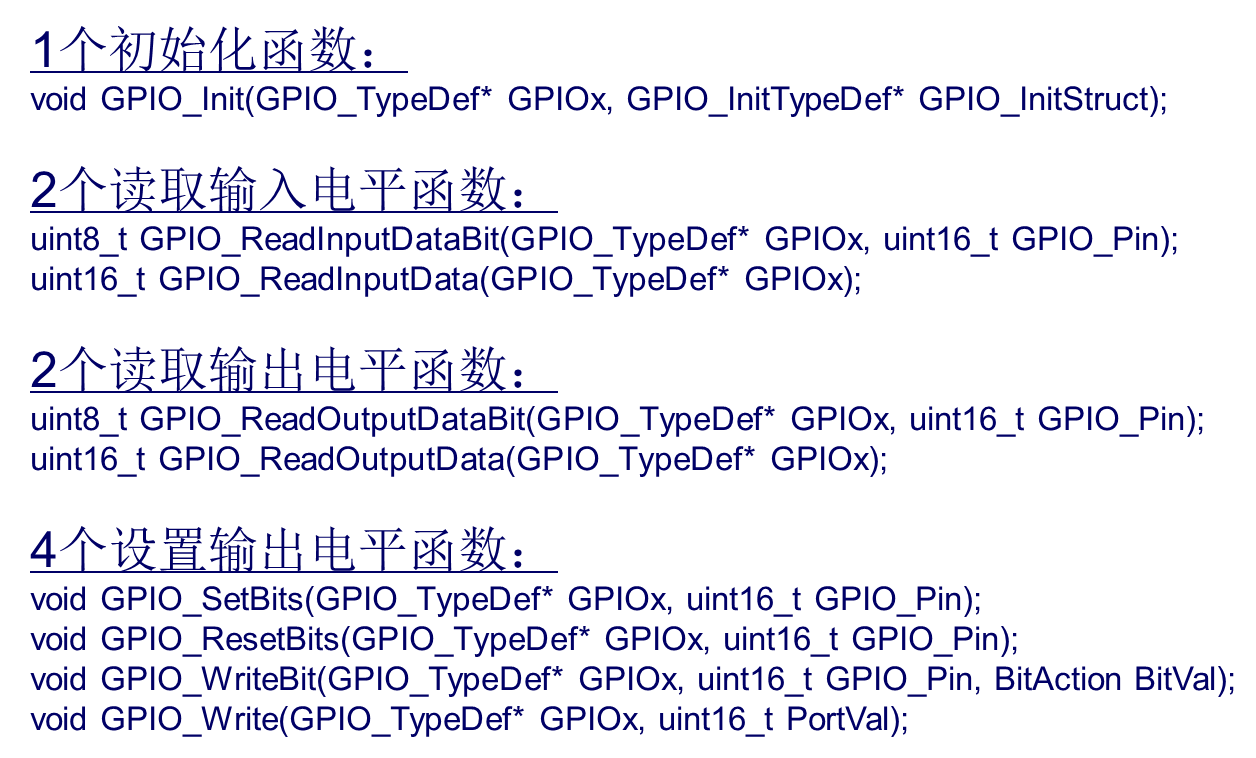
STM32 how to use stlink download program: light LED running light (Library version)
![MySQL import database error [err] 1273 - unknown collation: 'utf8mb4_ 0900_ ai_ ci’](/img/e6/f4a696179282fe1f4193410c5a493a.png)
MySQL import database error [err] 1273 - unknown collation: 'utf8mb4_ 0900_ ai_ ci’
随机推荐
MySQL import database error [err] 1273 - unknown collation: 'utf8mb4_ 0900_ ai_ ci’
Web based photo digital printing website
SSM框架常用配置文件
Opencv learning log 31 -- background difference
HDU - 6024 Building Shops(女生赛)
HDU - 6024 building shops (girls' competition)
socket通讯
[exercise -10] unread messages
Penetration test (7) -- vulnerability scanning tool Nessus
[exercise-5] (UVA 839) not so mobile (balance)
F - birthday cake (Shandong race)
TCP的三次握手与四次挥手
【练习-6】(PTA)分而治之
E. Breaking the Wall
Opencv learning log 32 edge extraction
Penetration test (4) -- detailed explanation of meterpreter command
【高老师UML软件建模基础】20级云班课习题答案合集
Record of force deduction and question brushing
0-1 knapsack problem (I)
X-Forwarded-For详解、如何获取到客户端IP