当前位置:网站首页>When it comes to Google i/o, this is how ByteDance is applied to flutter
When it comes to Google i/o, this is how ByteDance is applied to flutter
2022-07-06 16:54:00 【ByteDance Technology】
Byte beating is using and continues to participate in the optimization of this technology , I recently boarded Google I/O The conference .
It is Google Open source Flutter, Cross platform development framework for client and front end development , Already in GitHub I got more than 12 ten thousand star.

Google I/O At the conference ,Flutter The product manager Zoey Fan In the release Flutter 2.2 front , Special introduction of byte beating Flutter Application results .

Byte beating has 70 Multiple App choice Flutter As a cross end solution .

comparison Android/iOS Two terminal development , Cross platform Flutter It can save about 1/3 Development time of .
The number of bytes is 500 Many bits Flutter developer ,200 Multiple active Flutter developer , Not only will Flutter Apply to move App, And actively try to apply it to Web、 Desktop and embedded .
Behind this , It's a lot of infrastructure work that we do in the company , give back Flutter The official open source proposed dozens of Pull Request(PR).

Compressed volume 、 Optimize performance , Byte beating for Flutter What did you do ?
Byte beating for Flutter We should start from two years ago .
at that time , The students in the terminal technology team noticed that , Many businesses of the company have the demand of cross platform development , But there is a lack of a tool to achieve efficiency 、 High performance development .
To coincide with Google Open source Flutter, Team members found that ,Flutter Not only can one development be deployed on Android 、iOS、Web And so on , And it has its own rendering engine , Multi terminal consistency is better .
It can be understood as , use Flutter Do development , Android for a product 、iOS、Web Each end can be synchronized automatically , There's no need to redraw for each end UI、 Write code , A lot of repetitive work has been reduced .
therefore , Byte beat terminal technology team started Flutter Do a lot of optimization , Including but not limited to performance optimization 、 Application framework 、 Containerization 、 R & D process 、 Mixed engineering support and so on , Also on the FPS、Timeline And so on .
In the process of pushing the landing , do Flutter The team also found a lot of personalization problems .
Flutter As a framework, you must add the installation package , But after putting it in , The volume of the installation package that users download will become larger , and Flutter Want to use Dart Language , Code written in this programming language takes up more space than native code , Further increase the volume of the installation package .
Want to take care of the user experience , And want to use more advanced technology to improve efficiency , How to balance that ?
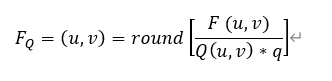
Flutter The team set up a package volume optimization project , On the one hand, do Data Compress 、 Compile optimization 、Skia tailoring 、BoringSSL/ICU library / Text rendering /libwebp Wait for library clipping to reduce the size of the installation package ; On the other hand , The team combined native code with Dart Code comparison , When writing the same business logic ,Dart More machine code instructions are generated , So we did the binary header 、 Instruction redundancy 、 Reduction of instruction alignment , as well as StackMap and CodeSourceMap To simplify .

Each of the above can be reduced 0.2~4MB, In this way, the entire installation package can be reduced a lot . and , These optimizations are all in communication to Google Engineer feedback , Also for the Flutter Made an open source contribution .
But when it comes online ,Flutter The team has found new problems . There is a , They get feedback from users : When sliding on the product interface , How come it's just a card ?
They open up backstage and see ,FlutterView In separate succession SurfaceView and Textureview In two scenarios , Visible to the naked eye TextureView Than SurfaceView More stuck . But through the official default Timeline Tool discovery ,TextureView and SurfaceView During rendering , Every frame of UI Threads and GPU The thread time is almost the same , even to the extent that TextureView It's faster .
The two are completely opposite , It's confusing .
They use it first Flutter Official performance analysis tools Timeline To analyze the problem , But I can't find anything unusual . It's been a long time , They just put Timeline The source code of the whole performance analysis tool has been studied , The reason is clear :
SurfaceView Performance ratio of TextureView Better , because SurfaceView Have their own surface, Rendering has independent GL context, Can be independent with SurfaceFlinger Interaction , make the best of triple-buffer Mechanism ;TextureView It's just ordinary view, Depending on the host window surface, Every time flutter Of ui and gpu When the thread is finished , It's not immediately rendered to the screen , It's about waiting Native The main thread and renderThread To finish with SurfaceFlinger Interaction , So the rendering link is much better than SurfaceView longer .
This discovery not only solves the problem of sliding carton , Also to Flutter The open source community raised 10 individual PR. After such a series of infrastructure projects ,Flutter In byte skipping, it's becoming a better framework . at present , Bytes to beat Flutter Related solutions will soon be developed through the volcano engine mobile R & D platform veMARS External output , Serve more external developers .

From trying to landing , Byte skipping is used in this way Flutter
Flutter The landing of byte beating is also a difficult and bumpy process .
The team first chose a mature product , I hope to try to land the video playing function first .
This feature was originally created with Android and iOS It's written in native code , I want to change it to Flutter Not easy . They worked hard for half a year , It is found that due to the existence of some historical burdens , It's hard to align all the data online , It's not easy to change the business .
And then they realized , Modify original functions on mature products , The utility is not obvious ,Flutter The benefits of this should be applied to newly developed businesses ,Flutter The team leader said :“ Every function of a mature product is perfect , I've been using Android for a long time 、iOS The native technology is finished , Now just make some adjustments , use Flutter Rewriting efficiency has not been greatly improved , hold Flutter The engine takes up the volume of the bag . But if it's used in new products 、 In the new scenario, efficiency can be greatly improved .”
After the change of thinking , They quickly turned their attention to new businesses in the direction of education and so on .
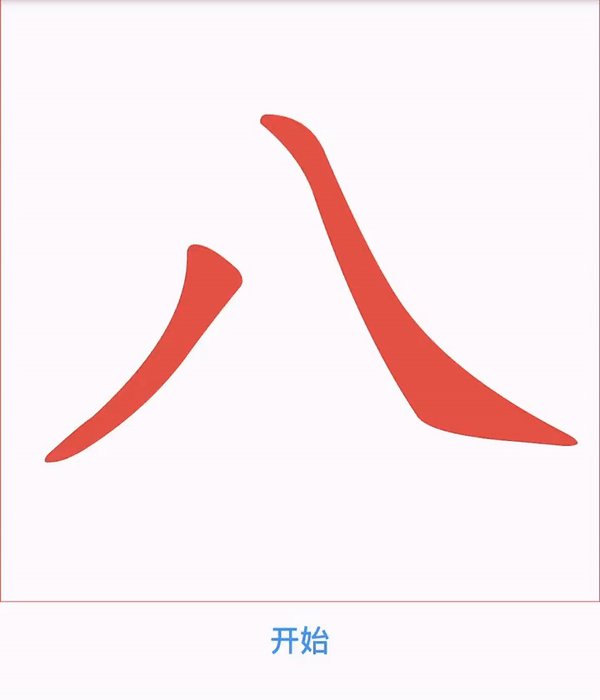
In educational products 「 I love coaching 」 in , In order to teach children Chinese character stroke order , Need to complete a 「 Chinese characters depict red 」 function .
To implement this function , I love coaching the R & D team with the help of some open source projects , use SVG Instructions indicate strokes , Then adjust the coordinate system , Form Chinese characters in the right place :

Then find out the key bone points in each stroke , Like calligraphy , The virtual pen can move according to the bone point :

In the order of bone dots , In turn, draw the radius as radius The circle of , A lot of circles make up strokes , And add some key points to ensure enough frames .
such , You can get a smooth red effect :

This function is to use Flutter Developed , Now it's covered 9000 Multiple Chinese characters , Most common words are supported . Compared to developing with native code ,Flutter Save more time and energy for development .
Now? , The byte beats a lot App With the Flutter Mixed development with other technologies , New products tend to be completely used Flutter. In watermelon video 、 Volcano tiktok 、 Open English and other business ,Flutter They've increased development efficiency by about a third .

Embracing new technology ByteDancer
Now? , Byte hopping Flutter The team is still searching for the latest technology .“ Our team has a lot of technology enthusiasts with global vision , Will continue to explore global technology trends , Discuss the landing of technology ,” The team leader said ,“ We have close contact and cooperation with many technology companies at home and abroad , For example, we talk to Google There's a quarterly meeting , Will pay attention to Google The progress of the , Exchange ideas 、 demand 、 technology idea.”
one day ,Dart Of GitHub Project maintainer found byte beat Flutter Team leader : You have a classmate for Dart More than a dozen PR, All very good , It's very clear .
Dart This programming language , At present, the most widely used scenario is Flutter.
This classmate is Flutter Team Frank. This student, who has just graduated from the University for three years, is a very enthusiastic open source contributor , from 2015 Year begins , As a freshman, he started his own road of open source , One of the game frameworks that he leads open source is GitHub There are 700+star.“ Before, there were hundreds of downloads every year , There are a lot of game developers who use it to do demo”, He introduced .
After graduation, , When Frank Get into Flutter The team , He also became one of the most enthusiastic open source contributors in the team , Continue to Flutter and Dart carry PR. He remembers studying the volume of the installation package , Took the initiative to follow up a related issue, Find out Specializer There are some things that can be improved in the optimization of , Just put Dart To further optimize the middle end of the compiler . Because it involves a lot of code blocks , Come back and forth 7 Time , After smooth communication between the two sides , In a week merge 了 .
Up to now , He has given Dart Mention the 18 individual PR, Among them is 10 One has been merge.
image Frank Such students who are keen on open source technology ,Flutter There's a lot more on the team .
They sum up this positive attitude towards innovation in this way :
It's true that many people in this industry only like to use mature technology , But any new technology has a stage from immature to mature , There are always some people who are keen on tasting 、 Like new technology .
Especially for Flutter such 「 Destructive 」 innovation , We in the software industry always need some people who have the courage to challenge . Jump in bytes , Whether it's us Flutter The team , Or many of the business teams we serve , They are all actively trying new things , Willing to invest in New Technology —— It's really a sweet experience for us , Improved development efficiency .
We want to do something , Push the industry forward ,Flutter Maybe one of them
边栏推荐
- 这群程序员中的「广告狂人」,把抖音广告做成了AR游戏
- Audio and video development interview questions
- LeetCode 1545. Find the k-th bit in the nth binary string
- I'm "fixing movies" in ByteDance
- LeetCode 1584. Minimum cost of connecting all points
- @RequestMapping、@GetMapping
- ~84 form supplement
- J'ai traversé le chemin le plus fou, le circuit cérébral d'un programmeur de saut d'octets
- 字节跳动2022校招研发提前批宣讲会,同学们最关心的10个问题
- ~77 linear gradient
猜你喜欢
随机推荐
Fdog series (V): use QT to imitate QQ to realize login interface to main interface, function chapter.
ByteDance open source Gan model compression framework, saving up to 97.8% of computing power - iccv 2021
7-12 inventory code base
JS time function Daquan detailed explanation ----- AHAO blog
string. How to choose h and string and CString
7-10 punch in strategy
JS encapsulates the method of array inversion -- Feng Hao's blog
Redis standalone startup
LeetCode1556. Thousand separated number
Chapter 5 namenode and secondarynamenode
Shell_ 03_ environment variable
我走過最迷的路,是字節跳動程序員的腦回路
LeetCode 1560. The sector with the most passes on the circular track
TypeScript基本操作
Mp4 format details
Codeforces Global Round 19
Usage of insert() in vector
Shell_ 00_ First meeting shell
~82 style of table
两个礼拜速成软考中级软件设计师经验