当前位置:网站首页>原型链继承
原型链继承
2022-07-06 09:29:00 【社会你磊哥,命硬不弯腰】
在原型链跌了好几次跟头,今天将其归类稍加总结一下。在js中,对象都有__proto__属性,一般这个是被称为隐式的原型,该隐式原型指向构造该对象的构造函数的原型。在js中,一切皆对象,对象则可通过构造函数和字面量的形式生成。
首先我们要扒一扒proto、prototype、constructor
__proto__:事实上就是原型链指针!真正指向了祖先级对象。
prototype:这个是指向构造函数的原型对象,其实原型对象就只是个普通对象,里面存放着所有实例对象需要共享的属性和方法!
constructor:每一个原型对象都包含一个指向构造函数的指针,就是constructor
在这里有一个小技巧帮助我们判断,当求一个对象__proto__是谁的时候,我们首先要想他是那个构造函数new出来的,它指向的就是此构造函数的prototype原型对象。还有就是哪个构造函数要求prototype,比如Array.prototype是等于[].__proto__的,还有就是函数也是new Function()出来的对象。
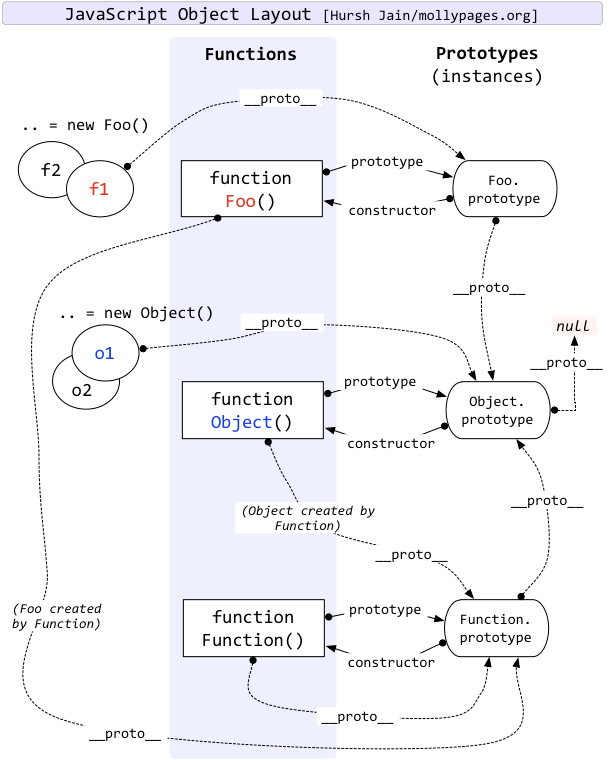
下面这个图可以帮助我们很好的理解原型链的整个知识点
// Foo.__proto__因为是通过new Function()创建,所以指向Function.prototype
// Foo.prototype指向自己的原型对象,和foo.__proto__相同
// Object,Array,Function都是通过Function构造函数new出来的,所以其__proto__指向Function.prototype
// Function.prototype => Function.prototype.__proto__ = Object.prototype => Object.prototype.__proto__ = null
//底下的运行结果都是true
console.dir(Foo.__proto__ == Function.prototype);
console.dir(Foo.__proto__.__proto__ == Object.prototype);
console.dir(Function.prototype.__proto__ == Object.prototype)
console.dir(Foo.prototype == foo.__proto__);
console.dir(Foo.__proto__.__proto__ == obj.__proto__);
console.dir(Function.prototype == Object.__proto__)
console.dir(Array.__proto__ == Function.prototype);
console.dir(Function.__proto__ == Function.prototype);
console.dir(foo.__proto__.__proto__ == Object.prototype)
附带几个面试题与君共赏
题目一
var F = function () {
}
Object.prototype.a = function () {
}
Function.prototype.b = function () {
}
var f = new F()
方法f只能调用a,不能到用b,F可以调用a方法和b方法,因为f.__proto__并没有经过Function.prototype这条链路
题目二
function Parent(){
this.a = 'Parent'
}
function Tom() {
this.a = 'Tom'
}
Parent.__proto__.print = function(){
console.log(this.a)
}
Parent.print()
Tom.print()
var child = new Parent()
child.print()
// undefined
// undefined
// Uncaught TypeError: child.print is not a function
Parent和Tom都是Function的实例,因此相当于在Function.prototype上面挂载了一个print方法,因此Parent.print()可以调用到这个方法,但是没有返回值,一个原因是 Parent方法没有执行,一个是因为this此时指向的是Parent,Parent方法上没有a属性,而child本身是基于构造函数创建了一个对象,child.__proto__.__proto__ === Object.prototype,因此在其原型链上找不到print方法。
边栏推荐
- Native JS realizes the functions of all selection and inverse selection -- Feng Hao's blog
- One hundred questions of image processing (11-20)
- was unable to send heartbeat
- QT system learning series: 1.2 style sheet sub control lookup
- 力扣leetcode第 280 场周赛
- 谢邀,人在工区,刚交代码,在下字节跳动实习生
- Codeforces Round #771 (Div. 2)
- ~70 row high
- DS18B20数字温度计系统设计
- CMake速成
猜你喜欢

One hundred questions of image processing (1-10)

Two weeks' experience of intermediate software designer in the crash soft exam

Cmake Express

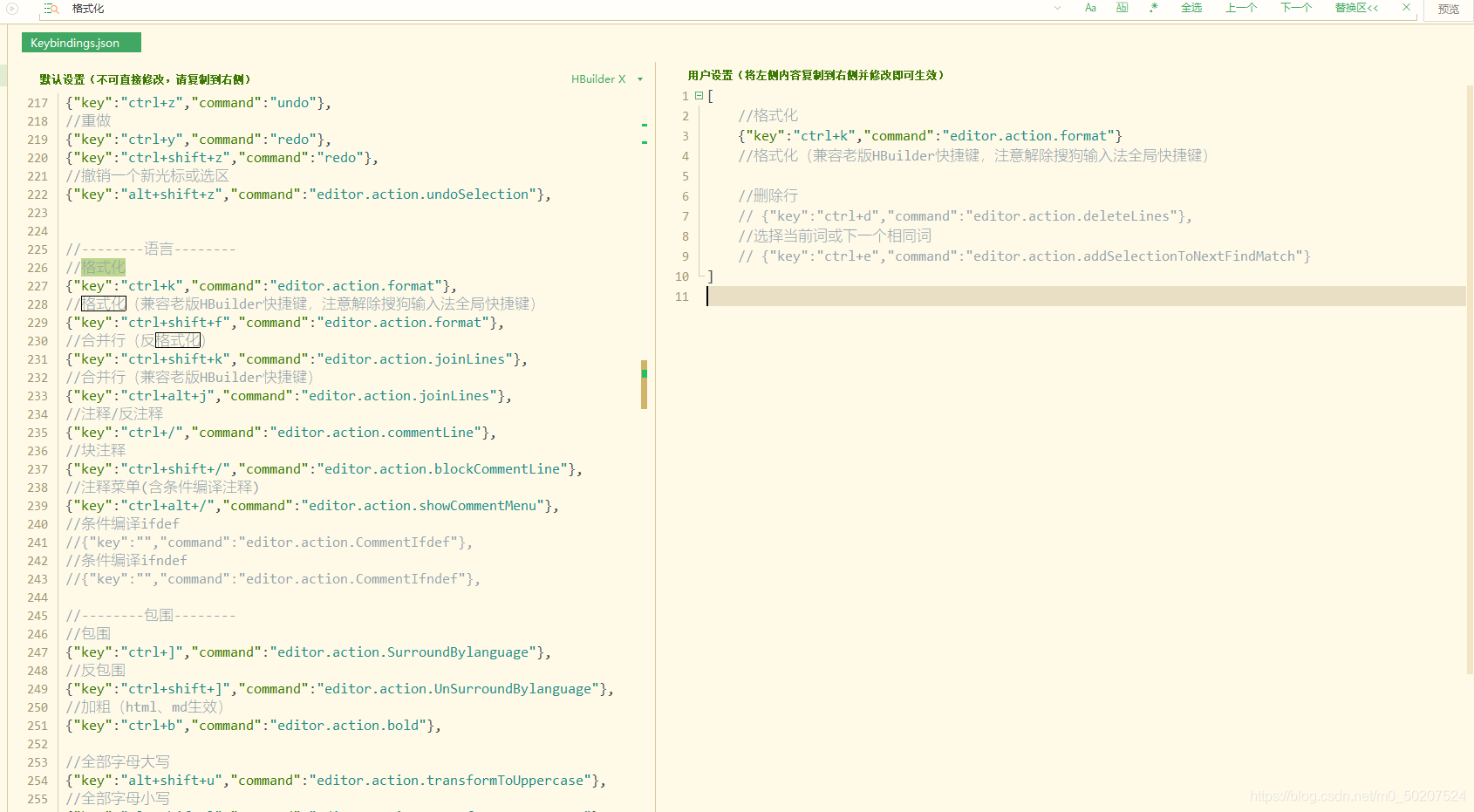
Hbuilder x format shortcut key settings

~73 other text styles

图像处理一百题(1-10)

我走过最迷的路,是字节跳动程序员的脑回路

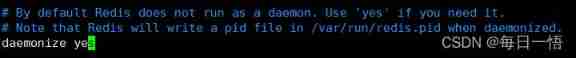
Redis standalone startup

Error occurred during initialization of VM Could not reserve enough space for object heap

Full record of ByteDance technology newcomer training: a guide to the new growth of school recruitment
随机推荐
第5章 NameNode和SecondaryNameNode
~68 Icon Font introduction
~78 radial gradient
Native JS realizes the functions of all selection and inverse selection -- Feng Hao's blog
Cmake error: could not create named generator visual studio 16 2019 solution
7-4 harmonic average
~81 long table
Fdog series (4): use the QT framework to imitate QQ to realize the login interface, interface chapter.
was unable to send heartbeat
Gridhome, a static site generator that novices must know
7-7 ring the stupid bell
~71 abbreviation attribute of font
Story of [Kun Jintong]: talk about Chinese character coding and common character sets
~82 style of table
LeetCode 1557. The minimum number of points that can reach all points
Error: case label `15 'not within a switch statement
@RequestMapping、@GetMapping
Shell_ 07_ Functions and regular expressions
string. How to choose h and string and CString
力扣leetcode第 280 场周赛