当前位置:网站首页>TypeScript基本操作
TypeScript基本操作
2022-07-06 09:29:00 【社会你磊哥,命硬不弯腰】
接口
TS接口我的理解就是面向对象编程中的一种规范,定义接口后不用担心函数内部状态数据,它只规定这批类里面必须提供某些方法,满足规定的开发需要这样。
属性类型接口
interface Iperson{
//?代表可选参数
firstname?:string;
lastname:string
}
function showFullName(person:Iperson){
return person.firstname+person.lastname
}
let person = {
firstname:'ren',
lastname:'jialei',
age:8
}
console.log(showFullName(person))
console.log(showFullName({
lastname:'jialei'}))
函数类型接口
interface encrypt{
(key:string,value:string):string
}
var md5:encrypt = function(key:string,keyvalue:string):string{
return key+keyvalue
}
console.log(md5('ren','jialei'));
类类型接口 对类的约束,和抽象类比较相似
interface Animail{
name:string;
eat(foot:string):void
}
//类类型接口也可实现继承
interface Person extends Animail{
work():void
}
//Dog这个类应该实现Animail接口
class Dog implements Animail{
name:string
constructor(name:string){
this.name=name
}
eat(){
console.log(this.name+'吃老鼠')
}
}
//LEIGE这个类应该实现Person这个接口
class LEIGE implements Person{
name:string = 'renjialei'
work(){
console.log(this.name+'喜欢写代码')
}
eat(){
console.log(this.name+'喜欢吃水果')
}
}
let dog = new Dog('小猫');
let leige = new LEIGE();
dog.eat();
leige.eat();
leige.work();
装饰器
装饰器就是一个方法,它可以注入到类,方法,属性参数上扩展他们的功能
类装饰器
类装饰器应用的是构造函数,也就是我们拿到的参数target就是类的构造函数。
function logclass(params:string){
return function(target:any){
//相当于在类的原型上定义方法
target.prototype.eat=()=>{
console.log('磊哥喜欢吃西瓜');
}
}
class HttpClient{
@logUrl('xxxxxx')
url='www.baidu.com'
constructor(){
}
@logMethod('www.baidu.com')
getItem(){
}
setItem(@logArg('xxx') uuid:any){
}
}
var http:any = new HttpClient();
属性装饰器
属性装饰器表达式会在运行时当作函数被调用,分别传入下列2个参数:
第一个参数是对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
第二个参数是成员的名字。
function logUrl(params:string){
return function(target:any,attr:any){
target[attr]=params;
console.log(target,attr);
}
}
方法装饰器
函数接收三个参数,分别是:
第一个参数是对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
成员的名字
成员的属性描述符
function logMethod(params:string){
return function(target:any,attr:any,desc:any){
target.run = ()=>{
// console.log('i am running');
}
}
}
方法参数装饰器
接收三个参数
第一个参数是对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
参数的名字
参数在函数参数列表中的索引
function logArg(params:string){
return function(target:any,attr:any,index:number){
console.log(target)
console.log(attr)
console.log(index)
}
}
边栏推荐
- ~76 sprite map
- @RequestMapping、@GetMapping
- LeetCode 1637. The widest vertical area between two points without any point
- 我走过最迷的路,是字节跳动程序员的脑回路
- ~81 long table
- LeetCode 1552. Magnetic force between two balls
- 7-10 punch in strategy
- I'm "fixing movies" in ByteDance
- Full record of ByteDance technology newcomer training: a guide to the new growth of school recruitment
- 第2章 HFDS的Shell操作
猜你喜欢

亮相Google I/O,字节跳动是这样应用Flutter的

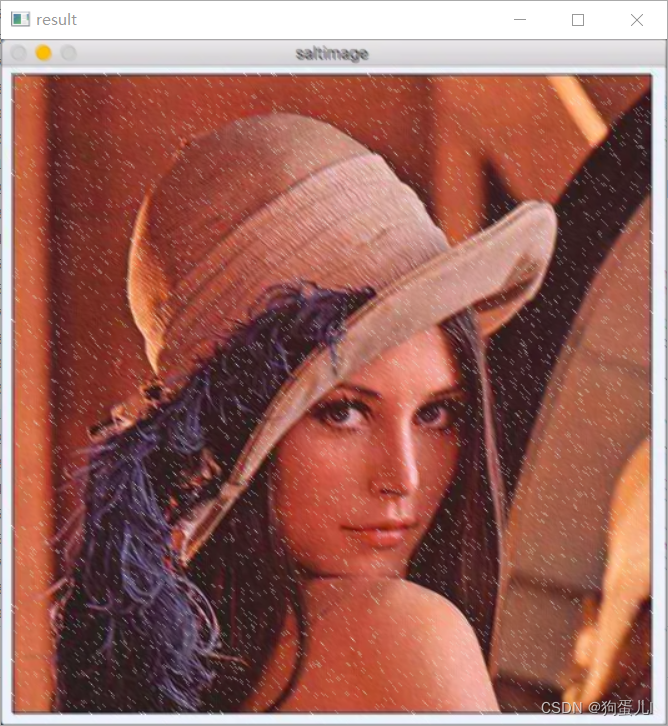
One hundred questions of image processing (11-20)

LeetCode 1641. Count the number of Lexicographic vowel strings

第7章 __consumer_offsets topic

~82 style of table

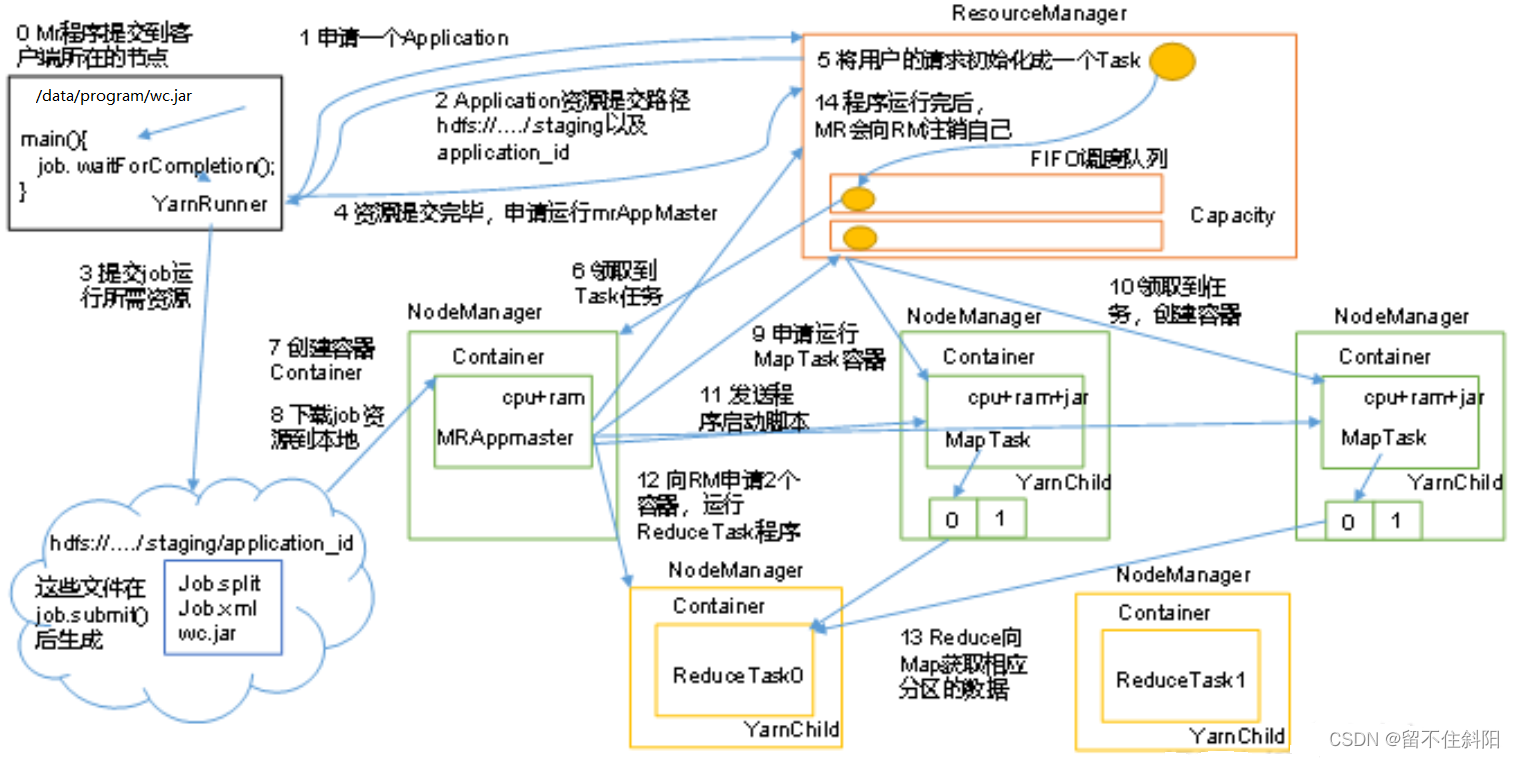
Chapter 5 yarn resource scheduler

LeetCode 1552. Magnetic force between two balls

Chapter III principles of MapReduce framework

The most lost road I have ever walked through is the brain circuit of ByteDance programmers

~73 other text styles
随机推荐
Market trend report, technical innovation and market forecast of China's desktop capacitance meter
视频压缩编码和音频压缩编码基本原理
Chapter 5 yarn resource scheduler
Research Report on market supply and demand and strategy of China's four flat leadless (QFN) packaging industry
Usage of insert() in vector
Market trend report, technological innovation and market forecast of China's double sided flexible printed circuit board (FPC)
ByteDance 2022 school recruitment R & D advance approval publicity meeting, students' top 10 issues
One hundred questions of image processing (11-20)
Error: case label `15 'not within a switch statement
Business system compatible database oracle/postgresql (opengauss) /mysql Trivia
两个礼拜速成软考中级软件设计师经验
Submit several problem records of spark application (sparklauncher with cluster deploy mode)
ffmpeg命令行使用
Cmake Express
SQL快速入门
7-5 blessing arrived
~72 horizontal and vertical alignment of text
Market trend report, technical innovation and market forecast of double-sided foam tape in China
~79 Movie card exercise
Detailed explanation of FLV format