Abstract :Visual Studio Code All languages in can be formatted using one of the automatic formatter , also Python Extensions also support linter.
This article is shared from Huawei cloud community 《Visual Studio Code Organize and format 》, author : Yuchuan.
Visual Studio Code All languages in can be formatted using one of the automatic formatter , also Python Extensions also support linter.Linter And the formatter performs different tasks :
- A format It will change how your code looks rather than how it works .
- A cotton lint It will warn you of the standard style of the code , Type compliance , Security , And a series of best practices .
Python The extension supports many third parties linter, They usually perform different jobs . for example ,Bandit It is aimed at security vulnerabilities linter, and Flake8 It is aimed at the compliance of style guide linter.
Python The extension also comes with Language server tools , It does this by loading interfaces from your code and the libraries you use ( Method 、 function 、 class ) To perform analysis .
In writing this tutorial ,Visual Studio Code On Python The latest and greatest language server extension of is Pylance.
Set up Pylance
Pylance It's a Visual Studio Code China and Python Extensions that work together , To provide more in-depth language support and Python Introspection of code .Pylance Automatic completion will be provided 、 Automatic module import 、 Better code navigation 、 Type check, etc .
To get Pylance, Please go to “ Expand ” Menu and search Pylance( ms-python.vscode-pylance).
Be careful : Pylance Now with Python Extensions are bundled together , So you may have installed it .
install Pylance after , You may need to change two default configuration settings in user settings , To take full advantage of extensions .
The first setting to change is the type check mode , You can use it to specify the level of type check analysis performed :
"python.analysis.typeCheckingMode": "basic"
By default , The type check mode is set to "off".
The other options are "basic" or "strict". Use "basic", Run rules unrelated to type checking and rules for basic type checking . If the mode is set to "strict", It will run all type checking rules with the highest error severity . This setting will "basic" To strike a balance between strictness and prohibition .
Another default setting is python.analysis.diagnosticMode. By default ,Pylance Only the currently open files will be checked . Change this setting to workspace All... In the workspace will be checked Python file , Provide you with a list of errors and warnings in the Explorer view :

Only if you have some RAM Only when available python.analysis.diagnosticMode by "workspace", Because it will consume more resources .
When Pylance When you have information about the types of parameters used as methods and functions and the return types , It is the most effective .
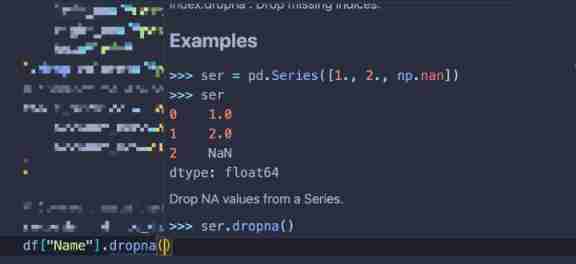
For external libraries ,Pylance Will use typeshed To infer the return type and parameter type .Pylance It also provides type stubs and intelligence for some of the most popular data science libraries , such as pandas、Matplotlib、scikit-learn and NumPy. If you are using Pandas,Pylance It will provide you with information and examples of common functions and modes :

For in typeshed Libraries without type stubs on ,Pylance Will try to guess what the type is . otherwise , You can add your own type stubs .
Format and... When saving Lint
Format document Is to apply the format to VS Code Operation of any document in . about Python Expand , This action is executed "python.formatting.provider", It can be set to any that supports automatic formatting :"autopep8","black" or "yapf".
stay After configuring the formatter in settings.json, You can set the formatter to run automatically when saving files . stay VS Code Configuration in progress , You can configure the editor settings to apply only to certain file types , The way is to put them in a "[<file_type>]" In the group :
... "[python]": { "editor.formatOnSave": true, },
As the formatter executes , You can also organize import statements alphabetically , And through the standard library module 、 External modules and package imports are divided into groups with the following configurations :
"[python]": { ... "editor.codeActionsOnSave": {"source.organizeImports": true}, },
Different from formatting ,linting Specific to Python Expand . To enable the linting, Please pass Python: Select Linter Run on the command panel to select a linter . You can also enable one or more linter. for example , To enable the Bandit and Pylint linters, Please edit your settings.json:
... "python.linting.enabled": true, "python.linting.banditEnabled": true, "python.linting.pylintEnabled": true,
To run enabled when saving a file linter, Please add the following settings to settings.json:
... "python.linting.lintOnSave": true,
You may find that multiple linter Very helpful . please remember ,Pylance It has been provided that you can choose from pylint Many insights gained , Therefore, you may not need to enable pylint and Pylance. by comparison ,Flake8 Provides Pylance Style feedback not covered , So you can combine the two .
stay Visual Studio Code Medium test Python Code
Python A number of tools are provided to test your code .VS Code Of Python The extension supports the most popular testing framework ,unittest as well as pytest.
Configure test integration
To enable the Python Test support for , please Python: Configure Tests Run the command from the command panel .VS Code You will be prompted to choose from one of the supported test frameworks , And specify the folder containing your tests .
This wizard adds configuration options to .vscode/settings.json:
"python.testing.pytestEnabled": true, "python.testing.pytestArgs": [ "tests" ],
You can python.testing.<framework>Args Edit using the preferred test framework to add any other command line flags . The example above shows pytest Configuration options .
If you have more complicated pytest Set up , Please send them pytest.ini instead of VS Code Set in . such , You can make configurations with any automated test or CI/CD Tools are consistent .
Perform the test
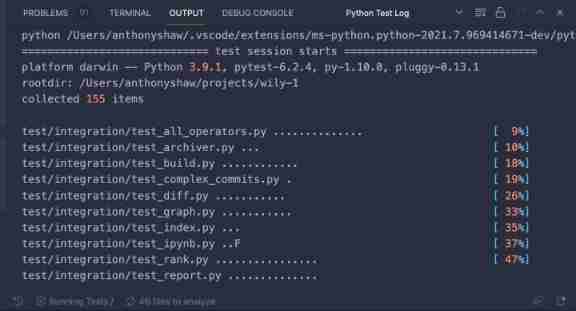
After configuring the test framework and parameters for the test runner , You can Python: Run All Tests Run the command from the command panel to execute the test . This will start the test runner with the configured parameters , And put the test output into Python Test log output panel :

After the test discovery , Each test case will have an inline option to execute or debug the case :

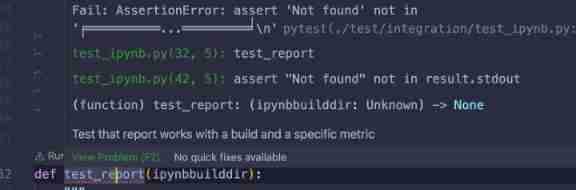
Failed tests will be marked with errors . You can go to Python Check the failure of the test runner in the test log panel and by hovering over the failed test case in the code :

If you often run tests , You can use testing explorer improve VS Code Test experience in .
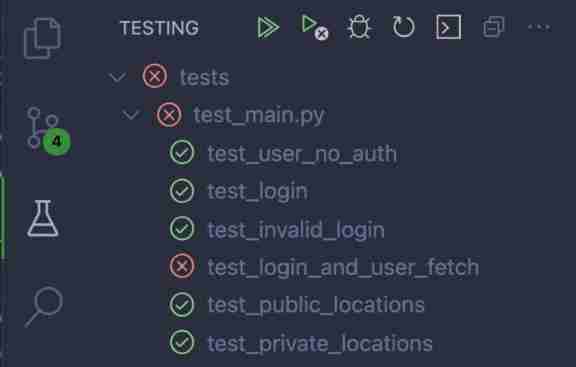
To enable the test panel , Please right-click the sidebar and make sure that test... Is selected . The test panel shows Python Extend all tests found , And provides you with many functions :

You can visually represent test suite groupings and which tests fail . You can also use the menu buttons to run and debug tests .
VS Code Our testing system is powerful , But by default, many functions are disabled to make it a lightweight editor . In addition to testing , You may also want to start from VS Code Run other tasks internally regularly . This is where mission systems come into play .
Use Visual Studio Code Mission system
Visual Studio Code Support Go、Rust and C++ And other compiler languages , as well as Python and Ruby And so on .VS Code There is a flexible system to perform user-defined configuration tasks , Such as building and compiling code .
Python Code usually does not need to be compiled in advance , because Python The interpreter will do this for you . contrary , You can use Mission system To pre configure the tasks you will run on the command line , for example :
- Build wheels or source code distribution
- stay Django Etc
- compile Python C Expand
VS Code Tasks are commands or executables that can be run on demand using the command panel . There are two built-in default tasks :
- Building tasks
- This test task
Please note that , You can use the task for anything that may be executed from the command line . You are not limited to build and test activities .
Compile wheels with tasks
If you have one setup.py File to build in PyPI Packages distributed on , You can use the task system to automatically build the source (Python) And binary ( Compilation of Python) Distribution package .
Task in .vscode/tasks.json The document defines . To try it out , Please create .vscode/tasks.json And copy this configuration :
1{ 2 "version": "2.0.0", 3 "tasks": [ 4 { 5 "type": "shell", 6 "command": "${command:python.interpreterPath}", 7 "args": ["setup.py", "bdist_wheel", "sdist"], 8 "isBackground": true, 9 "options": {"cwd": "${workspaceFolder}"}, 10 "label": "Build Wheel", 11 "group": { 12 "kind": "build", 13 "isDefault": true 14 } 15 } 16 ] 17}
There are a few things to note in this example , So you will check the most important configuration line by line :
- The first 5 That's ok : The type of task is shell, It specifies that this should be in your configuration shell Run under .
- The first 6 That's ok : The order is ${command:python.interpreterPath}, It is in this environment Python Built in variables of the interpreter . This includes any activated virtual environment .
- The first 9 That's ok : This option "options": {"cwd": "${workspaceFolder}"} Specify that this should run under the root directory of the project . if necessary , You can change it to a subfolder .
- Line 11〜13: take "group" Set to "build", And this task will become the default job , Because you set "isDefault" To true. This means that this task will run as the default build task .
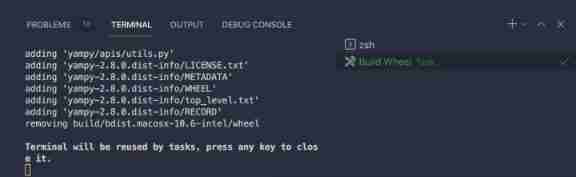
To perform the default build task , You can Tasks: Run Build Task Run from the command panel or use the built-in keyboard shortcuts Cmd+F9 or Ctrl+F9. stay “ terminal ” Under tabs , You can find the output of the build command , The output name of this command is whatever you specify "label":

You are not limited to building scripts . The task system is Django and Flask A good solution to manage commands .
Use Django Mission
Are you using Django Applications , And want to manage.py Run automatically from the command line ? You can use shell Type create task . such , You can manage.py Use the to run Django Subcommands and any parameters to execute :
{ "version": "2.0.0", "tasks": [ { "type": "shell", "command": "${command:python.interpreterPath}", "args": ["manage.py", "makemigrations"], "isBackground": true, "options": {"cwd": "${workspaceFolder}"}, "label": "Make Migrations" } ] }
To run this task , Please use Tasks: Run Task Command in the command panel and select Make Migrations Mission .
You can copy this snippet and paste it into any that you run regularly Django In command , for example collectstatic.
Link task
If you have multiple tasks that should run in sequence or one task depends on another , Can be in tasks.json.
Expand setup.py Example , If you want to build your own package source code distribution first , You can add the following tasks tasks.json:
... { "type": "shell", "command": "${command:python.interpreterPath}", "args": ["setup.py", "sdist"], "isBackground": true, "options": {"cwd": "${workspaceFolder}"}, "label": "Build Source", }
In the default build task , You can add an attribute dependsOn And a list of task tags that need to be run first :
{ "version": "2.0.0", "tasks": [ { "type": "shell", "command": "${command:python.interpreterPath}", "args": ["setup.py", "bdist_wheel"], "isBackground": true, "options": {"cwd": "${workspaceFolder}"}, "label": "Build Wheel", "group": { "kind": "build", "isDefault": true }, "dependsOn": ["Build Source"] } ] }
The next time you run this task , It will first run all related tasks .
If you have multiple tasks that this task depends on and they can run in parallel , Please add "dependsOrder": "parallel" To task configuration .
Use tasks to run Tox
Now you will explore tox, This is a project aimed at automation and standardization Python Testing tools .Visual Studio Code Of Python Extension does not come with tox Integrate . contrary , You can use the task system to tox Set as the default test task .
Tips : If you want to be quick with TOX Start , Then install tox And pip And run tox-quickstart command :
$ python -m pip install tox
$ tox-quickstartThis will prompt you to complete the creation tox To configure a profile .
To use your tox Configure autorun tox, Please add the following tasks to tasks.json:
{ "type": "shell", "command": "tox", "args": [], "isBackground": false, "options": {"cwd": "${workspaceFolder}"}, "label": "Run tox", "group": { "kind": "test", "isDefault": true } }
You can use Tasks: Run Test Task The command panel runs this task , This task will be performed using the output in the terminal tab tox :

If you have several tasks and need to run them often , Then it's time to explore a great extension , It's in UI Added some shortcuts for running configuration tasks .
Use task explorer to extend
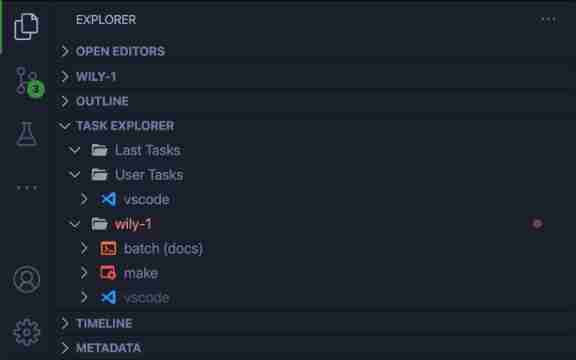
The task browser extension (spmeesseman.vscode-taskexplorer) Add simple user interface controls to run your preconfigured tasks . After installation , The task Explorer will become a panel in the Explorer view . It will scan your project to automatically discover tasks npm,make,gulp, And many other building tools . You can vscode Find your task under the Group :

Click the arrow next to any task to execute it , If you change the configuration of the task , Please click the refresh icon at the top .
stay Visual Studio Code In the debugging Python Script
Visual Studio Code Of Python The extension is bundled with a powerful debugger , Support local and remote debugging .
Operation and debugging are simple Python The easiest way to script is to go to run → Start the debug menu and choose Python file . This will use the configured Python The interpreter executes the current file .
You can set a breakpoint anywhere in the code by clicking the binding line to the left of the line number . When a breakpoint is encountered during code execution , The code will pause and wait for instructions :

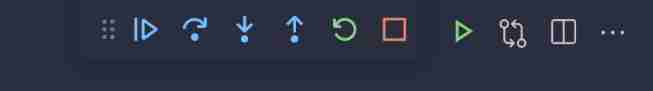
The debugger adds a control menu :Continue、Step Over、Step Into、Step Out、Restart and Stop Execution:

On the left panel , You can perform common debugging operations , For example, explore local and global variables and Python Call stack of . You can also Set up watch , You will learn more in the next section .
Set up watch
monitor Is an expression that persists between debug sessions . When you stop execution and start debugging again , You will keep all the monitoring of the last session .
You can add variables to focus from panel variables by right clicking on a variable , Then select the panel to add to the attention .
You can also click + The icon will be any Python Add an expression to the watch list . Expressions can contain :
- small Python expression , for example x == 3
- Function call , for example var.upper()
- Compare
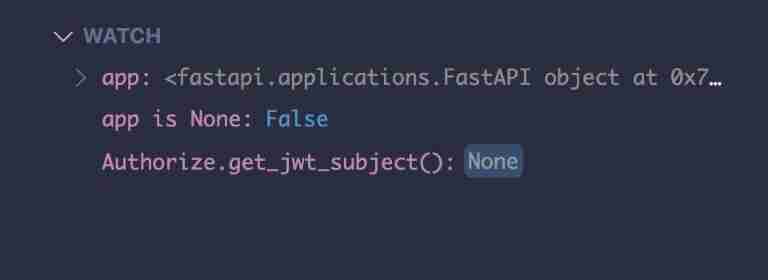
Whenever a breakpoint is encountered , All of you The current result of each expression will be obtained in real time . When you debug the session step by step ,VS Code The value of each watch will also be updated :

You can use the arrows on the left to extend complex types such as dictionaries and objects .
up to now , You have seen individual Python File debugger , But many Python Applications are modules or require special commands to start .
Configure startup files
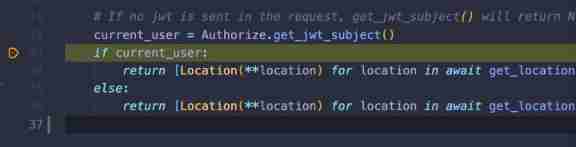
VS Code There is a configuration file for starting the configuration file .vscode/launch.json. VS Code Of Python The debugger can launch any launch configuration and attach the debugger to it .
Be careful : To view the expected results of the upcoming configuration , You need to set a valid FastAPI project , And when you use Python Install asynchronous Web The server uvicorn.
As in VS Code An example of using a startup configuration file in , You will explore how to use ASGI The server uvicorn start-up FastAPI Applications . Usually , You may only use the command line :
$ python -m uvicorn example_app.main:app
contrary , You can set the equivalent startup configuration in the following location launch.json:
{ "configurations": [ { "name": "Python: FastAPI", "type": "python", "request": "launch", "module": "uvicorn", "cwd": "${workspaceFolder}", "args": [ "example_app.main:app" ], } ] }
ad locum , You will "type" The configuration is set to "python", It tells VS Code Use Python The debugger . You also set "module" Specify the... To run Python modular , In this case "uvicorn". You can go to Any number of parameters are provided under "args". If your application needs environment variables , You can also use the env Parameter sets these variables .
After adding this configuration , You should be in “ Operation and commissioning ” Find the new startup configuration ready to start under the panel :

When you press F5 Or select... From the top menu Run → Start Debugging when , Anything you configure to start the configuration for the first time will run .
If VS Code Not automatically choose the right one for you Python Environmental Science , Then you can also in your .vscode/launch.json The document states an appropriate Python The explicit path of the interpreter as an option :
1{ 2 "configurations": [ 3 { 4 "name": "Python: FastAPI", 5 "type": "python", 6 "python": "${workspaceFolder}/venv/bin/python", 7 "request": "launch", 8 "module": "uvicorn", 9 "cwd": "${workspaceFolder}", 10 "args": [ 11 "example_app.main:app" 12 ], 13 } 14 ] 15}
You can use Python The path of the interpreter is added with the name New entry for "python". In this example , The interpreter is located in venv You created in the root directory of the workspace folder Python In a virtual environment . If you want to use a different Python Interpreter , You can edit the 6 Line to define its path to suit your settings .
Master remote development
VS Code Support three kinds of remote development configuration files :
- Containers
- adopt SSH Remote host of
- Apply to Linux Of Windows Subsystem (WSL)
All three options are supported by the remote development expansion pack ( ms-vscode-remote.vscode-remote-extensionpack) Provide . You need to install this expansion pack in VS Code The remote debugging function is displayed in .
Use containers for remote development
You need to install... On your machine Docker The container can be debugged remotely only when it is running . If you have not already installed Docker, It can be downloaded from Docker Download it from the website .
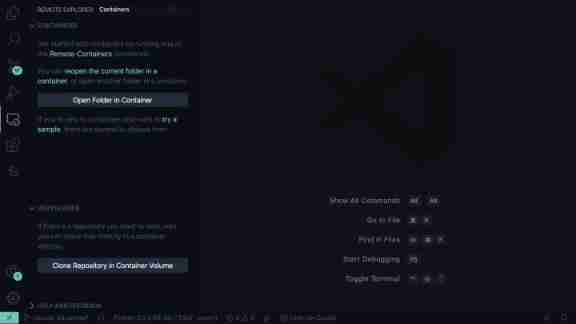
Docker After operation , Go to the remote Explorer tab on the left navigation menu . take Remote Explorer The drop-down menu is changed to Containers, You will see a view with panels :

If you have brand new Docker install , These panels will not be filled .
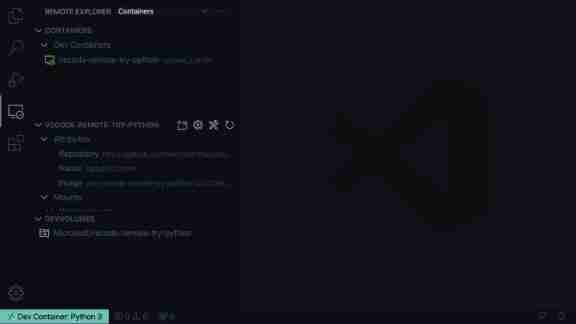
If you have already installed and run Docker image , Three panels may be filled :
- Containers: A navigation panel , Links to display development containers or some quick start steps in this workspace
- Name of the container ( If it's running ): Properties and volume installation of the running container
- DevVolumes: List of development volumes that can be edited and mounted to modify code
for example , If you follow VS Code Container tutorial The steps outlined in install the trial development container :Python, Your VS Code The remote Explorer tab will display the name of the running container in the panel mentioned above :

Use these panels to quickly manage whatever your project depends on Docker Containers .
Usually , There are three main ways to run remote container extensions :
- Attach to an existing run container for quick changes
- establish .devcontainer/devcontainer.json File and open the workspace as a remote container
- function Remote-Containers: Reopen in Container Command and choose Python 3 Images
.devcontainer/devcontainer.json Compared with simply opening the container , Creating files has significant advantages :
- Development container support GitHub Code space
- The development container supports the startup configuration file and task configuration shown in this tutorial
If you plan on containers and VS Code Do a lot of work , Then it will be worth the extra time to create the development container .
Be careful : You can read the official VS Code Documentation to learn more about how to create a development container .
A quick way to start using a development container is to create it from the current workspace :
- Remote-Containers: Reopen in Container Run the command from the command panel .
- choice Python 3, Then select the desired Python edition .
- Accept the default Node.js Recommended version .
then VS Code Your existing workspace will be migrated and .devcontainer/devcontainer.json be based on DockerfilePython Generic creation configuration for .
The development container has two required files :
- .devcontainer/devcontainer.json, It specifies all VS Code requirement , For example, what extensions are needed and what settings are used
- Dockerfile, Specify which commands will build the environment
In default settings ,Dockerfile be located .devcontainer/ In the table of contents . If your project already has one Dockerfile, You can change .devcontainer/devcontainer.json.
You will use the default values inside .devcontainer/devcontainer.json To specify the :
- The path of Dockerfile
- Name of the container
- To apply VS Code Set up
- Anything that needs to be installed VS Code Expand
- Any post creation commands you want to run python -m pip install <package>, for example ,
If your application needs to come from PyPI Other bags , Please change .devcontainer/devcontainer.json And uncomment the specified line "postCreateCommand":
{ ... // Use 'postCreateCommand' to run commands after the Container is created. "postCreateCommand": "python3 -m pip install -r requirements.txt", }
If you are developing an application that provides network services ( Such as Web Applications ), You can also add port forwarding options . For a complete list of options , You can view devcontainer.json Reference resources .
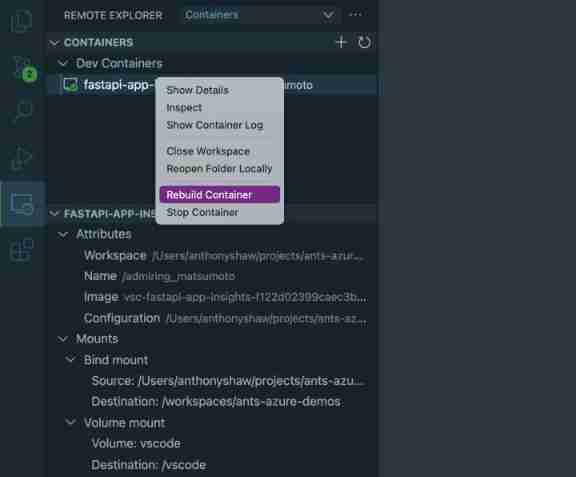
In the face of Dockerfile or devcontainer After the specification is changed , Right click the running container and select Rebuild Container Rebuild container from remote Explorer :

By doing so , You will use a pair of configurations and Dockerfile.
In addition to the extended functions of the remote development extension package for remote debugging , There's another one for VS Code Of Docker Expand . You will introduce this extension and find more features at the end of this tutorial .
Use SSH Remote development
adopt Remote-SSH: Open SSH Configuration File Run in the command panel , You can open local SSH The configuration file . It's a standard SSH The configuration file , Used to list hosts 、 Path of port and private key . The IdentityFile The option defaults to ~/.ssh/id_rsa, Therefore, the best way to verify is the private key and public key pair .
This is a sample configuration of two hosts :
Host 192.168.86.30 HostName 192.168.86.30 User development IdentityFile ~/path/to/rsa Host Test-Box HostName localhost User vagrant Port 2222
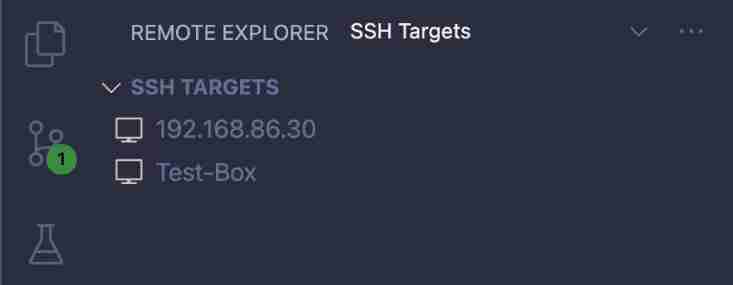
After saving the configuration file , The remote Explorer tab will be displayed in SSH These are listed under the target drop-down options SSH host :

To connect to this server , Please click on the “ Connect to host in the new window ”, This is the icon on the right side of any host . This will open a new with a remote host VS Code window .
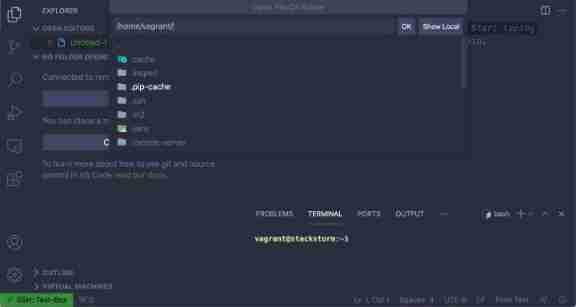
After connection , Click open folder under Explorer view .VS Code A special folder navigation menu will be displayed , Displays the available folders on the remote host . Navigate to the folder where your code resides , You can start a new workspace under this directory :

In this remote workspace , You can edit and save any file on the remote server . If you need to run any other commands ,“ terminal ” The tab is automatically set to the remote host SSH terminal .
Use WSL Remote development
Apply to Linux Of Windows Subsystem or WSL yes Microsoft Windows A component of , It enables users to Windows Any number of Linux Distribution version , Without a separate hypervisor .
VS Code Support WSL As a remote target , So you can go to WSL for Windows function VS Code And for Linux Development .
stay VS Code Use in WSL Installation is required first WSL. install WSL after , You need to have at least one distribution available .
In the latest version of Windows 10 Installation on WSL The easiest way to do this is to open a command prompt and run :
C:\> wsl --install
The --install Command to do the following :
- Enable optional WSL And virtual machine platform components
- Download and install the latest Linux kernel
- take WSL 2 Set to default
- Download and install Linux Distribution version , It may be necessary to restart the machine
Successfully set up on the computer WSL after , You also need to provide VS Code install Remote - WSL ( ms-vscode-remote.remote-wsl) Expand . after , You can go to Visual Studio Code Use in WSL.
If you are already in WSL There's code in , please Remote-WSL: Open Folder in WSL from VS Code The command panel in runs . stay Linux Select the target directory for your code in the subsystem .
If your code is already in Windows Successful check out , please Remote-WSL: Reopen Folder in WSL Run from the command panel .
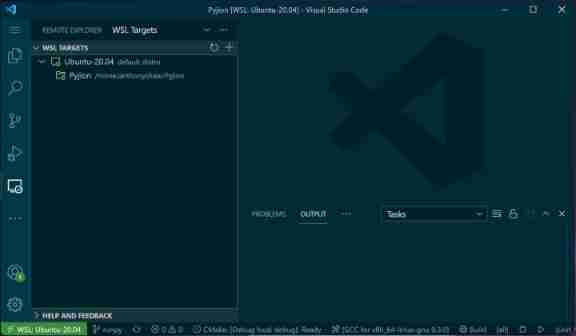
The remote Explorer will remember what you configured WSL The goal is , And let you from the remote Explorer view WSL Quickly reopen them in the target drop-down menu :

If you want a reproducible environment , Consider creating a Dockerfile Not directly WSL Working on the mainframe .
Use data science tools
VS Code Perfect for Python Develop applications and Web Development . It also has a powerful set of extensions and tools , For processing data science projects .
up to now , You mainly introduced VS Code Of Python Expand . also Jupyter Notebooks Expand , It will IPython The kernel and notebook editor are integrated into VS Code in .
install Jupyter Notebook Expand
To be in VS Code Start using Jupyter Notebooks, You need to Jupyter Expand ( ms-toolsai.jupyter).
Be careful : Jupyter Notebooks Support now with Python Extensions are bundled together , So if you have installed it , Please don't be surprised .
Jupyter Notebooks Support pip As a package manager , as well as conda come from Anaconda Distribution version .
Python The data Science Library of usually needs to use C and C++ Compiled compilation module .conda If you use a lot of third-party packages , You should use it as a package manager , because Anaconda The release has resolved the build dependencies on your behalf , This makes it easier to install packages .
stay VS Code Start using Jupyter Notebook
In this case , You will open a series of about wave transformation Jupyter Notebooks . download repo Of .zip/ Folder and extract , Or clone GitHub repo And use VS Code To open it . The further described steps also apply to include .ipynb Any other workspace for notebook files .
Be careful : The rest of this section uses conda Package manager . If you want to use the commands shown in this section , You need to install Anaconda.
stay VS Code in , You can use any existing conda Environmental Science . You can conda The slave terminal is VS Code Create a special environment , Instead of installing the package into the basic environment :
$ conda create --name vscode python=3.8establish conda After the environment named vscode, You can install some common dependencies :
$ conda install -n vscode -y numpy scipy pandas matplotlib ipython ipykernel ipympl
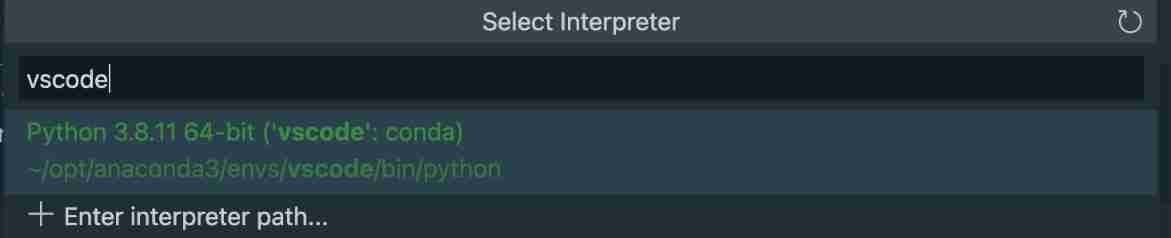
After installing the dependencies ,Python: Select Interpreter from VS Code The command panel runs commands and searches vscode To select a new conda Environmental Science :

This choice will change your VS Code Set to use your conda In the environment Python Interpreter ,vscode.
Be careful : If conda Environment is not available in the list , You may need to go through Developer: Reload Window Run the command from the command panel to reload the window .
After selection , stay VS Code Open the notebook in and click the select kernel button on the right or Notebook: Select Notebook Kernel Run the command from the command panel . type vscode To choose conda Newly created environment with dependencies installed :

Select new conda Environment as the kernel of notebook will enable your notebook to access all the dependencies you install in this environment . This is necessary to execute code units .
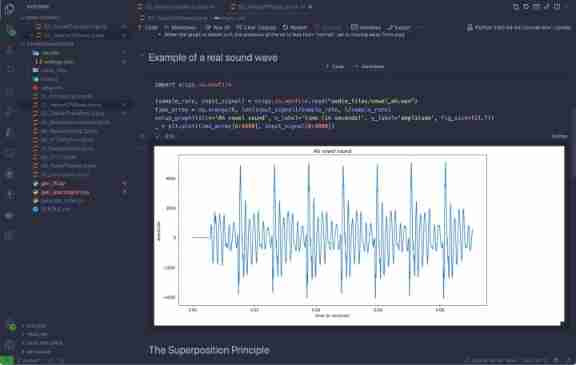
After selecting the kernel , You can run any or all cells and view VS Code Operation output shown in :

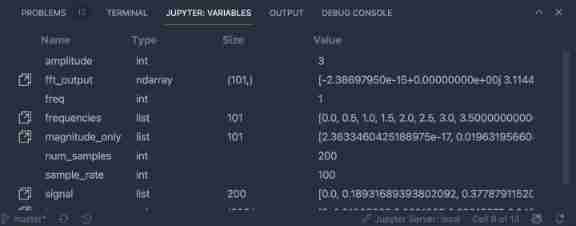
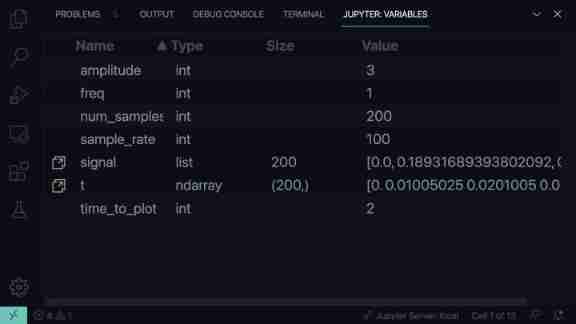
After notebook execution ,Jupyter The extension will be Jupyter: Variables Provide any intermediate variables in the view , For example, a list of 、NumPy Array and Pandas DataFrames:

You can click “ Variable ” Button or run Jupyter: Focus on Variables View Command to make the view focus .
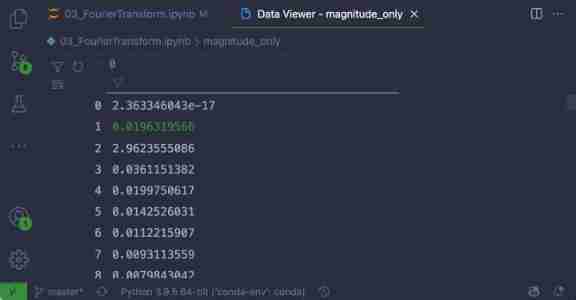
For more complex variables , Select the icon to open the data in the data viewer .
Use the data viewer
Jupyter The extension comes with a data viewer , For viewing and filtering 2D Array , For example, a list of 、NumPyndarray and Pandas DataFrames:

To access the data viewer , You can expand complex variables in the variables view by clicking show variables in the data viewer . This option is represented by the icon displayed on the left side of the row representing complex variables :

The data viewer supports inline filtering and paging of large datasets . If you are in Matplotlib Draw large data sets ,Jupyter Extended support Matplotlib Widgets instead of SVG Rendering .
Use Rainbow CSV Expand
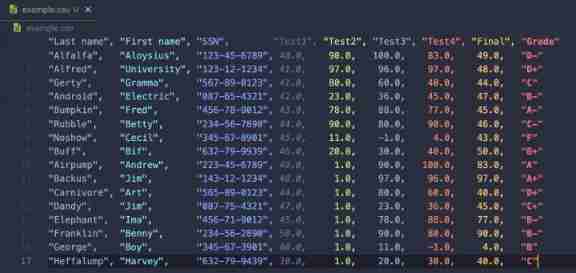
If you use CSV or TSV input data , There is one named Rainbow CSV ( mechatroner.rainbow-csv) Useful extensions for , It enables you to VS Code Open and visualize CSV file :

Each column is colored , So you can quickly find the missing comma . You can also go through Rainbow CSV: Align CSV Columns Run the command from the command panel to align all columns .
Be careful : If you are looking for an example CSV File to try this extension , You can choose one from the official statistics page of the New Zealand government CSV File for download .
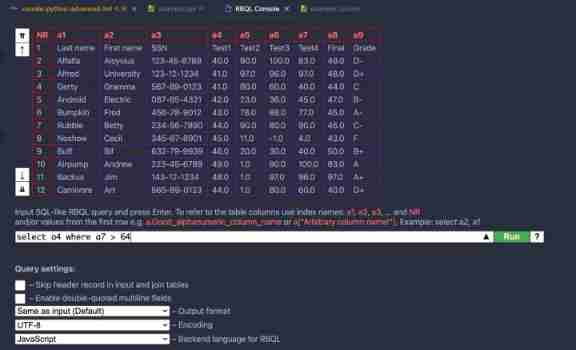
Rainbow CSV The extension also comes with Rainbow Query Language (RBQL) Query tools , Allows you to CSV Data compilation RBQL Query to create a filtered dataset :

You can Rainbow CSV: RBQL Run in the command panel to access RBQL Console . After query execution , You will see in the new tab as temporary CSV Results of documents , You can save this file and use it for further data analysis .
In this tutorial , You have made a reservation for VS Code Several useful extensions are installed . There are many useful extensions available . In the last part of this tutorial , You will learn about some additional extensions that have not been covered so far , You may also want to try .
towards Visual Studio Code Add bonus extension
The VS The code market has thousands of extensions . The choice of extensions covers everything from language support 、 The theme 、 Spell check and even anything in mini games .
up to now , In this tutorial , You have introduced many ways to make Visual Studio Code Medium Python Develop more powerful extensions . The last four extensions are optional , But it can make your life easier .
Code spell checker
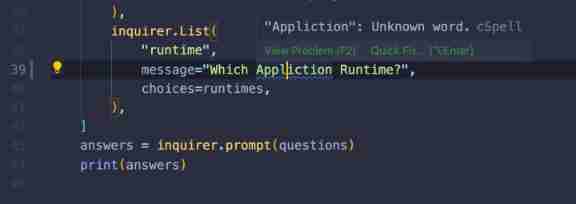
Code spell checker ( streetsidesoftware.code-spell-checker) It's a spell checker , Used to check the variable name 、 Text in string and Python docstring :

The code spelling checker extension will highlight any suspected spelling errors . You can correct the spelling in the dictionary or add words to the user or workspace dictionary .
The workspace dictionary will be located in the workspace folder , So you can check it in Git. The user dictionary remains unchanged in all your projects . If you often use many keywords and phrases , You can add them to the user dictionary .
Dockers
The dock is expanded (ms-azuretools.vscode-docker) You can easily create , Manage and debug containerized applications :

Docker The extension is beyond what you introduced before Remote - Containers Expand . It provides you with a UI To manage images 、 The Internet 、 Container registry 、 Rolls and containers .
Thunderbolt client
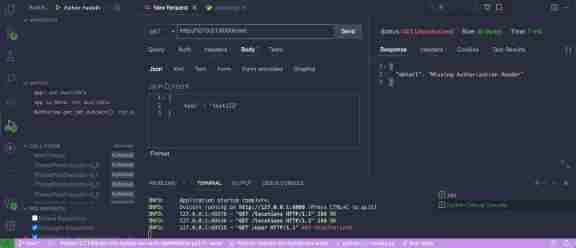
Thunder Client ( rangav.vscode-thunder-client) yes VS Code Of HTTP Client and UI, Designed to help test REST API. If you are Flask、FastAPI or Django Rest Framework And other frameworks API , You may have used Postman or curl And other tools to test your application .
stay Thunder Client in , You can create HTTP Request and send them to your API、 Operation header and setting text 、XML and JSON The payload of :

Thunder Client yes Postman or curl A great alternative to , Because you can go directly to VS Code Use it in , So you can avoid testing and development REST API Switch between applications .
VS Code Pets
VS Code Pets ( tonybaloney.vscode-pets) It's an interesting extension , It can be in your VS Code Place one or more small in the window pets:

You can customize pets, Customize their environment , And play games with them .
Be careful : As the author of this tutorial , I would say this is a great extension —— But I may be biased because I create it .
This is just a snapshot of the expansion in the market . There are thousands of other language support 、UI improvement , even to the extent that Spotify Integration remains to be discovered .
Conclusion
Visual Studio Code Of Python Tools are developing rapidly , The team releases monthly updates containing bug fixes and new features . Make sure to install any new updates , To keep your environment up to date and in the best condition .
In this tutorial , You have seen Visual Studio Code Some more advanced functions in 、Python and Jupyter An overview of extensions and some additional extensions .
You learned how to :
- Use fluent UI Customize and keyboard binding customize your user interface
- By integrating the testing framework into Visual Studio Code To run and monitor Python test
- Use Pylance And the outside linters Organize and format the code
- adopt SSH and Docker Debug local and remote environments
- Start data science tools to use Jupyter Notebooks
You can use this knowledge to become VS Code Advanced user track .
Try some of these extensions and test them as you work on your next project . You will find some VS Code Functions are more useful to you than other functions . Once you understand some customization and extension , You may find yourself in VS Code Find more in the documentation and even write your own extensions !
Click to follow , The first time to learn about Huawei's new cloud technology ~