当前位置:网站首页>QT implementation window gradually disappears qpropertyanimation+ progress bar
QT implementation window gradually disappears qpropertyanimation+ progress bar
2022-07-06 16:17:00 【Larry_ Yanan】
Meet a need , of FTP Upload , I plan to make a progress bar display , Finally, the gradient disappears such an effect . The first is to verify the possibility of gradual disappearance , So I found out QPropertyAnimation This thing .
One 、QPropertyAnimation Animation gradient disappears
The specific code is as follows :
QPropertyAnimation *animation = new QPropertyAnimation(this,"windowOpacity");
animation->setDuration(1000);
animation->setStartValue(1);
animation->setEndValue(0);
animation->start();
connect(animation,SIGNAL(finished()),this,SLOT(animation_close()));// Close after the effect is displayed
You can see , The code is very clean , In a few words, you can finish the effect of gradual disappearance .
1.new when ,windowOpacity That's the window / Opacity of components , It means that the next animation effect corresponds to the attribute of opacity
2.setDuration, Set duration ,1000 That's one second
3.setStartValue and setEndValue, The start value and end value are set respectively
4.connect, After the animation, jump to the custom slot function animation_close(), Exit procedure .
It should be noted that , in the light of windowOpacity Come on ,1 It's completely opaque , and 0 It's completely transparent , You can set it from 0.5 To 0, You can also set 0.3 To 0, But if it's set to 10 To 0, So in the next 1 In seconds , front 900 Milliseconds are unchanged , final 100 Will quickly walk from 1 To 0 The gradual disappearance process of .
For other types of attribute settings , for example geometry, His setValue It's not 1 and 0 了 , It is QRect Rectangle class , For example, the following paragraph , stay 10 In seconds from (0,0) To (250,250), By the way, I enlarged the size .
QPropertyAnimation *animation = new QPropertyAnimation(this, "geometry");
animation->setDuration(10000);
animation->setStartValue(QRect(0, 0, 30, 30));
animation->setEndValue(QRect(250, 250, 100, 100));
As for why setStartValue You can pass different parameters , Then you have to know QVariant This class .
also this, It means the object of transmission , The object of this animation .
In this case , You can treat an object , Set the corresponding position 、 Size 、 transparency , And the animation with specified frame rate .
It can be expected that , If you design a round or spherical widget , Trigger through a series of customized animations , You can even make a pretty good scroll animation ( Guessing )
Reference resources :
QT Animation frame
QT Attribute animation simulation QPropertyAnimation Use
Two 、QProgressBar Progress bar
This part QT Designer It's in there , Just use it directly 
I think its default style is already very good-looking , Green , There is also a little flowing gradient effect .
If you are interested, you can search its style settings , There should be many kinds .
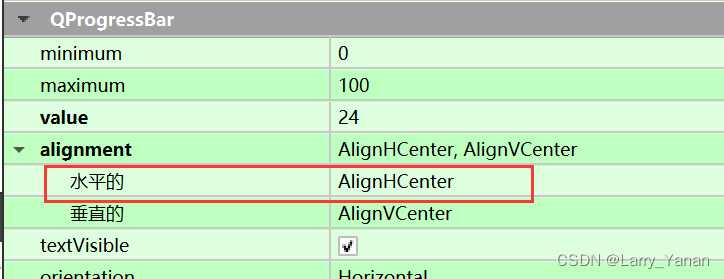
About the middle number , My side is on the right side by default , But the style sheet can be set as internal and intermediate
// Style sheets
QProgressBar#progressBar
{
text-align:center;
}
and 
How to achieve the animation display of the progress bar , It's simple , Direct code
timer = new QTimer;
connect(timer,&QTimer::timeout, this, &MainWidget::timer_timeout);
ui->progressBar->setRange(0,100);
i= 0;
ui->progressBar->setValue(i);
timer->start(1000);
......
void MainWidget::timer_timeout()
{
i+=10;
ui->progressBar->setValue(i);
if(i==100)
{
timer->stop();
i=0;
on_closeButton_clicked();
}
}
ui->progressBar->setRange(0,100); Is the setting range ,ui->progressBar->setValue(i); Is to set the current value
Made a timer , Simulate the animation display of the progress bar , The effect is OK. .
边栏推荐
- 807. Maintain the urban skyline
- Auto.js入门
- 1529. Minimum number of suffix flips
- 快速转 TypeScript 指南
- 1689. Ten - the minimum number of binary numbers
- Classic application of stack -- bracket matching problem
- [exercise-6] (UVA 725) division = = violence
- 1323. Maximum number of 6 and 9
- AcWing:第56场周赛
- 1855. Maximum distance of subscript alignment
猜你喜欢

Analysis of protobuf format of real-time barrage and historical barrage at station B

Problem - 922D、Robot Vacuum Cleaner - Codeforces

Codeforces Round #799 (Div. 4)A~H

Programmers, what are your skills in code writing?

Configuration du cadre flask loguru log Library

QT模拟鼠标事件,实现点击双击移动拖拽等

2027. Minimum number of operations to convert strings

Problem - 922D、Robot Vacuum Cleaner - Codeforces

860. Lemonade change
![[teacher Gao UML software modeling foundation] collection of exercises and answers for level 20 cloud class](/img/57/bc6eda91f7263acda38b9ee8732318.png)
[teacher Gao UML software modeling foundation] collection of exercises and answers for level 20 cloud class
随机推荐
Opencv learning log 28 -- detect the red cup cover
New to redis
Codeforces Round #801 (Div. 2)A~C
socket通讯
1529. Minimum number of suffix flips
(POJ - 2739) sum of constructive prime numbers (ruler or two points)
1903. Maximum odd number in string
Codeforces Round #797 (Div. 3)无F
(POJ - 3685) matrix (two sets and two parts)
921. Minimum additions to make parentheses valid
Sword finger offer II 019 Delete at most one character to get a palindrome
日期加1天
605. Planting flowers
Penetration test 2 --- XSS, CSRF, file upload, file inclusion, deserialization vulnerability
Acwing - game 55 of the week
antd upload beforeUpload中禁止触发onchange
860. Lemonade change
树莓派4B64位系统安装miniconda(折腾了几天终于解决)
b站 實時彈幕和曆史彈幕 Protobuf 格式解析
Understand what is a programming language in a popular way