当前位置:网站首页>Hero League rotation chart manual rotation
Hero League rotation chart manual rotation
2022-07-06 09:39:00 【Smiling Chen sir】
Thank you for your urging , I have been reviewing my lessons hard this month , It's like taking the final exam .
Through the previous small cases, the more you do, the more familiar you become , More and more concise code , The overall architecture is becoming more and more standardized
Step by step , Today, write a hero League rotation chart to practice hand rotation .
Clear the default distance of the web page
/* Clear the default distance of the web page */
*{
margin:0;
padding:0;
}
.banner{
width: 820px;
height: 380px;
background-color:blue;
}
.banner_img ul{
width: 4100px;
Transition animations
/* Transition animations */
transition:all 0.2s;
}
Picture size length , Width , Color , Margin
.banner_img{
width: 820px;
height: 340px;
background-color:red;
overflow:hidden;
}
.banner_img li{
width: 820px;
height: 380px;
float:left;
eliminate li The preceding list symbol
list-style:none
}
.banner_nav{
width: 820px;
height: 40px;
background-color:green;
}
Descendant selector , Find the container first , Then look for the internal label
.banner_nav li{
width: 164px;
height: 40px;
/* because li In a web page, it belongs to a block element , Go alone /
/ Floating properties , Let the originally arranged up and down li, side by side */
float:left;
eliminate li The preceding list symbol
list-style:none;
/* The size is :14px; */
font-size: 14px;
/* Horizontal center of text */
text-align:center;
/* Center text vertically Single line text vertically centered , When the row height is equal to the height of the current container, the inner text is vertically centered */
line-height: 40px;
Set the background color
background-color:#e3e2e2;
}
.banner_nav .active{
background-color:white;
color:#ab8e66;
The border will increase the actual occupancy of the element
border-bottom: 2px solid #cea861;
height: 38px;
}
body Part of the code
// Create a div label , It is used to write the structure of the whole rotation chart , command .banner
<div class="banner">
<!-- Root navigation data banner Chinese content , Divide into img Area , And navigation area , Area div -->
<div class="banner_img">
<!-- banner_img The display window of the rotation chart , Show only one picture -->
<!-- Rolling rotation chart , Show pictures side by side -->
<!-- Juxtaposition structure , Unordered join table ul>li -->
<!-- Need to feed the container ul Add width , It can hold five elements and display them side by side -->
<ul id="imgWrap">
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1880117fcca33efc8c78ca9710544c12.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/251c4edc9aba721754a63c291a04f826.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/5fa9fbc22102906860ed52cb134cf17b.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1850af58906b7be093c3f0fee9177d71.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/4dfbd939f2401ca8095cc7c679355618.jpeg"alt="">
</li>
</ul>
</div>
<div class="banner_nav">
<!-- In the process of restoring the web page , If you need to write the corresponding parallel structure , Develop directly using unordered lists ul>li -->
<ul id="navWrap">
<li class="active"id="li1">EDG Champion team skin </li>
<li id=li2>EDG Champion glory chest </li>
<li id=li3> Western shadow 2022</li>
<li id=li4> Western shadow pass </li>
<li id=li5>2022 Western secret treasure </li>
</ul>
</div>
</div>
<script>
Find the corresponding event source : Find five li Put the tag into the array
Not recommended document.getElementById(“li”) look for li label
var navWrap=document.getElementById("navWrap")// First find the container of the event source
var lis=navWrap.getElementsByTagName("li")// find navWrap All below li
var imgWrap=document.getElementById("imgWrap")
Use a loop to distribute the specified events
for(var n=0;n<lis.length;n++){
lis[n].index=n// Distribute index values
lis[n].onmouseenter=function(){
// console.log(1)
// Be clear about other selected styles Exclusivity
// First of all li Of class All clear
for(var j=0;j<lis.length;j++){
lis[j].className=""
}
this.className="active"
Let's designate ul Move to the corresponding position The index value of the current element *820
// console.log(this.index)
imgWrap.style.marginLeft=-820*this.index+"px"
}
}


You can compare each other , The gap is a little big
Small project complete source code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lol Show the effect of rotating pictures </title>
<style>
/* Clear the default distance of the web page */
*{
margin:0;
padding:0;
}
.banner{
width: 820px;
height: 380px;
background-color:blue;
}
.banner_img ul{
width: 4100px;
/* Transition animations */
transition:all 0.2s;
}
.banner_img{
width: 820px;
height: 340px;
background-color:red;
overflow:hidden;
}
.banner_img li{
width: 820px;
height: 380px;
float:left;
/* eliminate li The preceding list symbol */
list-style:none
}
.banner_nav{
width: 820px;
height: 40px;
background-color:green;
}
/* Descendant selector , Find the container first , Then look for the internal label */
.banner_nav li{
width: 164px;
height: 40px;
/* because li In a web page, it belongs to a block element , Go alone */
/* Floating properties , Let the originally arranged up and down li, side by side */
float:left;
/* eliminate li The preceding list symbol */
list-style:none;
/* The size is :14px; */
font-size: 14px;
/* Horizontal center of text */
text-align:center;
/* Center text vertically Single line text vertically centered , When the row height is equal to the height of the current container, the inner text is vertically centered */
line-height: 40px;
/* Set the background color */
background-color:#e3e2e2;
}
.banner_nav .active{
background-color:white;
color:#ab8e66;
/* The border will increase the actual occupancy of the element */
border-bottom: 2px solid #cea861;
height: 38px;
}
</style>
</head>
<body>
<!-- Create a div label , It is used to write the structure of the whole rotation chart , command .banner -->
<div class="banner">
<!-- Root navigation data banner Chinese content , Divide into img Area , And navigation area , Area div -->
<div class="banner_img">
<!-- banner_img The display window of the rotation chart , Show only one picture -->
<!-- Rolling rotation chart , Show pictures side by side -->
<!-- Juxtaposition structure , Unordered join table ul>li -->
<!-- Need to feed the container ul Add width , It can hold five elements and display them side by side -->
<ul id="imgWrap">
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1880117fcca33efc8c78ca9710544c12.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/251c4edc9aba721754a63c291a04f826.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/5fa9fbc22102906860ed52cb134cf17b.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1850af58906b7be093c3f0fee9177d71.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/4dfbd939f2401ca8095cc7c679355618.jpeg"alt="">
</li>
</ul>
</div>
<div class="banner_nav">
<!-- In the process of restoring the web page , If you need to write the corresponding parallel structure , Develop directly using unordered lists ul>li -->
<ul id="navWrap">
<li class="active"id="li1">EDG Champion team skin </li>
<li id=li2>EDG Champion glory chest </li>
<li id=li3> Western shadow 2022</li>
<li id=li4> Western shadow pass </li>
<li id=li5>2022 Western secret treasure </li>
</ul>
</div>
</div>
<script>
// Find the corresponding event source : Find five li Put the tag into the array
// Not recommended document.getElementById("li") look for li label
var navWrap=document.getElementById("navWrap")// First find the container of the event source
var lis=navWrap.getElementsByTagName("li")// find navWrap All below li
var imgWrap=document.getElementById("imgWrap")
// Use a loop to distribute the specified events
for(var n=0;n<lis.length;n++){
lis[n].index=n// Distribute index values
lis[n].onmouseenter=function(){
// console.log(1)
// Be clear about other selected styles Exclusivity
// First of all li Of class All clear
for(var j=0;j<lis.length;j++){
lis[j].className=""
}
this.className="active"
// Let's designate ul Move to the corresponding position The index value of the current element *820
// console.log(this.index)
imgWrap.style.marginLeft=-820*this.index+"px"
}
}
//js Event programming :1. Event source 2. event 3. Event handler
// Event source : Five li
// event : Mouse in event onmouseenter
// Data processing functions : Corresponding li Add the selected style on the label , Scroll the picture to the specified area
// adopt id Find the corresponding element
// Find five event sources
// var li1=document.getElementById("li1")
// var li2=document.getElementById("li2")
// var li3=document.getElementById("li3")
// var li4=document.getElementById("li4")
// var li5=document.getElementById("li5")
// var imgWarp=document.getElementById("imgWarp") // Find the currently needed to move ul label
// // When the mouse enters the first li when
// li1.οnmοuseenter=function(){
// //console.log(1)
// // You need to add the selected style to yourself ,class=active
// //js How to set the class name in
// li1.className="active"
// // All except yourself li Selected style Remove all
// li2.className=""
// li3.className=""
// li4.className=""
// li5.className=""
// // When the mouse enters the first li when ,ul Of margin-left by 0px
// // Set the specified label style
// imgWarp.style.marginLeft="0px"
// }
// // When the mouse enters the second li when
// li2.οnmοuseenter=function(){
// //console.log(1)
// // You need to add the selected style to yourself ,class=active
// //js How to set the class name in
// li2.className="active"
// // All except yourself li Selected style Remove all
// li1.className=""
// li3.className=""
// li4.className=""
// li5.className=""
// // When the mouse enters the second li when ,ul Of margin-left by -820px
// imgWarp.style.marginLeft="-820px"
// }
// // When the mouse enters the third li when
// li3.οnmοuseenter=function(){
// //console.log(1)
// // You need to add the selected style to yourself ,class=active
// //js How to set the class name in
// li3.className="active"
// // All except yourself li Selected style Remove all
// li1.className=""
// li2.className=""
// li4.className=""
// li5.className=""
// // When the mouse enters the third li when ,ul Of margin-left by -1640px
// imgWarp.style.marginLeft="-1640px"
// }
// // When the mouse enters the fourth li when
// li4.οnmοuseenter=function(){
// //console.log(1)
// // You need to add the selected style to yourself ,class=active
// //js How to set the class name in
// li4.className="active"
// // All except yourself li Selected style Remove all
// li1.className=""
// li3.className=""
// li2.className=""
// li5.className=""
// // When the mouse enters the fourth li when ,ul Of margin-left by -2460px
// imgWarp.style.marginLeft="-2460px"
// }
// // When the mouse enters the fifth li when
// li5.οnmοuseenter=function(){
// //console.log(1)
// // You need to add the selected style to yourself ,class=active
// //js How to set the class name in
// li5.className="active"
// // All except yourself li Selected style Remove all
// li1.className=""
// li3.className=""
// li4.className=""
// li2.className=""
// // When the mouse enters the third li when ,ul Of margin-left by -3280px
// imgWarp.style.marginLeft="-3280px"
// }
</script>
</body>
</html>
<!-- ps Tools
1. scale ctrl+r
2. Move tool v Used to move the ruler line
3. Magnifier tool z
4. Grab tools Hold down the space bar
5. Slicing tools ps Toolbar Fifth
6. Pipette tools I -->
original script The code in it needs about 90 Multiple lines or more
But this time, the method of using circular distribution of specified events does not exceed 15 That's ok
The amount of work is reduced by half , Greatly improved efficiency , Reduce the workload .
Finished product effect display :
Hero League rotation
边栏推荐
- Mapreduce实例(六):倒排索引
- IDS cache preheating, avalanche, penetration
- Use of activiti7 workflow
- [three storage methods of graph] just use adjacency matrix to go out
- The order of include header files and the difference between double quotation marks "and angle brackets < >
- Reids之缓存预热、雪崩、穿透
- 五月集训总结——来自阿光
- 六月刷题01——数组
- Global and Chinese markets for small seed seeders 2022-2028: Research Report on technology, participants, trends, market size and share
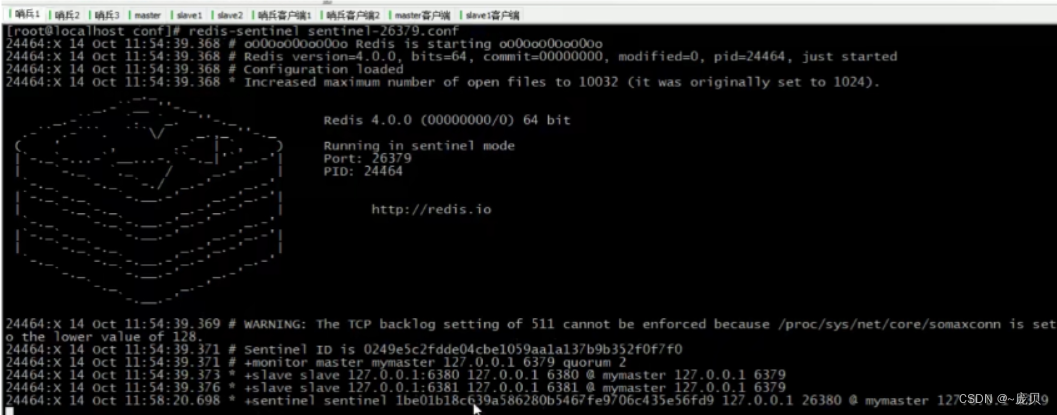
- 美团二面:为什么 Redis 会有哨兵?
猜你喜欢

O & M, let go of monitoring - let go of yourself
![[three storage methods of graph] just use adjacency matrix to go out](/img/79/337ee452d12ad477e6b7cb6b359027.png)
[three storage methods of graph] just use adjacency matrix to go out

Kratos战神微服务框架(二)

Oom happened. Do you know the reason and how to solve it?

解决小文件处过多

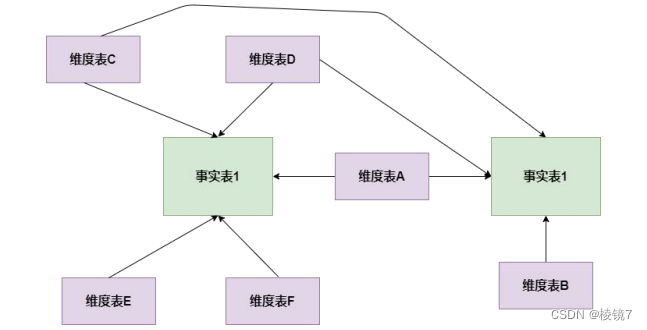
数据建模有哪些模型

Mapreduce实例(八):Map端join

Redis之哨兵模式

Une grande vague d'attaques à la source ouverte
![[deep learning] semantic segmentation: paper reading: (CVPR 2022) mpvit (cnn+transformer): multipath visual transformer for dense prediction](/img/f1/6f22f00843072fa4ad83dc0ef2fad8.png)
[deep learning] semantic segmentation: paper reading: (CVPR 2022) mpvit (cnn+transformer): multipath visual transformer for dense prediction
随机推荐
Several ways of MySQL database optimization (pen interview must ask)
为什么要数据分层
六月刷题01——数组
MapReduce working mechanism
YARN组织架构
基于B/S的影视创作论坛的设计与实现(附:源码 论文 sql文件 项目部署教程)
Activiti7工作流的使用
Use of activiti7 workflow
What are the models of data modeling
五月刷题01——数组
Minio distributed file storage cluster for full stack development
DCDC power ripple test
Libuv thread
Kratos战神微服务框架(二)
Mapreduce实例(七):单表join
Scoped in webrtc_ refptr
[Chongqing Guangdong education] reference materials for nine lectures on the essence of Marxist Philosophy in Wuhan University
小白带你重游Spark生态圈!
有软件负载均衡,也有硬件负载均衡,选择哪个?
Detailed explanation of cookies and sessions