当前位置:网站首页>个人组件 - 消息提示
个人组件 - 消息提示
2022-07-05 13:13:00 【摆烂波比】
<script lang="ts" setup name="XtxMessage">
import {
PropType } from 'vue'
defineProps({
type: {
type: String as PropType<'success' | 'error' | 'warning'>,
default: 'success',
},
})
// 定义一个对象,包含三种情况的样式,对象key就是类型字符串
const style = {
warning: {
icon: 'icon-warning',
color: '#E6A23C',
backgroundColor: 'rgb(253, 246, 236)',
borderColor: 'rgb(250, 236, 216)',
},
error: {
icon: 'icon-shanchu',
color: '#F56C6C',
backgroundColor: 'rgb(254, 240, 240)',
borderColor: 'rgb(253, 226, 226)',
},
success: {
icon: 'icon-queren2',
color: '#67C23A',
backgroundColor: 'rgb(240, 249, 235)',
borderColor: 'rgb(225, 243, 216)',
},
}
</script>
<template>
<div class="xtx-message" :style="style[type]">
<i class="iconfont" :class="style[type].icon"></i>
<span class="text"><slot></slot></span>
</div>
</template>
<style scoped lang="less">
.xtx-message {
width: 300px;
height: 50px;
position: fixed;
z-index: 9999;
left: 50%;
margin-left: -150px;
top: 25px;
line-height: 50px;
padding: 0 25px;
border: 1px solid #e4e4e4;
background: #f5f5f5;
color: #999;
border-radius: 4px;
i {
margin-right: 4px;
vertical-align: middle;
}
.text {
vertical-align: middle;
}
}
</style>
边栏推荐
- Yyds dry inventory JS intercept file suffix
- Solve Unicode decodeerror: 'GBK' codec can't decode byte 0xa2 in position 107
- Halcon template matching actual code (I)
- 【服务器数据恢复】某品牌服务器存储raid5数据恢复案例
- SAP ui5 objectpagelayout control usage sharing
- Alibaba cloud SLB load balancing product basic concept and purchase process
- RHCSA8
- [cloud native] use of Nacos taskmanager task management
- CF:A. The Third Three Number Problem【关于我是位运算垃圾这个事情】
- 函数传递参数小案例
猜你喜欢

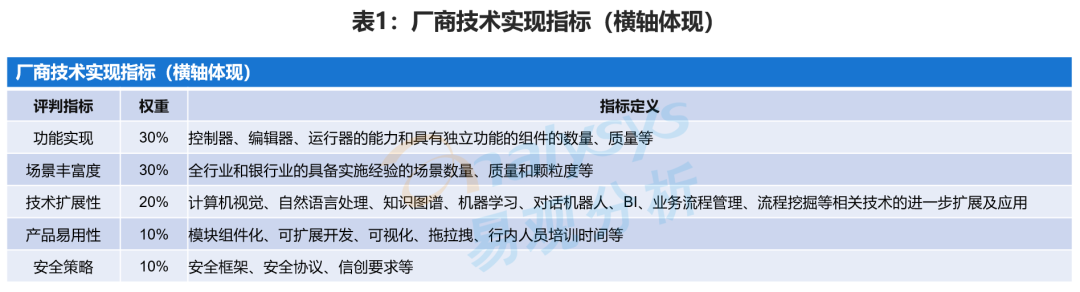
《2022年中国银行业RPA供应商实力矩阵分析》研究报告正式启动

聊聊异步编程的 7 种实现方式

STM32 and motor development (from architecture diagram to documentation)

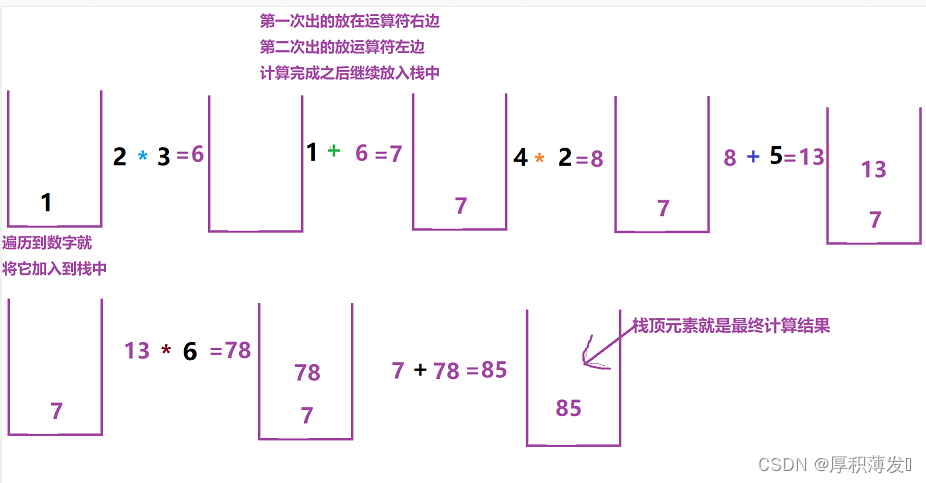
逆波兰表达式

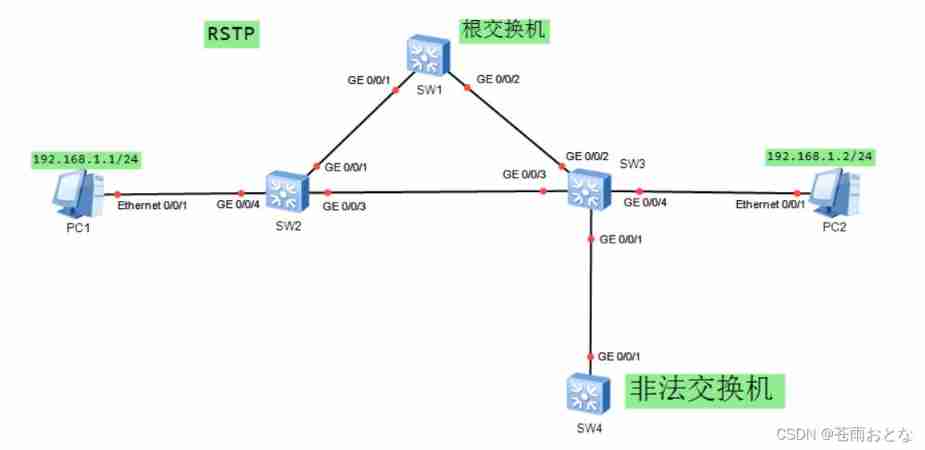
Principle and configuration of RSTP protocol

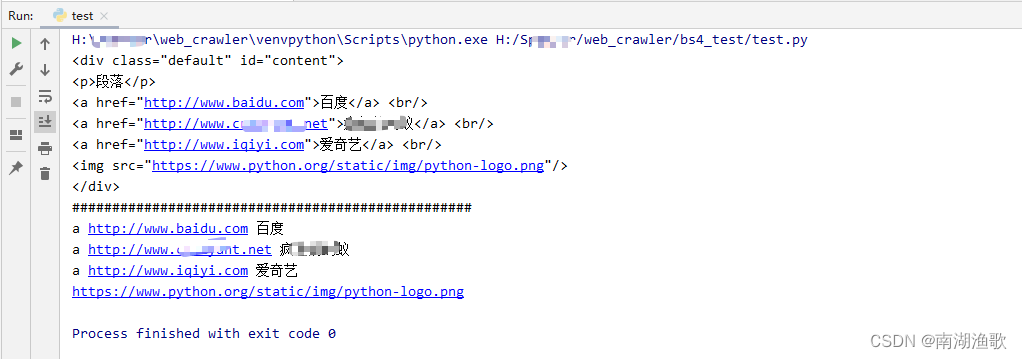
简单上手的页面请求和解析案例

DataPipeline双料入选中国信通院2022数智化图谱、数据库发展报告

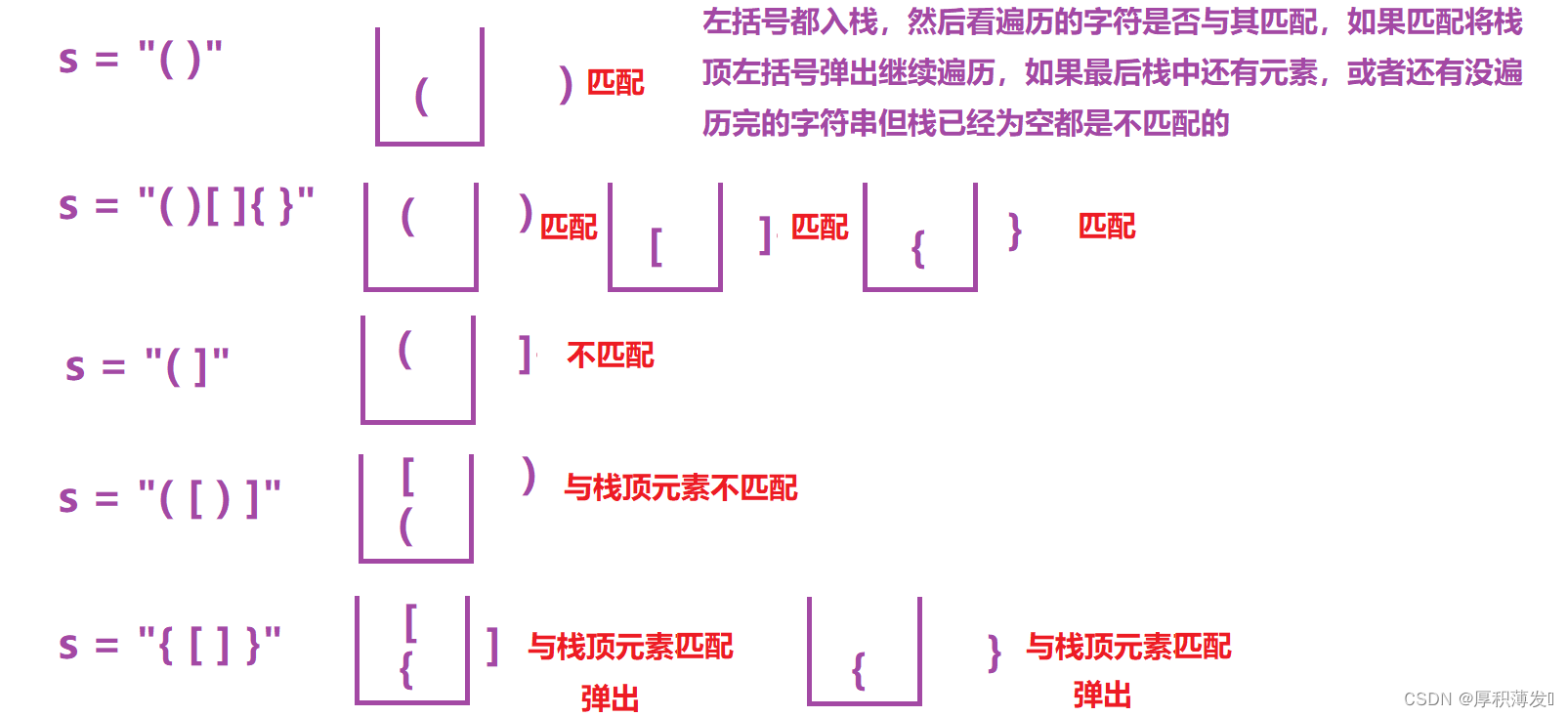
LeetCode20.有效的括号

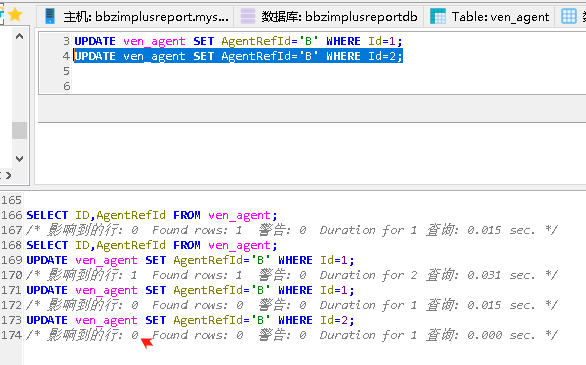
MySQL 巨坑:update 更新慎用影响行数做判断!!!

UnicodeDecodeError: ‘utf-8‘ codec can‘t decode byte 0xe6 in position 76131: invalid continuation byt
随机推荐
Lb10s-asemi rectifier bridge lb10s
《2022年中國銀行業RPA供應商實力矩陣分析》研究報告正式啟動
JXL notes
Rocky基础命令3
《2022年中国银行业RPA供应商实力矩阵分析》研究报告正式启动
Sorry, we can't open xxxxx Docx, because there is a problem with the content (repackaging problem)
实现 1~number 之间,所有数字的加和
Solve Unicode decodeerror: 'GBK' codec can't decode byte 0xa2 in position 107
Didi open source Delta: AI developers can easily train natural language models
SAP UI5 ObjectPageLayout 控件使用方法分享
Fragmented knowledge management tool memos
Introduction to sap ui5 dynamicpage control
Alibaba cloud SLB load balancing product basic concept and purchase process
解决 UnicodeDecodeError: ‘gbk‘ codec can‘t decode byte 0xa2 in position 107
The Research Report "2022 RPA supplier strength matrix analysis of China's banking industry" was officially launched
Yyds dry inventory JS intercept file suffix
CF:A. The Third Three Number Problem【关于我是位运算垃圾这个事情】
Introduction to the principle of DNS
SAP UI5 FlexibleColumnLayout 控件介绍
The solution of outputting 64 bits from printf format%lld of cross platform (32bit and 64bit)