当前位置:网站首页>document. Usage of write () - write text - modify style and position control
document. Usage of write () - write text - modify style and position control
2022-07-06 21:10:00 【viceen】
document.write() Usage of - Write text —— Modify the style 、 position control
1、 Write text
Page loading can write , Without rewriting the page .
grammar :document.write(content)
Parameters :
content: Mandatory . character string , It can be a variable or an expression with a string value , What is written often includes HTML Markup language
utilize document.write() To write text
<body>
<h1>Head</h1>
<script> document.write('<p>hello document</p>'); </script>
<h2>Tail</h2>
</body>
This is h1 and h2 A script is embedded between , Use document.write() To write a p label .
Refresh the page , You can see that the final result is
Head
hello document
Tail
That is, the text is inserted at the position where the script is executed . This is because , The browser parses HTML structure DOM When , If you encounter script Will pause , analysis script And execute , Then continue to parse the rest HTML.( Blocking is going on )
Then check in the browser DOM Structure , Will find script And h2 There is one more p, Browser is finished parsing h1 after , meet script And execute it , here document.write Put a paragraph HTML Write code to the document stream ,script After execution , The browser will parse character string , For newly added p The tag is parsed .
<script>
var sum_count="Sum:";
document.write("<span>"+sum_count+"</span>")
</script>
<style>
span {
display:inline-block;
width: 30px;
}
</style>
边栏推荐
- 华为设备命令
- How to implement common frameworks
- el-table表格——获取单击的是第几行和第几列 & 表格排序之el-table与sort-change、el-table-column与sort-method & 清除排序-clearSort
- Common English vocabulary that every programmer must master (recommended Collection)
- Introduction to the use of SAP Fiori application index tool and SAP Fiori tools
- 2022 fields Award Announced! The first Korean Xu Long'er was on the list, and four post-80s women won the prize. Ukrainian female mathematicians became the only two women to win the prize in history
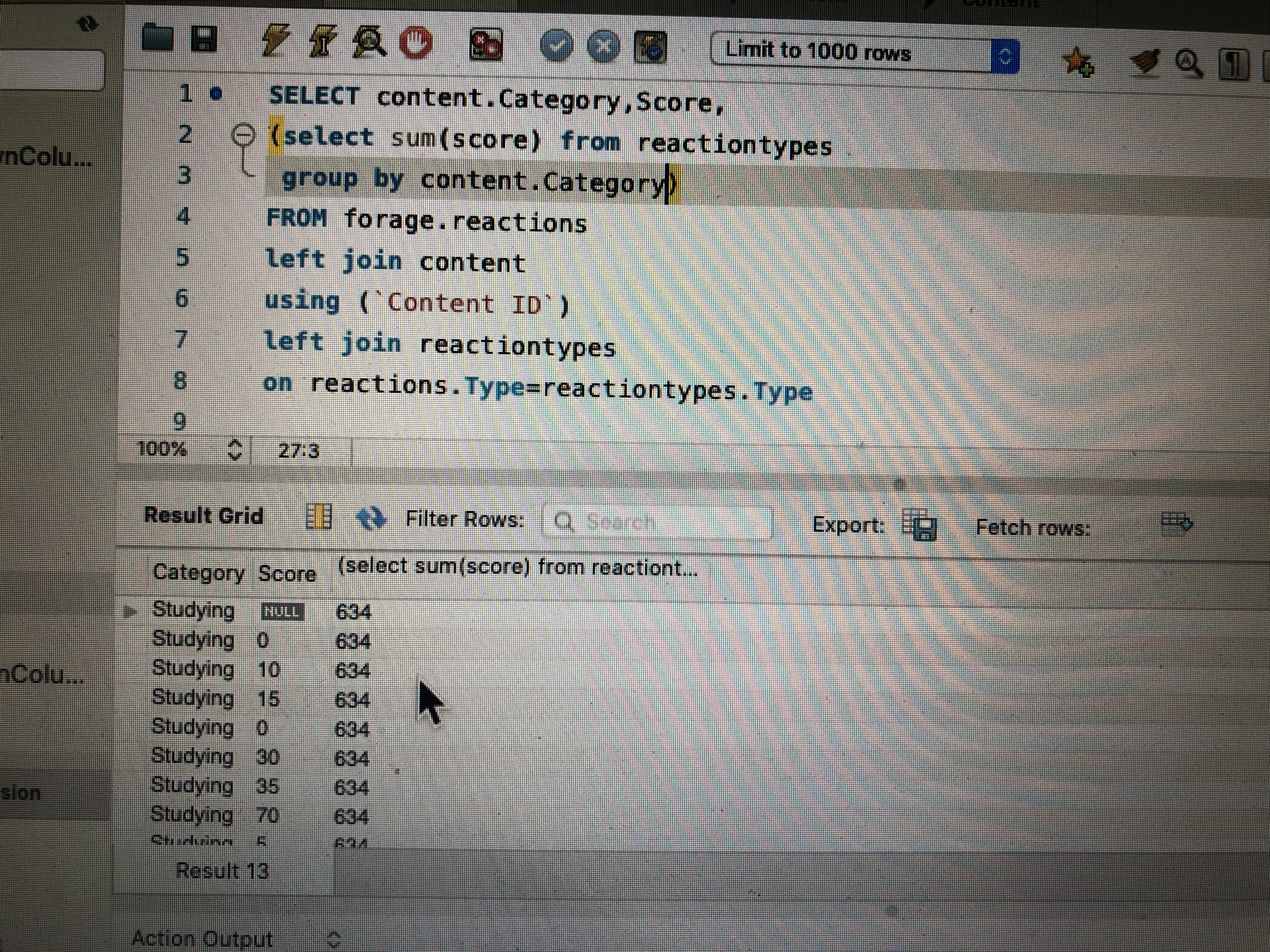
- 请问sql group by 语句问题
- No Yum source to install SPuG monitoring
- R language visualizes the relationship between more than two classification (category) variables, uses mosaic function in VCD package to create mosaic plots, and visualizes the relationship between tw
- Reference frame generation based on deep learning
猜你喜欢

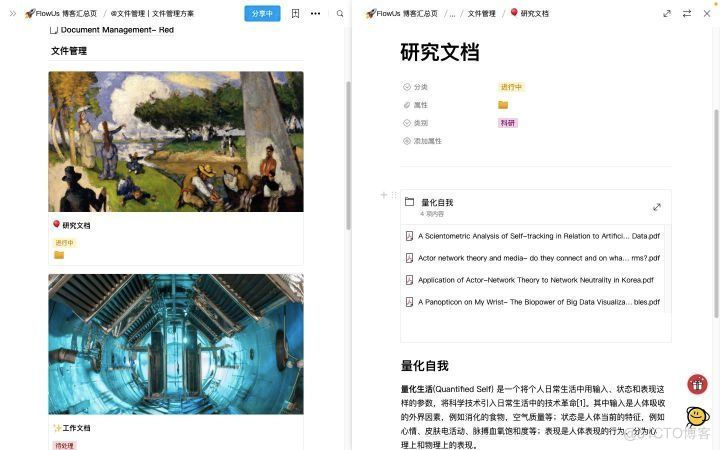
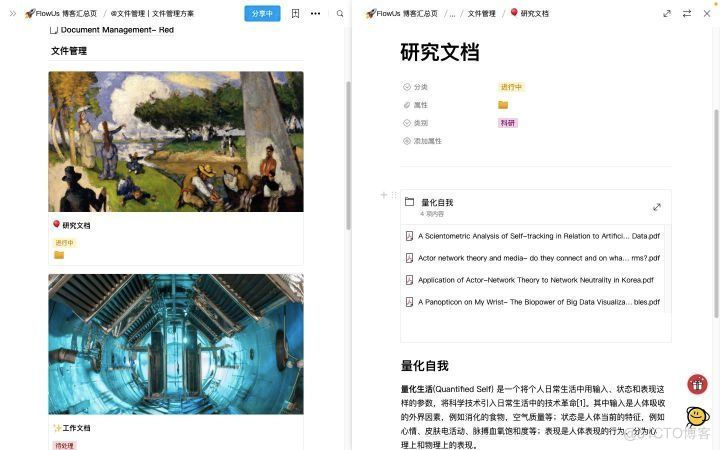
全网最全的新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀

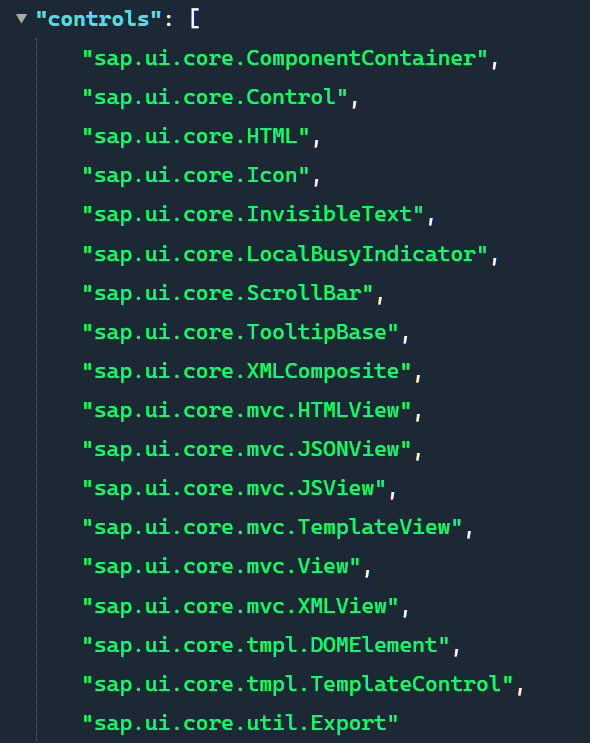
Manifest of SAP ui5 framework json

Reviewer dis's whole research direction is not just reviewing my manuscript. What should I do?

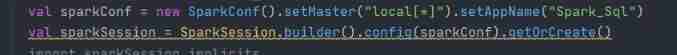
Spark SQL chasing Wife Series (initial understanding)

The most comprehensive new database in the whole network, multidimensional table platform inventory note, flowus, airtable, seatable, Vig table Vika, flying Book Multidimensional table, heipayun, Zhix

Opencv learning example code 3.2.3 image binarization

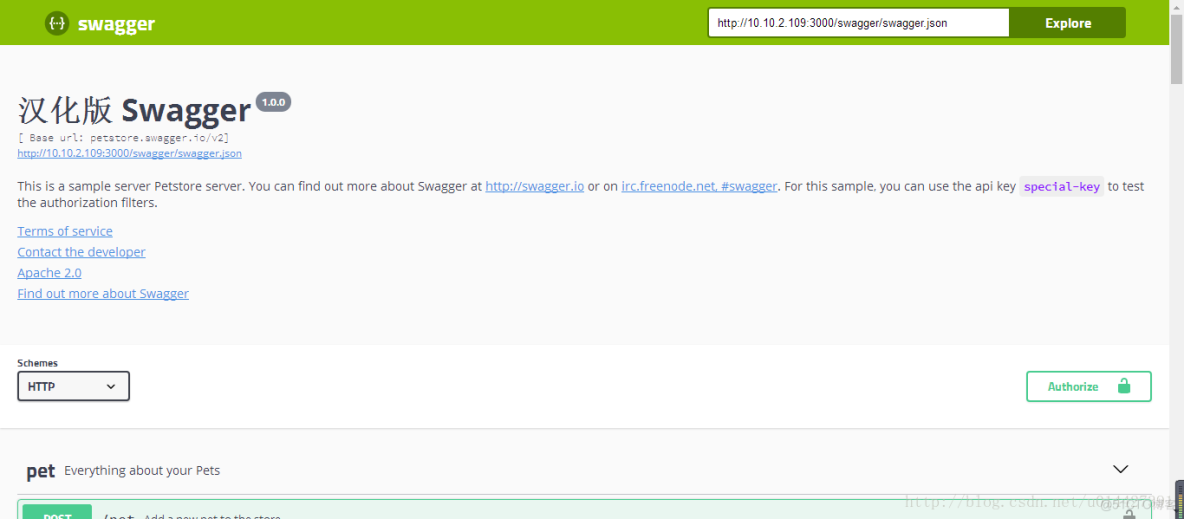
Swagger UI tutorial API document artifact

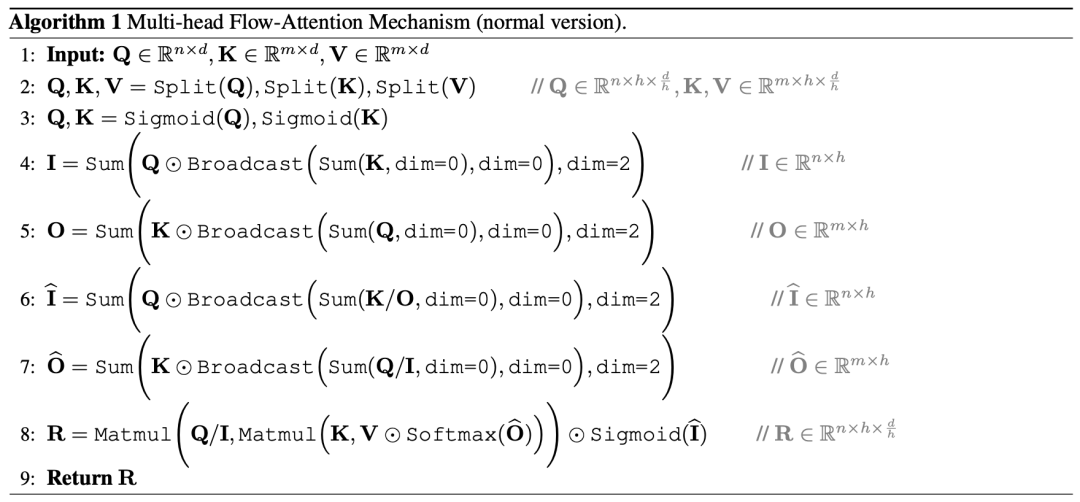
ICML 2022 | flowformer: task generic linear complexity transformer

What is the problem with the SQL group by statement

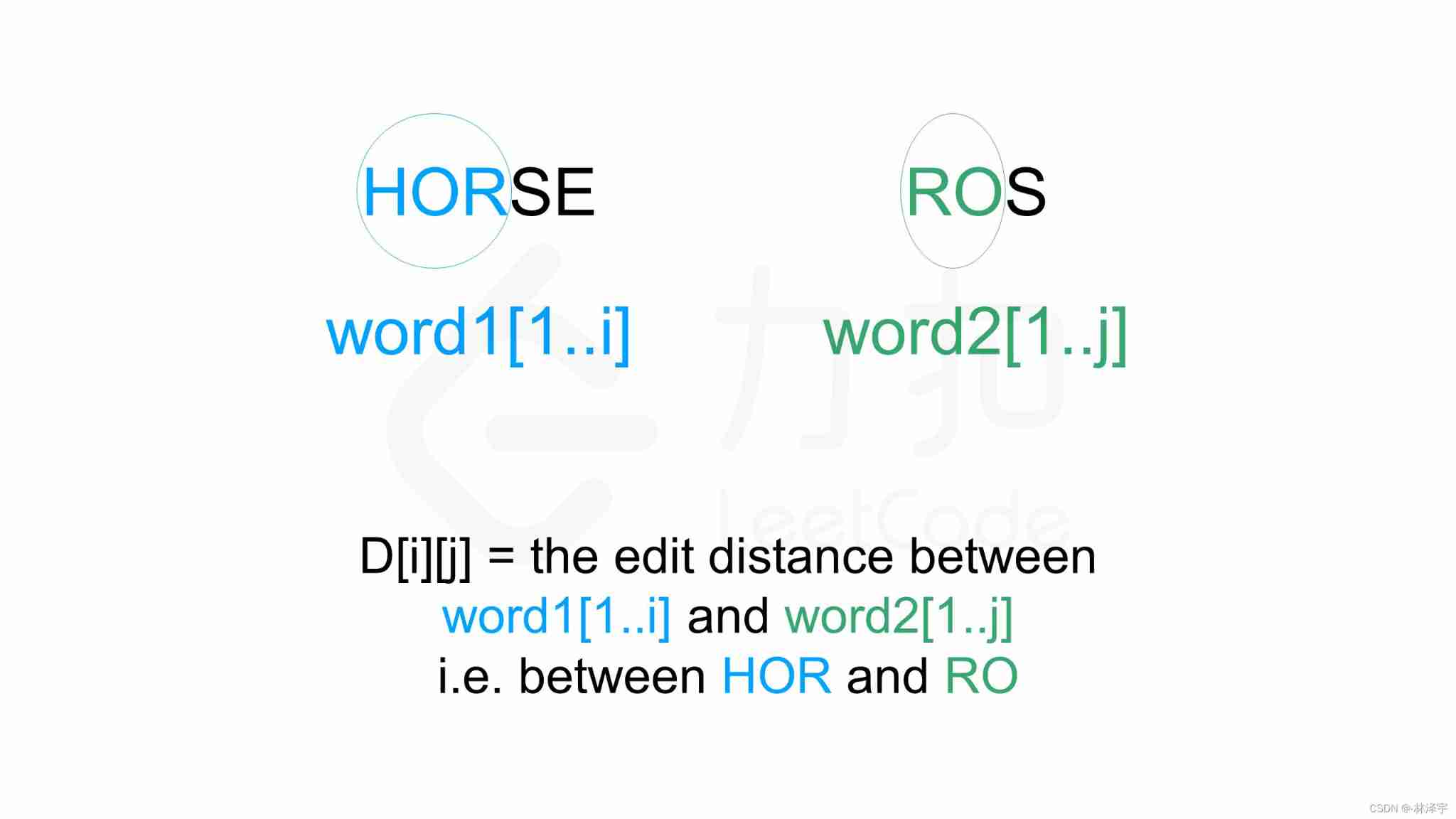
968 edit distance
随机推荐
How to implement common frameworks
代理和反向代理
Can novices speculate in stocks for 200 yuan? Is the securities account given by qiniu safe?
Regular expression collection
[wechat applet] operation mechanism and update mechanism
Swagger UI tutorial API document artifact
Laravel笔记-自定义登录中新增登录5次失败锁账户功能(提高系统安全性)
愛可可AI前沿推介(7.6)
请问sql group by 语句问题
968 edit distance
Variable star --- article module (1)
for循环中break与continue的区别——break-完全结束循环 & continue-终止本次循环
js中,字符串和数组互转(二)——数组转为字符串的方法
【论文解读】用于白内障分级/分类的机器学习技术
#yyds干货盘点#重新梳理箭头函数的this
正则表达式收集
拼多多败诉,砍价始终差0.9%一案宣判;微信内测同一手机号可注册两个账号功能;2022年度菲尔兹奖公布|极客头条
Common English vocabulary that every programmer must master (recommended Collection)
C # use Oracle stored procedure to obtain result set instance
[sliding window] group B of the 9th Landbridge cup provincial tournament: log statistics