当前位置:网站首页>LOGO特训营 第四节 字体设计的重要性
LOGO特训营 第四节 字体设计的重要性
2022-07-04 21:59:00 【雨翼轻尘】
引子
具体设计Logo的时候,常见的是图文结合。
有图形,有文字。
我们先讲字体设计,字体设计非常重要。
一、鉴别赏析
在正式学习之前,我们来看一下哪些品牌Logo是有变更的。
在这里,选了一些文字变动比较大的Logo。
做好Logo设计,得先学会辨别哪些是好的Logo,哪些是不好的。
(1)

①美团云:
改变之后的圆角弧度有增加,更加圆滑。原来的比较硬朗。“云”本身是很柔和的。
这次的修改非常成功,包括图案的修改,相互贯穿。
②雪花:
改变之前的字体美感不够,没有设计感。改变之后的字体时圆角,字体并不是很粗,细的话会显得精致、轻盈。
注意:做设计,不要加入过多自己的想法。设计应该是理性多于感性,我们的设计应该符合大众审美,而不是小众。
(2)

①百合:
个人觉得,修改之后的,没有之前的好看。
不过,修改之后的也有它的亮点。
比如,图案很像两个小人,“网”的设计很棒,一看就是爱情、婚恋之类。
修改之前的字体,是手写体,在实际应用当中会有限制。识别起来也比较差。
从市场角度来看,右边的更大众化。
②京东:
修改之前,是金属狗。
修改之后,是一个卡通狗。
现在受众群体,很多都是年轻人。虽然档次降低,但是修改之后,更加亲近市民。
修改之后的亮度提高了,和卡通狗形成呼应。
修改之前的“京东”,稍微压缩一下,就看不清了。修改之后更加直观。
品牌记忆已经深入人心了,不需要再通过JD.com来传达网址了。所以修改之后,将网址去除了,突出“京东”二字。
(3)

①YouTube:
和上面“京东”的案例差不多。
早期,是把“Tube”放在一个框的内部,会感觉很窒息。
同样也会受到限制,受到哪些限制?等后面讲到品牌提案以及VI的时候,再着重讲解。
而修改之后的,将字体拿出来,应用面更广了,不会受到限制。
②大麦
修改之后的字体,比较圆滑,还有连笔。和图案风格上达到统一。
字体使用标准:1、整个品牌含义 2、图案外形特征
(4)

①海底捞:
当时新出来的海底捞Logo遭到了很多设计师的抨击,过多的追求国外那些简约的风格了。
但我个人觉得,这个Logo非常棒。
“Hi”可以拉近和人之间的距离。用一个类似于和别人说话的小气泡包裹住“Hi”,有种语音框的感觉。
“Hi”的字母“i”,设计成一个小辣椒,一看就是很辣,和火锅相关。
新出来的Logo的字体,明显有设计过,非常时尚、简约。
②ofo:
原来的高度比较高,修改之后更Q了,而且加粗了。
还可以发现,修改之后的图形变粗了,文字变细了。
“黄”字内部空间比较多,如果加粗的话,会显得比较笨重,识别度也不清晰。
“ofo”压缩了,速度感也会提高。
(5)

①李先生:
个人感觉后来设计的非常失败。
这个设计,太想走出国外了,有必胜客之类的风格。
没有保留中文本应该有的韵味和风采。
但是左边不一样,“先”和“生”产生连笔,还有一个勺子的样子,非常好看。
②御泥坊:
早期是个书法体,很中式,但没有精致的感觉。
如果采用图文结合的话,还是可以的。但如果直接拿过来做Logo的话,缺少美感。
后来的“御”很有设计感,非常棒。
(6)

①妙洁:
明显,右边的更美观。
字体做了飘逸设计,很柔和。
②达达:
跟“京东”手法差不多。
右边的比左边更Q一点,更容易被人们所接受。
二、案例分析
(1)原本的Logo

(2)出现的问题
品牌背景:是一家专门做室内设计的公司,目前在天津排名前十。
我们看一下这个Logo。
有几个问题。
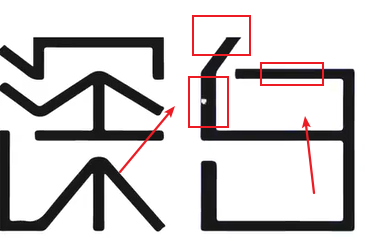
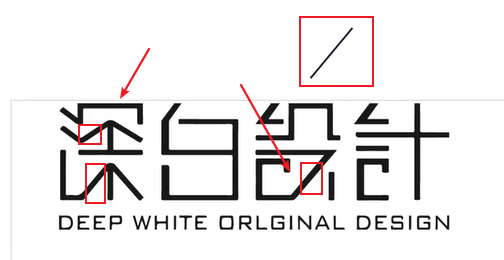
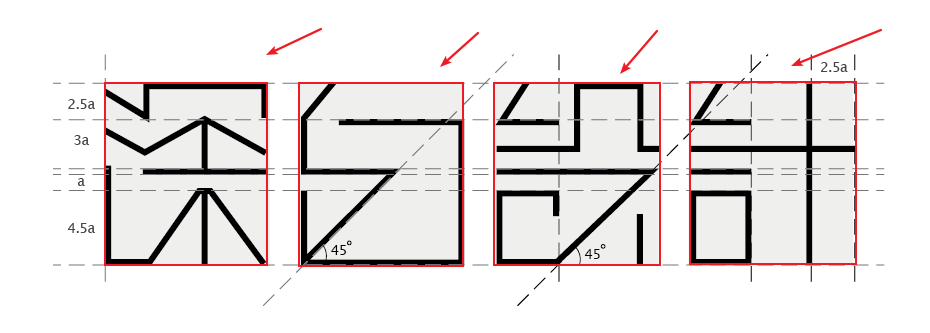
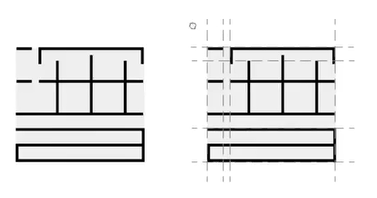
①首先,这几个文字是中规中矩的,单字的空间面积应该一致。
我们用一个浅色的方框,将“深”字包裹。然后复制到其他的字上面。发现,“白”右短了,“计”一横长了。

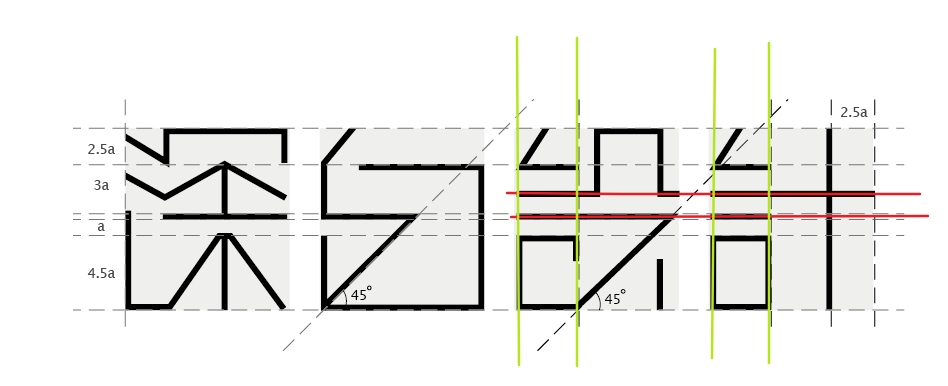
②线条粗细没有保持一致。
每个单字的粗细、深浅应该保持一致!!!
可是这个却肉眼可见的不一致。

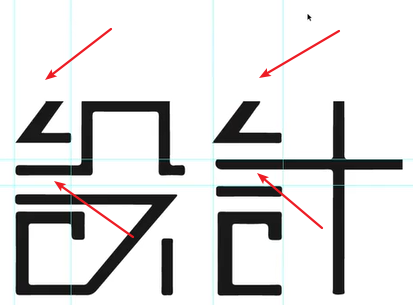
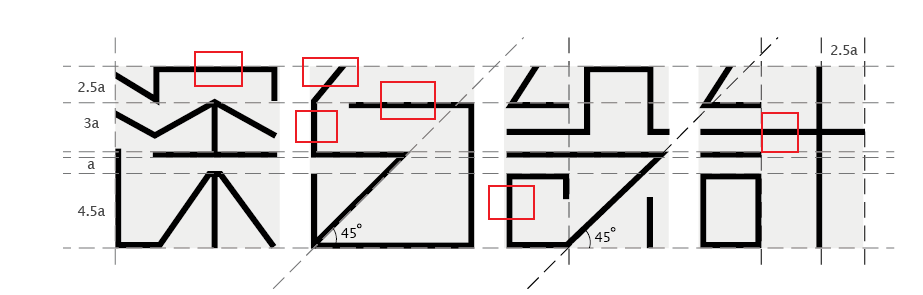
③相同笔画结构之间的大小关系、位置关系、平衡关系应该保持一致。
可是这个,我们来看一下,宽度明显没有保持一致。

相同笔画结构之间,一定要保证它们的统一性。
统一性如何体现?1、外形:倾斜、横线、圆角 2、位置 3、平衡关系
④设计不合理
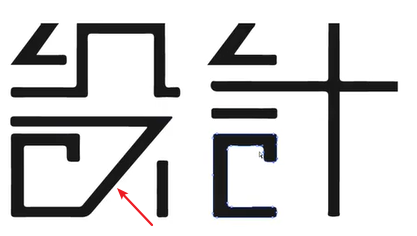
右边“计”的断开是不合理的。
“设”可以断开,因为右边有一个斜线和它衔接了。
而“计”没有衔接。
这叫盲目统一。

所以“计”左边的“言”竖线应该并上,上面这是没有理由的断开。

⑤当前文字,我们需要考虑它的统一性。
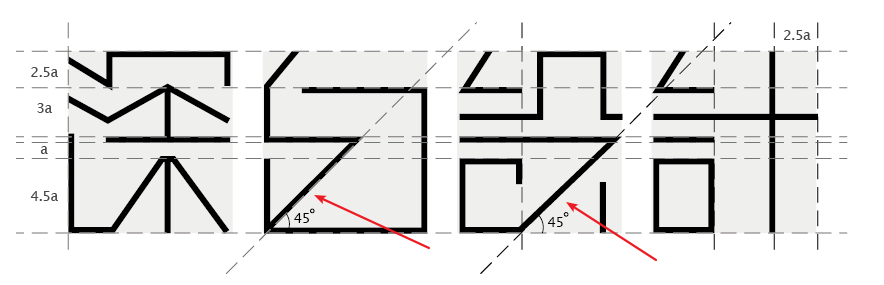
在“设”这个地方,我们可以看到一个明显的改动,就是如下图所标这样的倾斜结构。
而在其他字体中,并没有发现过多这样的改动。
“深”结构中的倾斜结构,也算这样的改动。但是还不够。

如果在设计的文字中,有一个文字变化幅度特别大,但是其他文字没有变化的幅度下,整体是非常不统一的。
(3)问题解决
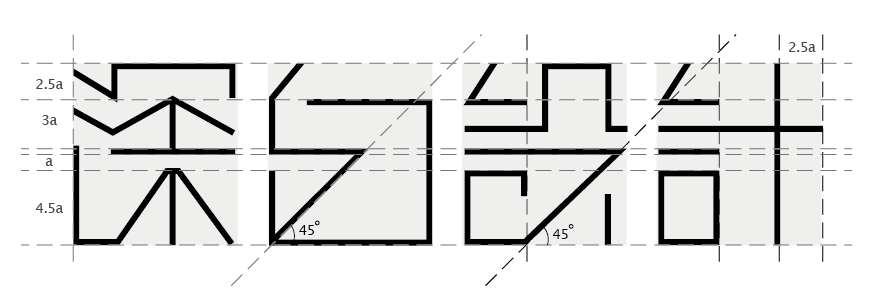
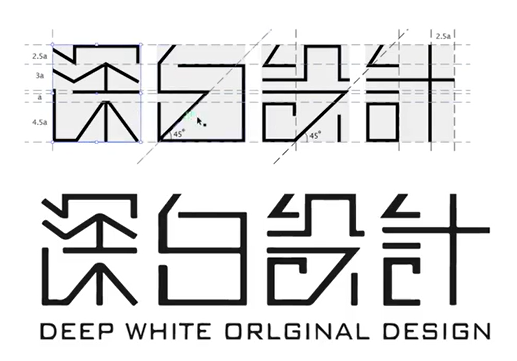
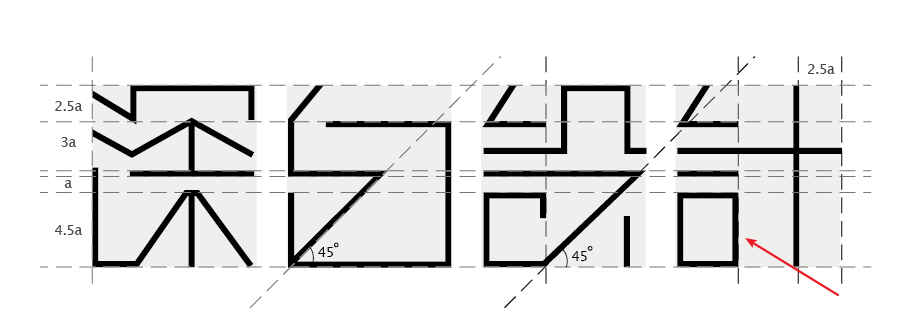
现在将上述问题逐一解决之后,我们得到这样的草稿图:

将两个图比较一下,我们可以看的更加明显:

①单字空间不一致问题已经解决。
草稿图中,可以看到我用灰色方块为背景的格子,每个字都是一致的。

②粗细不一致问题已经解决。
草稿图中,每一笔画的粗细保持的一致。

③相同笔画结构不一致问题已经解决。
草稿图中,相同笔画结构保持了一致。

④设计不合理问题已经解决。
草稿图中,将“计”的“言”那一个竖线合并了。

⑤文字不统一的问题已经解决。
草稿图中,我们可以看到,“设”的斜线在其他地方也有较大的改动。
笔画结构更加统一了。

(4)总结
在进行字体设计的时候,不要过多加入自己的想法。
比如,我觉得这里断开就断开,合并就合并。太主观了,不客观。
字体设计,需要注意到它的每一个结构变化以及文字的统一性。
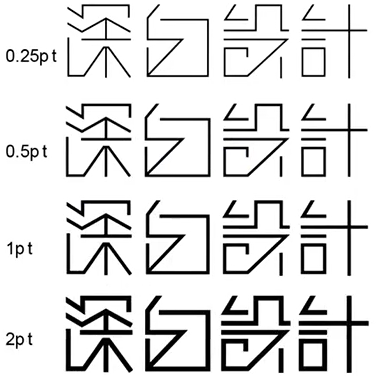
(5)图文结合设计
由于文字本身比较细,考虑到它的实际应用,可以增加不同粗细的字体。
便于它们灵活地使用。

最后,这些字体过于商业化,艺术性并不是那么强,没有很飘逸的艺术感。
因此,还可以设计一个图形,采用图形结合的手法。

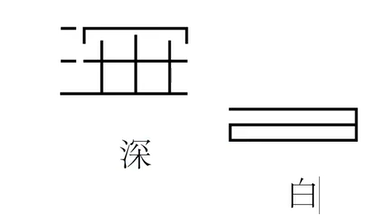
可能有的小伙伴看不出来这个图形的含义。
我们拆开来看。上面试“深”,下面是“白”。
合在一起,像一个CAD室内布局图。

这个图形有着异曲同工之妙。既符合“深白”本身,又体现品牌特色。
客户还要求颜色方面使用黄色和黑色,希望反差大一点。
于是,添加颜色之后,就得到了基础效果:

看一下不同的效果图:

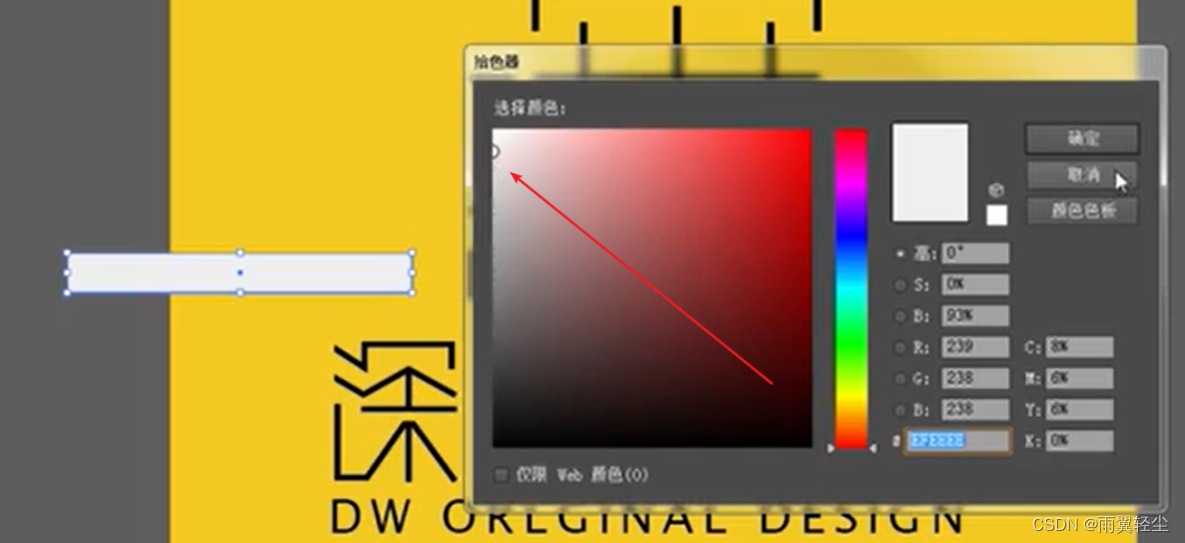
为什么图案那里要有个白色?

有没有感觉加了白色比较跳,没有加比较平。
这个白色是整个Logo的点睛之笔。所处的位置恰好是字体“白”的地方,跟“白”进行呼应。
而且使用的白色,并不是纯白色,稍微灰一点,如下图。
因为品牌是“深白”,而不是“纯白”。纯白会特别刺眼。
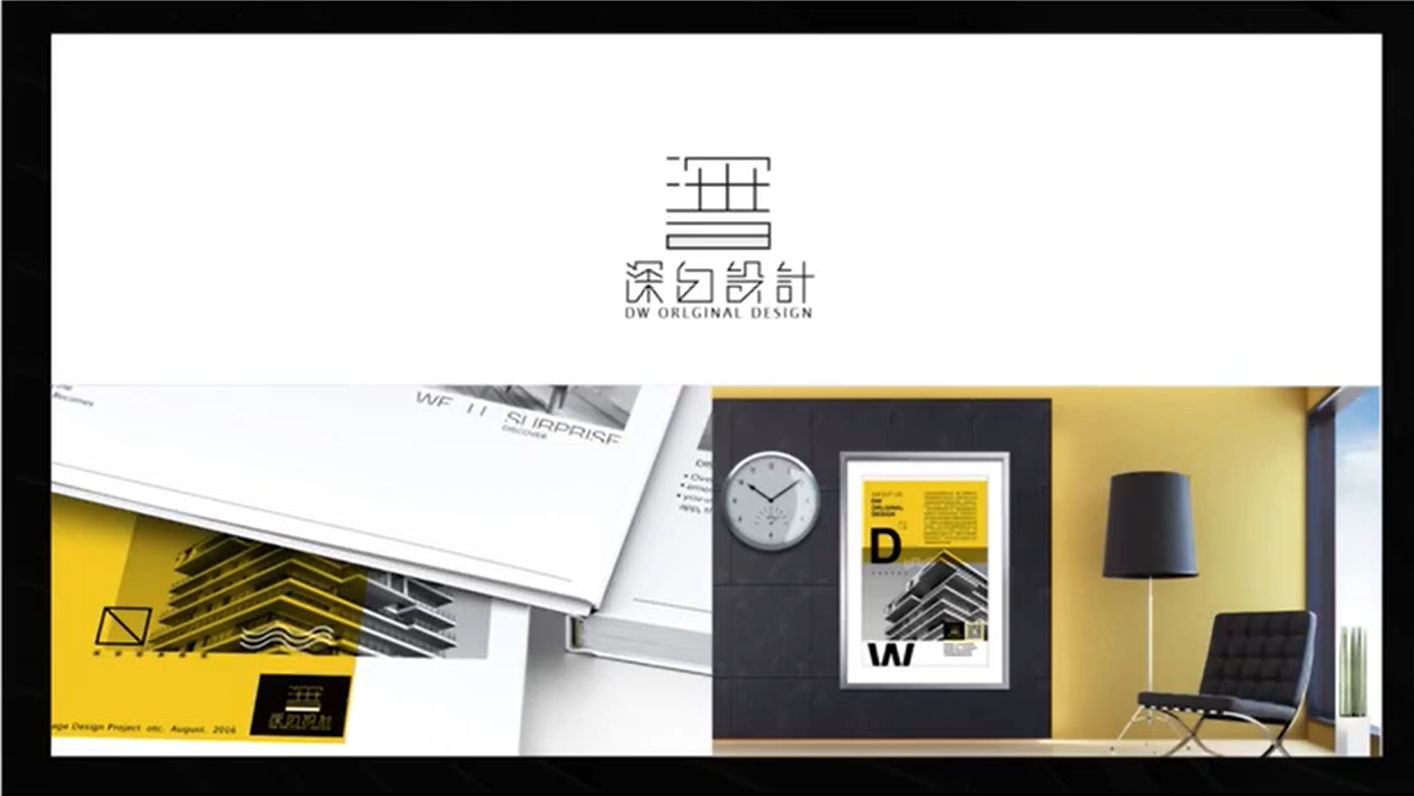
(6)提案
做完Logo,要给出一些提案。
比如工程手册:
等等这些效果:

三、字体设计的三个原则

(1)字义明确
做完以后,别人要知道你这是干什么的。
(2)易于识别
如果不易于识别,那就是非常失败的Logo。
(3)节奏协调
字形、风格上保持统一。
边栏推荐
- 虚拟人产业面临的挑战
- 迷失在Mysql的锁世界
- # 2156. 查找给定哈希值的子串-后序遍历
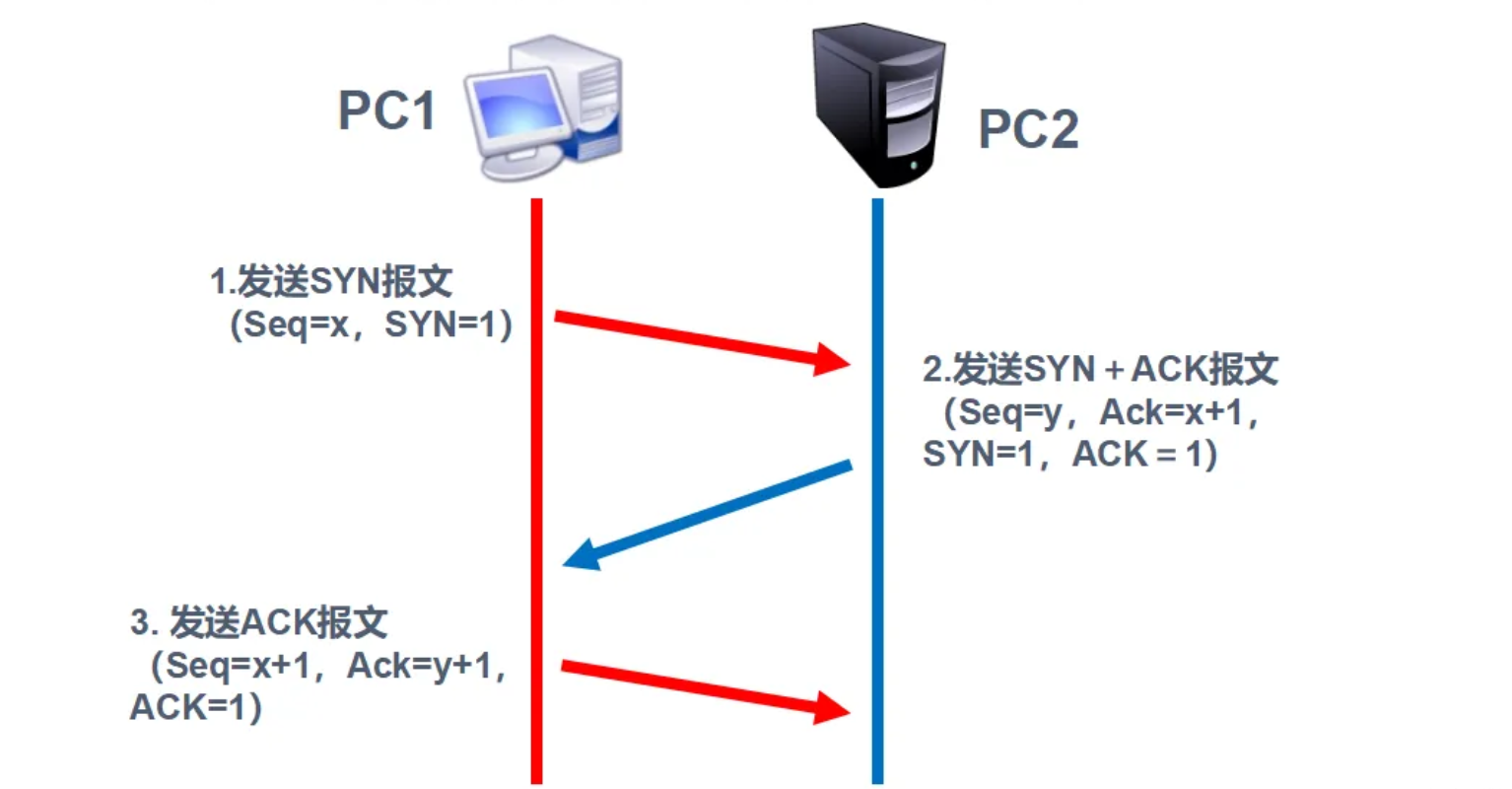
- TCP protocol three times handshake process
- How diff are the contents of the same configuration item in different environments?
- Cadre WebGIS - kalrry
- ACM multimedia 2022 | counterfactual measurement and elimination of social prejudice in visual language pre training model
- [advanced C language] array & pointer & array written test questions
- Éducation à la transmission du savoir | Comment passer à un test logiciel pour l'un des postes les mieux rémunérés sur Internet? (joindre la Feuille de route pour l'apprentissage des tests logiciels)
- Tiktok actual combat ~ the number of comments is updated synchronously
猜你喜欢

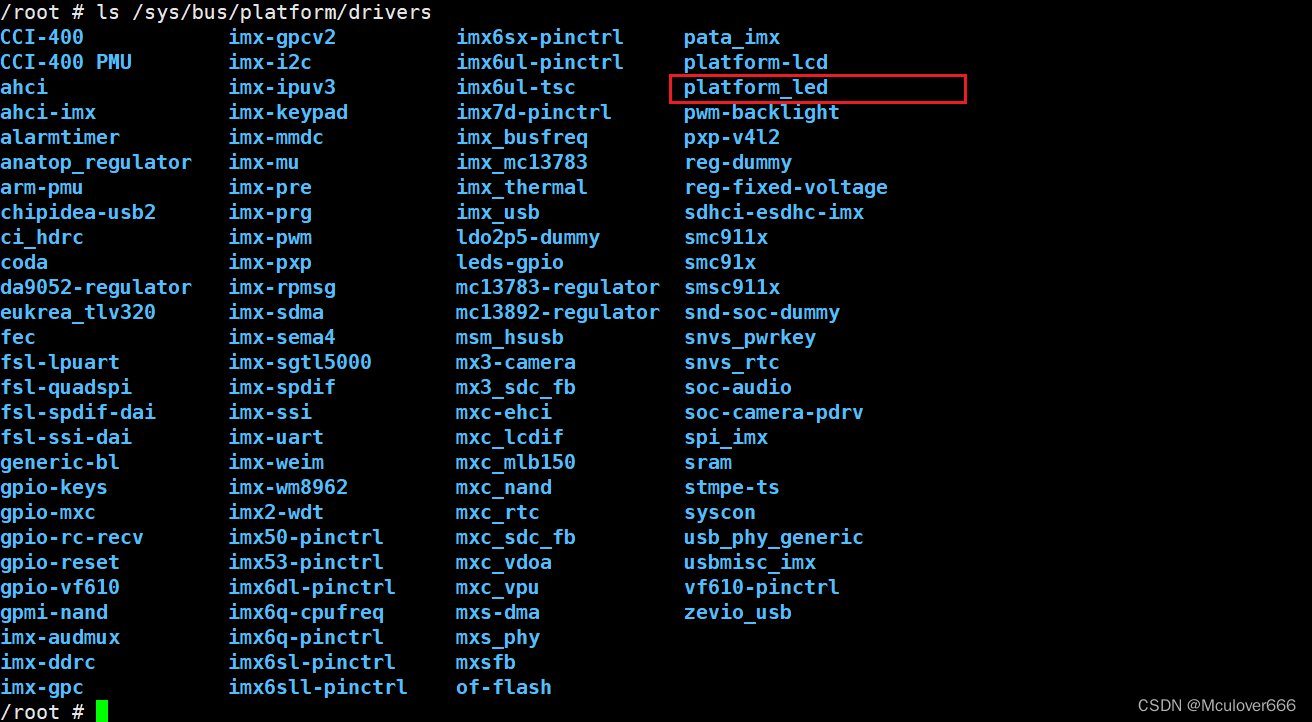
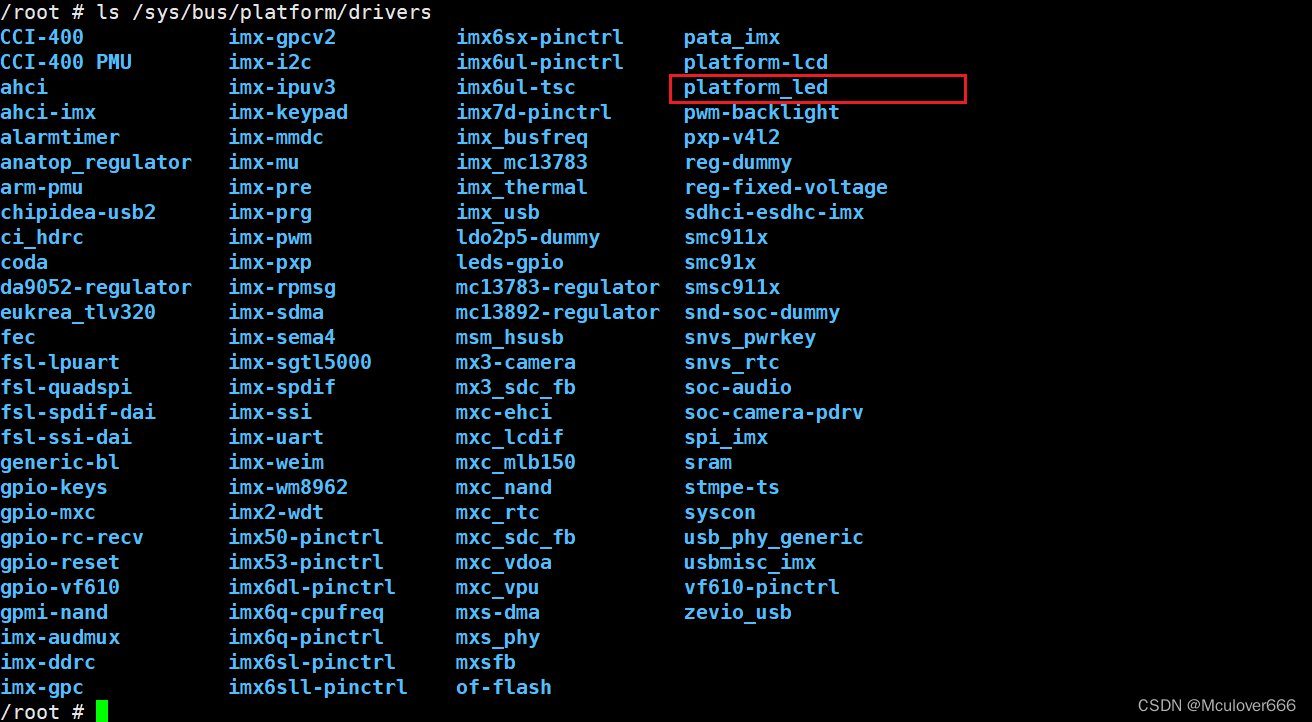
i.MX6ULL驱动开发 | 24 - 基于platform平台驱动模型点亮LED

Tiktok actual combat ~ the number of comments is updated synchronously

LOGO特训营 第三节 首字母创意手法

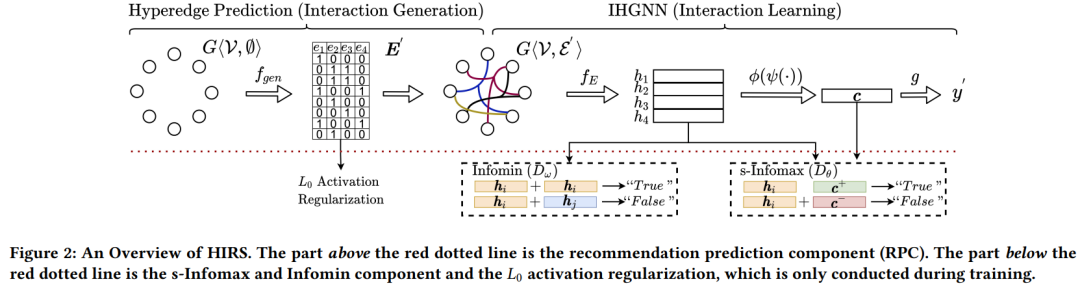
Kdd2022 | what features are effective for interaction?

TCP protocol three times handshake process

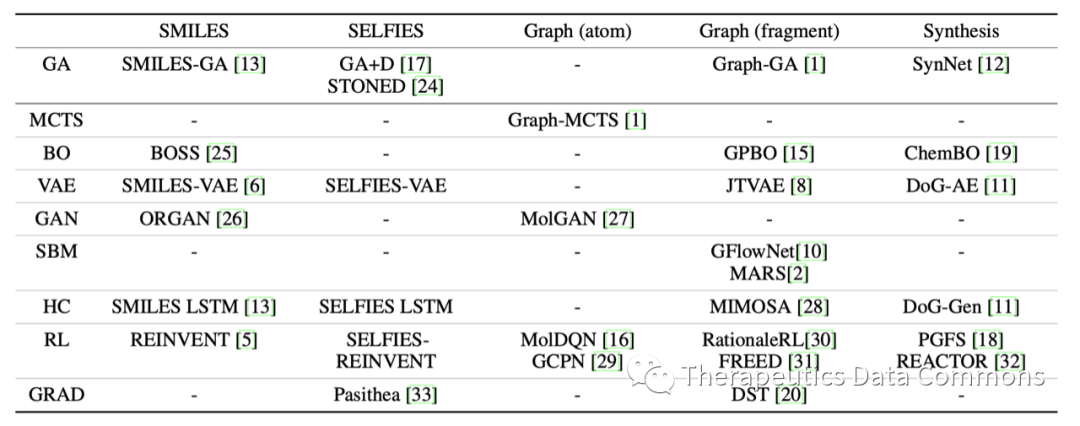
PMO:比较25种分子优化方法的样本效率

常用的开源无代码测试工具

i. Mx6ull driver development | 24 - platform based driver model lights LED

Huawei Nova 10 series released Huawei application market to build a solid application security firewall

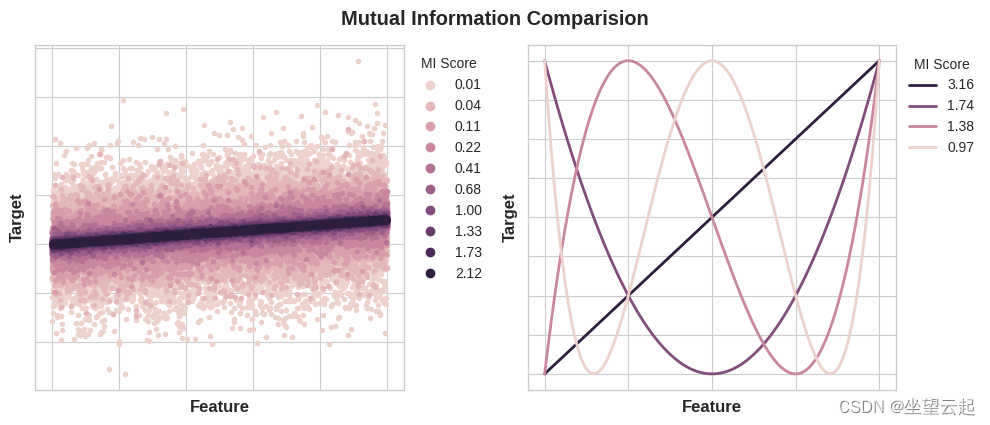
机器学习笔记 - 互信息Mutual Information
随机推荐
odps 中 对表进行了一次备份,为什么在元数据库查m_table 时,两张表的逻辑大小不一致,但数
# 2156. Find the substring of the given hash value - post order traversal
PMO:比较25种分子优化方法的样本效率
Representation of confidence interval
i. Mx6ull driver development | 24 - platform based driver model lights LED
How to reset the password of MySQL root account
PostgreSQLSQL高级技巧透视表
What is business intelligence (BI), just look at this article is enough
Nat. Commun.| 机器学习对可突变的治疗性抗体的亲和力和特异性进行共同优化
广电五舟与华为签署合作协议,共同推进昇腾AI产业持续发展
我在linux里面 通过调用odspcmd 查询数据库信息 怎么静默输出 就是只输出值 不要这个
保证接口数据安全的10种方案
LOGO特训营 第三节 首字母创意手法
Locust性能测试 —— 环境搭建及使用
PHP short video source code, thumb animation will float when you like it
Implementation rules for archiving assessment materials of robot related courses 2022 version
Alibaba launched a new brand "Lingyang" and is committed to becoming a "digital leader"
面试必备 LeetCode 链表算法题汇总,全程干货!
赋能数字经济 福昕软件出席金砖国家可持续发展高层论坛
How to transfer to software testing, one of the high paying jobs in the Internet? (software testing learning roadmap attached)