当前位置:网站首页>selenium 元素定位
selenium 元素定位
2022-07-05 07:18:00 【不负韶华ღ】
概述
一个页面最基本组成单元是元素,想要定位一个元素,我们需要特定的信息来说明这个元素的唯一特征。在selenium中,有8种定位到具体元素的方法。如下表所示:
| 定位器 Locator | 描述 |
|---|---|
| class | 定位class属性与搜索值匹配的元素(不允许使用复合类名) |
| css selector | 定位 CSS 选择器匹配的元素 |
| id | 定位 id 属性与搜索值匹配的元素 |
| name | 定位 name 属性与搜索值匹配的元素 |
| link text | 定位link text可视文本与搜索值完全匹配的锚元素 |
| partial link text | 定位link text可视文本部分与搜索值部分匹配的锚点元素。如果匹配多个元素,则只选择第一个元素。 |
| tag name | 定位标签名称与搜索值匹配的元素 |
| xpath | 定位与 XPath 表达式匹配的元素 |
方法
假设我们的网页由以下部分组成,这里尽可能使网页内容简单,来具体的介绍各个方法的不同。
<ol id="vegetables">
<li class="onions"><span>Onion is a Vegetable</span></li>
<li class="tomatoes"><span>Tomato is a Vegetable</span></li>
</ol>
<ul id="fruits">
<li class="apples"><span>Apple is a Fruit</span></li>
<li class="tomatoes"><span>Tomato is a Fruit</span></li>
</ul>
根据class属性定位
# 定位网页中class为tomatoes的元素,网页中符合条件的有两个,但是该方法只返回第一个
driver.find_element(By.CLASS_NAME, "tomatoes")
# 如果需要返回所有的元素,则需要使用find_elements方法
driver.find_elements(By.CLASS_NAME, "tomatoes")
根据id属性定位
# 在HTML种,由于id相同的两个元素不存在,故不需要find_elements方法
driver.find_element(By.ID, "fruits")
根据css选择器定位
# 在这种定位方式中,功能更加强大,定位更加灵活,但需要掌握css语法
driver.find_element(By.CSS_SELECTOR, '#fruits .tomatoes')
根据tag name定位
# 根据标签的名字,这里是根据<li></li>标签来定位的
driver.find_elements(By.TAG_NAME, "li")
根据name属性定位
name属性一般用于表单中,服务器通过name属性来获取具体元素的值。
# 查找name属性为inp的表单
driver.find_elements(By.NAME, "inp")
根据link text定位
该种定位方式需要元素的内容与输入的内容完全匹配。
# 定位文本为Tomato is a Vegetable的所有元素
driver.find_elements(By.LINK_TEXT, "Tomato is a Vegetable")
根据partial link text定位
该种定位方式只需要元素的内容与输入的内容部分匹配即可定位到相应元素。
# 定位文本中含有Tomato的所有元素
driver.find_elements(By.PARTIAL_LINK_TEXT, "Tomato")
根据xpath定位
# 根据xpath表达式来定位元素
driver.find_elements(By.XPATH, "/ol/li")
边栏推荐
- SD_CMD_SEND_SHIFT_REGISTER
- Mid 2022 documentary -- the experience of an ordinary person
- Interpretation of the earliest sketches - image translation work sketchygan
- Matrix and TMB package version issues in R
- Ros2 - function package (VI)
- Intelligent target detection 59 -- detailed explanation of pytoch focal loss and its implementation in yolov4
- Use of Pai platform
- 网易To B,柔外刚中
- Ethtool principle introduction and troubleshooting ideas for network card packet loss (with ethtool source code download)
- [software testing] 06 -- basic process of software testing
猜你喜欢

Anaconda navigator click open no response, can not start error prompt attributeerror: 'STR' object has no attribute 'get‘

Ros2 topic (VIII)

window navicat连接阿里云服务器mysql步骤及常见问题

并发编程 — 如何中断/停止一个运行中的线程?

Ros2 - function package (VI)

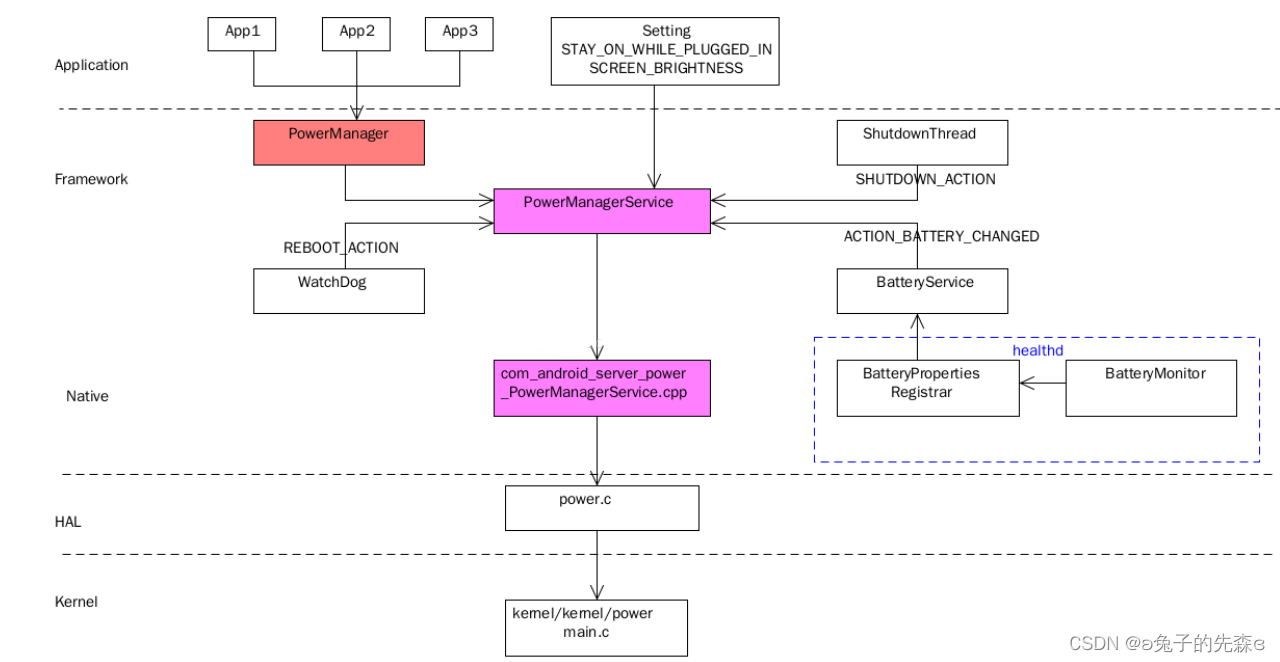
Powermanagerservice (I) - initialization

1290_ Implementation analysis of prvtaskistasksuspended() interface in FreeRTOS

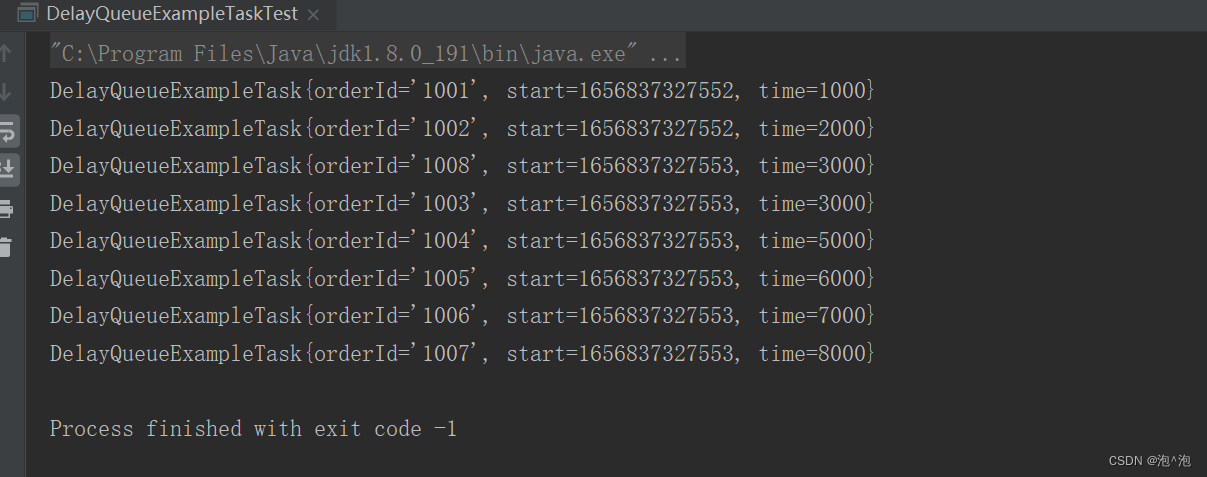
DelayQueue延迟队列的使用和场景

Concurrent programming - deadlock troubleshooting and handling

C#学习笔记
随机推荐
What does soda ash do?
Ros2 - install ros2 (III)
并发编程 — 如何中断/停止一个运行中的线程?
postmessage通信
Target detection series - detailed explanation of the principle of fast r-cnn
Xiaomi written test real question 1
SD_CMD_SEND_SHIFT_REGISTER
Implementation of one-dimensional convolutional neural network CNN based on FPGA (VIII) implementation of activation layer
docker安装mysql并使用navicat连接
2022 PMP project management examination agile knowledge points (7)
【idea】Could not autowire. No beans of xxx type found
2022.06.27_每日一题
MySQL setting trigger problem
U-boot initialization and workflow analysis
Do you choose pandas or SQL for the top 1 of data analysis in your mind?
Pytorch has been installed in anaconda, and pycharm normally runs code, but vs code displays no module named 'torch‘
Initialization of global and static variables
Database SQL practice 4. Find the last of employees in all assigned departments_ Name and first_ name
Ros2 - configuration development environment (V)
Interpretation of the earliest sketches - image translation work sketchygan