当前位置:网站首页>脚手架开发基础
脚手架开发基础
2022-07-05 10:21:00 【码小龙.】
基础
目标
v create demo
插件介绍
commander
文档地址
说明:命令行插件
使用方法:
const { program } = require(‘commander’)
program.version(‘0.0.1’)
program.option(“-n “, “输出名称”)
// 参数一定要使用<>的形式包裹起来
program.option(”-t --type ”, “项目类型”)
// 输出options
// const options = program.opts()
// console.log(“opts=>”, options)
program.opts()
program
// 命令
.command(“create ”)
// 描述
.description(“创建一个标准的Vue项目”)
// 行为
.action(name => {
console.log(“正在创建Vue项目,名称为:” + name)
})
// 必须要通过parse的方式解析一下才可以, 需要放在最后
program.parse(process.argv)
figlet
文档地址
说明:大型字符-终端打印大型文字
使用方法:
// callback形式
const figlet = require(“figlet”)
figlet(‘Hello World!!’, function (err, data) {
if (err) {
console.log(‘Something went wrong…’)
console.dir(err)
return
}
console.log(data)
});
// async形式
let { promisify } = require(“util”)
let figlet = require(“figlet”)
let asyncFiglet = promisify(require(“figlet”))
async function run() {
try {
let data = await asyncFiglet(“Vue 3”)
console.log(data)
} catch (error) {
console.log(error)
}
}
run()
inquirer
文档地址
说明:命令行参数输入交互
使用方法:
let inquirer = require(“inquirer”)
// prompt接受一个数组, 可以询问多个
inquirer.prompt([
{
name: “userName”,// 打印的文字
type: “input”, // type的类型有很多 list, input, checkbox…
message: “你的名字叫什么?” // 选项
},
{
name: “age”,
type: “checkbox”,
message: “你多大了?”,
choices: [“20-25”, “25-30”, “30-40”, “40以上”]
}
]).then(answer => {
console.log(“回答内容:”, answer)
}).catch((error) => {
if (error.isTryError) { } else { }
})
chalk
文档地址
说明:彩色文字-美化终端字符显示
使用方法:
let chalk = require(“chalk”)
const log = console.log
log(chalk.blue(‘hello’) + ’ world’ + chalk.red(‘!’))
ora
文档地址
说明:loading效果
使用方法:
const ora = require(‘ora’)
const spinner = ora(‘Loading unicorns’).start()
setTimeout(() => {
spinner.color = ‘yellow’
spinner.text = ‘Loading rainbows’
setTimeout(() => {
spinner.stop()
}, 1000)
}, 2000)
download-git-repo
文档地址
说明:仓库下载
使用方法:
let download = require(“download-git-repo”)
// direct:git地址, demo1表示放在哪个
download(‘direct:https://xxx.git’, ‘Demo1’, { clone: true }, function (err) {
console.log(err ? ‘Error’ : ‘Success’)
})
脚手架开发流程
创建空项目/文件夹
通过npm/yarn初始化package文件
npm init
yarn init
安装插件
npm install commander figlet inquirer chalk ora download-git-repo -S
yarn add commander figlet inquirer chalk ora download-git-repo -S
创建bin目录
|-bin
|–index.js
|–init.js
package.json
开发命令行
/**
- 开发后台脚手架,快速生成标准Vue后台架构
*/
let program = require(“commander”)
let { promisify } = require(‘util’)
let asyncFiglet = promisify(require(“figlet”))
let chalk = require(“chalk”)
let inquirer = require(“inquirer”)
let init = require(“./init”)
// 日志打印函数
const log = content => console.log(chalk.yellow(content))
// 设置版本和参数
program.version(“1.0.0”);
program.option(“-n --name ”, “output name”);
// 打印LOGO
async function printLogo() {
let data = await asyncFiglet(“v-cli”);
log(data);
}
program
.command(“create ”)
.description(“创建Vue项目”)
.action(async (name) => {
await printLogo()
log(“准备创建项目…”)
let answer = await inquirer.prompt([
{
name: “language”,
type: “list”,
message: “请选择语言版本”,
choices: [“Javascript”, “Typescript”]
}
])
if (answer.language == “Javascript”) {
// 下载框架
log(“您选择了Javascript版本,即将进入下载模式.”)
init(name);
} else {
log(“敬请期待!!!”)
}
})
// 参数解析
program.parse(process.argv)
// init.js
/**
- 项目克隆
*/
let { promisify } = require(‘util’)
const ora = require(“ora”)
const download = promisify(require(“download-git-repo”))
const shell = require(“shelljs”)
let chalk = require(“chalk”)
// 日志打印函数
const log = content => console.log(chalk.yellow(content))
module.exports = async (appName) => {
log( 创建项目 ${appName})
shell.rm(“-rf”, appName);
const spinner = ora(“下载中…”).start();
try {
await download(“direct:https://xxx.git”, appName, { clone: true })
spinner.succeed(“下载完成”)
log(`
下载完成,请执行下面命令启动项目:
cd ${appName}
yarn 或者 npm init
npm run dev
或者
yarn dev
) } catch (error) { log(下载失败`, error)
spinner.stop();
}
}
边栏推荐
- 橫向滾動的RecycleView一屏顯示五個半,低於五個平均分布
- Learning note 4 -- Key Technologies of high-precision map (Part 2)
- Activity jump encapsulation
- 官网给的这个依赖是不是应该为flink-sql-connector-mysql-cdc啊,加了依赖调
- 微信小程序触底加载与下拉刷新的实现
- 小程序中自定义行内左滑按钮,类似于qq和wx消息界面那种
- pytorch输出tensor张量时有省略号的解决方案(将tensor完整输出)
- Usage differences between isempty and isblank
- [dark horse morning post] Luo Yonghao responded to ridicule Oriental selection; Dong Qing's husband Mi Chunlei was executed for more than 700million; Geely officially acquired Meizu; Huawei releases M
- [paper reading] kgat: knowledge graph attention network for recommendation
猜你喜欢

2022年T电梯修理操作证考试题及答案

Have you learned to make money in Dingding, enterprise micro and Feishu?

2022年危险化学品经营单位主要负责人特种作业证考试题库及答案

Constraintlayout officially provides rounded imagefilterview

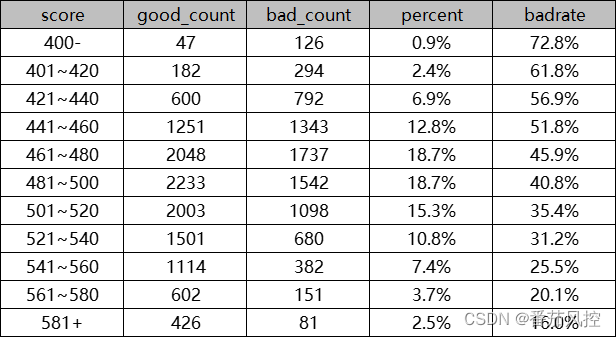
风控模型启用前的最后一道工序,80%的童鞋在这都踩坑

ByteDance Interviewer: how to calculate the memory size occupied by a picture

伪类元素--before和after

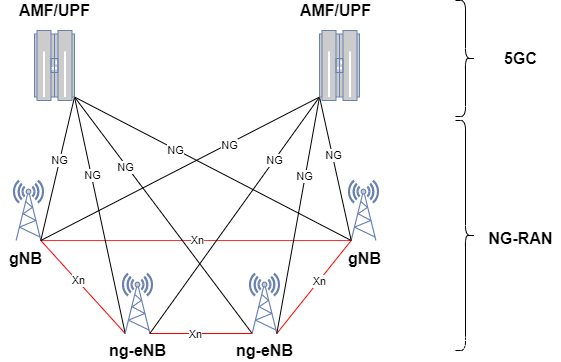
5G NR系统架构

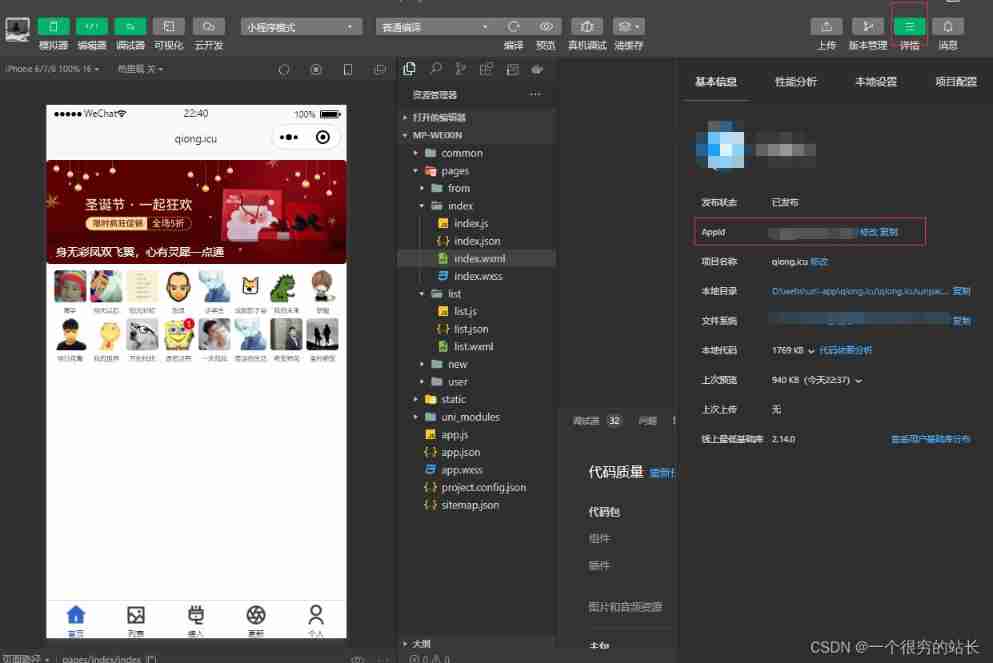
Uni app running to wechat development tool cannot Preview

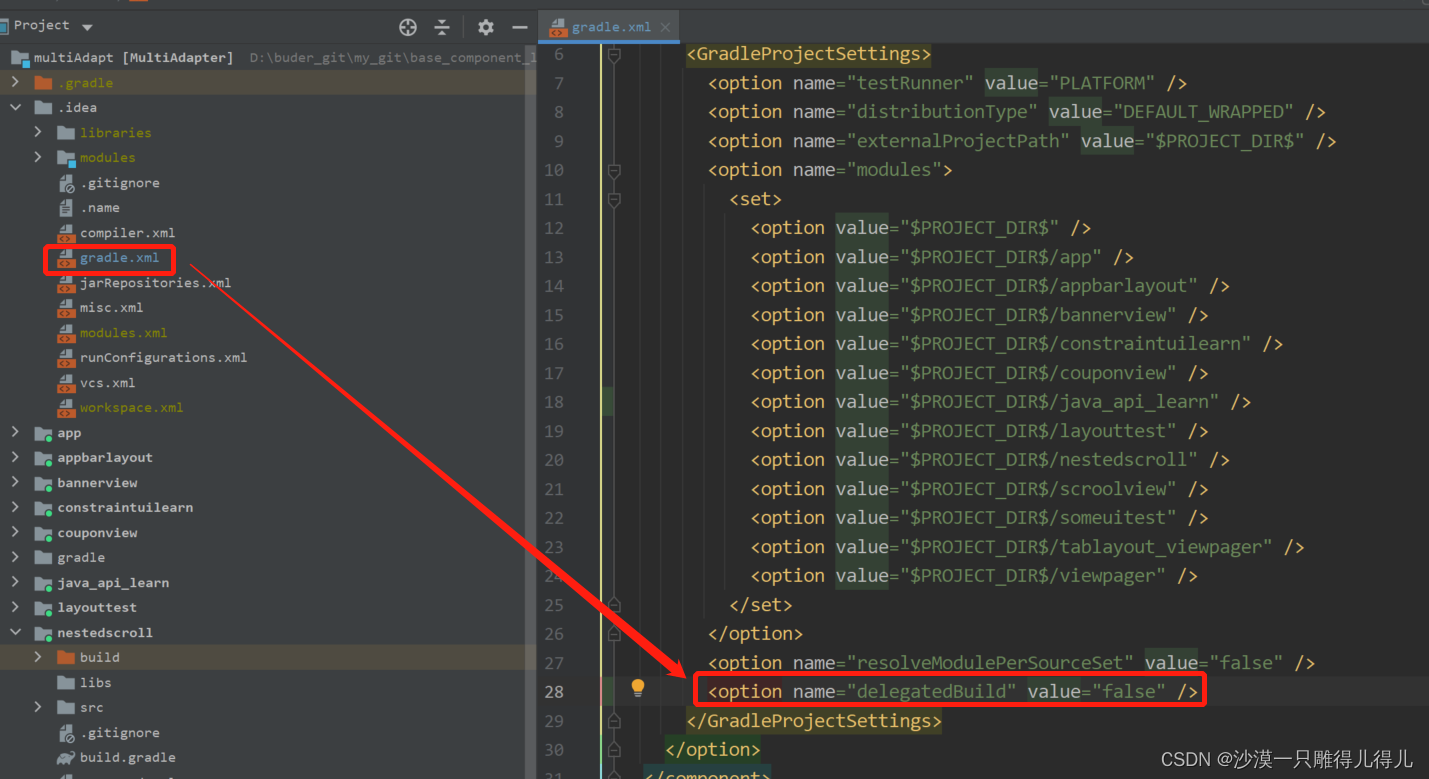
> Could not create task ‘:app:MyTest. main()‘. > SourceSet with name ‘main‘ not found. Problem repair
随机推荐
[vite] 1371 - develop vite plug-ins by hand
SqlServer定时备份数据库和定时杀死数据库死锁解决
报错:Module not found: Error: Can‘t resolve ‘XXX‘ in ‘XXXX‘
What is the most suitable book for programmers to engage in open source?
php解决redis的缓存雪崩,缓存穿透,缓存击穿的问题
NAS与SAN
How do programmers live as they like?
Universal double button or single button pop-up
SAP ui5 objectpagelayout control usage sharing
How did automated specification inspection software develop?
CSDN always jumps to other positions when editing articles_ CSDN sends articles without moving the mouse
How does redis implement multiple zones?
[observation] with the rise of the "independent station" model of cross-border e-commerce, how to seize the next dividend explosion era?
WorkManager学习一
LDAP概述
5G NR系统架构
A large number of virtual anchors in station B were collectively forced to refund: revenue evaporated, but they still owe station B; Jobs was posthumously awarded the U.S. presidential medal of freedo
Comparative learning in the period of "arms race"
AtCoder Beginner Contest 254「E bfs」「F st表维护差分数组gcd」
SAP UI5 ObjectPageLayout 控件使用方法分享