当前位置:网站首页>Events and bubbles in the applet of "wechat applet - Basics"
Events and bubbles in the applet of "wechat applet - Basics"
2022-07-05 10:13:00 【Oliver Yin】
Hello everyone , This is the eighth article in the applet series , This should be the last few articles of the basic article , The following is to start sharing the specific design and implementation of some components , Prepared for the actual combat of the later project :
1.《 Wechat applet - The basic chapter 》 Take you to understand the routing system of the applet ( Two )
2.《 Wechat applet - The basic chapter 》 Take you through the life cycle of an applet ( One )
3.《 Wechat applet - The basic chapter 》 Take you through the life cycle of an applet ( Two )
This article is about the content related to events in applets , After introducing the foundation, we will actually develop a wechat applet project synchronously and open source , The tentative theme of the project is the original God's data station ~~~
——
Last , Please pay attention to , For collection , Please thumb up , This is a series of articles , Recommended column collection , It must be related to small programs , It aims to improve the ability in small programs , thank you ~
——
There is another epidemic in Wuxi , I hope it will come soon , come on. ~
《 Wechat applet - The basic chapter 》 Events and bubbles in applets
Preface
In the applet Event mechanism and Vue2 The usage in is similar , therefore , If you know Vue There is hardly any difficulty in that chapter , We know , In the front-end field, it is generally said HTML It's the skeleton ,CSS It's decoration , and JavaScript Is used to perform interaction , The same is true in applets , its The event mechanism and grammar are actually completely followed JavaScript Of , Now let's start sharing one by one ;
Read it patiently , You must get something ~~
Reading object and difficulty
The difficulty of this article belongs to : primary , fit Developers who are beginning to learn small programs , Through this paper , You can see that What are the events in the applet , how Execution event as well as What is the specific application when the event bubbles , The general mind map is as follows :
What is an event
First , Let's talk about it first What is an event , In fact, we have talked about it in some previous articles , Let's take a look Official note Well , Here's an introduction from Mozilla, The address is as follows : Introduction to the incident
Events are actions or things that happen in the system when you program , After the system responds to the event , if necessary , You can respond to events in some way . for example : If a user clicks a button on a web page , You may want to respond to this action by displaying a message box .
To put it simply , An event is an operation , This operation can be triggered by the user , It can also be triggered automatically by the system , Like clicking a button , This Click on It can be regarded as an operation, that is, an event , For example, the countdown in our small program advertising industry , Automatically jump to the home page after the countdown , This Jump can be regarded as an operation , Countdown can also be regarded as an operation , Different from click operation , This operation is automatically completed by the system , No user involvement is required during , It can execute itself ;
See here , I believe you should have a little understanding of what is an event ~ Let's see an example , Click the button to jump to the log page 
event
Events are not captured , Then the event has no meaning , What does that mean ? For example, there is a click event on the button , But when the user clicks this button, how does the applet know you clicked ? So this requires a capture mechanism , There are three kinds of event capture in applets , The corresponding keywords are :bind and catch, as well as 2.8.2 New after mut-bind,
Basic rules of use
It's easy to use , Is the use of : key word + The colon + Event name Combine , such as bind:tap, Practical examples are as follows
<t-button bind:tap="handleClick"> Click to jump to the log page </t-button>
there bind It is one of the keywords captured above , hinder tap It's the name of the event , In the applet tap It represents the click event , About equal to web Medium click event ,bind:tap Connecting is to capture this by the applet system button Click event on , hinder handleClick Is a callback function , It means that once the click event is captured , Will execute handleClick This callback function , If we write jump in the callback function , Then when the click event is triggered, the jump will be executed , If you want to know about route jump , You can check another blog post 《《 Wechat applet - The basic chapter 》 Take you to understand the routing system of the applet ( One )》
// pages/welcome.ts
Page({
handleClick(){
wx.redirectTo({
url: '../logs/logs'
})
},
})
key word
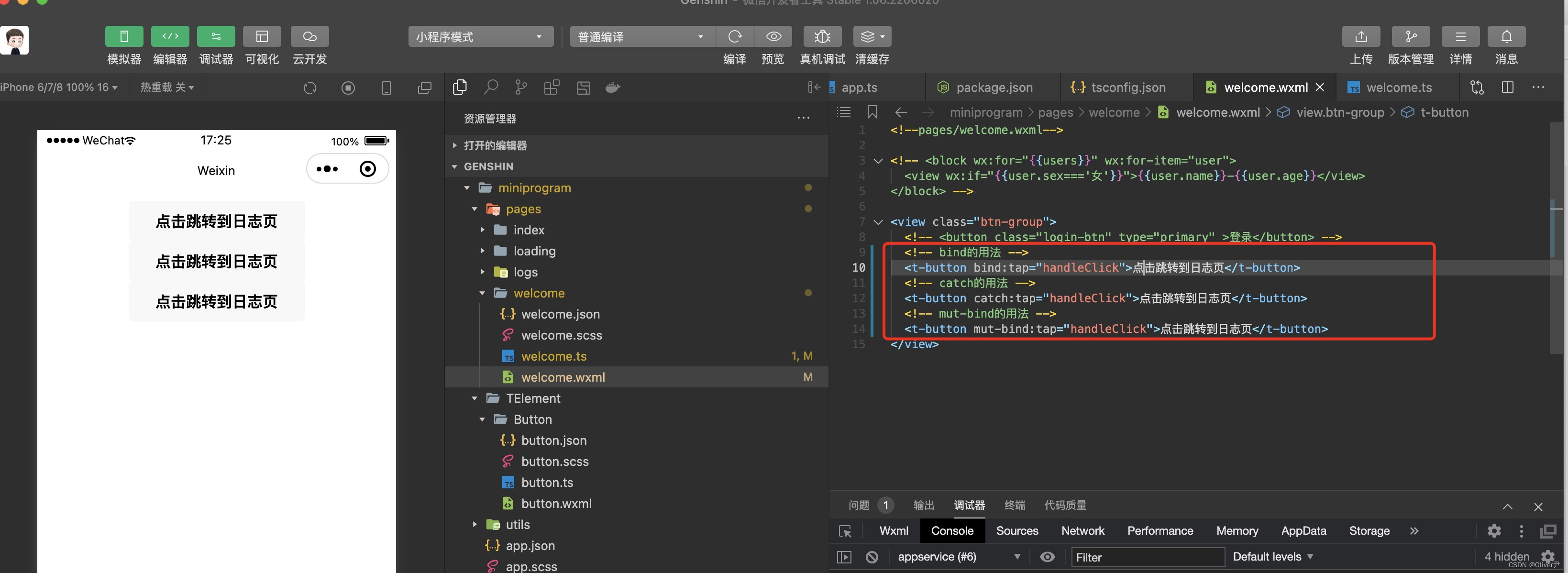
There are three keywords for capturing events , Namely :bind、catch as well as mut-bind, The usage rules are exactly the same , The following example
<!-- bind Usage of -->
<t-button bind:tap="handleClick"> Click to jump to the log page </t-button>
<!-- catch Usage of -->
<t-button catch:tap="handleClick"> Click to jump to the log page </t-button>
<!-- mut-bind Usage of -->
<t-button mut-bind:tap="handleClick"> Click to jump to the log page </t-button>
If not clear , Look at the screenshot , as follows :
bind and catch The difference between
A friend may ask why there is no mut-bind, How to put it? , actually bind and catch It's a pair. , and mut-bind It's a new mechanism launched by the official applet to solve some problems , This mechanism is discussed below , Compare here first bind and catch;
bind and catch The biggest difference is only one , That's it Bubbling ,bind Bound events will bubble up ,catch Bound events will not , It will stop foaming , Maybe some friends don't understand bubbling , Let's talk about it briefly
Bubbling
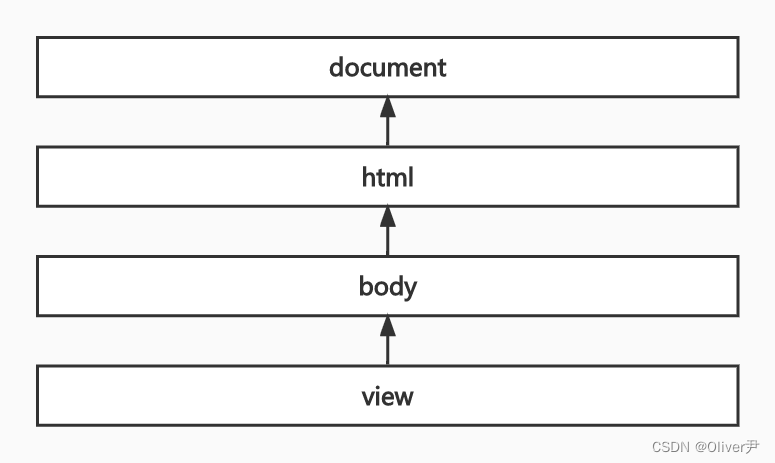
First of all , This is a kind of Exist in window One of the mechanisms , It's like bubbles floating up in the water , Look at a legend 
Now suppose DOM There are so many layers of structure , And they are bound with click events , Then if you click view, Due to the rules of bubbling ,body,html,document It will be triggered while binding on , Let's actually take a look at the demonstration of the code
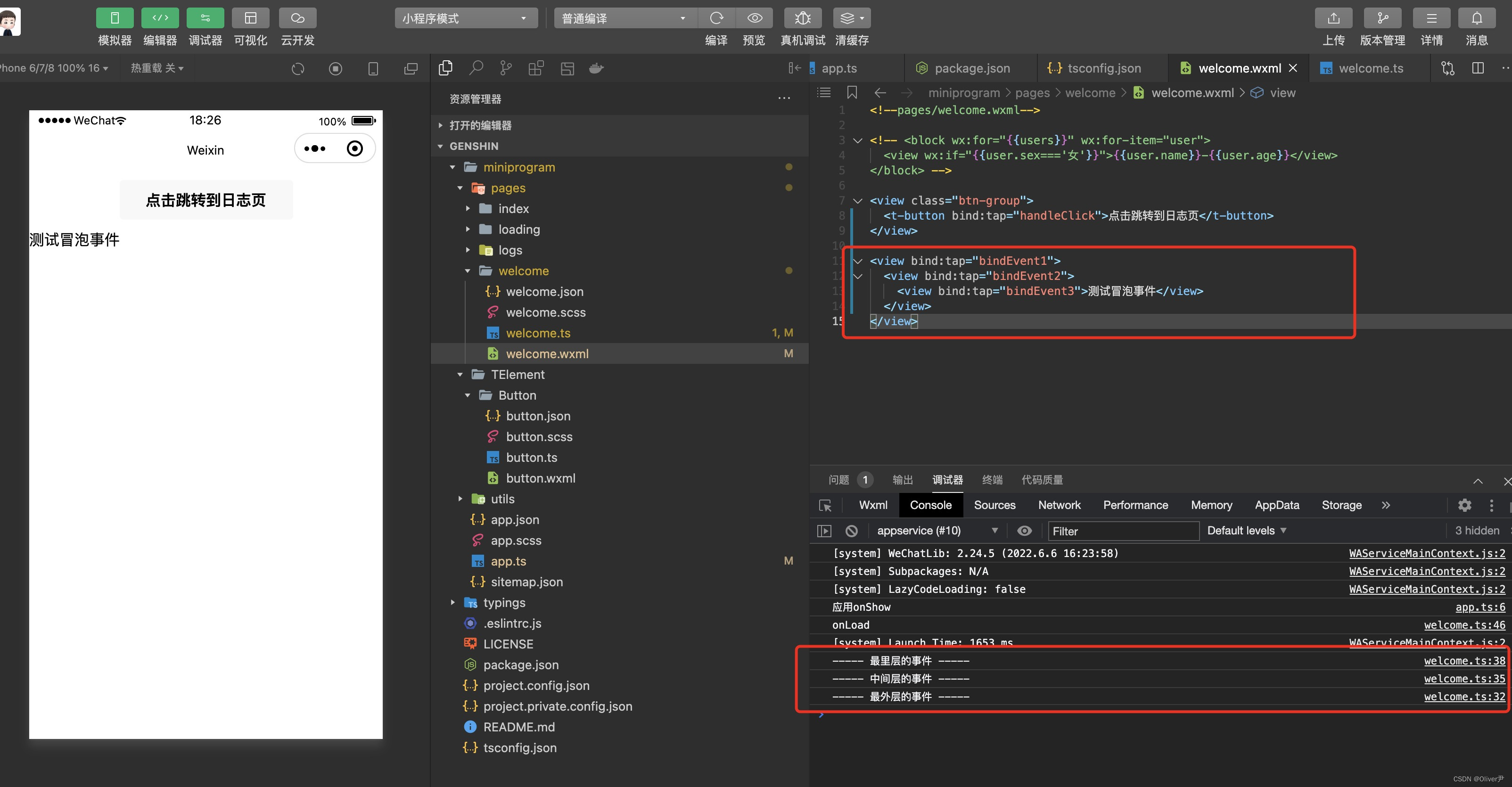
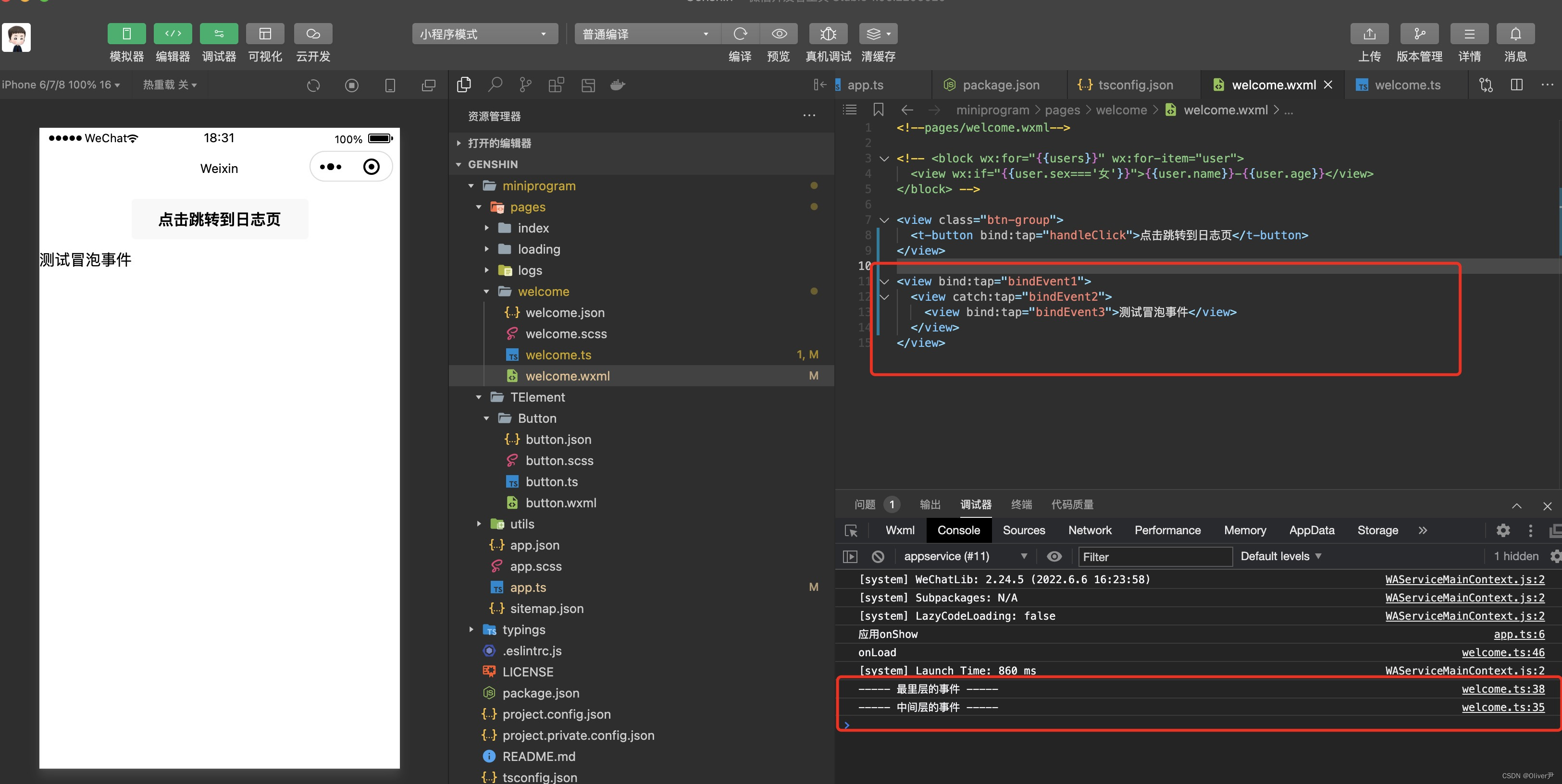
<!--pages/welcome.wxml-->
<view bind:tap="bindEvent1">
<view bind:tap="bindEvent2">
<view bind:tap="bindEvent3"> Test bubble event </view>
</view>
</view>
// pages/welcome.ts
Page({
bindEvent1(){
console.log("----- The outermost event -----")
},
bindEvent2(){
console.log("----- Events in the middle tier -----")
},
bindEvent3(){
console.log("----- The innermost event -----")
},
})
Take this code for example , If Click on “ Test bubble event ” Words of , Which print will take effect , Logically, I clicked the innermost one , So only print : The innermost event , This text , Take a look at the results 
The actual result is that all three are printed , This means that these three functions are actually triggered , This is bubbling , Now I can understand again , Bubbling means that he can trigger events up layer by layer , So can you stop this bubble , That must be OK
as long as Use catch As a key word , Then the bubbling will be stopped , No longer pass to the upper level , Modify the sample code
<!--pages/welcome.wxml-->
<view bind:tap="bindEvent1">
<view catch:tap="bindEvent2">
<view bind:tap="bindEvent3"> Test bubble event </view>
</view>
</view>
If you change it to this , Then several results will be printed , Guess : Because the keyword of the middle tier is changed to catch, Then the outermost layer will not be triggered , The innermost layer must be triggered , I'm not sure whether the middle tier will be triggered , Test it 
The answer is : Will trigger , After the middle layer is triggered, due to catch The reason will stop bubbling , Make it no longer pass up ;
mut-bind Mutually exclusive events
Now let's talk about mut-bind, It's from 2.8.2 After version , Wechat official added a new binding rule in the basic library , be called Mutually exclusive events , In fact, it's quite understandable , No matter how many layers are nested , There is only the latest one in the bubbling system mut-bind Event will be triggered , Look at an example
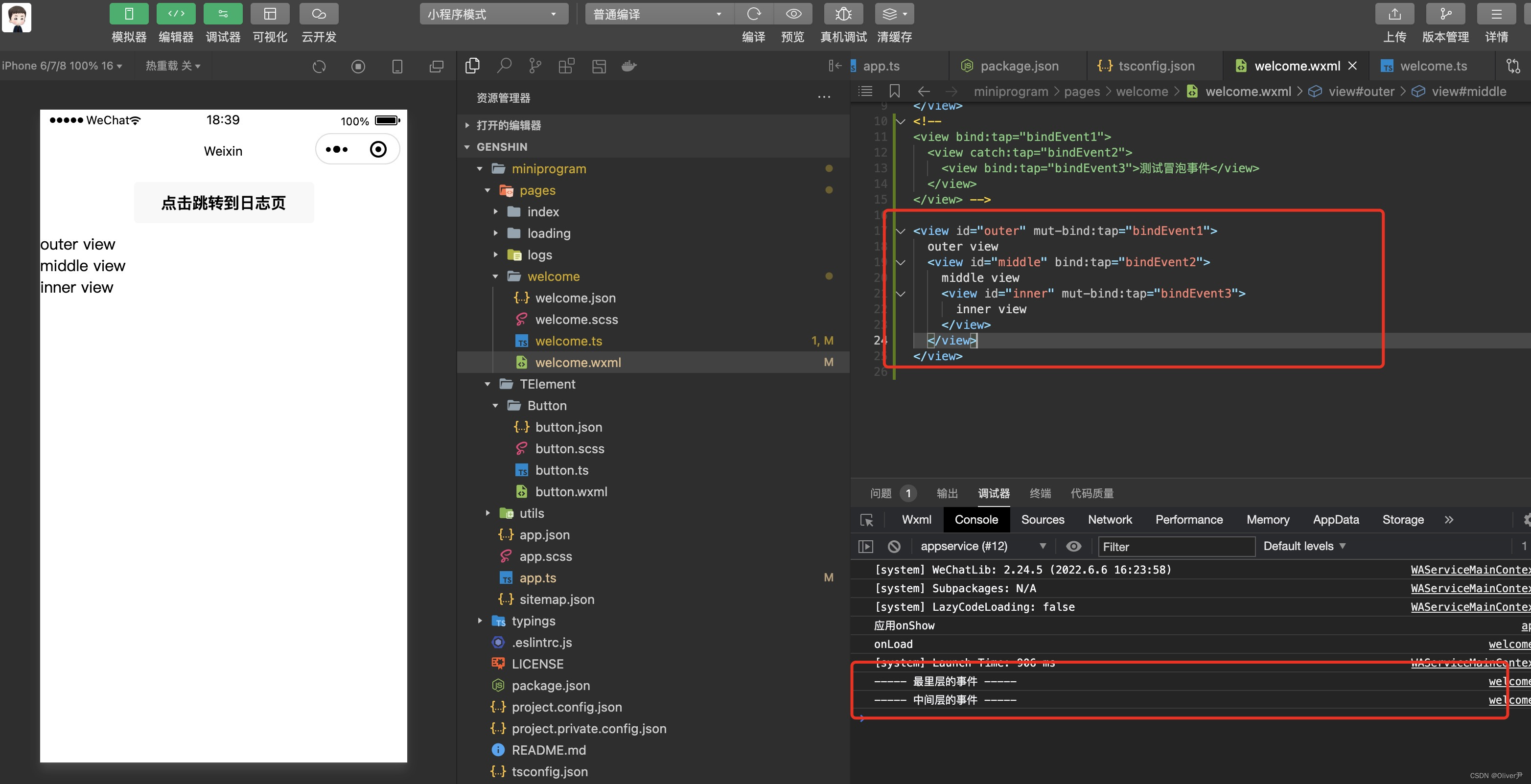
<view id="outer" mut-bind:tap="handleTap1">
outer view
<view id="middle" bind:tap="handleTap2">
middle view
<view id="inner" mut-bind:tap="handleTap3">
inner view
</view>
</view>
</view>
By definition , If Click on inner view, Then only the logs of the innermost layer and the middle layer will be printed , The outermost layer is due to mut-bind Only one is triggered , Will be filtered out , Let's experiment 
No problem , In line with expectations ~
List of events
As in the previous section Click event tap, The applet official provides many events , For details, see the instructions on the official website of the applet , The address is as follows : Ordinary event binding , Several of them are still relatively important , Make a separate list
| Event name | explain |
|---|---|
| touchstart | The finger touch action starts to trigger the callback function |
| touchmove | Move after finger touch , That is to say, the finger movement triggers the callback function |
| touchcancel | Finger touch interrupted , Such as call reminder , Popup |
| touchend | End of finger touch |
| tap | Leave as soon as you touch your fingers , Is about equal to web End click event |
| longtap | After touching the fingers , exceed 350ms Leave again ( Recommended longpress Event replacement ), Simply put, it's a long press event |
| longpress | After touching the fingers , exceed 350ms Leave again , If the event callback function is specified and the event is triggered ,tap The event will not be triggered |
Summary
In this paper , We learned what is an event , And several capture mechanisms for events ,bind、catch as well as mut-bind, The usage rule between mechanism and event name is , key word : Event name , such as bind:tap, This means binding a tap event ;
bind、catch The big difference bind Support bubbling ,catch It'll stop the bubbling , and mut-bind This is the official applet in 2.8.2 A newly added mutually exclusive event , It represents sorting The bubbling link will only trigger once ;
边栏推荐
- Energy momentum: how to achieve carbon neutralization in the power industry?
- Dedecms website building tutorial
- LiveData 面试题库、解答---LiveData 面试 7 连问~
- 最全是一次I2C总结
- H. 265 introduction to coding principles
- Usage differences between isempty and isblank
- 能源势动:电力行业的碳中和该如何实现?
- 卷起來,突破35歲焦慮,動畫演示CPU記錄函數調用過程
- 【C语言】动态内存开辟的使用『malloc』
- View Slide
猜你喜欢

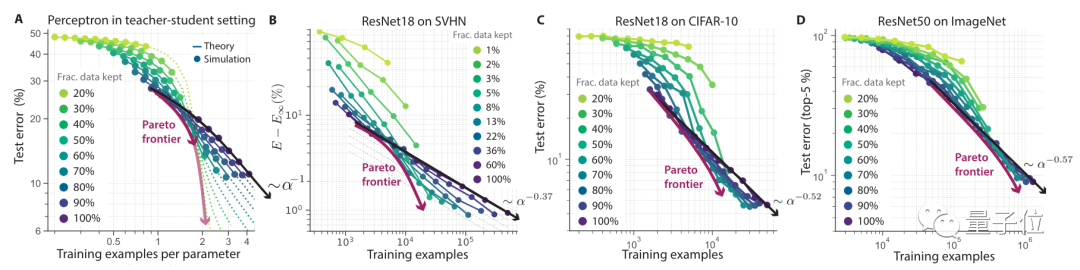
剪掉ImageNet 20%数据量,模型性能不下降!Meta斯坦福等提出新方法,用知识蒸馏给数据集瘦身...

Roll up, break 35 - year - old Anxiety, animation Demonstration CPU recording Function call Process

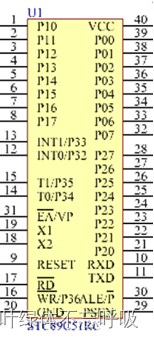
Design of stepping motor controller based on single chip microcomputer (forward rotation and reverse rotation indicator gear)

90%的人都不懂的泛型,泛型的缺陷和应用场景

Single chip microcomputer principle and Interface Technology (esp8266/esp32) machine human draft

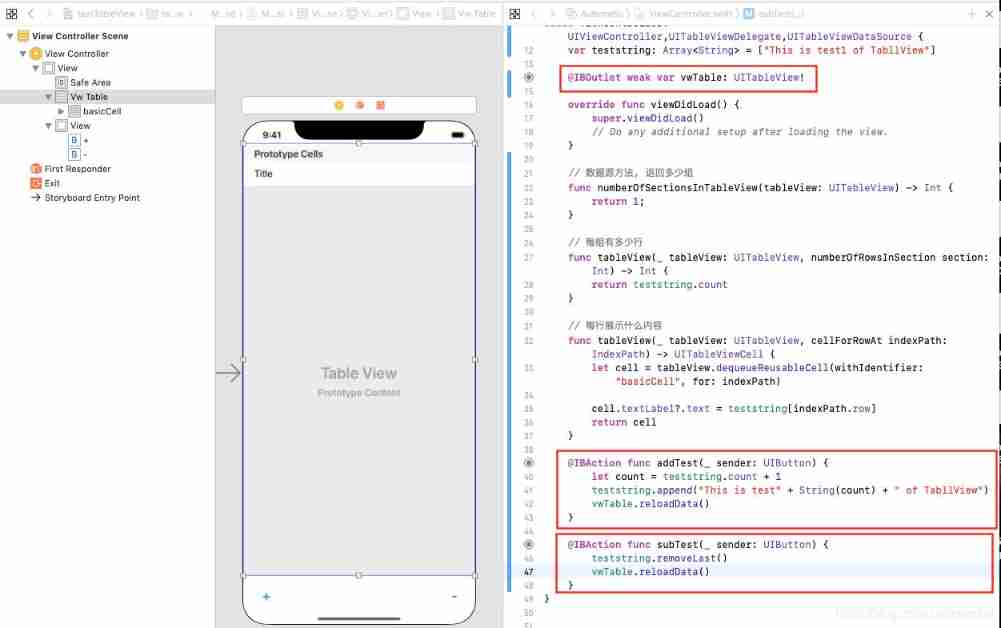
Swift tableview style (I) system basic
![[tips] get the x-axis and y-axis values of cdfplot function in MATLAB](/img/08/2d039df6ea3ace8685512b2af8281d.png)
[tips] get the x-axis and y-axis values of cdfplot function in MATLAB

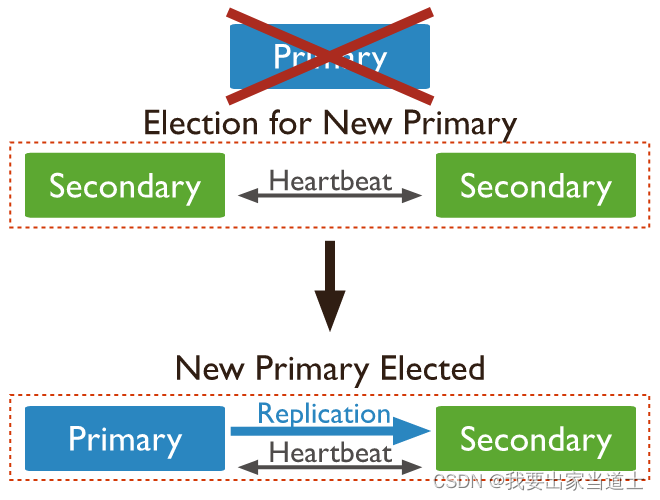
mongoDB副本集

RMS to EAP is simply implemented through mqtt
![[论文阅读] KGAT: Knowledge Graph Attention Network for Recommendation](/img/fa/d2061bc7bd437f062d46a009cf32cf.png)
[论文阅读] KGAT: Knowledge Graph Attention Network for Recommendation
随机推荐
[C language] the use of dynamic memory development "malloc"
Theme. AppCompat. Light. Darkactionbar not found
Cerebral Cortex:有向脑连接识别帕金森病中广泛存在的功能网络异常
QT VT100 parser
一个程序员的职业生涯到底该怎么规划?
Z-blog template installation and use tutorial
天龙八部TLBB系列 - 关于技能冷却和攻击范围数量的问题
[论文阅读] KGAT: Knowledge Graph Attention Network for Recommendation
Tianlong Babu TLBB series - single skill group injury
H. 265 introduction to coding principles
NCP1342芯片替代料PN8213 65W氮化镓充电器方案
Zblogphp breadcrumb navigation code
最全是一次I2C总结
Comparison of batch merge between Oracle and MySQL
oracle和mysql批量Merge对比
QT event filter simple case
天龙八部TLBB系列 - 关于包裹掉落的物品
Personal website construction tutorial | local website environment construction | website production tutorial
Kotlin compose multiple item scrolling
The Alipay in place function can't be found, and the Alipay in place function is offline