当前位置:网站首页>Cesium draw points, lines, and faces
Cesium draw points, lines, and faces
2022-07-06 08:46:00 【Sun batian】
cesium- Draw points 、 Line 、 Noodles
Introduce
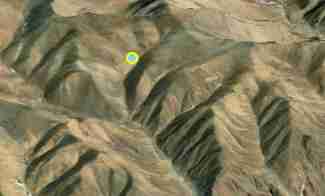
In the map frame , Drawing points, lines and surfaces is the most common function , Here we are cesium To achieve it , Make it stick to the ground in 3D terrain
Realization effect
spot

Line

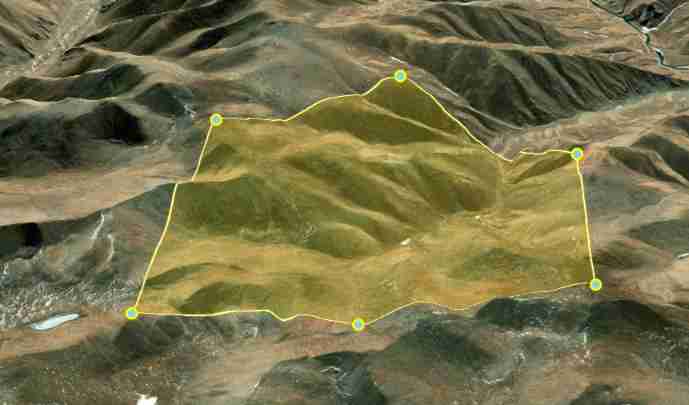
Noodles

Complete code
Use here vue Realize specific functions
<template>
<div class="home">
<el-row type="flex" :gutter="20">
<el-col :span="24">
<div class="grid-content bg-purple">
<el-breadcrumb separator="/">
<el-breadcrumb-item>cesium</el-breadcrumb-item>
<el-breadcrumb-item> Drawing function </el-breadcrumb-item>
<el-breadcrumb-item> spot 、 Line 、 Noodles </el-breadcrumb-item>
</el-breadcrumb>
</div>
</el-col>
</el-row>
<el-row type="flex" :gutter="20">
<el-col :span="24">
<div class="grid-content bg-purple">
<cesiumComponent id="cesium" ref="refCesium"/>
</div>
</el-col>
</el-row>
<el-row type="flex" :gutter="20">
<el-col :span="24">
<div class="grid-content bg-purple">
<el-button type="primary" @click="addDem()"> Reset </el-button>
<el-button type="primary" @click="draw('point')"> Draw points </el-button>
<el-button type="primary" @click="draw('polyline')"> Draw the line </el-button>
<el-button type="primary" @click="draw('polygon')"> Draw face </el-button>
<el-button type="primary" @click="clearDrawEntities"> Empty </el-button>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
import cesiumComponent from '../cesium.vue'
export default {
name: "draw",
data() {
return {
_viewer: undefined,
tempEntities: [],
};
},
components: {
cesiumComponent
},
mounted() {
this.init();
},
methods: {
init() {
this.$refs.refCesium.initMap();
this._viewer = this.$refs.refCesium._viewer;
this.addDem();
},
addDem() {
let that = this;
that._viewer.terrainProvider = new Cesium.CesiumTerrainProvider({
url: '../dem/ASTGTM_N29E087D'
});
that._viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(87.42919921875, 28.700224692776988, 67863.0),
orientation: {
heading: Cesium.Math.toRadians(0.0),
pitch: Cesium.Math.toRadians(-45.0),
roll: 0.0
}
});
},
/**
* Draw objects according to type
* @param type point、polyline、polygon
*/
draw(type) {
// Draw points
let that = this;
let viewer = this._viewer;
let tempEntities = this.tempEntities;
let position = [];
let tempPoints = [];
// Open depth detection
viewer.scene.globe.depthTestAgainstTerrain = true;
let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
switch (type) {
case 'point':
// Monitor the left mouse button
handler.setInputAction(function (movement) {
// From the camera position through windowPosition Pixels in world coordinates create a ray . return Cartesian3 Position and direction of rays .
let ray = viewer.camera.getPickRay(movement.position);
// Find the intersection between the ray and the rendered earth surface . Rays must be given in world coordinates . return Cartesian3 object
position = viewer.scene.globe.pick(ray, viewer.scene);
let point = that.drawPoint(position);
tempEntities.push(point);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
// Double left click to stop drawing
handler.setInputAction(function () {
handler.destroy();// Close event handle
handler = null;
}, Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);
// Right click to stop drawing
handler.setInputAction(function () {
handler.destroy();// Close event handle
handler = null;
}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
break;
case 'polyline':
// Mouse movement events
handler.setInputAction(function (movement) {
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// Left click operation
handler.setInputAction(function (click) {
// Call the interface for obtaining location information
let ray = viewer.camera.getPickRay(click.position);
position = viewer.scene.globe.pick(ray, viewer.scene);
tempPoints.push(position);
let tempLength = tempPoints.length;
// Call the interface for drawing points
let point = that.drawPoint(tempPoints[tempPoints.length - 1]);
tempEntities.push(point);
if (tempLength > 1) {
let pointline = that.drawPolyline([tempPoints[tempPoints.length - 2], tempPoints[tempPoints.length - 1]]);
tempEntities.push(pointline);
} else {
// tooltip.innerHTML = " Please draw the next point , Right click to end ";
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
// Right click operation
handler.setInputAction(function (click) {
tempPoints = [];
handler.destroy();// Close event handle
handler = null;
}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
break;
case 'polygon':
// Mouse movement events
handler.setInputAction(function (movement) {
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// Left click operation
handler.setInputAction(function (click) {
// Call the interface for obtaining location information
let ray = viewer.camera.getPickRay(click.position);
position = viewer.scene.globe.pick(ray, viewer.scene);
tempPoints.push(position);
let tempLength = tempPoints.length;
// Call the interface for drawing points
let point = that.drawPoint(position);
tempEntities.push(point);
if (tempLength > 1) {
let pointline = that.drawPolyline([tempPoints[tempPoints.length - 2], tempPoints[tempPoints.length - 1]]);
tempEntities.push(pointline);
} else {
// tooltip.innerHTML = " Please draw the next point , Right click to end ";
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
// Right click operation
handler.setInputAction(function (click) {
let cartesian = viewer.camera.pickEllipsoid(click.position, viewer.scene.globe.ellipsoid);
if (cartesian) {
let tempLength = tempPoints.length;
if (tempLength < 3) {
alert(' Please select 3 Execute the closing operation command after more than one point ');
} else {
// Close last line
let pointline = that.drawPolyline([tempPoints[tempPoints.length - 1], tempPoints[0]]);
tempEntities.push(pointline);
that.drawPolygon(tempPoints);
tempEntities.push(tempPoints);
handler.destroy();// Close event handle
handler = null;
}
}
}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
break;
}
},
drawPoint(position, config) {
let viewer = this._viewer;
let config_ = config ? config : {};
return viewer.entities.add({
name: " Point geometry objects ",
position: position,
point: {
color: Cesium.Color.SKYBLUE,
pixelSize: 10,
outlineColor: Cesium.Color.YELLOW,
outlineWidth: 3,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
}
});
},
drawPolyline(positions, config_) {
let viewer = this._viewer;
if (positions.length < 1) return;
let config = config_ ? config_ : {};
return viewer.entities.add({
name: " Line geometry objects ",
polyline: {
positions: positions,
width: config.width ? config.width : 5.0,
material: new Cesium.PolylineGlowMaterialProperty({
color: config.color ? new Cesium.Color.fromCssColorString(config.color) : Cesium.Color.GOLD,
}),
depthFailMaterial: new Cesium.PolylineGlowMaterialProperty({
color: config.color ? new Cesium.Color.fromCssColorString(config.color) : Cesium.Color.GOLD,
}),
clampToGround: true,
}
});
},
drawPolygon(positions, config_) {
let viewer = this._viewer;
if (positions.length < 2) return;
let config = config_ ? config_ : {};
return viewer.entities.add({
name: " Face geometry objects ",
polygon: {
hierarchy: positions,
material: config.color ? new Cesium.Color.fromCssColorString(config.color).withAlpha(.2) : new Cesium.Color.fromCssColorString("#FFD700").withAlpha(.2),
},
});
},
/**
* Clear entities
*/
clearDrawEntities() {
let viewer = this._viewer;
this.tempEntities = [];
// Clear previous entities
const entitys = viewer.entities._entities._array;
let length = entitys.length
// Flashback traversal prevents entities from decreasing after entitys[f] non-existent
for (let f = length - 1; f >= 0; f--) {
if (entitys[f]._name && (entitys[f]._name === ' Point geometry objects ' || entitys[f]._name === ' Line geometry objects ' || entitys[f]._name === ' Face geometry objects ')) {
viewer.entities.remove(entitys[f]);
}
}
},
},
created() {
},
}
</script>
<style scoped>
.home {
height: 100%;
margin: 0;
padding: 0;
overflow-y: auto;
overflow-x: hidden;
}
.el-breadcrumb {
margin: 10px;
font-size: 15px;
}
#cesium {
max-height: 600px;
}
</style>
Core code
The realization idea here is to open cesium The monitoring event of , Left click to start drawing , Right click to finish drawing , The specific listening event code is as follows :
/** * Draw objects according to type * @param type point、polyline、polygon */
draw(type) {
// Draw points
let that = this;
let viewer = this._viewer;
let tempEntities = this.tempEntities;
let position = [];
let tempPoints = [];
// Open depth detection
viewer.scene.globe.depthTestAgainstTerrain = true;
let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
switch (type) {
case 'point':
// Monitor the left mouse button
handler.setInputAction(function (movement) {
// From the camera position through windowPosition Pixels in world coordinates create a ray . return Cartesian3 Position and direction of rays .
let ray = viewer.camera.getPickRay(movement.position);
// Find the intersection between the ray and the rendered earth surface . Rays must be given in world coordinates . return Cartesian3 object
position = viewer.scene.globe.pick(ray, viewer.scene);
let point = that.drawPoint(position);
tempEntities.push(point);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
// Double left click to stop drawing
handler.setInputAction(function () {
handler.destroy();// Close event handle
handler = null;
}, Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);
// Right click to stop drawing
handler.setInputAction(function () {
handler.destroy();// Close event handle
handler = null;
}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
break;
case 'polyline':
// Mouse movement events
handler.setInputAction(function (movement) {
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// Left click operation
handler.setInputAction(function (click) {
// Call the interface for obtaining location information
let ray = viewer.camera.getPickRay(click.position);
position = viewer.scene.globe.pick(ray, viewer.scene);
tempPoints.push(position);
let tempLength = tempPoints.length;
// Call the interface for drawing points
let point = that.drawPoint(tempPoints[tempPoints.length - 1]);
tempEntities.push(point);
if (tempLength > 1) {
let pointline = that.drawPolyline([tempPoints[tempPoints.length - 2], tempPoints[tempPoints.length - 1]]);
tempEntities.push(pointline);
} else {
// tooltip.innerHTML = " Please draw the next point , Right click to end ";
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
// Right click operation
handler.setInputAction(function (click) {
tempPoints = [];
handler.destroy();// Close event handle
handler = null;
}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
break;
case 'polygon':
// Mouse movement events
handler.setInputAction(function (movement) {
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
// Left click operation
handler.setInputAction(function (click) {
// Call the interface for obtaining location information
let ray = viewer.camera.getPickRay(click.position);
position = viewer.scene.globe.pick(ray, viewer.scene);
tempPoints.push(position);
let tempLength = tempPoints.length;
// Call the interface for drawing points
let point = that.drawPoint(position);
tempEntities.push(point);
if (tempLength > 1) {
let pointline = that.drawPolyline([tempPoints[tempPoints.length - 2], tempPoints[tempPoints.length - 1]]);
tempEntities.push(pointline);
} else {
// tooltip.innerHTML = " Please draw the next point , Right click to end ";
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
// Right click operation
handler.setInputAction(function (click) {
let cartesian = viewer.camera.pickEllipsoid(click.position, viewer.scene.globe.ellipsoid);
if (cartesian) {
let tempLength = tempPoints.length;
if (tempLength < 3) {
alert(' Please select 3 Execute the closing operation command after more than one point ');
} else {
// Close last line
let pointline = that.drawPolyline([tempPoints[tempPoints.length - 1], tempPoints[0]]);
tempEntities.push(pointline);
that.drawPolygon(tempPoints);
tempEntities.push(tempPoints);
handler.destroy();// Close event handle
handler = null;
}
}
}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
break;
}
},
Draw points 、 Line 、 Face code :
drawPoint(position, config) {
let viewer = this._viewer;
let config_ = config ? config : {
};
return viewer.entities.add({
name: " Point geometry objects ",
position: position,
point: {
color: Cesium.Color.SKYBLUE,
pixelSize: 10,
outlineColor: Cesium.Color.YELLOW,
outlineWidth: 3,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
}
});
},
drawPolyline(positions, config_) {
let viewer = this._viewer;
if (positions.length < 1) return;
let config = config_ ? config_ : {
};
return viewer.entities.add({
name: " Line geometry objects ",
polyline: {
positions: positions,
width: config.width ? config.width : 5.0,
material: new Cesium.PolylineGlowMaterialProperty({
color: config.color ? new Cesium.Color.fromCssColorString(config.color) : Cesium.Color.GOLD,
}),
depthFailMaterial: new Cesium.PolylineGlowMaterialProperty({
color: config.color ? new Cesium.Color.fromCssColorString(config.color) : Cesium.Color.GOLD,
}),
clampToGround: true,
}
});
},
drawPolygon(positions, config_) {
let viewer = this._viewer;
if (positions.length < 2) return;
let config = config_ ? config_ : {
};
return viewer.entities.add({
name: " Face geometry objects ",
polygon: {
hierarchy: positions,
material: config.color ? new Cesium.Color.fromCssColorString(config.color).withAlpha(.2) : new Cesium.Color.fromCssColorString("#FFD700").withAlpha(.2),
},
});
},
边栏推荐
- China's high purity aluminum target market status and investment forecast report (2022 Edition)
- R language ggplot2 visualization, custom ggplot2 visualization image legend background color of legend
- Guangzhou will promote the construction of a child friendly city, and will explore the establishment of a safe area 200 meters around the school
- Bitwise logical operator
- China polyether amine Market Forecast and investment strategy report (2022 Edition)
- How to conduct interface test? What are the precautions? Nanny level interpretation
- FairGuard游戏加固:游戏出海热潮下,游戏安全面临新挑战
- PC easy to use essential software (used)
- [NVIDIA development board] FAQ (updated from time to time)
- China high purity silver nitrate Market Research and investment strategy report (2022 Edition)
猜你喜欢

Deep analysis of C language pointer

vb.net 随窗口改变,缩放控件大小以及保持相对位置

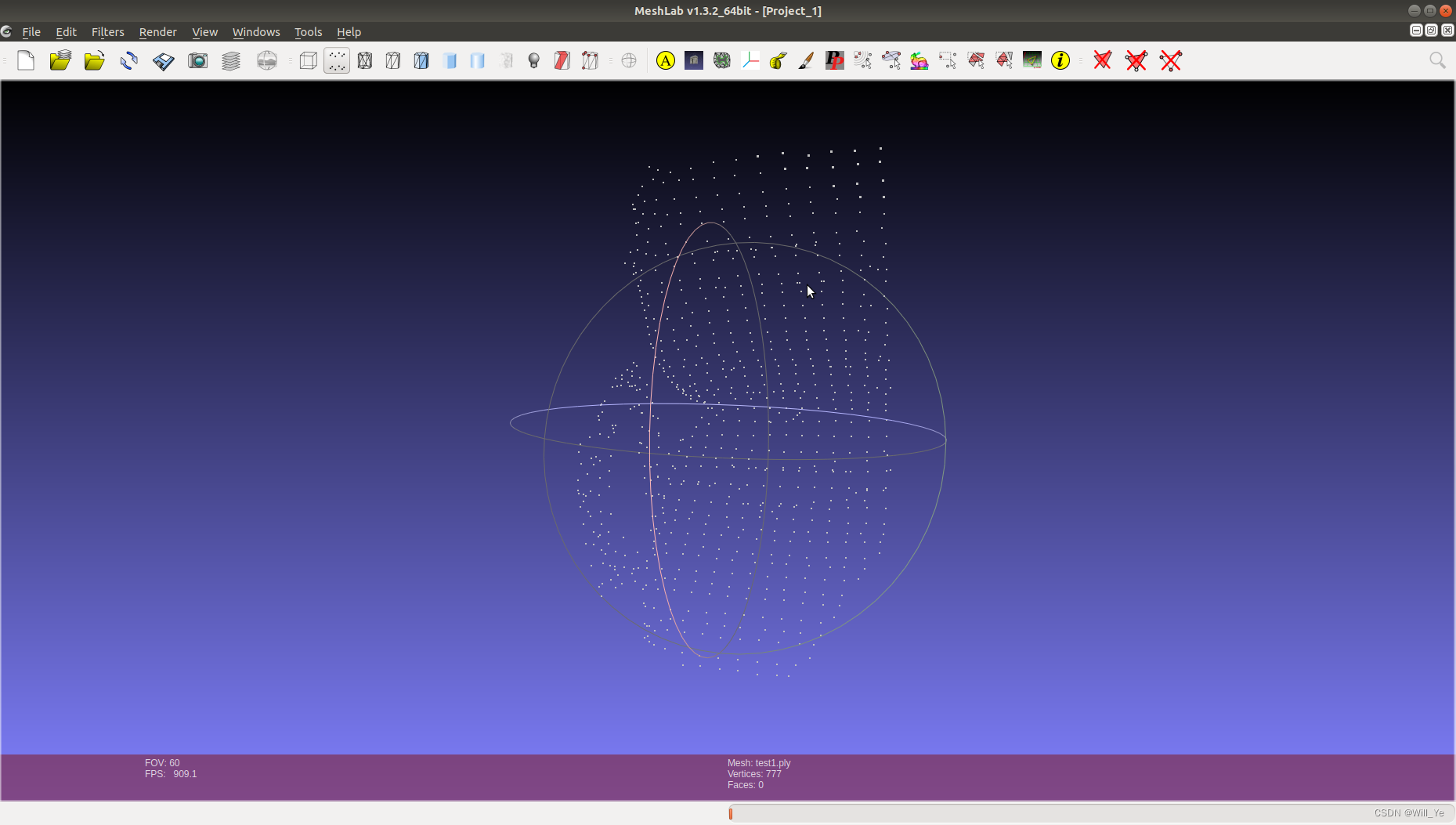
pcd转ply后在meshlab无法打开,提示 Error details: Unespected eof

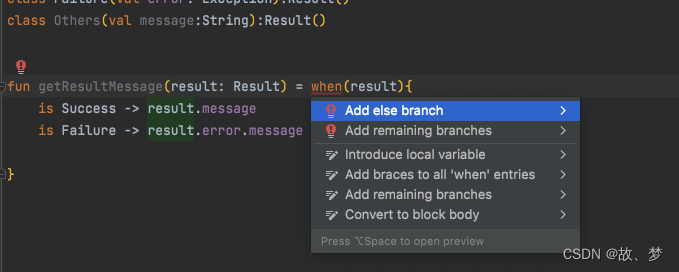
延迟初始化和密封类

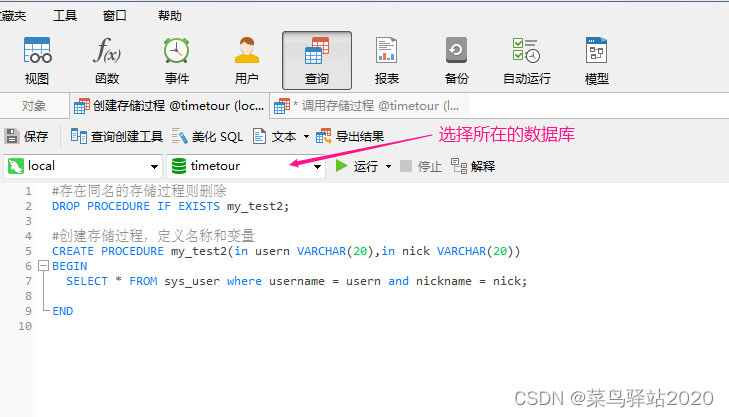
Navicat Premium 创建MySql 创建存储过程

可变长参数

JVM 快速入门

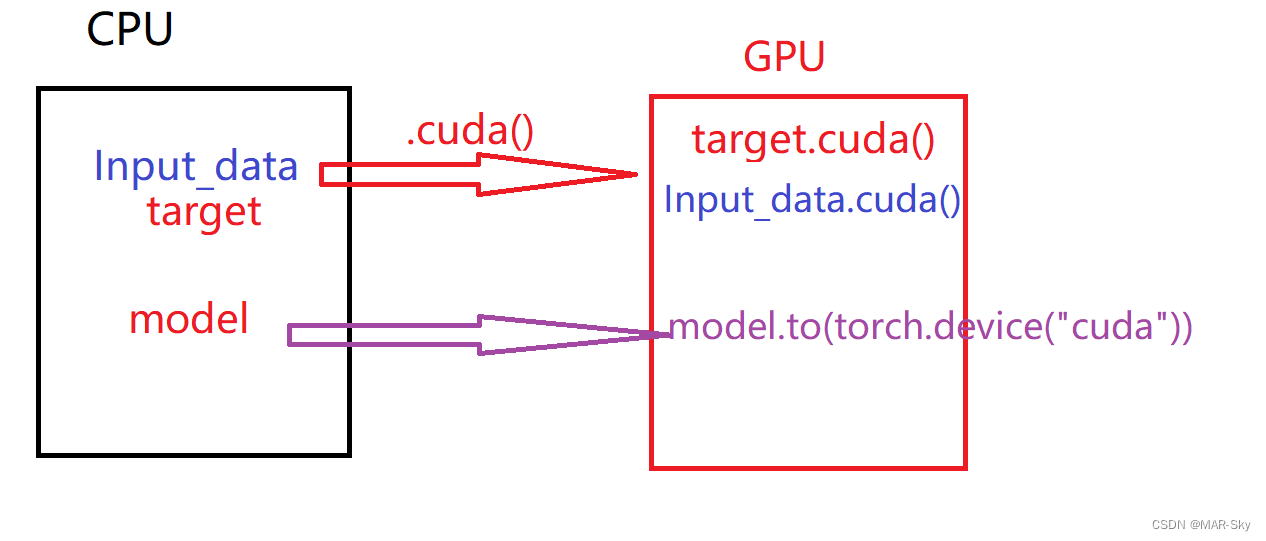
Problems in loading and saving pytorch trained models

Guangzhou will promote the construction of a child friendly city, and will explore the establishment of a safe area 200 meters around the school

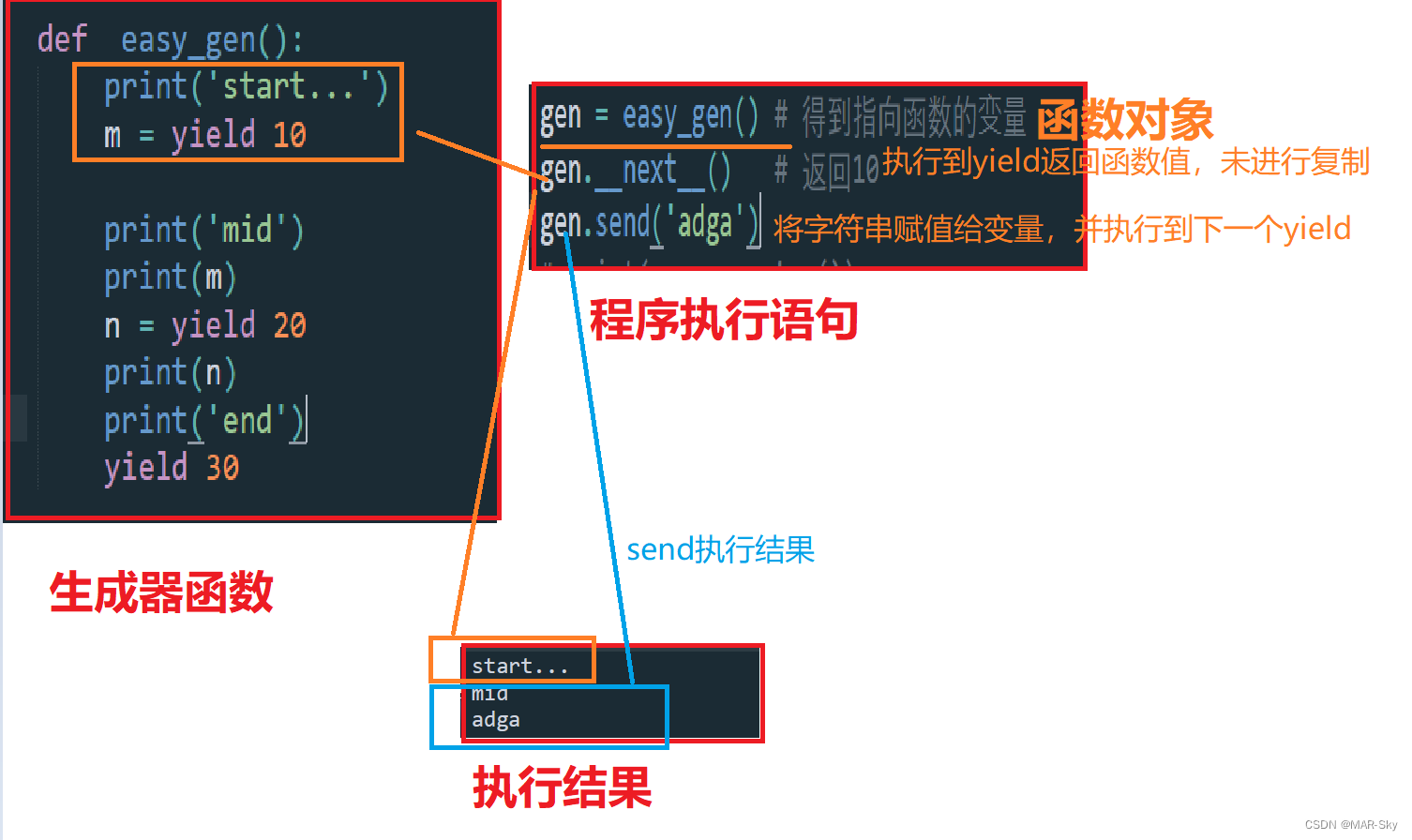
Generator parameters incoming parameters
随机推荐
LeetCode:162. 寻找峰值
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
LeetCode:剑指 Offer 48. 最长不含重复字符的子字符串
Charging interface docking tutorial of enterprise and micro service provider platform
sublime text没关闭其他运行就使用CTRL+b运行另外的程序问题
Report on Market Research and investment prospects of China's silver powder industry (2022 Edition)
[NVIDIA development board] FAQ (updated from time to time)
On the inverse order problem of 01 knapsack problem in one-dimensional state
LeetCode:41. 缺失的第一个正数
Revit 二次开发 HOF 方式调用transaction
egg. JS directory structure
The problem and possible causes of the robot's instantaneous return to the origin of the world coordinate during rviz simulation
有效提高软件产品质量,就找第三方软件测评机构
Tcp/ip protocol
poi追加写EXCEL文件
Fairguard game reinforcement: under the upsurge of game going to sea, game security is facing new challenges
Visual implementation and inspection of visdom
Bottom up - physical layer
优秀的软件测试人员,都具备这些能力
Roguelike游戏成破解重灾区,如何破局?