当前位置:网站首页>Chinese verification of JS regular expressions (turn)
Chinese verification of JS regular expressions (turn)
2022-07-04 23:22:00 【Your beauty fascinates me】
Today, do the input box condition verification of form submission , Verify whether Chinese is included ; Online search a circle based on js Regular expression verification is not easy to use , And most of them are from one or two original posts ! What on earth is taking doctrine . According to the search results , This article extracts the essence. , Tell you an easy-to-use Chinese verification method .
Use js Regular expressions match Chinese , Need to know Chinese characters in unicode The interval in the code . Only in this way can we understand the matching principle of expressions .
First use in regular expressions Unicode, You have to use u start , Then there are four bits of character encoding 16 Base representation
Simple Chinese matching method : /[^u0000-u00FF]/ ( Match non single byte characters )
Another wrong method :/[^u00-uFF]/ ( matching Non single byte characters 、 It also includes some width symbols, such as ,.(){}'"! etc. 、 also vwxyz character )
explain : //u0000-u00ff. contain unicode Single byte encoding ( 0-255 code ) Contains basic control characters and Latin letters . Use the negative expression , Roughly judge whether it contains Chinese .
Specific methods of matching Chinese and characters :/[u4E00-u9FA5uF900-uFA2D]/
explain : u4e00-u9fbf : unicode CJK( China, Japan and South Korea ) Unified ideograph .u9fa5 Later u9fbf It's empty
uF900-uFAFF : by unicode CJK Compatible with hieroglyphs .uFA2D Later uFAFF It's empty
For details, please refer to unicode Encoding table :http://www.nengcha.com/code/unicode/class/
javascript The code is as follows :
// Whether it contains Chinese ( It also contains Japanese and Korean )
function isChineseChar(str){
var reg = /[u4E00-u9FA5uF900-uFA2D]/;
return reg.test(str);
}
// Empathy , Whether there is a function with full angle symbol
function isFullwidthChar(str){
var reg = /[uFF00-uFFEF]/;
return reg.test(str);
}
边栏推荐
- ScriptableObject
- Redis introduction complete tutorial: client communication protocol
- QT drawing network topology diagram (connecting database, recursive function, infinite drawing, dragging nodes)
- Question brushing guide public
- MariaDB的Galera集群应用场景--数据库多主多活
- MariaDB's Galera cluster application scenario -- multi master and multi active databases
- UML diagram memory skills
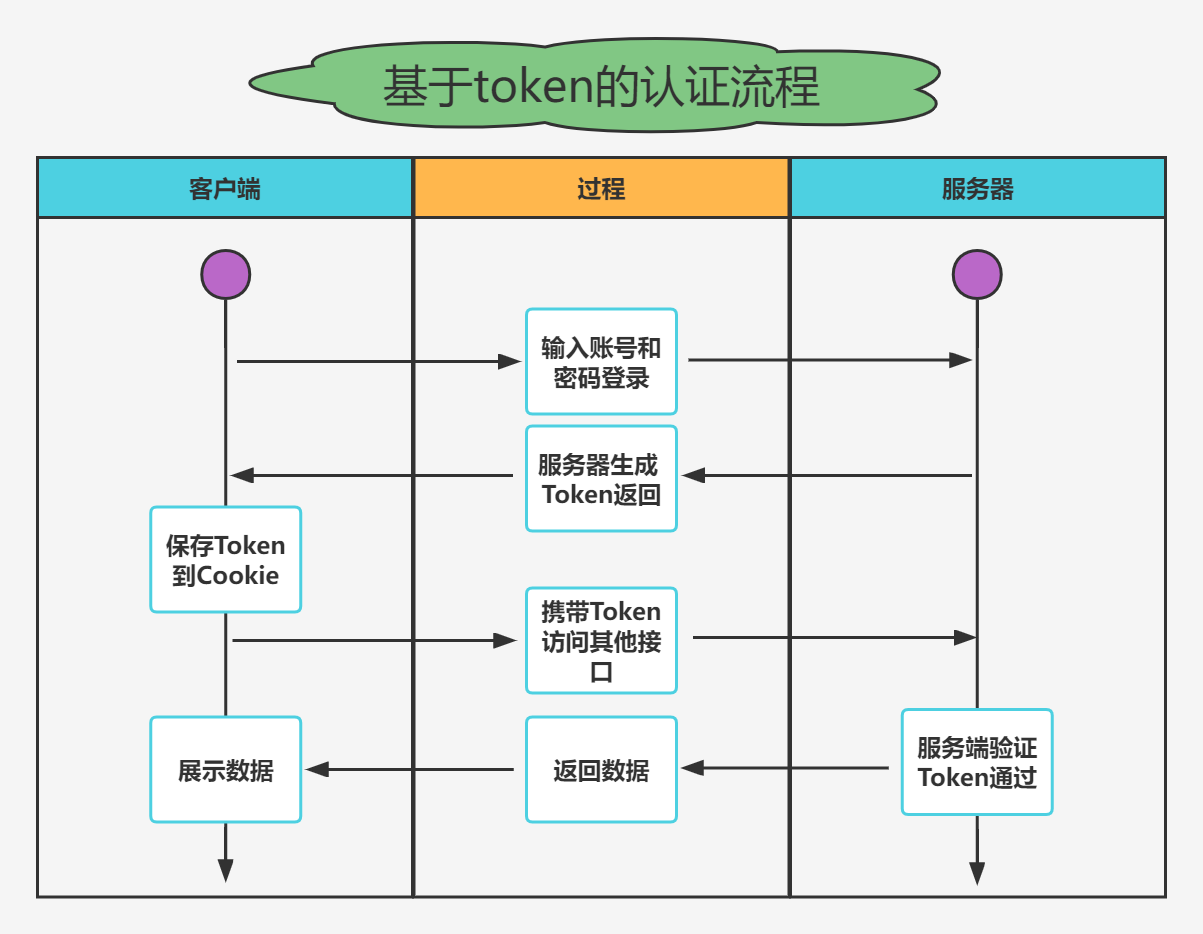
- Actual combat simulation │ JWT login authentication
- ICML 2022 | 3dlinker: e (3) equal variation self encoder for molecular link design
- ECCV 2022 | Tencent Youtu proposed disco: the effect of saving small models in self supervised learning
猜你喜欢

Tweenmax emoticon button JS special effect

45岁教授,她投出2个超级独角兽

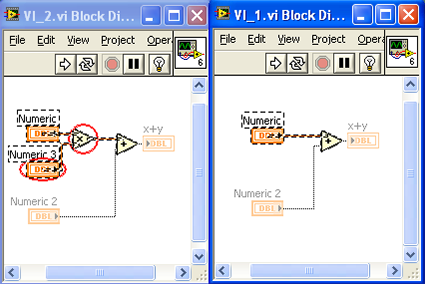
LabVIEW中比较两个VI

实战模拟│JWT 登录认证

cout/cerr/clog的区别

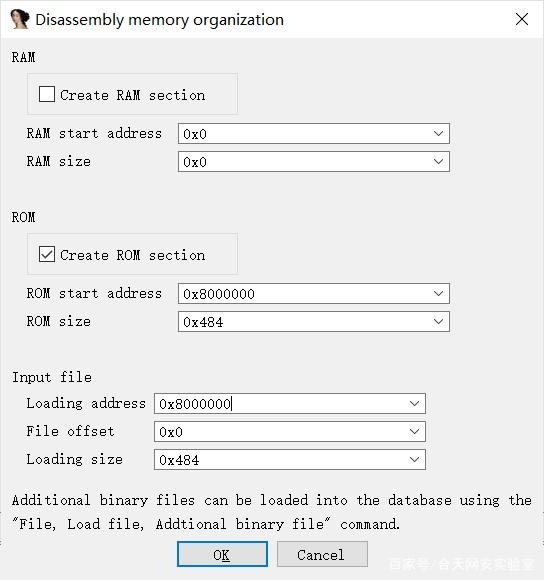
CTF competition problem solution STM32 reverse introduction

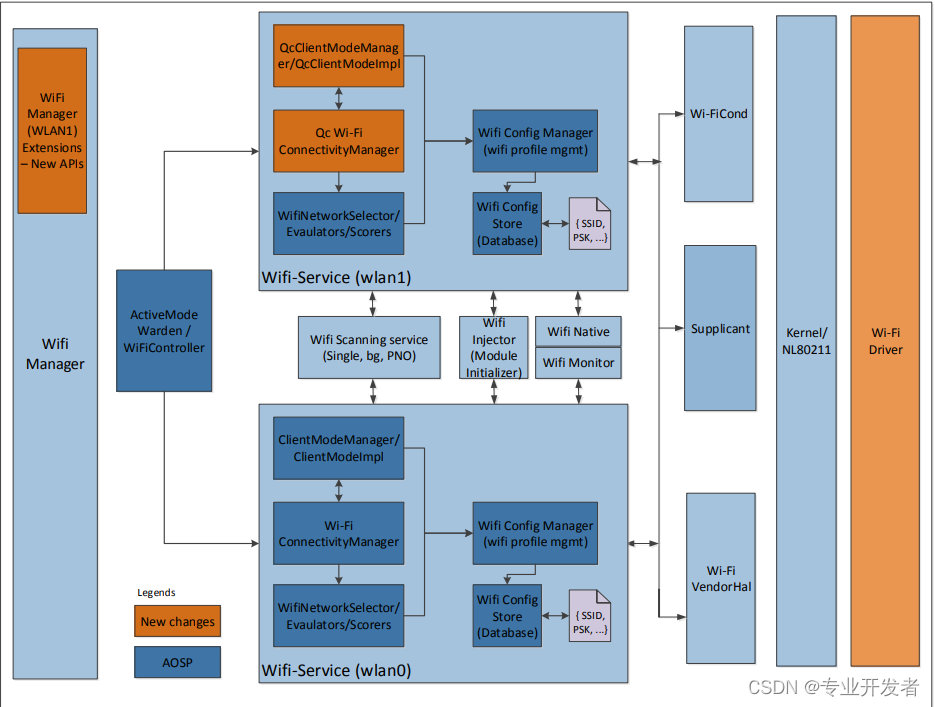
Qualcomm WLAN framework learning (30) -- components supporting dual sta

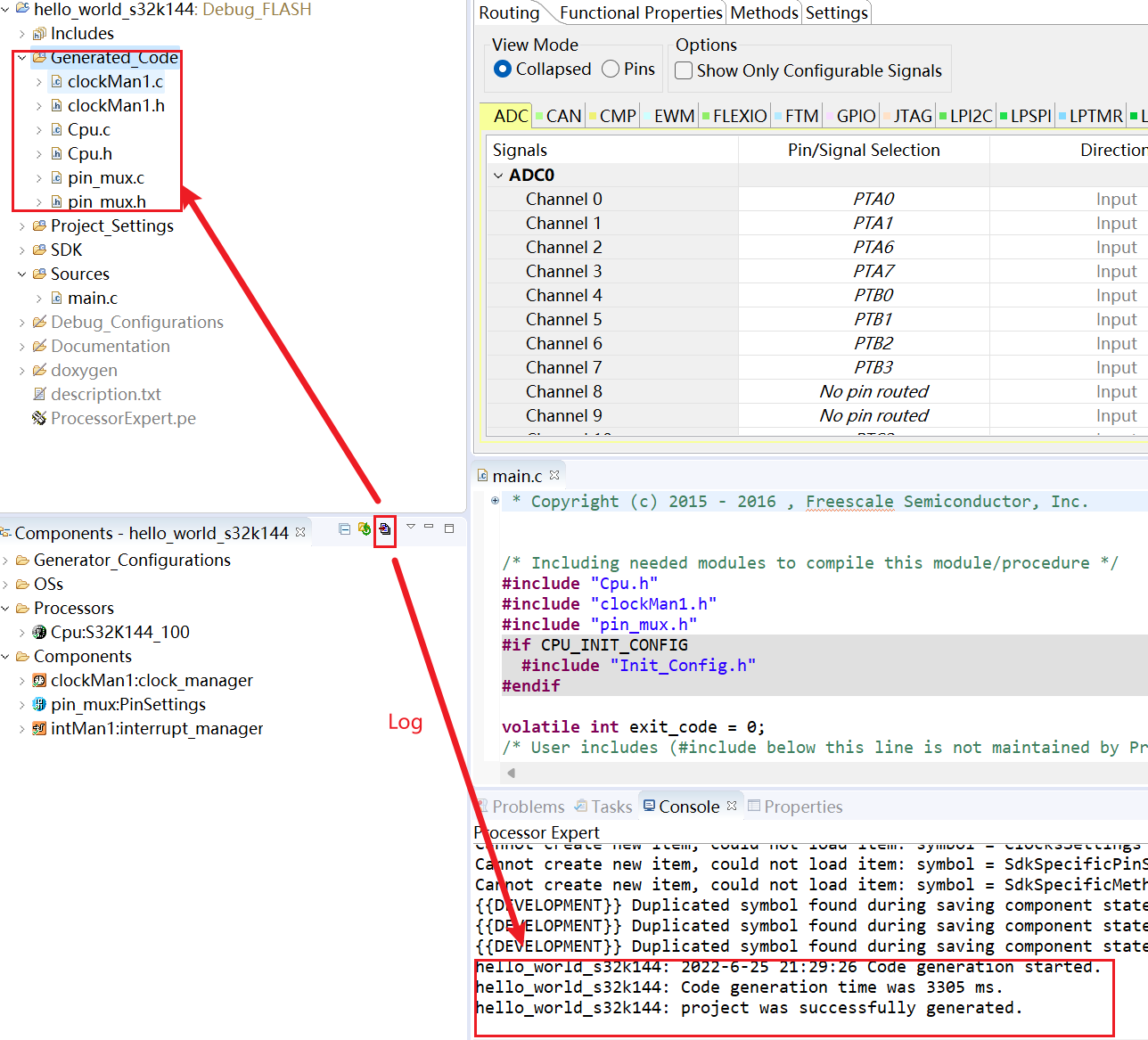
S32 design studio for arm 2.2 quick start

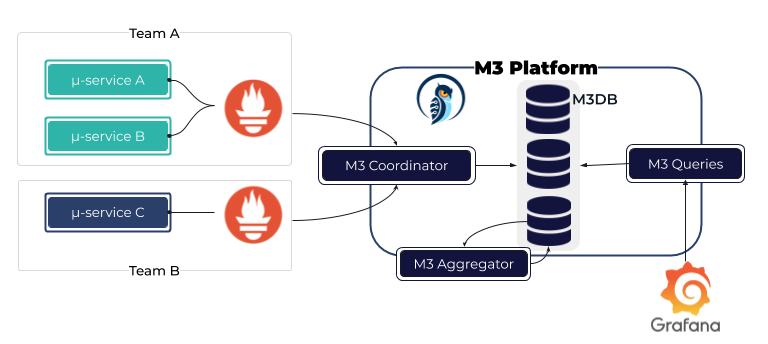
Observable time series data downsampling practice in Prometheus

取得PMP证书需要多长时间?
随机推荐
The small program vant tab component solves the problem of too much text and incomplete display
Pict generate orthogonal test cases tutorial
LIst 相关待整理的知识点
微信小程序显示样式知识点总结
MariaDB's Galera cluster application scenario -- multi master and multi active databases
CTF競賽題解之stm32逆向入門
uniapp 除了数字,其他输入无效
MariaDB的Galera集群-双主双活安装设置
Mysql database backup and recovery -- mysqldump command
The caching feature of docker image and dockerfile
法国学者:最优传输理论下对抗攻击可解释性探讨
Phpcms paid reading function Alipay payment
Why does infographic help your SEO
实战模拟│JWT 登录认证
机器学习在房屋价格预测上的应用
蓝天NH55系列笔记本内存读写速度奇慢解决过程记录
Redis getting started complete tutorial: Geo
Principle of lazy loading of pictures
Redis introduction complete tutorial: List explanation
初试为锐捷交换机跨设备型号升级版本(以RG-S2952G-E为例)