当前位置:网站首页>【kotlin】第三天
【kotlin】第三天
2022-07-04 23:02:00 【亚太地区百大最帅面孔第101名】
这里是引用
️ Author: 老九
️ 个人博客:老九的CSDN博客
个人名言:不可控之事 乐观面对
系列专栏:
这里是引用
文章目录
可空性特点(?)
fun main() {
var name:String = "lmp"
//这个默认是不可空类型
//name = null
println(name)
//声明时:指定为可空类型(类型后面加一个问号)
var name2 : String ?
name2 = null
println(name2)
}
安全调用操作符
fun main() {
var name :String? = "zhangsan"
name = null
//把第一个字母改成大写
//如果name是null,问号后面的代码就不执行,就不会引发空指针异常
val r = name?.capitalize()
println(r)
}
使用let的安全调用
package com.lmp.s1
fun main() {
var name:String? = null
// var name = "lmp"
name = ""
var r = name?.let {
//it == name 本身
//如果name为空,问号后面不执行
if(it.isBlank())//如果name是”“(没有内容)
{
"default"
}else{
"{
$it}"
}
}
println(r)
}
非空断言操作符(!!)
fun main() {
var name :String? = null
//!! 断言
//不管name是不是null,都执行
var r = name!!.capitalize()
println(r)
}
使用if判断null值
fun main() {
var name:String? = null
if(name != null){
var r = name.capitalize()
println(r)
}else{
println("name is null")
}
}
空合并操作符
fun main() {
var info : String ? = "李小龙"
info = null
//?:如果前面的是空,就输出后面的东西
//xxx ?: "原来你是null" 如果xx等于null,就会执行?:后面的区域
println(info ?: "原来你是null" )
//let函数+空合并操作符
println(info ?.let{
"【$it】"} ?:"原来你是null")
}
异常处理与自定义异常
fun main() {
try{
var info :String ?= null
checkException(info)
println(info!!.length)
}catch(e:Exception){
println("$e")
}
}
fun checkException(info: String?) {
info ?: throw CustomException()
}
class CustomException : IllegalArgumentException("你的代码太不严谨了")
先决条件函数
fun main() {
val value1 :String ?= null
val value2 :Boolean = false
//抛异常的函数
//checkNotNull(value1)
//抛异常的函数
//requireNotNull(value1)
//为false也抛异常
require(value2)
}
substring函数
const val INFO = "lmp is Success Result"
fun main() {
val indexOf = INFO.indexOf("i")
println(INFO.substring(0, indexOf))
println(INFO.substring(0 until indexOf))
}
split操作
fun main() {
val jsonTest = "Derry,lmp"
val list = jsonTest.split(",")
//解构操作
val (v1,v2) = list
println("$v1.$v2")
}
replace完成加密解密操作
fun main() {
val sourcePwd = "lmp"
println("原始密码是$sourcePwd")
//加密操作:就是把字符替换成数字
val newPwd = sourcePwd.replace(Regex("[lm]")){
when(it.value){
"l" -> "9"
"m" -> "8"
"p" -> "7"
else->it.value
}
}
println("加密后的密码是$newPwd")
//解密操作
val sourcePwdNew = newPwd.replace(Regex("[987]")){
when(it.value) {
"9" -> "l"
"8" -> "m"
"7" -> "p"
else -> it.value
}
}
println("解密后的密码是$sourcePwdNew")
}
== 和 ===比较操作
fun main() {
//== 值 内容的比较 相当于java的equals
//=== 引用的比较
val name1 = "lmp"
val name2 = "lmp"
val name3 = "ww"
println(name1.equals(name2))
println(name1 == name2)
println(name1 === name2) // true,因为引用的是字符串常量池那个字符串
println(name1 == name3)
val name4 = "lmp".capitalize()
println(name1 == name4)
println(name1 === name4)
}

————————————————————————
码字不易,大家的支持就是我坚持下去的动力
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章
边栏推荐
- 时间 (计算)总工具类 例子: 今年开始时间和今年结束时间等
- Redis入门完整教程:有序集合详解
- Mysql database backup and recovery -- mysqldump command
- Excel 快捷键-随时补充
- [Jianzhi offer] 6-10 questions
- [crawler] XPath for data extraction
- How to choose a securities company? Is it safe to open an account on your mobile phone
- Qt个人学习总结
- Why does infographic help your SEO
- MariaDB's Galera cluster application scenario -- multi master and multi active databases
猜你喜欢

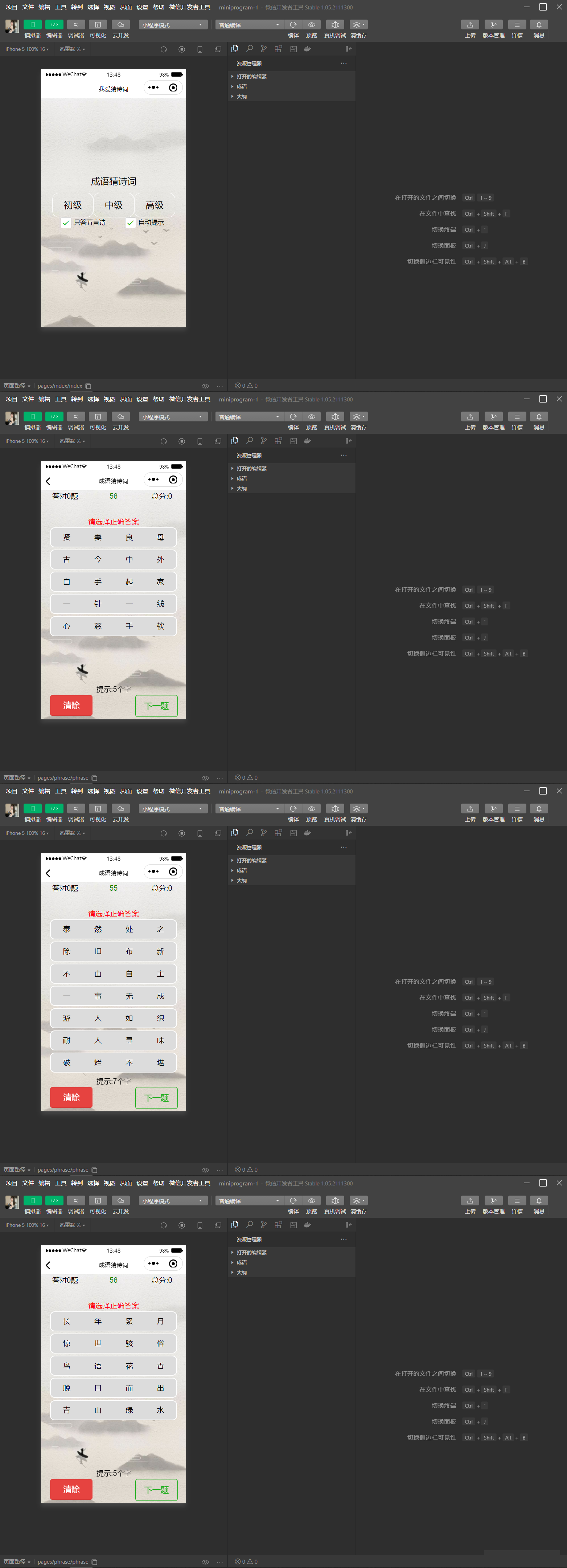
智力考验看成语猜古诗句微信小程序源码

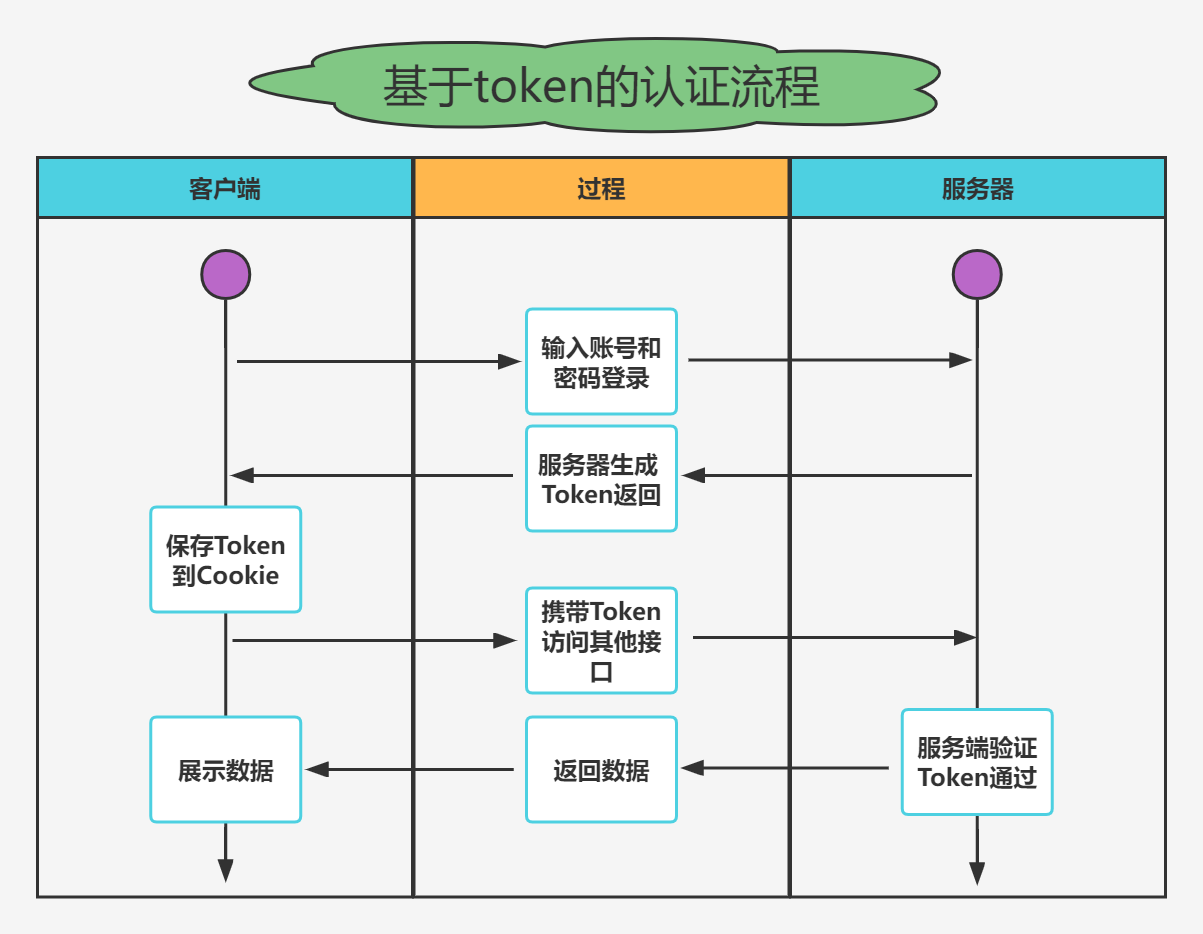
实战模拟│JWT 登录认证

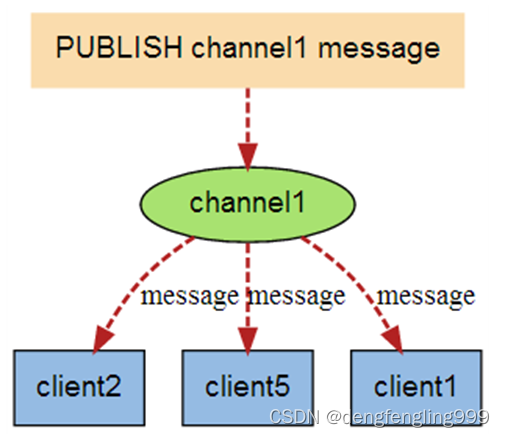
Redis:Redis消息的发布与订阅(了解)

Redis introduction complete tutorial: slow query analysis

Excel shortcut keys - always add

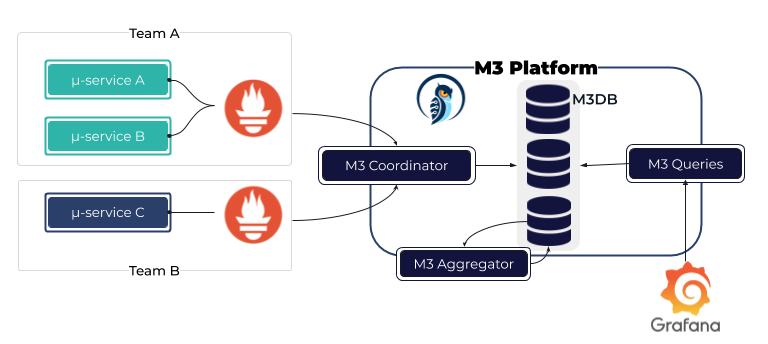
Observable time series data downsampling practice in Prometheus

Phpcms paid reading function Alipay payment

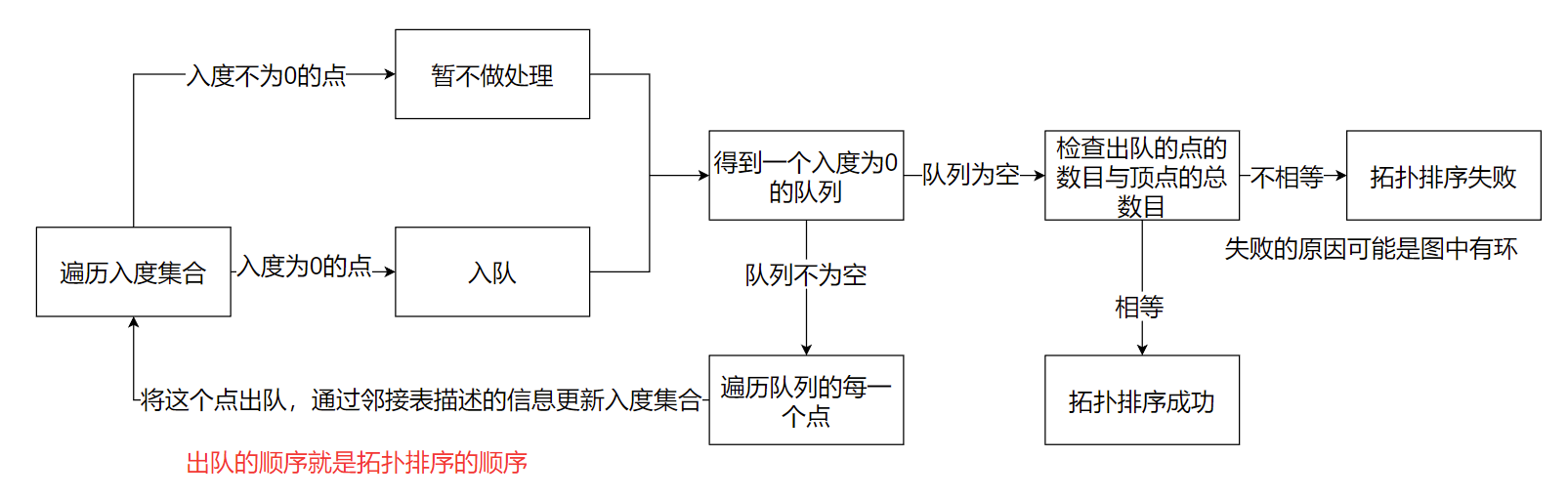
【图论】拓扑排序

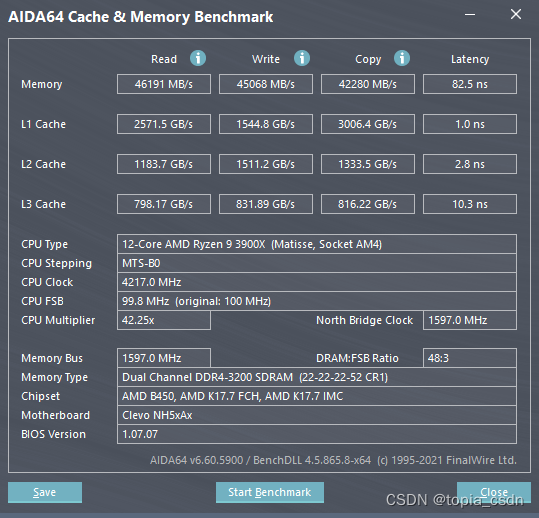
高配笔记本使用CAD搬砖时卡死解决记录

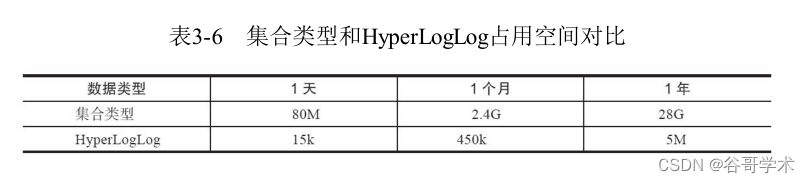
A complete tutorial for getting started with redis: hyperloglog
随机推荐
[sword finger offer] questions 1-5
JS card style countdown days
Stm32 Reverse Introduction to CTF Competition Interpretation
QT drawing network topology diagram (connecting database, recursive function, infinite drawing, dragging nodes)
A complete tutorial for getting started with redis: redis shell
Basic use and upgrade of Android native database
Photoshop batch adds different numbers to different pictures
该如何去选择证券公司,手机上开户安不安全
Compare two vis in LabVIEW
SPH中的粒子初始排列问题(两张图解决)
【taichi】用最少的修改将太极的pbf2d(基于位置的流体模拟)改为pbf3d
qt绘制网络拓补图(连接数据库,递归函数,无限绘制,可拖动节点)
C language to quickly solve the reverse linked list
Redis introduction complete tutorial: slow query analysis
Redis入门完整教程:哈希说明
Analysis of the self increasing and self decreasing of C language function parameters
[try to hack] wide byte injection
高通WLAN框架学习(30)-- 支持双STA的组件
一次edu证书站的挖掘
Notepad++ -- editing skills