当前位置:网站首页>Flutter InkWell & Ink组件
Flutter InkWell & Ink组件
2022-07-05 12:58:00 【xiangxiongfly915】
Flutter InkWell & Ink组件
- InkWell组件可以在用户点击是出现水波纹效果。
- Ink组件可以将水波纹效果作用在装饰上。

InkWell(
onTap: () {},
splashColor: Colors.red,
child: const Padding(
padding: EdgeInsets.all(10),
child: Text("InkWell水波纹效果"),
),
)

InkWell(
onTap: () {},
highlightColor: Colors.blue,
child: const Padding(
padding: EdgeInsets.all(10),
child: Text("InkWell高亮效果"),
),
)

InkWell(
onTap: () {},
splashColor: Colors.red,
highlightColor: Colors.blue,
child: const Padding(
padding: EdgeInsets.all(10),
child: Text("InkWell混合效果"),
),
)

Ink(
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: [Color(0xFFDE2F21), Color(0xFFEC592F)],
),
borderRadius: BorderRadius.all(Radius.circular(20)),
),
child: InkWell(
onTap: () {},
borderRadius: const BorderRadius.all(Radius.circular(20)),
child: Container(
padding: const EdgeInsets.symmetric(vertical: 8, horizontal: 20),
child: const Text(
"Ink&InkWell",
style: TextStyle(color: Colors.white),
),
),
),
)
边栏推荐
- Install rhel8.2 virtual machine
- 程序员成长第八篇:做好测试工作
- Get to know linkerd project for the first time
- CloudCompare——点云切片
- MSTP and eth trunk
- Introduction to the principle of DNS
- RHCSA3
- Taobao product details API | get baby SKU, main map, evaluation and other API interfaces
- leetcode:221. 最大正方形【dp状态转移的精髓】
- Taobao short video, why the worse the effect
猜你喜欢

Laravel document reading notes -mews/captcha use (verification code function)

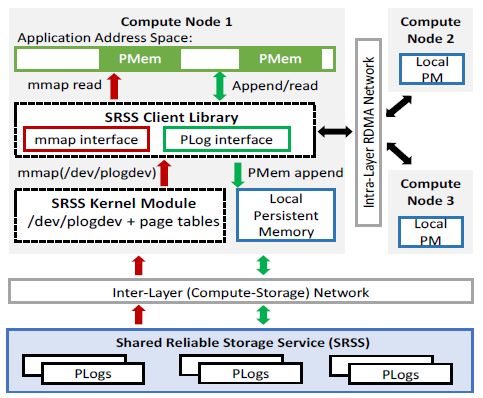
Hiengine: comparable to the local cloud native memory database engine

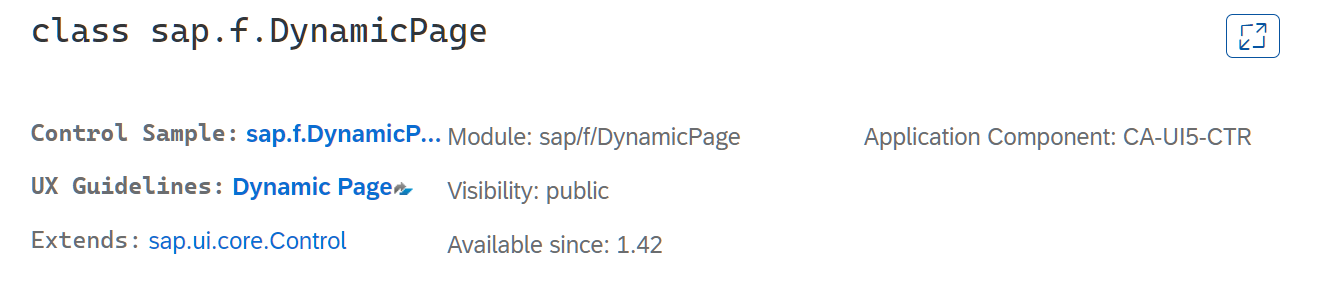
SAP UI5 DynamicPage 控件介紹

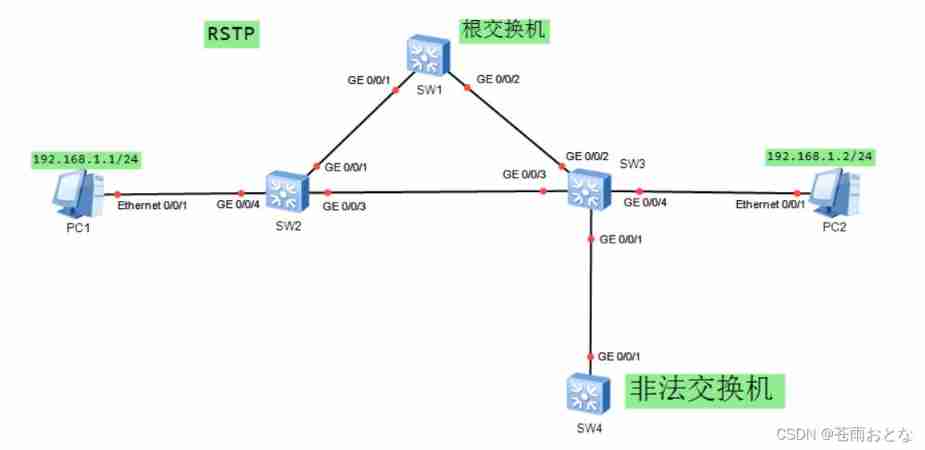
Principle and configuration of RSTP protocol

数据泄露怎么办?'华生·K'7招消灭安全威胁

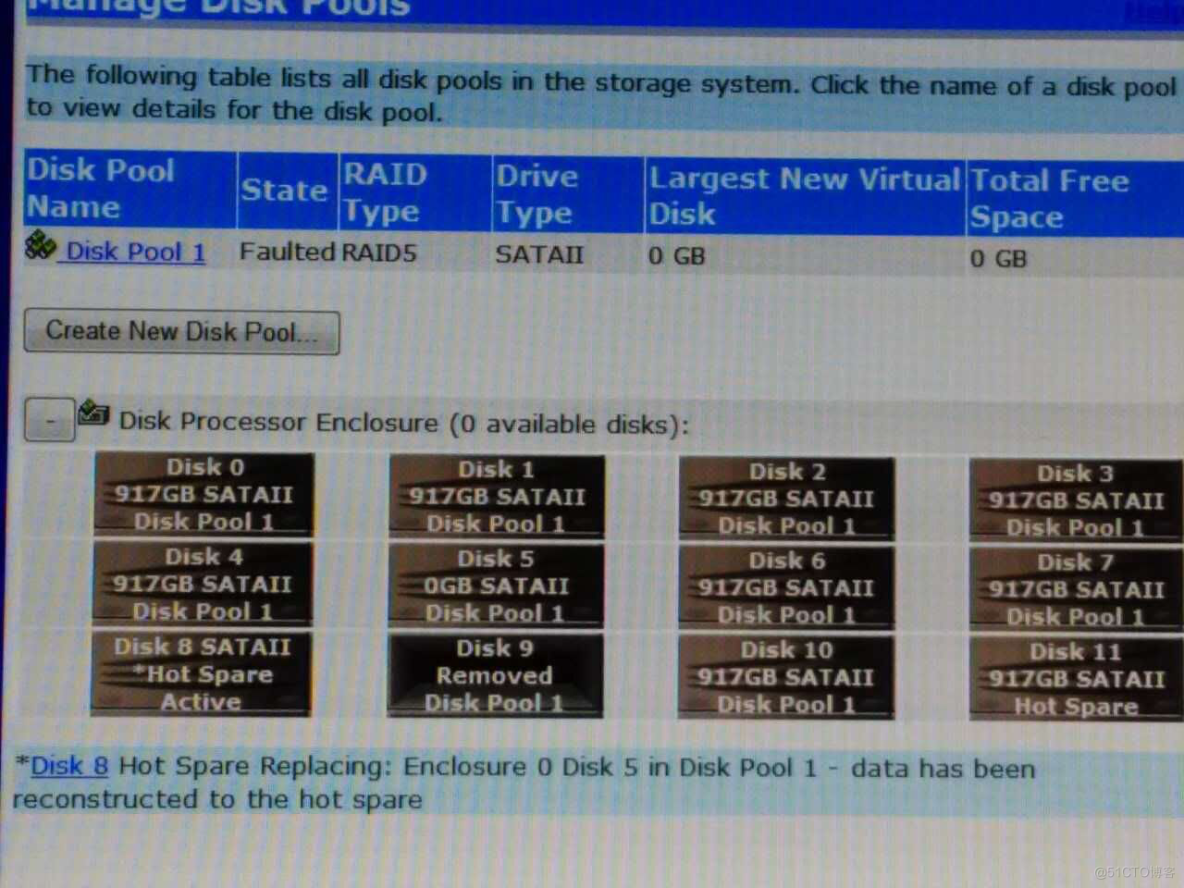
【服务器数据恢复】某品牌服务器存储raid5数据恢复案例

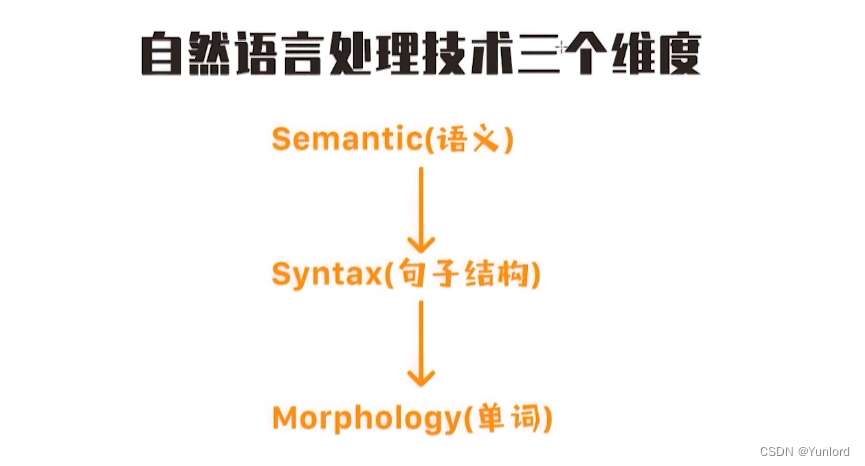
Natural language processing series (I) introduction overview

RHCSA3

Word document injection (tracking word documents) incomplete

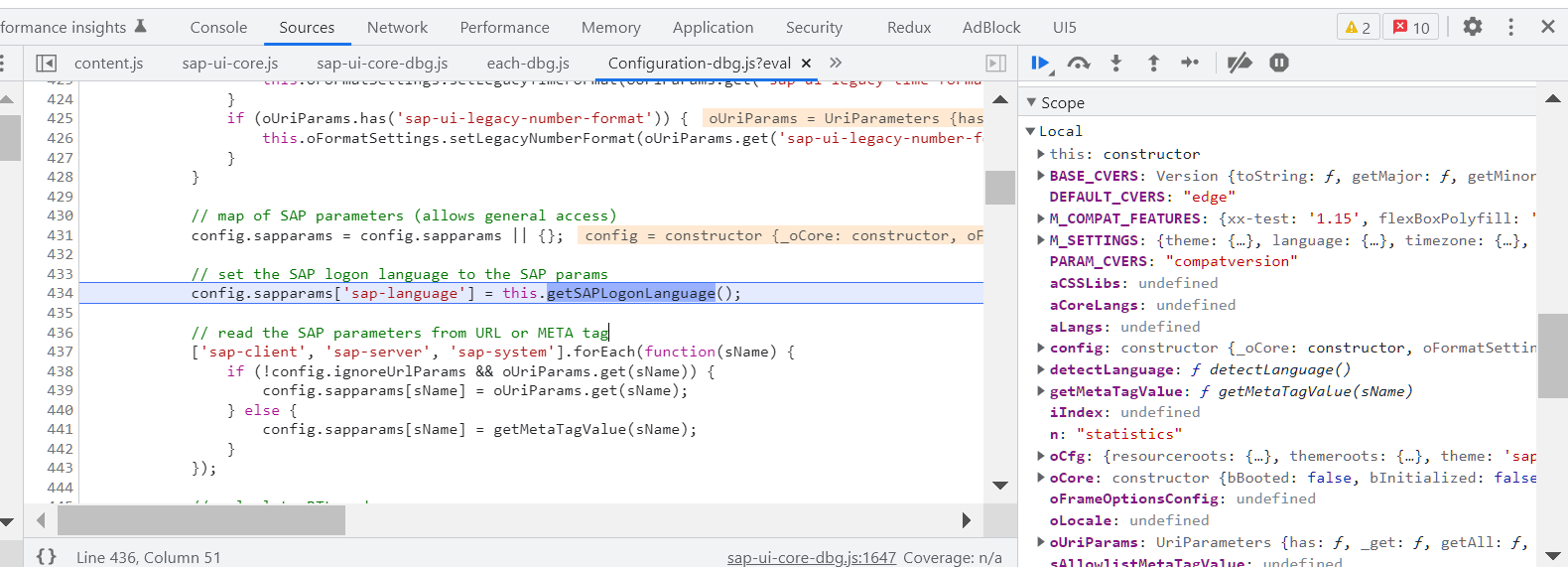
关于 SAP UI5 getSAPLogonLanguage is not a function 的错误消息以及 API 版本的讨论
随机推荐
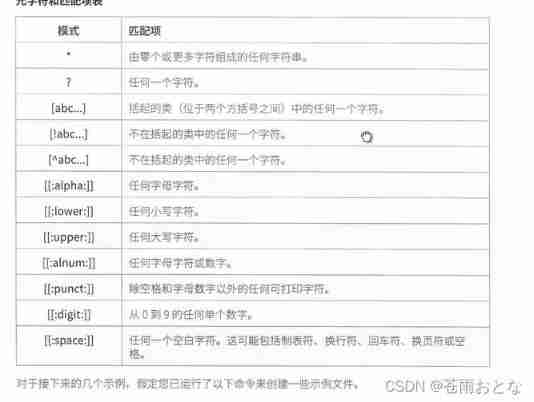
Setting up sqli lab environment
RHCSA9
Overflow toolbar control in SAP ui5 view
[cloud native] use of Nacos taskmanager task management
SAP SEGW 事物码里的 ABAP 类型和 EDM 类型映射的一个具体例子
From the perspective of technology and risk control, it is analyzed that wechat Alipay restricts the remote collection of personal collection code
946. 验证栈序列
RHCSA3
How do e-commerce sellers refund in batches?
Compile kernel modules separately
APICloud Studio3 WiFi真机同步和WiFi真机预览使用说明
潘多拉 IOT 开发板学习(HAL 库)—— 实验7 窗口看门狗实验(学习笔记)
函数传递参数小案例
峰会回顾|保旺达-合规和安全双驱动的数据安全整体防护体系
A specific example of ABAP type and EDM type mapping in SAP segw transaction code
使用 jMeter 对 SAP Spartacus 进行并发性能测试
SAP UI5 DynamicPage 控件介绍
Rocky基础命令3
How to protect user privacy without password authentication?
It's too convenient. You can complete the code release and approval by nailing it!