当前位置:网站首页>OpenHarmony应用开发之Navigation组件详解
OpenHarmony应用开发之Navigation组件详解
2022-07-05 12:41:00 【InfoQ】
页面导航(Navigation)
NavigationNavigationCustomBuilderNavigationCustomBuilderNavigation定义介绍
interface NavigationInterface {
/**
* Called when the navigator view interface is used.
*/
(): NavigationAttribute;
}
NavigationNavigation@Entry
@Component
struct ResourceTest {
@State text_string: string = "跟着坚果学习OpenHarmony应用开发";
build() {
Navigation() { // Navigation只能包含一个子组件
}
}
}

NavigationNavigation属性介绍
declare class NavigationAttribute extends CommonMethod<NavigationAttribute> {
/**
* 设置导航栏的标题,当参数类型为 `string` 时,可以直接设置标题,当参数为 `CustomBuilder` 时,可以自定义标题样式。
*/
title(value: string | CustomBuilder): NavigationAttribute;
/**
* Navigation subtitle
*/
subTitle(value: string): NavigationAttribute;
/**
* Hide navigation bar
*/
hideTitleBar(value: boolean): NavigationAttribute;
/**
* Hide navigation back button
*/
hideBackButton(value: boolean): NavigationAttribute;
/**
* Navigation title mode
*/
titleMode(value: NavigationTitleMode): NavigationAttribute;
/**
* Navigation title bar's menus
*/
menus(value: Array<NavigationMenuItem> | CustomBuilder): NavigationAttribute;
/**
* Tool bar
*/
toolBar(value: object | CustomBuilder): NavigationAttribute;
/**
* Hide tool bar
*/
hideToolBar(value: boolean): NavigationAttribute;
/**
* Trigger callback when title mode change finished at free mode.
*/
onTitleModeChange(callback: (titleMode: NavigationTitleMode) => void): NavigationAttribute;
}
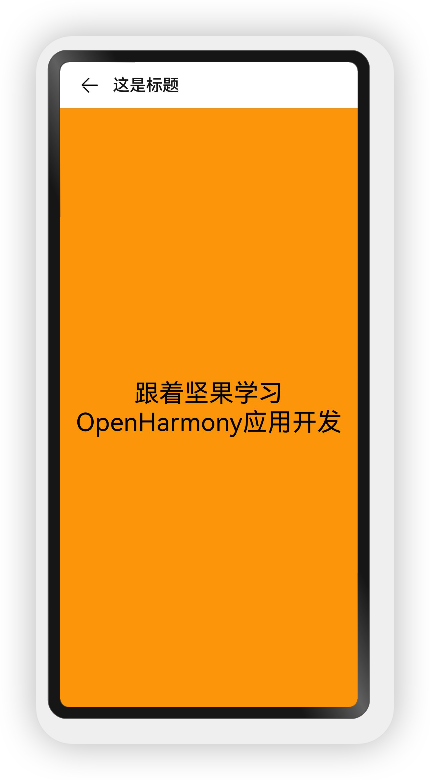
stringCustomBuilder- 参数类型为
string,简单样例如下所示:
@Entry
@Component
struct ResourceTest {
@State content: string = "跟着坚果学习OpenHarmony应用开发";
@State title: string = "这是标题";
build() {
Navigation() {
Text(this.content)
.textAlign(TextAlign.Center)
.fontSize(30)
.backgroundColor(Color.Orange)
.size({ width: '100%', height: '100%' })
}
.size({ width: '100%', height: '100%' })
.title(this.title) // 设置title,此时不支持修改文字大小,颜色等样式
}
}

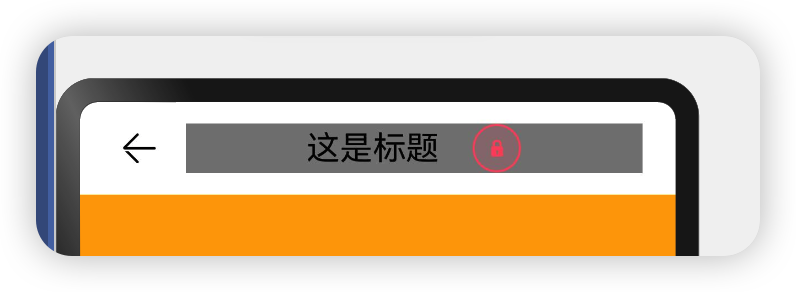
- 参数类型为
CustomBuilder,简单样例如下所示:
@Entry
@Component
struct ResourceTest {
@State content: string = "跟着坚果学习OpenHarmony应用开发";
@State title: string = "这是标题";
@Builder titleWidget() {// 通过Builder自定义标题栏,可以灵活的设置标题样式
Row() {
Text(this.title).textAlign(TextAlign.Center)
.fontSize(20).margin({right:20})
Image($r("app.media.door_lock")).width(30)
}.justifyContent(FlexAlign.Center)
.width('100%')
.height(30)
.backgroundColor(Color.Gray)
}
build() {
Navigation() {
Text(this.content)
.textAlign(TextAlign.Center)
.fontSize(30)
.backgroundColor(Color.Orange)
.size({ width: '100%', height: '100%' })
}
.size({ width: '100%', height: '100%' })
.title(this.titleWidget) // 设置title,此时不支持修改文字大小,颜色等样式
}
}

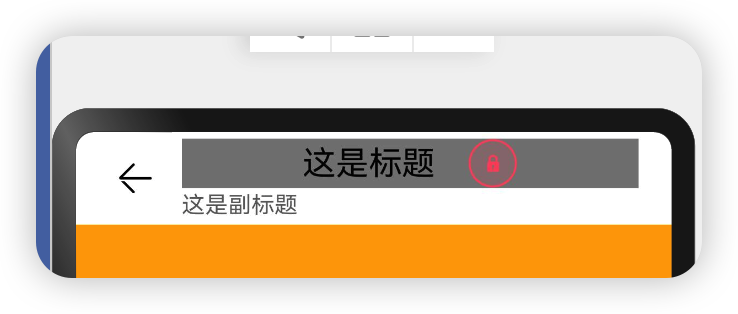
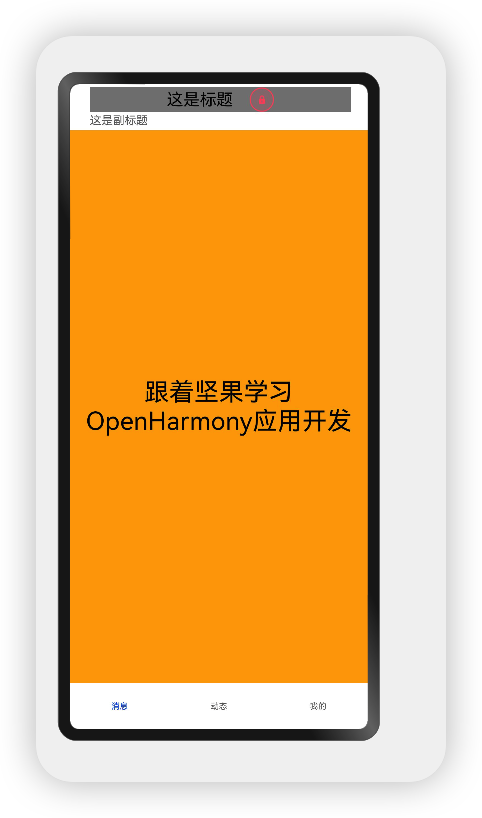
@Entry
@Component
struct ResourceTest {
@State content: string = "跟着坚果学习OpenHarmony应用开发";
@State title: string = "这是标题";
@State sub_title: string = "这是副标题";
@Builder titleWidget() {// 通过Builder自定义标题栏,可以灵活的设置标题样式
Row() {
Text(this.title).textAlign(TextAlign.Center)
.fontSize(20).margin({right:20})
Image($r("app.media.door_lock")).width(30)
}.justifyContent(FlexAlign.Center)
.width('100%')
.height(30)
.backgroundColor(Color.Gray)
}
build() {
Navigation() {
Text(this.content)
.textAlign(TextAlign.Center)
.fontSize(30)
.backgroundColor(Color.Orange)
.size({ width: '100%', height: '100%' })
}
.size({ width: '100%', height: '100%' })
.title(this.titleWidget) // 设置title,此时不支持修改文字大小,颜色等样式
.subTitle(this.sub_title)
}
}

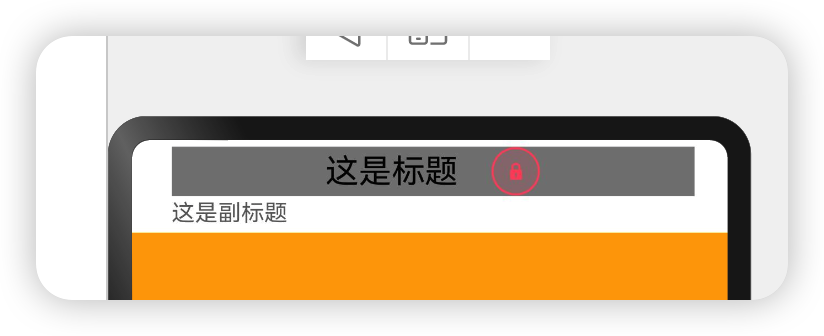
@Entry
@Component
struct ResourceTest {
@State content: string = "跟着坚果学习OpenHarmony应用开发";
@State title: string = "这是标题";
@State sub_title: string = "这是副标题";
@Builder titleWidget() {// 通过Builder自定义标题栏,可以灵活的设置标题样式
Row() {
Text(this.title).textAlign(TextAlign.Center)
.fontSize(20).margin({right:20})
Image($r("app.media.door_lock")).width(30)
}.justifyContent(FlexAlign.Center)
.width('100%')
.height(30)
.backgroundColor(Color.Gray)
}
build() {
Navigation() {
Text(this.content)
.textAlign(TextAlign.Center)
.fontSize(30)
.backgroundColor(Color.Orange)
.size({ width: '100%', height: '100%' })
}
.size({ width: '100%', height: '100%' })
.title(this.titleWidget) // 设置title,此时不支持修改文字大小,颜色等样式
.subTitle(this.sub_title)// 设置subTitle,此时不支持修改文字大小,颜色等样式
.hideBackButton(true)
}
}

objectCustomBuilder- 当参数为
object类型时,参数需要按照如下格式定义:
- value:工具栏单个选项的显示文本。
- icon:工具栏单个选项的图标资源路径。
- action:当前选项被选中时的事件回调。
- 简单样例如下所示:
@Entry
@Component
struct ResourceTest {
@State content: string = "跟着坚果学习OpenHarmony应用开发";
@State title: string = "这是标题";
@State sub_title: string = "这是副标题";
@Builder titleWidget() { // 通过Builder自定义标题栏,可以灵活的设置标题样式
Row() {
Text(this.title).textAlign(TextAlign.Center)
.fontSize(20).margin({ right: 20 })
Image($r("app.media.door_lock")).width(30)
}.justifyContent(FlexAlign.Center)
.width('100%')
.height(30)
.backgroundColor(Color.Gray)
}
build() {
Navigation() {
Text(this.content)
.textAlign(TextAlign.Center)
.fontSize(30)
.backgroundColor(Color.Orange)
.size({ width: '100%', height: '100%' })
}
.size({ width: '100%', height: '100%' })
.title(this.titleWidget) // 设置title,此时不支持修改文字大小,颜色等样式
.subTitle(this.sub_title) // 设置subTitle,此时不支持修改文字大小,颜色等样式
.hideBackButton(true)
.toolBar({ items: [ // toolBar接收一个数组
{
value: "消息", // 文本
action: () => { // 事件
console.log("点击了消息")
}
},
{
value: "动态",
action: () => {
console.log("点击了首页")
}
},
{
value: "我的",
action: () => {
console.log("点击了首页")
}
}
] })
}
}

- 当参数为
CustomBuilder类型时,可以自定义样式,简单样例如下所示:
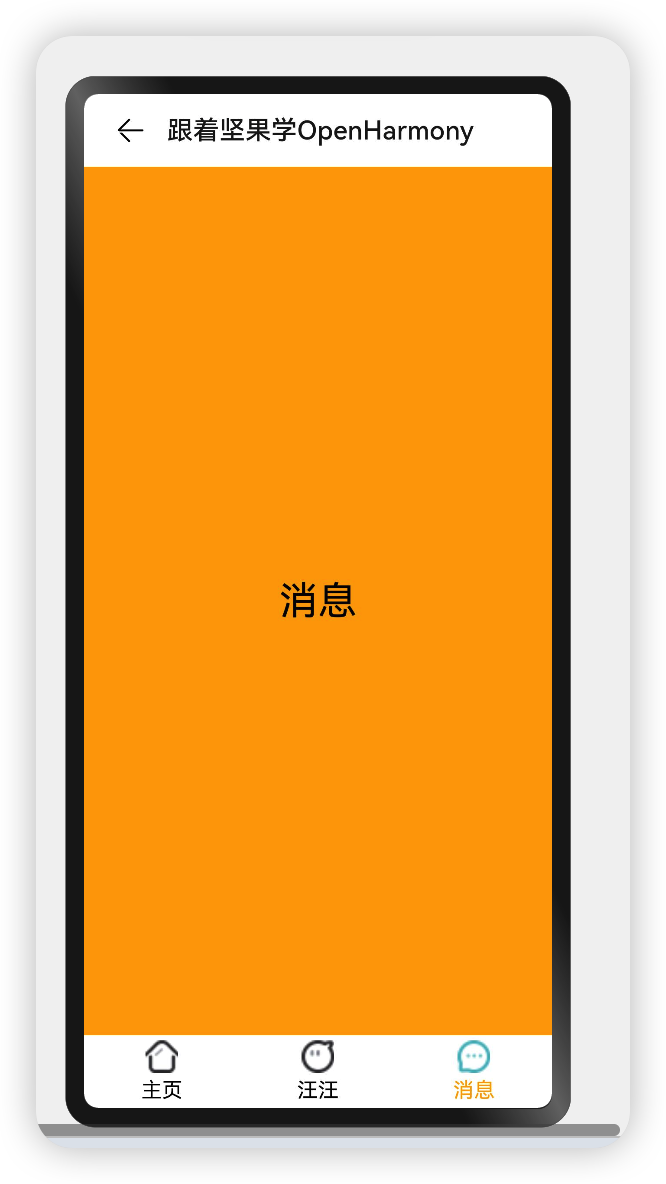
@Entry @Component struct ComponentTest {
@State index: number = 0;// 选项卡下标,默认为第一个
@Builder toolbarWidget() {// 通过builder自定义toolbar
Row() {
Column() {
Image(this.index == 0 ? 'common/images/tab-home-Select.png' : 'common/images/tab-home-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('主页')
.fontSize(16)
.fontColor(this.index == 0 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 0;
})
Column() {
Image(this.index == 1 ? 'common/images/tab-my-Select.png' : 'common/images/tab-my-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('汪汪')
.fontSize(16)
.fontColor(this.index == 1 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 1;
})
Column() {
Image(this.index == 2 ? 'common/images/tab-news-Select.png' : 'common/images/tab-news-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('消息')
.fontSize(16)
.fontColor(this.index == 2 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 2;
})
}
.width('100%')
.height(60)
}
build() {
Navigation() {
Text(this.index == 0 ? "主页" : this.index == 1 ? "汪汪" : "消息")
.textAlign(TextAlign.Center)
.fontSize(30)
.size({width: '100%', height: '100%'})
.backgroundColor(Color.Orange)
}
.size({width: '100%', height: '100%'})
.title("跟着坚果学OpenHarmony")
.toolBar(this.toolbarWidget())
}
}

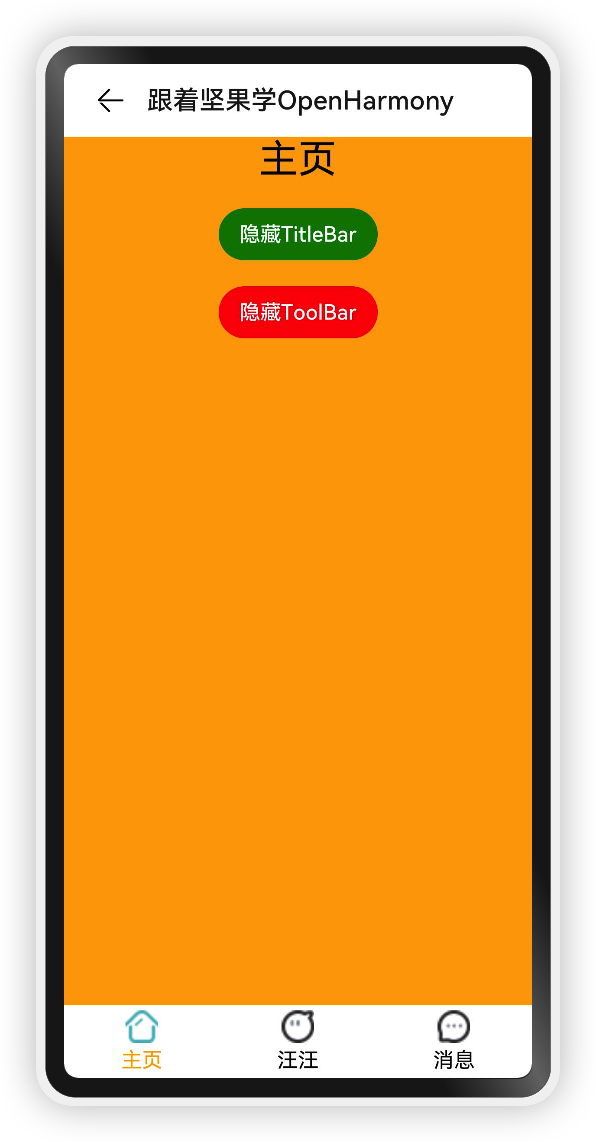
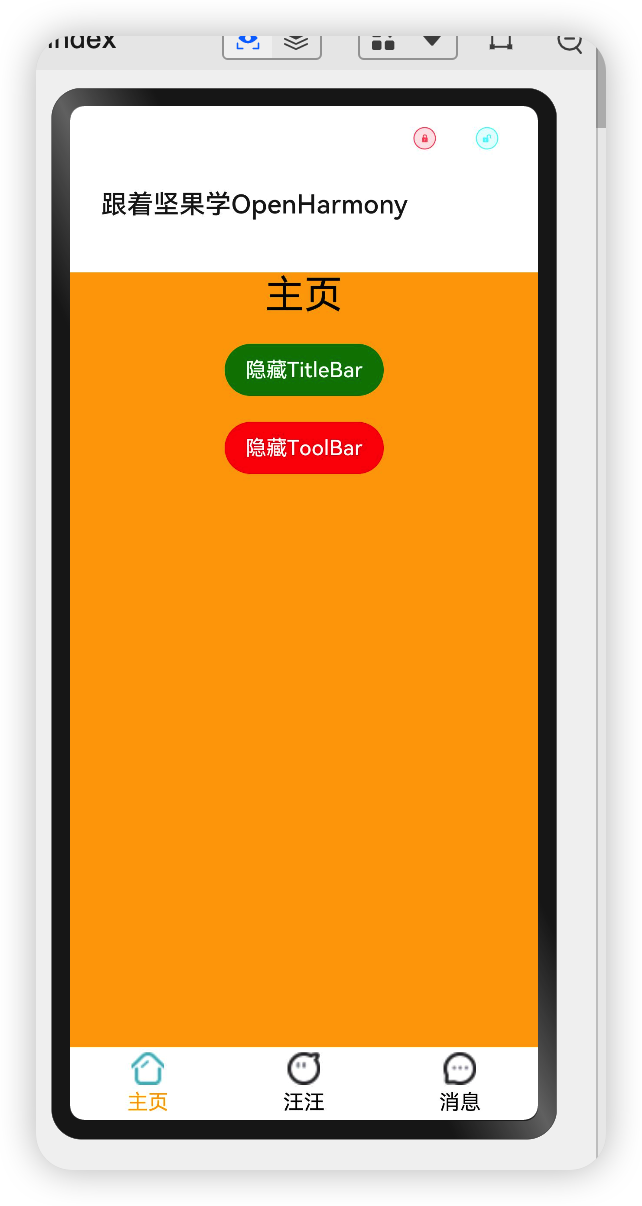
@Entry @Component struct ComponentTest {
@State index: number = 0;// 选项卡下标,默认为第一个
@State hideToolBar: boolean = false;
@State hideTitleBar: boolean = false;
@Builder toolbarWidget() {// 通过builder自定义toolbar
Row() {
Column() {
Image(this.index == 0 ? 'common/images/tab-home-Select.png' : 'common/images/tab-home-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('主页')
.fontSize(16)
.fontColor(this.index == 0 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 0;
})
Column() {
Image(this.index == 1 ? 'common/images/tab-my-Select.png' : 'common/images/tab-my-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('汪汪')
.fontSize(16)
.fontColor(this.index == 1 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 1;
})
Column() {
Image(this.index == 2 ? 'common/images/tab-news-Select.png' : 'common/images/tab-news-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('消息')
.fontSize(16)
.fontColor(this.index == 2 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 2;
})
}
.width('100%')
.height(60)
}
build() {
Navigation() {
Column({space: 20}) {
Text(this.index == 0 ? "主页" : this.index == 1 ? "汪汪" : "消息")
.textAlign(TextAlign.Center)
.fontSize(30)
Button(this.hideTitleBar ? "显示TitleBar" : "隐藏TitleBar")
.onClick(() => {
this.hideTitleBar = !this.hideTitleBar;
}).backgroundColor(Color.Green)
Button(this.hideToolBar ? "显示ToolBar" : "隐藏ToolBar")
.onClick(() => {
this.hideToolBar = !this.hideToolBar;
}).backgroundColor(Color.Red)
}
.backgroundColor(Color.Orange).justifyContent(FlexAlign.SpaceAround).alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center)
.size({width: '100%', height: '100%'})
}
.size({width: '100%', height: '100%'})
.title("跟着坚果学OpenHarmony")
.toolBar(this.toolbarWidget()) .hideToolBar(this.hideToolBar)
.hideTitleBar(this.hideTitleBar)
}
}

CustomBuilder- 当参数为
NavigationMenuItem数组时,参数说明如下:
- value:菜单项的显示文本。
- icon:菜单项的显示图标路径。
- action:点击菜单项的事件回调。
- 简单样例如下所示:
@Entry @Component struct ComponentTest {
@State index: number = 0;// 选项卡下标,默认为第一个
@State hideToolBar: boolean = false;
@State hideTitleBar: boolean = false;
@Builder toolbarWidget() {// 通过builder自定义toolbar
Row() {
Column() {
Image(this.index == 0 ? 'common/images/tab-home-Select.png' : 'common/images/tab-home-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('主页')
.fontSize(16)
.fontColor(this.index == 0 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 0;
})
Column() {
Image(this.index == 1 ? 'common/images/tab-my-Select.png' : 'common/images/tab-my-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('汪汪')
.fontSize(16)
.fontColor(this.index == 1 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 1;
})
Column() {
Image(this.index == 2 ? 'common/images/tab-news-Select.png' : 'common/images/tab-news-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('消息')
.fontSize(16)
.fontColor(this.index == 2 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 2;
})
}
.width('100%')
.height(60)
}
build() {
Navigation() {
Column({space: 20}) {
Text(this.index == 0 ? "主页" : this.index == 1 ? "汪汪" : "消息")
.textAlign(TextAlign.Center)
.fontSize(30)
Button(this.hideTitleBar ? "显示TitleBar" : "隐藏TitleBar")
.onClick(() => {
this.hideTitleBar = !this.hideTitleBar;
}).backgroundColor(Color.Green)
Button(this.hideToolBar ? "显示ToolBar" : "隐藏ToolBar")
.onClick(() => {
this.hideToolBar = !this.hideToolBar;
}).backgroundColor(Color.Red)
}
.backgroundColor(Color.Orange).justifyContent(FlexAlign.SpaceAround).alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center)
.size({width: '100%', height: '100%'})
}
.size({width: '100%', height: '100%'})
.title("跟着坚果学OpenHarmony")
.toolBar(this.toolbarWidget()) .hideToolBar(this.hideToolBar)
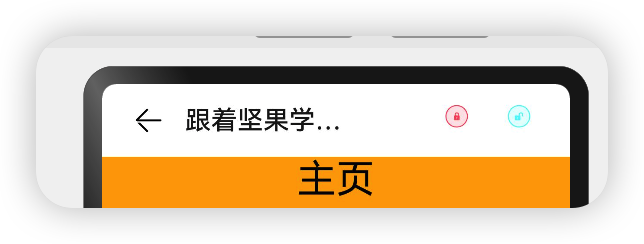
.hideTitleBar(this.hideTitleBar) .menus([
{
value: "关门",
icon: 'common/images/door_lock.svg',
action: () => {
}
},
{
value: "开们",
icon: 'common/images/door_unlock.svg',
action: () => {
}
}
])
}
}

Navigation事件介绍
declare class NavigationAttribute extends CommonMethod<NavigationAttribute> {
onTitleModeChange(callback: (titleMode: NavigationTitleMode) => void): NavigationAttribute;
}
- onTitleModeChange:当
titleMode为NavigationTitleMode.Free时,随着可滚动组件的滑动标题栏模式发生变化时触发此回调。
@Entry @Component struct ComponentTest {
@State index: number = 0;// 选项卡下标,默认为第一个
@State hideToolBar: boolean = false;
@State hideTitleBar: boolean = false;
@Builder toolbarWidget() {// 通过builder自定义toolbar
Row() {
Column() {
Image(this.index == 0 ? 'common/images/tab-home-Select.png' : 'common/images/tab-home-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('主页')
.fontSize(16)
.fontColor(this.index == 0 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 0;
})
Column() {
Image(this.index == 1 ? 'common/images/tab-my-Select.png' : 'common/images/tab-my-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('汪汪')
.fontSize(16)
.fontColor(this.index == 1 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 1;
})
Column() {
Image(this.index == 2 ? 'common/images/tab-news-Select.png' : 'common/images/tab-news-Unchecked.png')
.size({width: 25, height: 25}).margin({bottom:4,top:4})
Text('消息')
.fontSize(16)
.fontColor(this.index == 2 ? Color.Orange : null)
}
.alignItems(HorizontalAlign.Center)
.height('100%')
.layoutWeight(1)
.onClick(() => {
this.index = 2;
})
}
.width('100%')
.height(60)
}
build() {
Navigation() {
Column({space: 20}) {
Text(this.index == 0 ? "主页" : this.index == 1 ? "汪汪" : "消息")
.textAlign(TextAlign.Center)
.fontSize(30)
Button(this.hideTitleBar ? "显示TitleBar" : "隐藏TitleBar")
.onClick(() => {
this.hideTitleBar = !this.hideTitleBar;
}).backgroundColor(Color.Green)
Button(this.hideToolBar ? "显示ToolBar" : "隐藏ToolBar")
.onClick(() => {
this.hideToolBar = !this.hideToolBar;
}).backgroundColor(Color.Red)
}
.backgroundColor(Color.Orange).justifyContent(FlexAlign.SpaceAround).alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center)
.size({width: '100%', height: '100%'})
}
.size({width: '100%', height: '100%'})
.title("跟着坚果学OpenHarmony")
.toolBar(this.toolbarWidget()) .hideToolBar(this.hideToolBar)
.hideTitleBar(this.hideTitleBar) .menus([
{
value: "关门",
icon: 'common/images/door_lock.svg',
action: () => {
}
},
{
value: "开们",
icon: 'common/images/door_unlock.svg',
action: () => {
}
}
]).onTitleModeChange((titleModel: NavigationTitleMode) => {
console.log('titleMode')
}) .titleMode(NavigationTitleMode.Free)
}
}

小结
Navigation参考
- [Navigation](ying y
边栏推荐
- Language model
- Time conversion error
- 超高效!Swagger-Yapi的秘密
- 使用 jMeter 对 SAP Spartacus 进行并发性能测试
- CF:A. The Third Three Number Problem【关于我是位运算垃圾这个事情】
- 【云原生】Nacos-TaskManager 任务管理的使用
- Install rhel8.2 virtual machine
- #yyds干货盘点# 解决名企真题:搬圆桌
- Common commands and basic operations of Apache Phoenix
- A possible investment strategy and a possible fuzzy fast stock valuation method
猜你喜欢

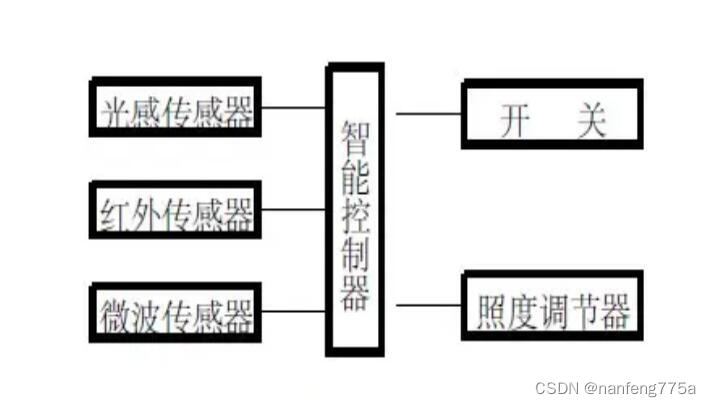
在家庭智能照明中应用的测距传感芯片4530A

Distance measuring sensor chip 4530a used in home intelligent lighting
![[cloud native] event publishing and subscription in Nacos -- observer mode](/img/0f/34ab42b7fb0085f58f36eb67b6f107.png)
[cloud native] event publishing and subscription in Nacos -- observer mode

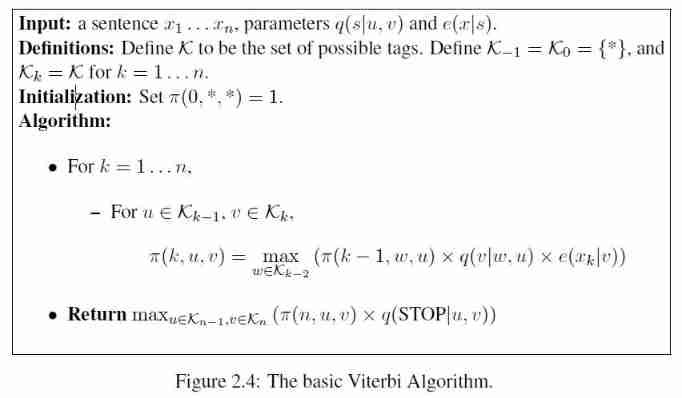
Annotation problem and hidden Markov model

Taobao flag insertion remarks | logistics delivery interface

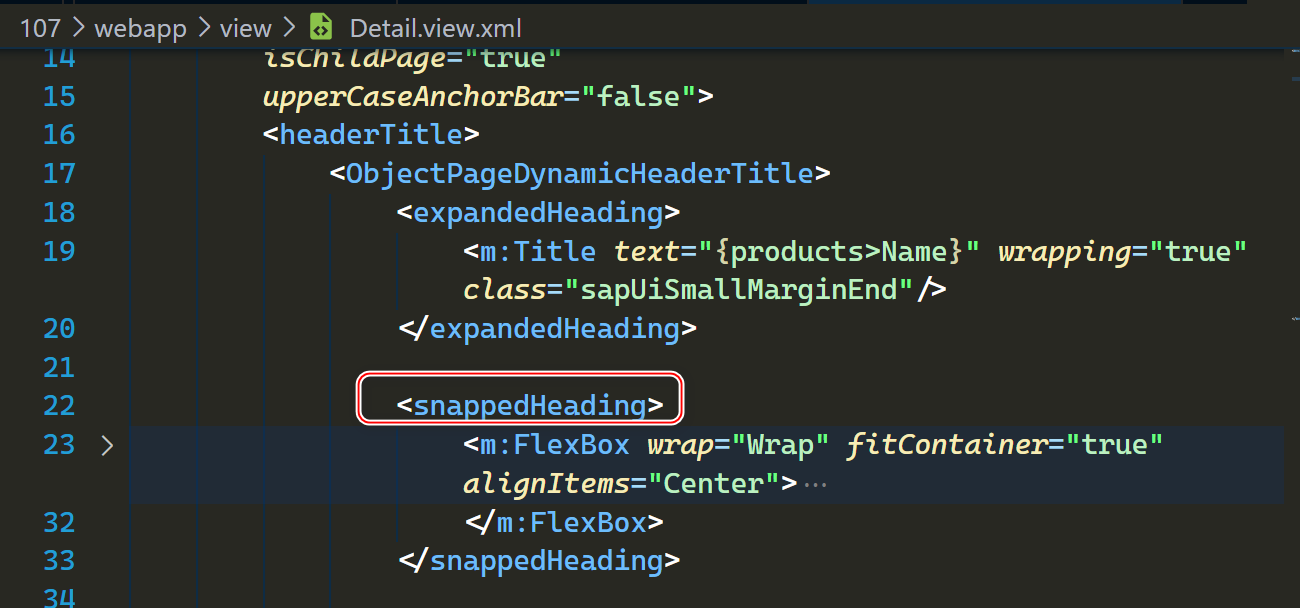
SAP ui5 objectpagelayout control usage sharing

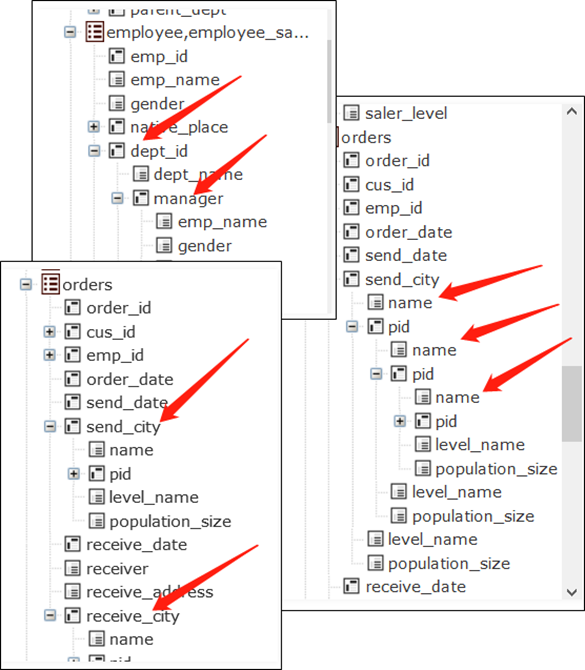
A deep long article on the simplification and acceleration of join operation

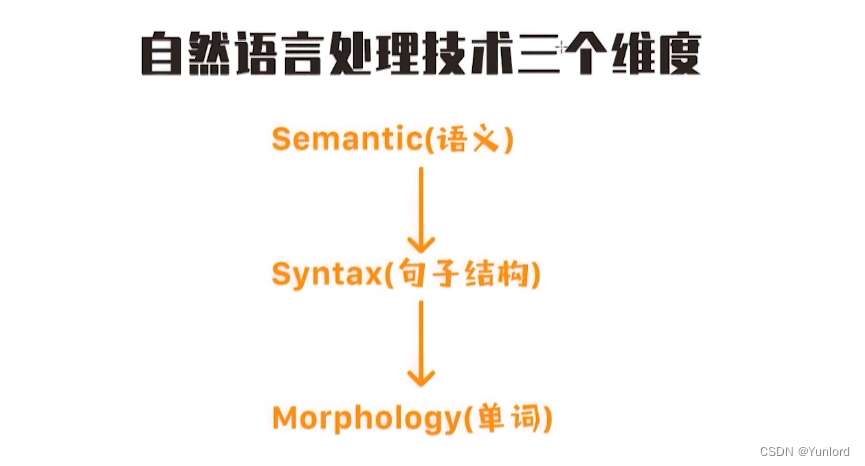
自然语言处理系列(一)入门概述
![[cloud native] use of Nacos taskmanager task management](/img/ad/24bdd4572ef9990238913cb7cd16f8.png)
[cloud native] use of Nacos taskmanager task management

开发者,云原生数据库是未来吗?
随机推荐
初识Linkerd项目
10 minute fitness method reading notes (1/5)
2021.12.16-2021.12.20 empty four hand transaction records
Super efficient! The secret of swagger Yapi
从39个kaggle竞赛中总结出来的图像分割的Tips和Tricks
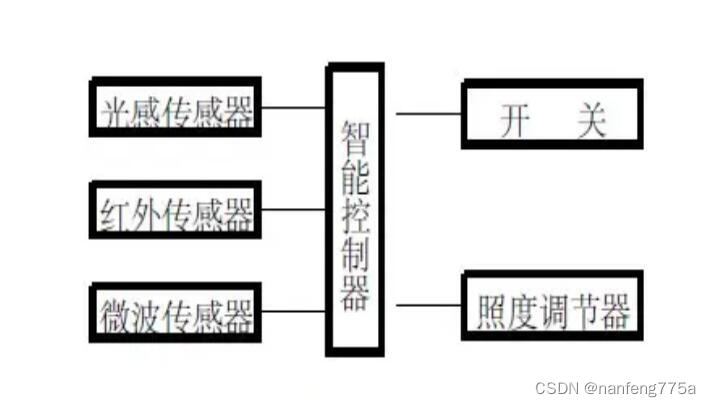
Distance measuring sensor chip 4530a used in home intelligent lighting
What is the difference between Bi software in the domestic market
开发者,云原生数据库是未来吗?
SAP UI5 ObjectPageLayout 控件使用方法分享
深度长文探讨Join运算的简化和提速
Install rhel8.2 virtual machine
RHCAS6
jxl笔记
155. Minimum stack
Taobao short videos are automatically released in batches without manual RPA open source
Four common problems of e-commerce sellers' refund and cash return, with solutions
单独编译内核模块
View and modify the MySQL data storage directory under centos7
[cloud native] use of Nacos taskmanager task management
Transactions on December 23, 2021