当前位置:网站首页>H5 module suspension drag effect
H5 module suspension drag effect
2022-07-05 06:26:00 【Heerey525】
problem : In mobile terminal H5 Suspending a module may block other contents , So you need to drag the suspended module .
programme : It's monitoring touch events ,( Absolute positioning ) Change the position of the module
Preview requires the browser to be in mobile mode
Code :
<template>
<div class="container">
<div class="floatBox" id="floatBox"></div>
</div>
</template>
<script>
export default {
name: 'touchMove',
data() {
return {
} },
mounted() {
this.touchMoveEvent()
},
methods: {
// The end consultation button allows dragging
touchMoveEvent() {
// Get elements
var div1 = document.getElementById('floatBox');
// var div1 = document.querySelector('#div1');
// Limit maximum width and height , Don't let the slider out
var maxW = document.body.clientWidth - div1.offsetWidth;
var maxH = document.body.clientHeight - div1.offsetHeight;
var oL, oT;
// Finger touch begins , Record div Initial position
div1.addEventListener('touchstart', function(e) {
var ev = e || window.event;
var touch = ev.targetTouches[0];
oL = touch.clientX - div1.offsetLeft;
oT = touch.clientY - div1.offsetTop;
document.addEventListener("touchmove", defaultEvent, false);
});
// In touch , Location record
div1.addEventListener('touchmove', function(e) {
var ev = e || window.event;
var touch = ev.targetTouches[0];
var oLeft = touch.clientX - oL;
var oTop = touch.clientY - oT;
if(oLeft < 0) {
oLeft = 0;
} else if(oLeft >= maxW) {
oLeft = maxW;
}
if(oTop < 75) {
oTop = 75;
} else if(oTop >= maxH - 75) {
oTop = maxH - 75;
}
div1.style.left = oLeft + 'px';
div1.style.top = oTop + 'px';
});
// Processing at the end of touch
div1.addEventListener('touchend', function() {
document.removeEventListener("touchmove", defaultEvent);
});
// Block default events
function defaultEvent(e) {
e.preventDefault();
}
}
}
}
</script>
<style>
.container {
width: 100vw;
height: 100vh;
background: black
}
.floatBox {
width: 100%;
position: fixed;
bottom: 140px;
right: 2%;
width: 80px;
height: 80px;
z-index: 11;
touch-action: none;
background: red;
}
</style>
Reference material :javascript Realize the touch screen drag function on the mobile terminal
边栏推荐
- How to generate an image from text on fly at runtime
- Leetcode-31: next spread
- RecyclerView的应用
- AE tutorial - path growth animation
- 2.Oracle-数据文件的添加及管理
- Leetcode stack related
- Winter vacation water test 1 Summary
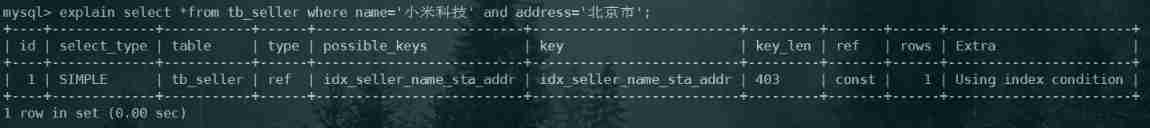
- [learning] database: several cases of index failure
- Chapter 6 relational database theory
- [wustctf2020] plain_ WP
猜你喜欢

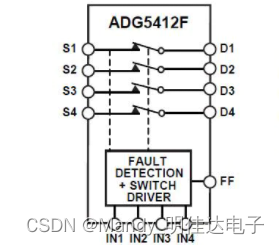
ADG5412FBRUZ-RL7应用 双电源模拟开关和多路复用器IC

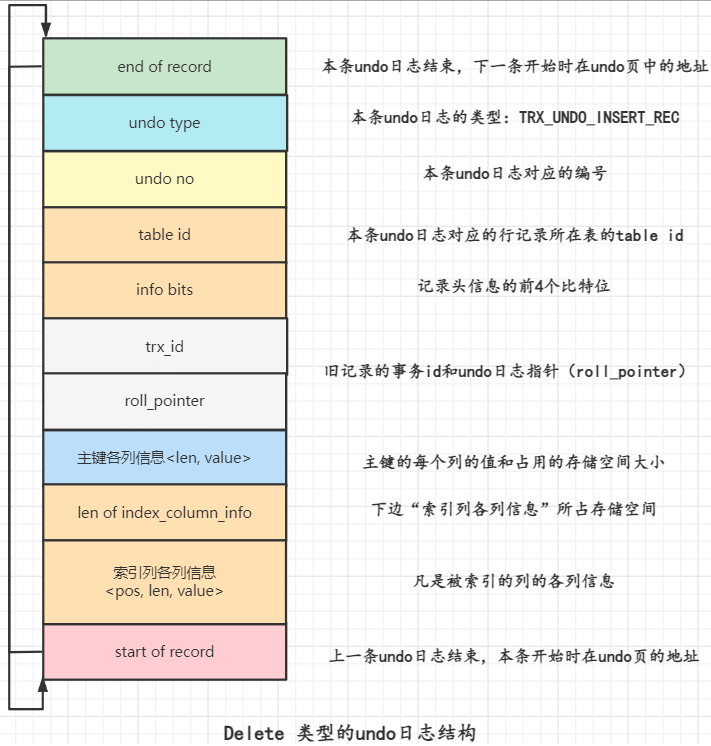
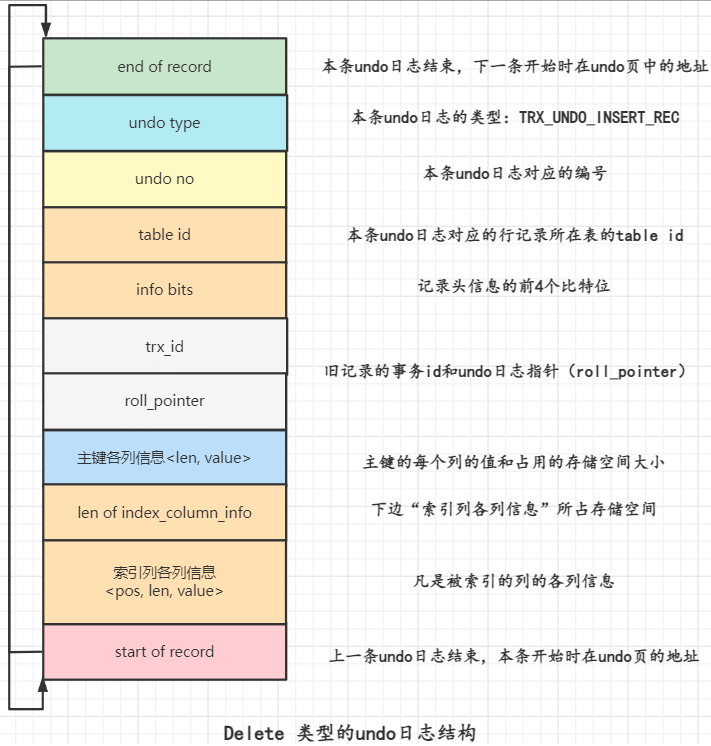
Series of how MySQL works (VIII) 14 figures explain the atomicity of MySQL transactions and the principle of undo logging

MySQL advanced part 2: the use of indexes

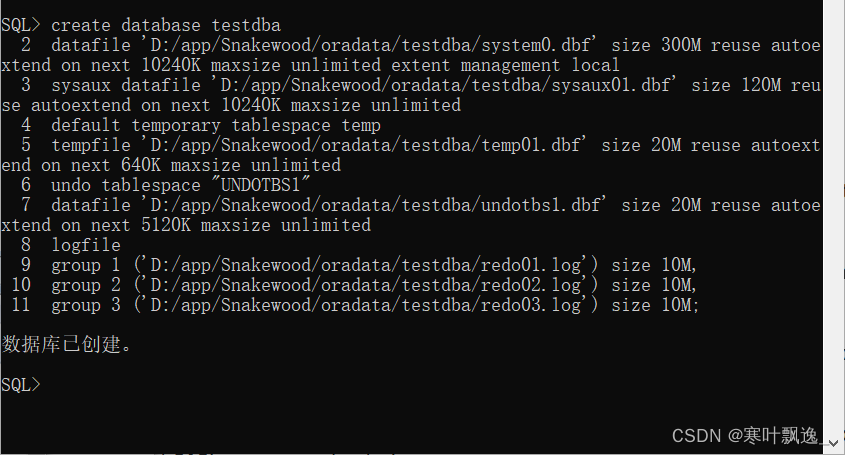
1.手动创建Oracle数据库

3. Oracle control file management

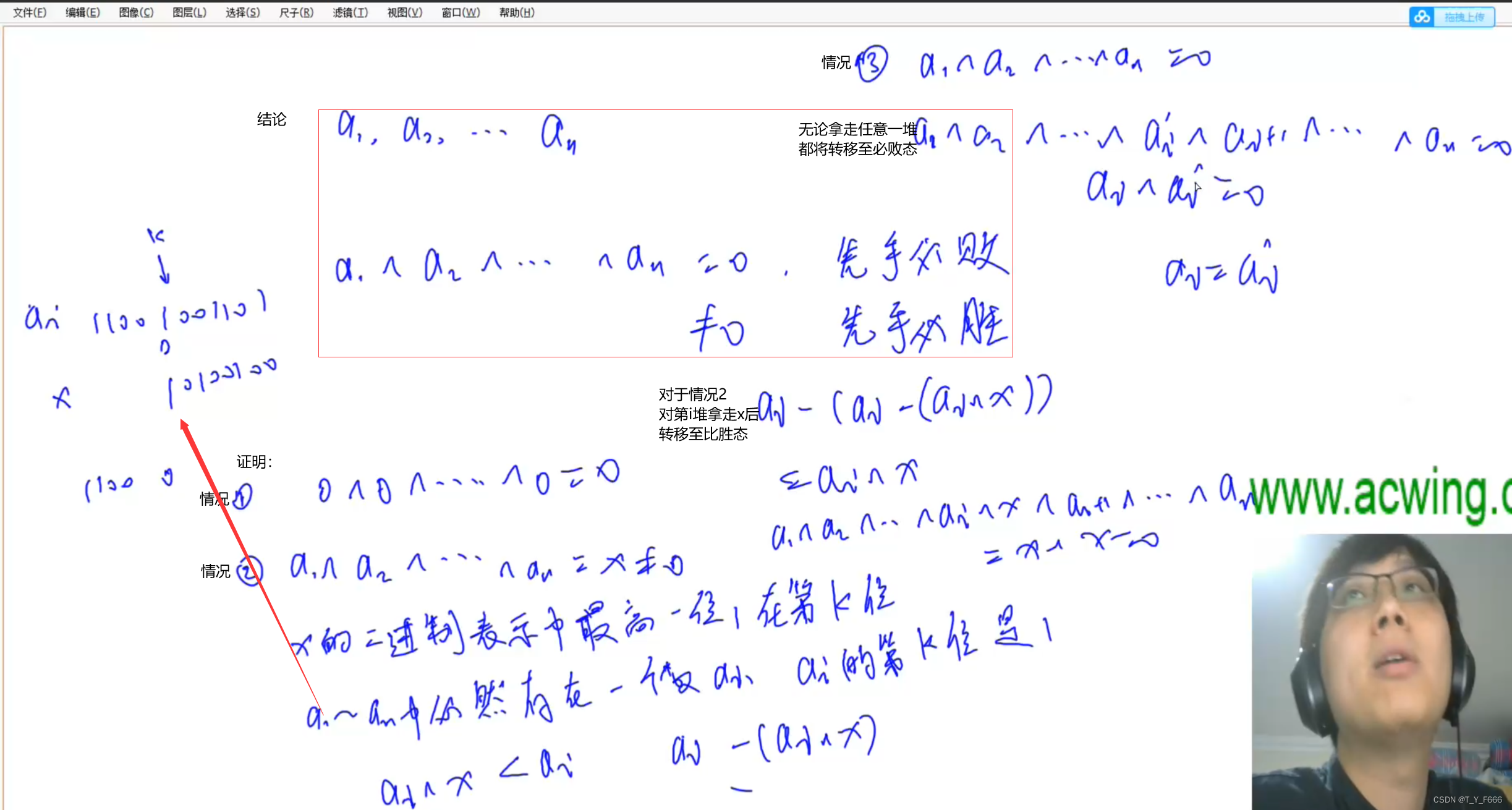
博弈论 AcWing 891. Nim游戏

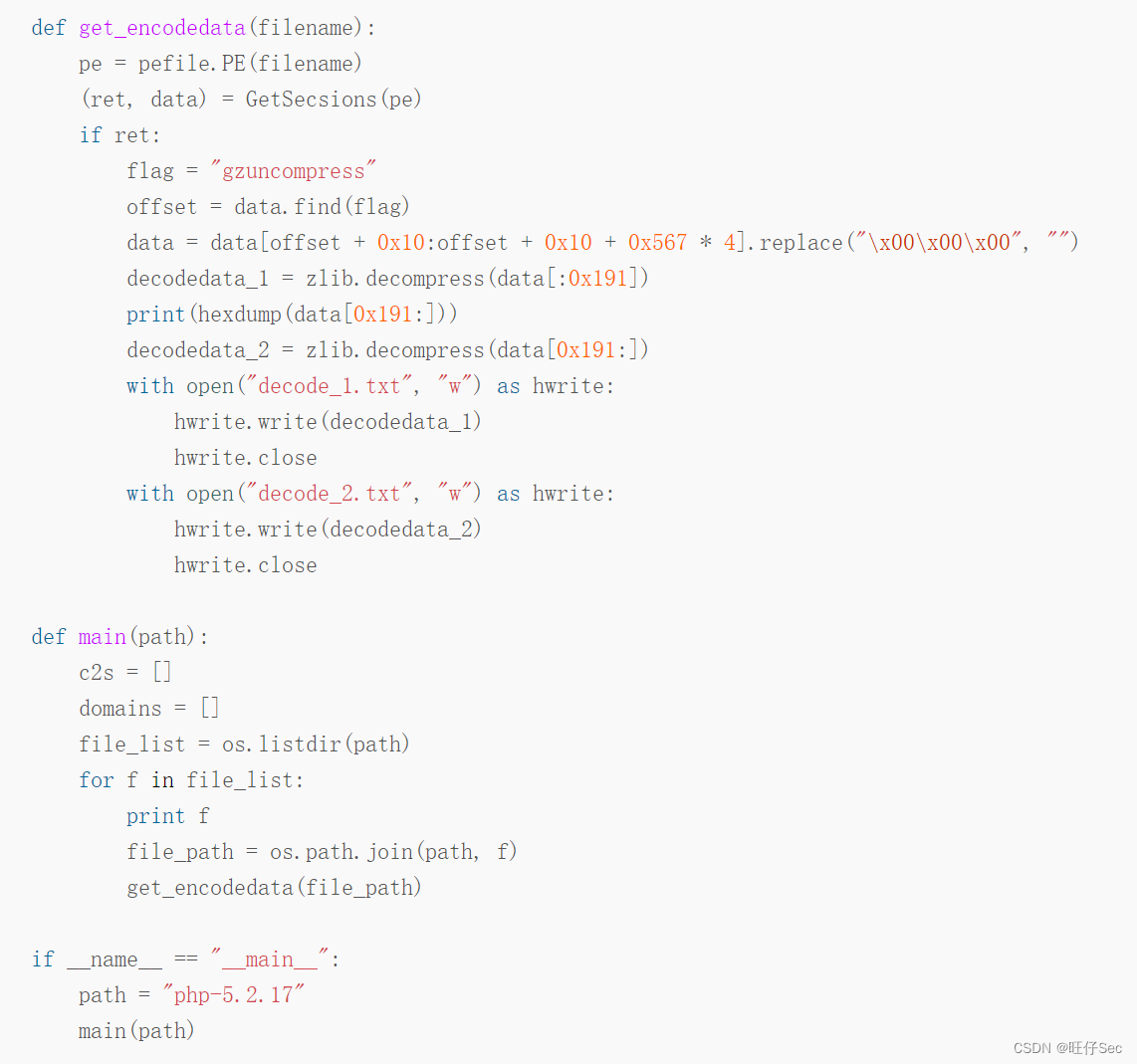
Network security skills competition in Secondary Vocational Schools -- a tutorial article on middleware penetration testing in Guangxi regional competition

背包问题 AcWing 9. 分组背包问题

MySQL怎么运行的系列(八)14张图说明白MySQL事务原子性和undo日志原理
![[2021]IBRNet: Learning Multi-View Image-Based Rendering Qianqian](/img/f1/e7a8a1a31bc5712d9f32d91305a2b0.jpg)
[2021]IBRNet: Learning Multi-View Image-Based Rendering Qianqian
随机推荐
[2021]GIRAFFE: Representing Scenes as Compositional Generative Neural Feature Fields
[BMZCTF-pwn] ectf-2014 seddit
FFmpeg build下载(包含old version)
背包问题 AcWing 9. 分组背包问题
[2020]GRAF: Generative Radiance Fields for 3D-Aware Image Synthesis
Find the combination number acwing 888 Find the combination number IV
1.手动创建Oracle数据库
4. Oracle redo log file management
Sword finger offer II 058: schedule
3.Oracle-控制文件的管理
高斯消元 AcWing 884. 高斯消元解异或線性方程組
MySQL advanced part 1: View
Leetcode-556: the next larger element III
LeetCode-61
Redis-01.初识Redis
Bit of MySQL_ OR、BIT_ Count function
Gauss Cancellation acwing 884. Solution d'un système d'équations Xor linéaires par élimination gaussienne
1.13 - RISC/CISC
TCP's understanding of three handshakes and four waves
【LeetCode】Easy | 20. Valid parentheses