当前位置:网站首页>【高德地图POI踩坑】AMap.PlaceSearch无法使用
【高德地图POI踩坑】AMap.PlaceSearch无法使用
2022-07-05 06:23:00 【Heerey525】
情况
近期有需要用到高德地图的搜索功能
步骤
申请key
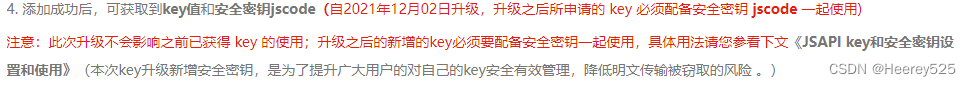
在高德地图的开放平台注册账号并申请Key,得到key和安全密钥
找到案例
在文档中到功能 输入提示与POI搜索
进入demo
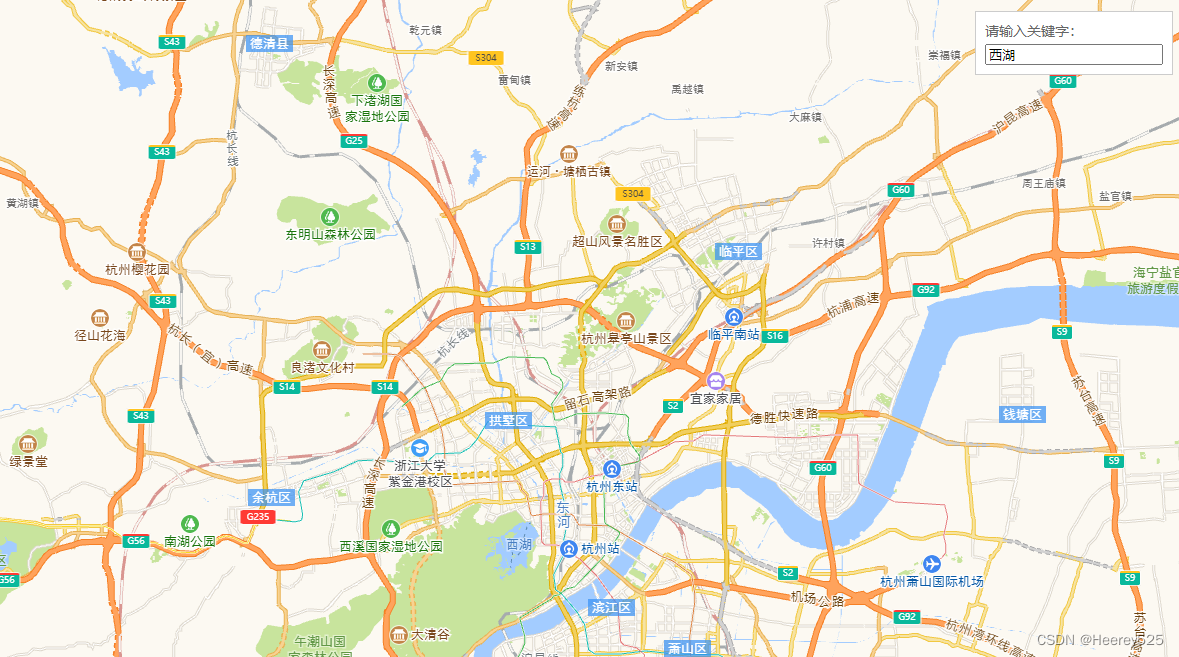
选择我需要的功能 输入提示后查询,发现符合我的预期。
本地运行demo
直接将上一步骤的demo拷贝,在本地运行。
还需要注意一点是后期使用需要将安全密钥也带上。

<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'你的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你申请的key"></script>
搜索无提示
直接拷贝的代码,添加上key和安全密钥,搜索竟然不能提示地址。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>输入提示后查询</title>
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/>
</head>
<body>
<div id="container"></div>
<div id="myPageTop">
<table>
<tr>
<td>
<label>请输入关键字:</label>
</td>
</tr>
<tr>
<td>
<input id="tipinput"/>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'你的安全密钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你申请的key"></script>
<script type="text/javascript">
//地图加载
var map = new AMap.Map("container", {
resizeEnable: true
});
//输入提示
var autoOptions = {
input: "tipinput"
};
AMap.plugin(['AMap.PlaceSearch','AMap.AutoComplete'], function(){
var auto = new AMap.AutoComplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
map: map
}); //构造地点查询类
auto.on("select", select);//注册监听,当选中某条记录时会触发
function select(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
}
});
</script>
</body>
</html>
百度搜索无果
百度搜索一圈
有说将插件使用 由 AMap.plugin 变更为 AMap.service,不起作用
有说将插件使用 由 AMap.plugin(['AMap.PlaceSearch','AMap.AutoComplete'], function(){}) 变更为 同步方式 <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你申请的key&plugin=AMap.PlaceSearch,AMap.AutoComplete"></script>,不起作用
还有其他一些文章也不管用
还得从官方文档找

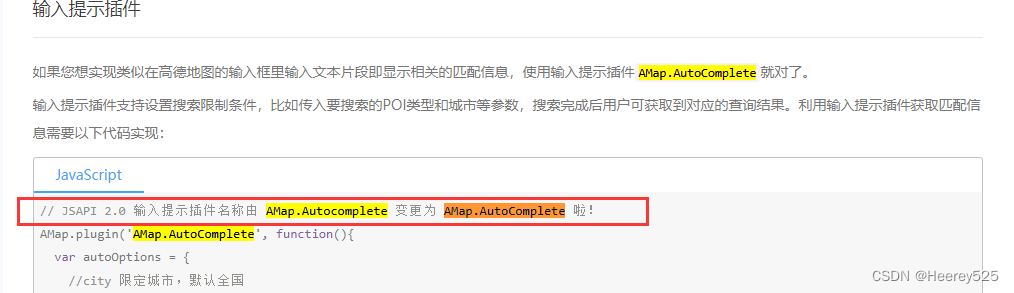
?,这句话在我刚开始直接忽略,难道是版本问题,回头看我代码中的https://webapi.amap.com/maps?v=1.4.15,竟然是1.4.15 ???,然后我将代码中AutoComplete改成Autocomplete,哇哦,成功!!!
反思
以后拿官方的demo就拿全份,不要从别的什么博文中乱粘贴!
边栏推荐
猜你喜欢

【LeetCode】Easy | 20. Valid parentheses

Real time clock (RTC)

Chapter 6 relational database theory

Redis-01.初识Redis

Doing SQL performance optimization is really eye-catching

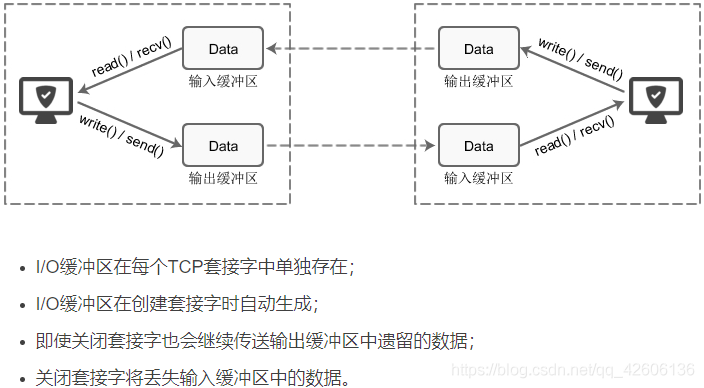
什么是套接字?Socket基本介绍

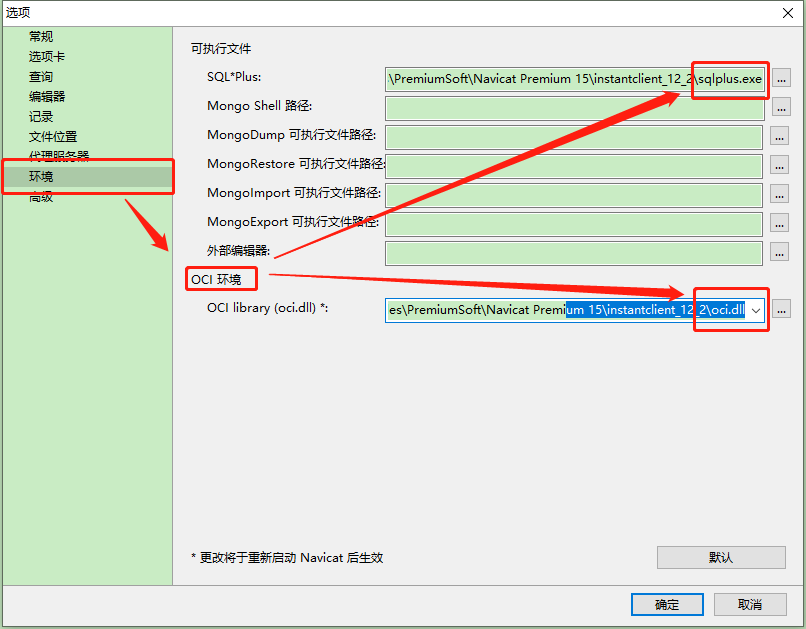
Navicat連接Oracle數據庫報錯ORA-28547或ORA-03135

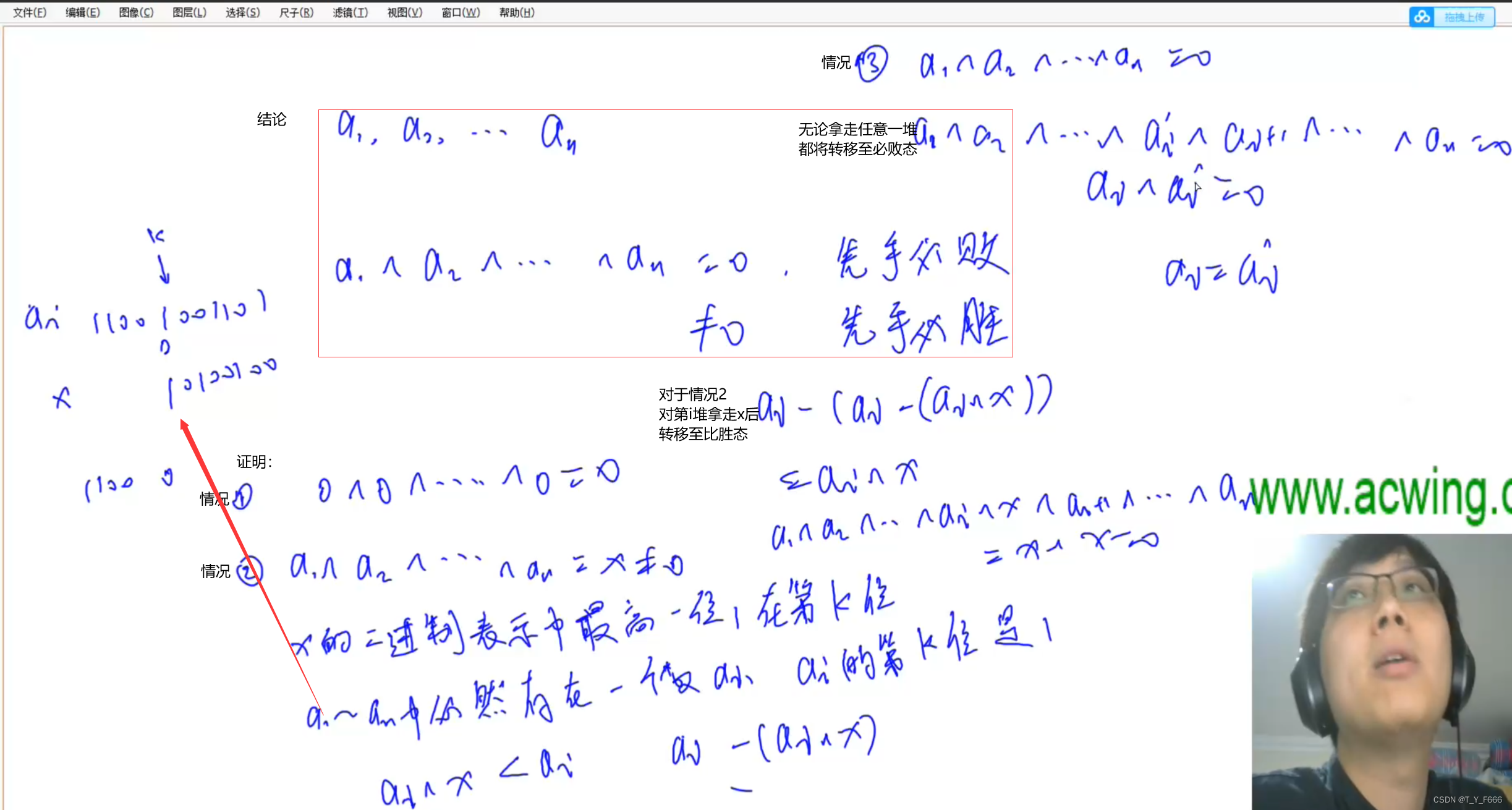
博弈论 AcWing 891. Nim游戏

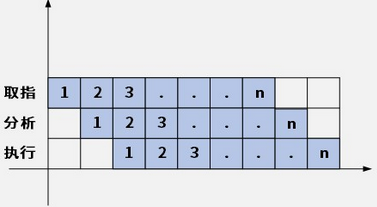
1.14 - assembly line

MySQL advanced part 2: MySQL architecture
随机推荐
背包问题 AcWing 9. 分组背包问题
How to understand the definition of sequence limit?
Sqlmap tutorial (II) practical skills I
TCP's understanding of three handshakes and four waves
MySQL advanced part 2: storage engine
Liunx starts redis
Appium foundation - use the first demo of appium
Navicat連接Oracle數據庫報錯ORA-28547或ORA-03135
Presentation of attribute value of an item
[learning] database: MySQL query conditions have functions that lead to index failure. Establish functional indexes
MySQL advanced part 1: stored procedures and functions
4. 对象映射 - Mapping.Mapster
MySQL advanced part 2: the use of indexes
中国剩余定理 AcWing 204. 表达整数的奇怪方式
【LeetCode】Easy | 20. Valid parentheses
Groupbykey() and reducebykey() and combinebykey() in spark
Winter messenger 2
LeetCode-61
Is it impossible for lamda to wake up?
Bash exercise 17 writing scripts to install the server side of FRP reverse proxy software