当前位置:网站首页>Torefs API and toref API
Torefs API and toref API
2022-07-07 07:10:00 【To be a woman of light】
1. If we use ES6 Deconstruction grammar of , Yes reactive The returned object is deconstructed to obtain the value , Then, whether it is to modify the value after deconstruction , Or modify reactive Back to state object , Data is no longer responsive :
const info=reactive({
name:"jiang",
age:18
});
let {name,age}=info2. Is there a way for us to deconstruct properties that are responsive ?
- Vue It provides us with a toRefs Function of , Can be reactive The properties in the returned object are converted to ref;
- Then we deconstruct it again name and age In itself ref Of ;
// When we do this , Will return two ref object , They are responsive
let {name,age}=toRefs(info)
//1.toRefs: take reactive All properties in the object are converted to ref, Building links 3. This approach is equivalent to info.name and refvalue A link has been established between , Any modification will cause another change ;
toRefs and toRef The difference between
- toRefs: take reactive All properties in the object are converted to ref, Building links
- toRef: Convert one of the attributes into ref, Establishing a connection
let {name}=info
let age=toRef(info,"age");边栏推荐
- oracle如何备份索引
- How can gyms improve their competitiveness?
- Non empty verification of collection in SQL
- How DHCP router works
- MATLAB小技巧(29)多项式拟合 plotfit
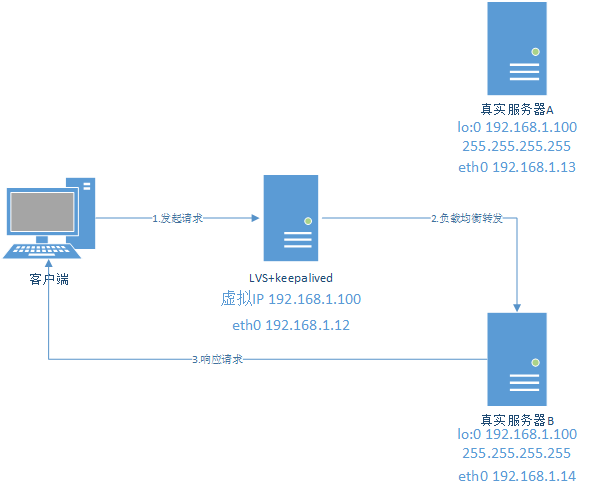
- Lvs+kept (DR mode) learning notes
- Leetcode t1165: log analysis
- Jetpack compose is much more than a UI framework~
- .net 5 FluentFTP连接FTP失败问题:This operation is only allowed using a successfully authenticated context
- Circulating tumor cells - here comes abnova's solution
猜你喜欢

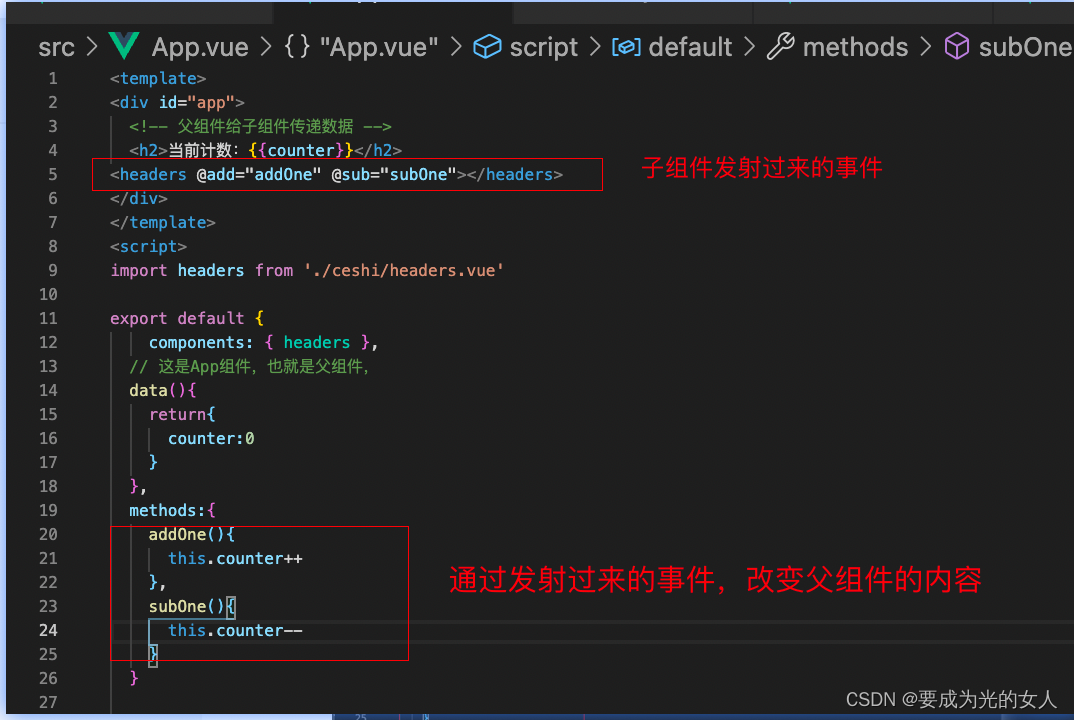
Pass child component to parent component

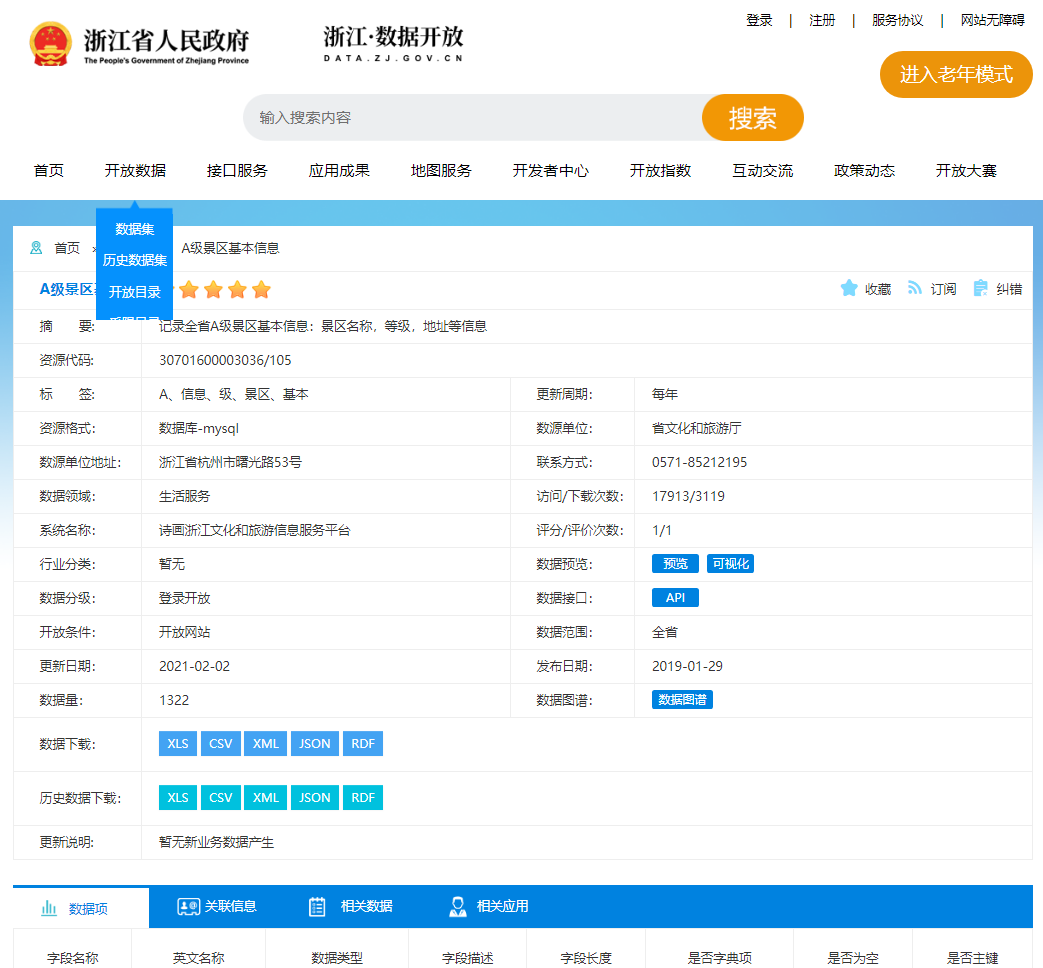
Data of all class a scenic spots in China in 2022 (13604)

Please answer the questions about database data transfer

品牌·咨询标准化

Non empty verification of collection in SQL

Lvs+kept (DR mode) learning notes

How can brand e-commerce grow against the trend? See the future here!

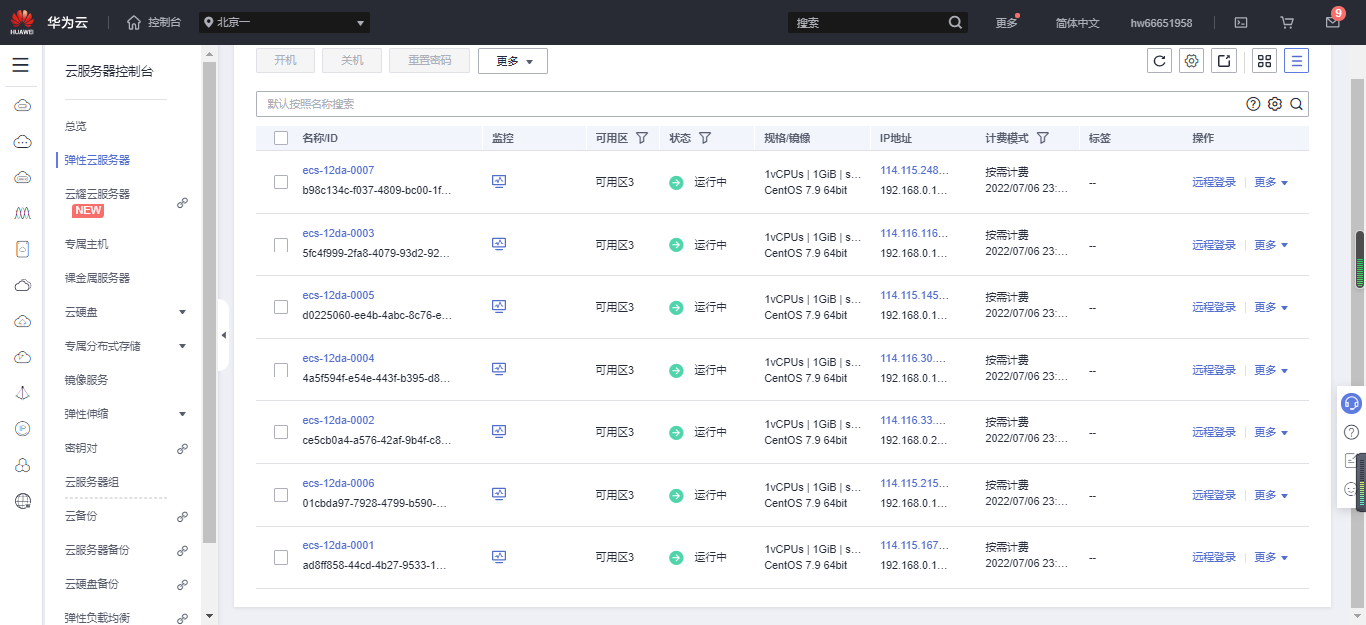
多个kubernetes集群如何实现共享同一个存储

7天零基础能考证HCIA吗?华为认证系统学习路线分享

Tujia, muniao, meituan... Home stay summer war will start
随机推荐
Communication of components
多线程与高并发(9)——AQS其他同步组件(Semaphore、ReentrantReadWriteLock、Exchanger)
分布式id解决方案
MYSQL----导入导出&视图&索引&执行计划
. Net 5 fluentftp connection FTP failure problem: this operation is only allowed using a successfully authenticated context
Under what circumstances should we consider sub database and sub table
云备份项目
Exception of DB2 getting table information: caused by: com ibm. db2.jcc. am. SqlException: [jcc][t4][1065][12306][4.25.13]
FullGC问题分析及解决办法总结
oracle如何备份索引
组件的通信
Sword finger offer high quality code
toRefs API 与 toRef Api
MySQL binlog related commands
Matlab tips (30) nonlinear fitting lsqcurefit
Basic process of network transmission using tcp/ip four layer model
联合索引ABC的几种索引利用情况
.net core 访问不常见的静态文件类型(MIME 类型)
Take you to brush (niuke.com) C language hundred questions (the first day)
2022/07/04学习记录