当前位置:网站首页>Paint basic graphics with custompaint
Paint basic graphics with custompaint
2022-07-07 22:00:00 【Ma Nong @ official account on the island with the same name】
Last one First time to know Flutter Drawing components for — CustomPaint We introduced CustomPaint The basic concept and use of , You can see CustomPaint Actually sum Front-end Canvas It's basically the same , Actually the front end Canvas Supported drawing methods CustomPaint All support , After all CustomPaint It's also based on Canvas Realized . In this article we will introduce CustomPaint Drawing basic graphics .
Draw a rectangle
Drawing a rectangle is relatively simple , The method is defined as follows :
void drawRect(Rect rect, Paint paint)
among rect To draw a rectangle ,paint That is, the brush configuration object . For example, we want to draw a width horizontally in the middle 200 x 120 The rectangular , You can use the following code :
canvas.drawColor(Color(0xFFF1F1F1), BlendMode.color);
var center = size / 2;
// Draw a rectangle
var paint = Paint()..color = Color(0xFF2080E5);
paint.strokeWidth = 2.0;
canvas.drawRect(
Rect.fromLTWH(center.width - 100, 60, 200, 120),
paint,
);
paint The default is filled with solid , If you want to idle fill , Set up paint Object's style attribute by PaintingStyle.stroke that will do .
Draw a circle
Drawing a circle is described in the previous article , Similar to drawing a rectangle , The only parameter passed in is the center position , Radius and paint object .
canvas.drawCircle(
Offset(center.width - 80, 240),
40,
paint,
);
Draw the ellipse
The size of the ellipse is constrained by an circumscribed rectangle , The call form is the same as drawing a rectangle .
canvas.drawOval(
Rect.fromLTWH(center.width, 200, 120, 80),
paint,
);
Draw any shape
Draw any shape drawPath Realization , The shape path to be drawn Use Path Just build the object . Take drawing an equilateral triangle as an example , After we determine the positions of the three vertices , Use Path Object's lineTo Method to connect three vertices . Here is the implementation code :
// Use Path Draw triangle
Path trianglePath = Path();
// Hollow drawing
paint.style = PaintingStyle.stroke;
trianglePath.moveTo(center.width - 30, 300);
trianglePath.lineTo(center.width + 30, 300);
trianglePath.lineTo(center.width, 352);
trianglePath.lineTo(center.width - 30, 300);
canvas.drawPath(trianglePath, paint);
draw arc
Drawing an arc is actually realized by drawing an ellipse , Just control the range of arc drawing by controlling the angle of drawing . The method of drawing an arc is defined as follows :
void drawArc(Rect rect, double startAngle, double sweepAngle, bool useCenter, Paint paint)
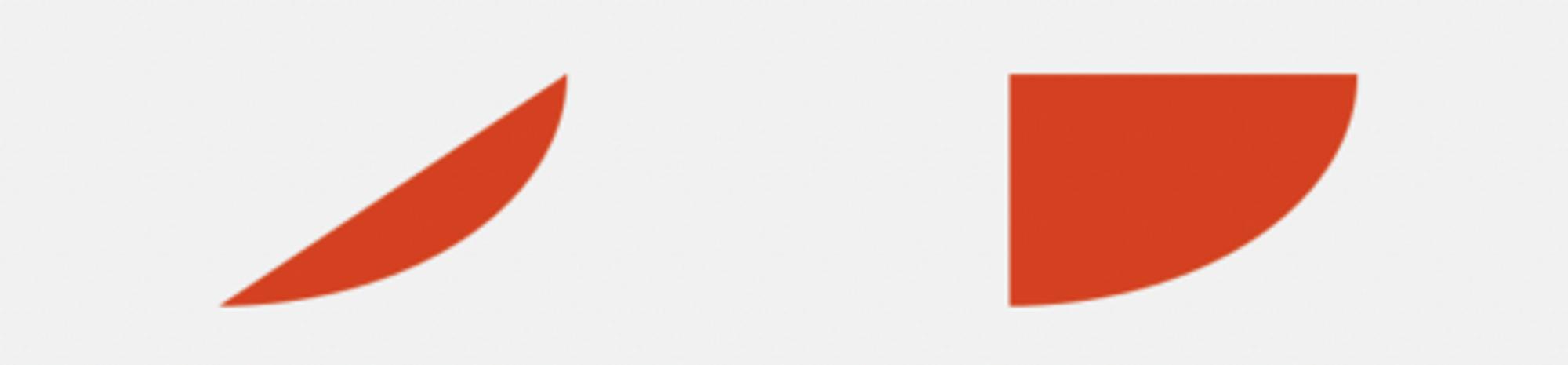
among rect It's a constrained rectangle of elliptical size ,startAngle Is the starting angle ,sweepAngle Is the angle range drawn .useCenter Indicates whether to close to the center point of the rectangle , The default is true. That is, clockwise . The default is to connect the straight line from the center point to the point corresponding to the starting angle, and then connect the straight line to the center point after drawing the specified angle range . If useCenter by false, Then close it directly according to the starting and ending points of the arc , Instead of going back to the center . Here are the differences between the two kinds of drawing , On the left is useCenter by false, On the right is useCenter by true, Other parameters are the same .  The following code is an example code for drawing an arc :
The following code is an example code for drawing an arc :
canvas.drawArc(
Rect.fromLTWH(center.width - 60, 340, 120, 80),
0,
pi / 2,
false,
paint,
);
summary
This article introduces CustomPaint Methods and examples of drawing basic graphics , actually Flutter Of Canvas There are many other ways to draw graphics , Such as drawing lines , Draw a rounded rectangle , Draw text and so on , If you are interested, you can refer to the instruction document on the official website to see the use of each method . With the foundation of drawing basic graphics , We can draw some interesting graphics —— UI The task assigned by my little sister has not been completed yet ! 
边栏推荐
- Addition, deletion, modification and query of sqlhelper
- Jerry's about TWS channel configuration [chapter]
- Google SEO external chain backlinks research tool recommendation
- NVR硬盘录像机通过国标GB28181协议接入EasyCVR,设备通道信息不显示是什么原因?
- An in-depth understanding of fp/fn/precision/recall
- Ten thousand word summary data storage, three knowledge points
- Talk about relational database and serverless
- Description of the difference between character varying and character in PostgreSQL database
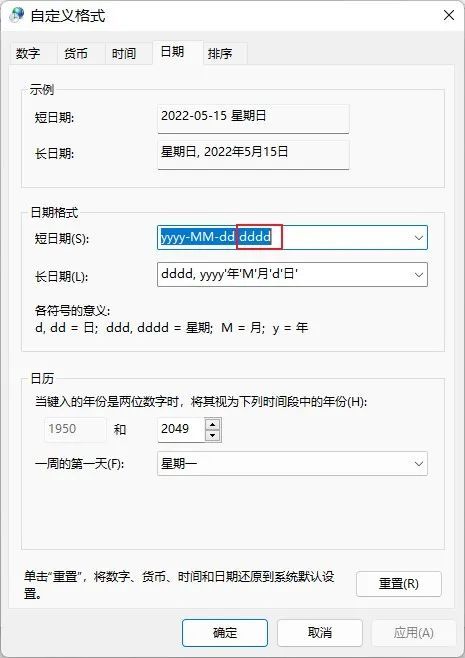
- Win11时间怎么显示星期几?Win11怎么显示今天周几?
- Jerry's test box configuration channel [chapter]
猜你喜欢

Win11时间怎么显示星期几?Win11怎么显示今天周几?

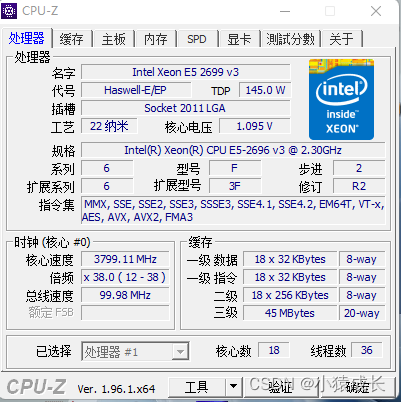
South China x99 platform chicken blood tutorial

Where is the big data open source project, one-stop fully automated full life cycle operation and maintenance steward Chengying (background)?

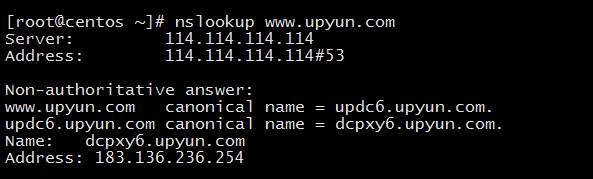
DNS series (I): why does the updated DNS record not take effect?
![Jerry's test box configuration channel [chapter]](/img/d4/fb67f5ee0fe413c22e4e5cd5037938.png)
Jerry's test box configuration channel [chapter]

反爬通杀神器

Embedded development: how to choose the right RTOS for the project?

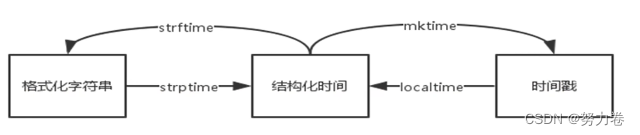
Time standard library

EasyCVR配置中心录像计划页面调整分辨率时的显示优化

Problems encountered in installing mysql8 for Ubuntu and the detailed installation process
随机推荐
Win11时间怎么显示星期几?Win11怎么显示今天周几?
Navicat connect 2002 - can't connect to local MySQL server through socket '/var/lib/mysql/mysql Sock 'solve
How does win11 unblock the keyboard? Method of unlocking keyboard in win11
The maximum number of meetings you can attend [greedy + priority queue]
Cv2.resize function reports an error: error: (-215:assertion failed) func= 0 in function ‘cv::hal::resize‘
Talk about relational database and serverless
Backup tidb cluster to persistent volume
Have you ever been confused? Once a test / development programmer, ignorant gadget C bird upgrade
Develop those things: go plus c.free to free memory, and what are the reasons for compilation errors?
Virtual machine network configuration in VMWare
Deployment, recall and deletion solutions - stsadm and PowerShell "suggestions collection"
用语雀写文章了,功能真心强大!
Lingyun going to sea | saihe & Huawei cloud: jointly help the sustainable development of cross-border e-commerce industry
Demon daddy B3 read extensively in a small amount, and completed 20000 vocabulary+
How polardb-x does distributed database hotspot analysis
Tsconfig of typescript TS basics JSON configuration options
Awk processing JSON processing
Goal: do not exclude yaml syntax. Try to get started quickly
Typescript TS basic knowledge type declaration
Google SEO external chain backlinks research tool recommendation