当前位置:网站首页>Using label template to solve the problem of malicious input by users
Using label template to solve the problem of malicious input by users
2022-07-06 08:55:00 【InfoQ】
What is malicious input
<script>
alert(" Pig ruffian bully yyds")
</script>
alertThe label template
Concept
let str = " Pig ruffian bully ",
_str = "fzf404";
function add(a, ...b) {
console.log(a);
console.log(b);
}
add`Hello${str}World${_str}`;
// [ 'Hello', 'World', '' ]
// [ ' Pig ruffian bully ', 'fzf404' ]
[ 'Hello', 'World', '' ]_str"World"[ ' Pig ruffian bully ', 'fzf404' ]Use
strlet str = "<script>alert(" Pig ruffian bully yyds")</script>"
argumentsString()replace<><script>function SaferHTML(tempalte) {
let s = tempalte[0];
for (let i = 1; i < arguments.length; i++) {
let arg = String(arguments[i]);
// Escape special characters in the substitution.
s += arg.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">");
// Don't escape special characters in the template.
s += tempalte[i];
}
return s;
}
let end = SaferHTML`<p>${str} User input ${str}</p>`;
reference
边栏推荐
- Leetcode: Sword finger offer 48 The longest substring without repeated characters
- TCP/IP协议
- 超高效!Swagger-Yapi的秘密
- LeetCode:394. String decoding
- [NVIDIA development board] FAQ (updated from time to time)
- UML图记忆技巧
- LeetCode:387. 字符串中的第一个唯一字符
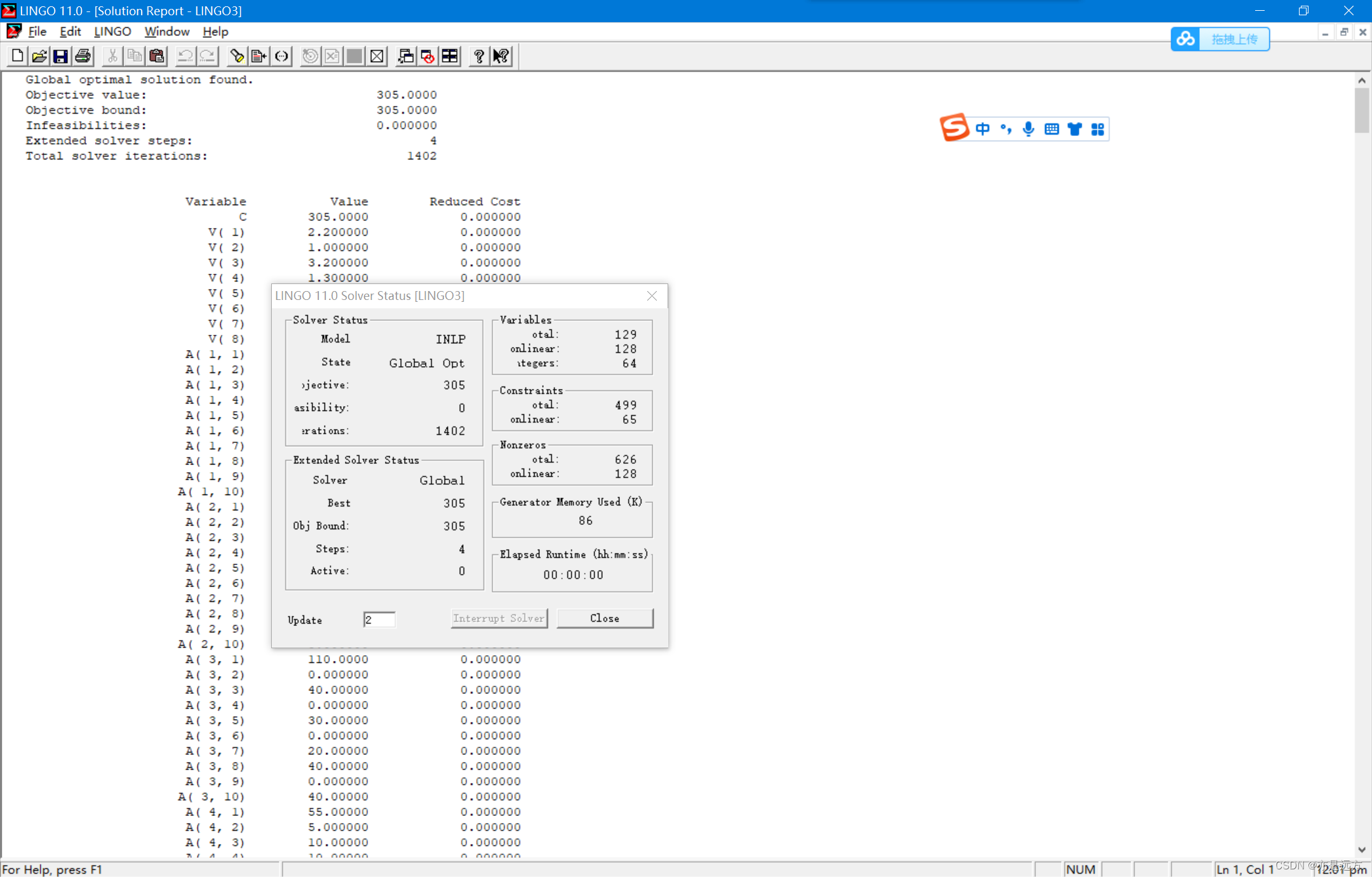
- The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
- Delay initialization and sealing classes
- LeetCode:214. 最短回文串
猜你喜欢

Export IEEE document format using latex

Screenshot in win10 system, win+prtsc save location
![[today in history] February 13: the father of transistors was born The 20th anniversary of net; Agile software development manifesto was born](/img/70/d275009134fcbf9ae984c0f278659e.jpg)
[today in history] February 13: the father of transistors was born The 20th anniversary of net; Agile software development manifesto was born

Excellent software testers have these abilities

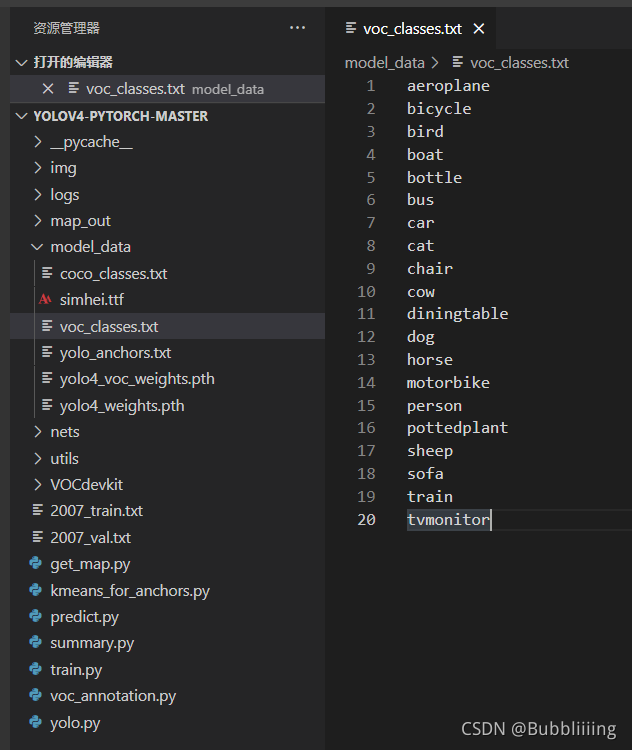
Target detection - pytorch uses mobilenet series (V1, V2, V3) to build yolov4 target detection platform

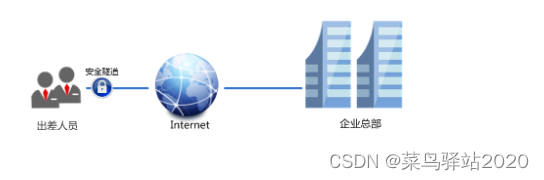
TP-LINK enterprise router PPTP configuration

数学建模2004B题(输电问题)

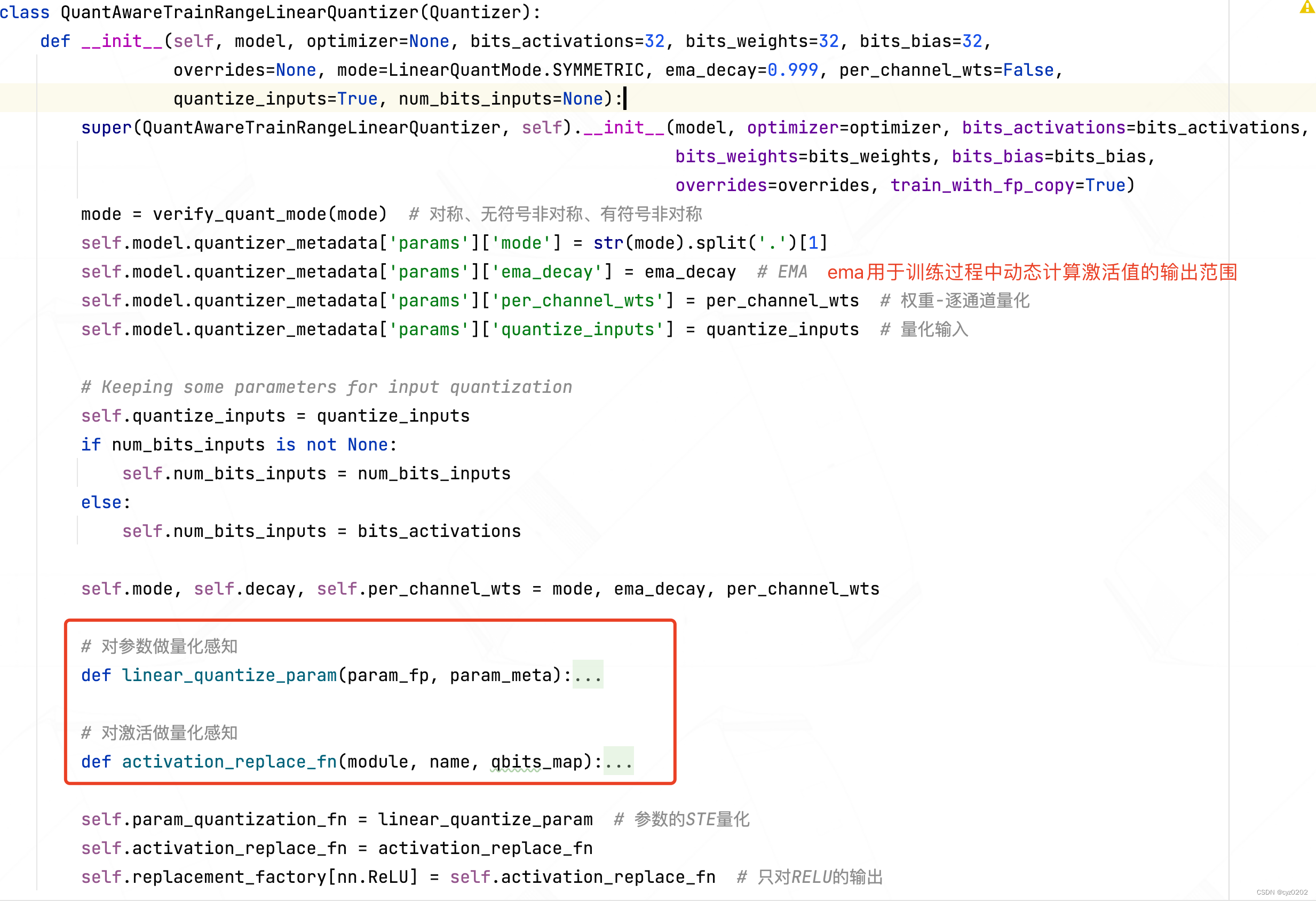
Intel Distiller工具包-量化实现3

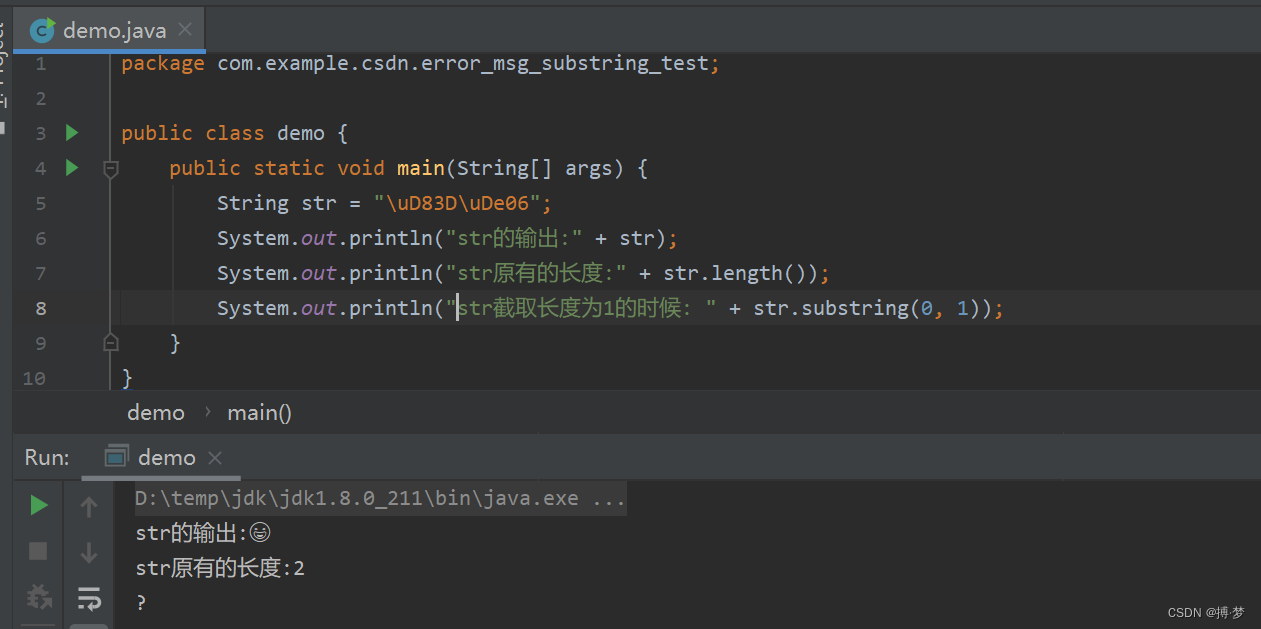
如何正确截取字符串(例:应用报错信息截取入库操作)

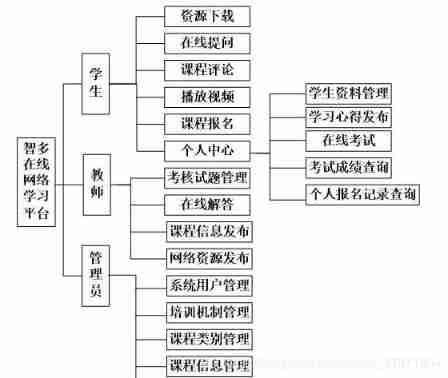
Computer graduation design PHP Zhiduo online learning platform
随机推荐
BN折叠及其量化
Deep anatomy of C language -- C language keywords
Nacos 的安装与服务的注册
[OC-Foundation框架]---【集合数组】
【剑指offer】序列化二叉树
CUDA实现focal_loss
LeetCode:26. 删除有序数组中的重复项
How to effectively conduct automated testing?
LeetCode:39. 组合总和
Intel Distiller工具包-量化实现3
LeetCode:673. 最长递增子序列的个数
Detailed explanation of dynamic planning
Navicat Premium 创建MySql 创建存储过程
Leetcode: Sword Finger offer 42. Somme maximale des sous - tableaux consécutifs
Promise 在uniapp的简单使用
Mongodb installation and basic operation
[NVIDIA development board] FAQ (updated from time to time)
MongoDB 的安装和基本操作
Marathon envs project environment configuration (strengthen learning and imitate reference actions)
poi追加写EXCEL文件