当前位置:网站首页>掌握Cypress命令行选项,是真正掌握Cypress的基础
掌握Cypress命令行选项,是真正掌握Cypress的基础
2022-07-03 13:01:00 【开源优测】

精华推荐:20篇精选前沿理论、技术和经验总结专辑
掌握Cypress命令行选项,是真正掌握Cypress的基础,如果你对Cypress命令和命令选项不是很了解,那你就不足以利用Cypress在企业实践中很好地产出。
废话少讲,直接上Cypress命令选项表:
命令格式 cypress run [Option]
| Option(选项) | Description(描述) |
|---|---|
--browser, -b | 以指定的浏览器名或浏览器路径运行Cypress |
--ci-build-id | 给当前运行指定唯一标识,以启用分组或并行化 |
--config, -c | 指定配置 |
--config-file, -C | 指定配置文件 |
--env, -e | 指定环境变量 |
--group | 将当前运行的测试记录进行分组 |
--headed | 指定浏览器GUI模式运行 |
--headless | 指定浏览器headless模式运行 |
--help, -h | 显示命令帮助信息 |
--key, -k | 指定秘钥 |
--no-exit | 在执行完测试后,不退出Cypress |
--parallel | 通过多台机器并行运行 |
--port,-p | 指定Cypress启动端口 |
--project, -P | 指定Cypress启动时项目 |
--record | 是否记录测试 |
--reporter, -r | 指定是否生成Mocha报告 |
--reporter-options, -o | 指定生成Mocha报告选项 |
--spec, -s | 指定运行的文件 |
--tag, -t | 使用tag标识测试 |
Cypress实例!!!
启动chrome浏览器运行Cypress,命令如下:
cypress run --browser chrome
或
cypress run -b chrome
或
cypress run --browser /usr/bin/chrome
或
cypress run -b /usr/bin/chrome
注: 浏览器可以是chrome, chromium, edge, electron, firefox
指定运行时的一些配置,例如指定页面加载timeout,文件监控开关配置:
cypress run --config pageLoadTimeout=100000,watchForFileChanges=false
注:多个变量用西文逗号分隔开
加载指定的配置文件来启动cypress,配置文件一般是存储json串的文本文件:
cypress run --config-file tests/cypress-config.json
其他的就不一一举例了,下来列举几个关键的东西
1. Cypress配置选项,这个有点多, 直接看官网文档吧:
https://docs.cypress.io/guides/references/configuration.html#Intelligent-Code-Completion
2. 环境变量,也挺多的,直接看官方文档吧:
https://docs.cypress.io/guides/guides/environment-variables.html#Option-3-CYPRESS
加我微信入群一起交流,注明:入群,加入微信群

上一篇文章:Cypress必须了解的异步和同步命令机制
精选文章
欢迎在文章底部留言、讨论、交流
边栏推荐
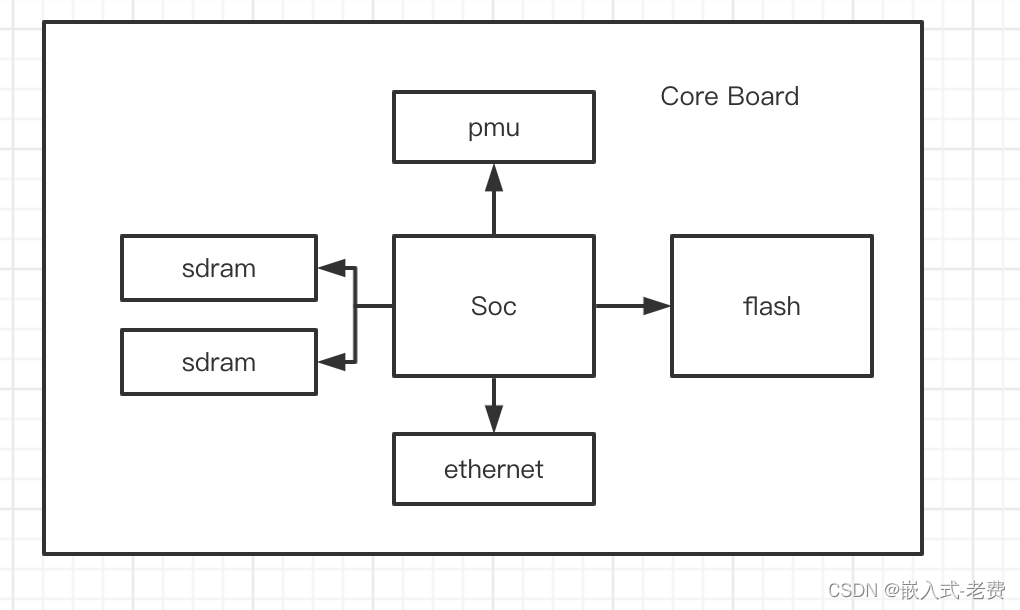
- stm32和电机开发(从mcu到架构设计)
- Libuv库 - 设计概述(中文版)
- TensorBoard可视化处理案例简析
- File uploading and email sending
- 今日睡眠质量记录77分
- AI 考高数得分 81,网友:AI 模型也免不了“内卷”!
- 使用Tensorflow进行完整的深度神经网络CNN训练完成图片识别案例2
- 静态链表(数组的下标代替指针)
- Detailed explanation of multithreading
- [Database Principle and Application Tutorial (4th Edition | wechat Edition) Chen Zhibo] [Chapter 6 exercises]
猜你喜欢

Setting up remote links to MySQL on Linux

人身变声器的原理

Libuv库 - 设计概述(中文版)

MySQL functions and related cases and exercises

2022-02-14 incluxdb cluster write data writetoshard parsing

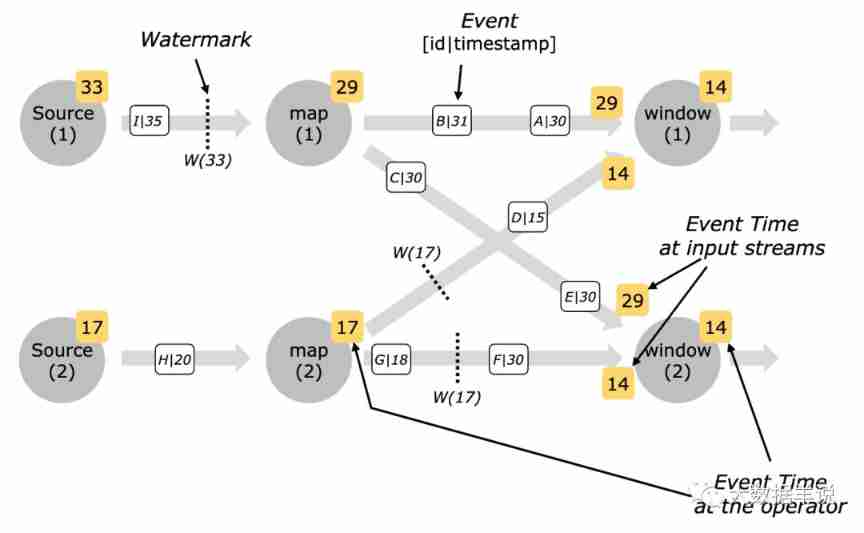
When we are doing flow batch integration, what are we doing?

Flink code is written like this. It's strange that the window can be triggered (bad programming habits)

STM32 and motor development (from MCU to architecture design)

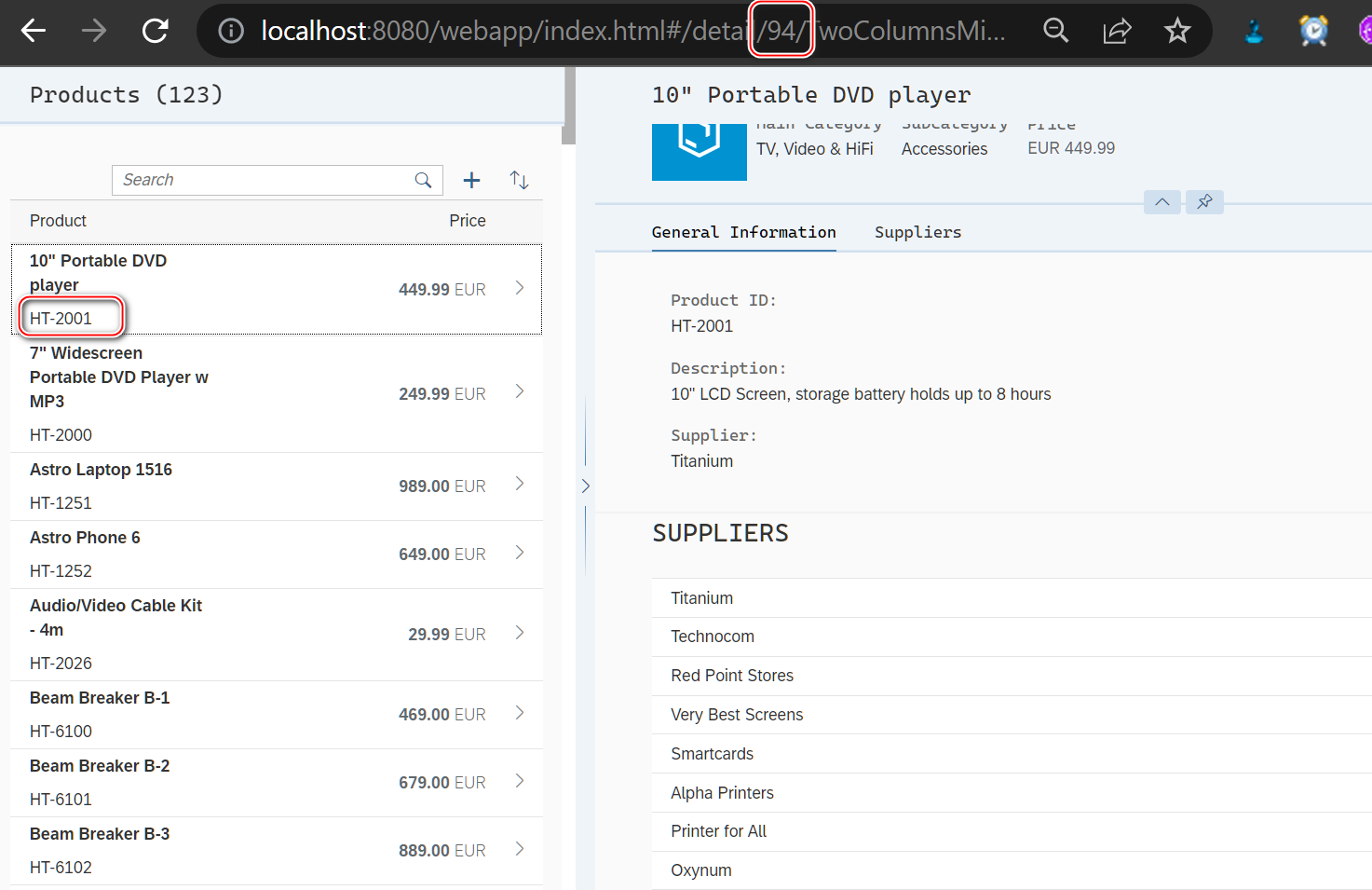
106. How to improve the readability of SAP ui5 application routing URL

Logseq 评测:优点、缺点、评价、学习教程
随机推荐
Flutter动态化 | Fair 2.5.0 新版本特性
MySQL
已解决TypeError: Argument ‘parser‘ has incorrect type (expected lxml.etree._BaseParser, got type)
Tutoriel PowerPoint, comment enregistrer une présentation sous forme de vidéo dans Powerpoint?
When we are doing flow batch integration, what are we doing?
71 articles on Flink practice and principle analysis (necessary for interview)
Several common optimization methods matlab principle and depth analysis
常见的几种最优化方法Matlab原理和深度分析
PostgreSQL installation
MySQL functions and related cases and exercises
2022-02-11 heap sorting and recursion
MapReduce implements matrix multiplication - implementation code
Logback 日志框架
Flink SQL knows why (XI): weight removal is not only count distinct, but also powerful duplication
Ubuntu 14.04 下开启PHP错误提示
18W word Flink SQL God Road manual, born in the sky
MySQL installation, uninstallation, initial password setting and general commands of Linux
Kivy教程之 如何自动载入kv文件
File uploading and email sending
MapReduce实现矩阵乘法–实现代码