当前位置:网站首页>Markdown (CSDN) MD编辑器(四)- 漂亮表格(表格背景色、跨行、跨列)
Markdown (CSDN) MD编辑器(四)- 漂亮表格(表格背景色、跨行、跨列)
2022-08-02 00:17:00 【m0_67402731】
Markdown是一种轻量级标记语言,排版语法简洁,让人们更多地关注内容本身而非排版。它使用易读易写的纯文本格式编写文档,可与HTML混编,可导出 HTML、PDF 以及本身的 .md 格式的文件。因简洁、高效、易读、易写,Markdown被大量使用,如Github、Wikipedia、简书等。
一、markdown表格
markdown 的表格语法简单,使用三个或以上的连字符(---)创建每列的标题;使用管道(|)分隔每列;创建标题时在连字符两侧使用冒号(:)表示靠哪一侧对齐;使用反引号(`)可以强调文本,直接看例子:
markdown格式文本
Align leftcenter align Align right left-alignedcentered right-aligned 左对齐中对齐 右对齐 显示效果
Align left
center align
Align right
left-aligned
centered
right-aligned
左对齐
中对齐
右对齐
二、HTML表格
markdown的表格语法简单,功能也简单,有时表格需要设置背景色、跨行、跨列,markdown支持内嵌HTML的语法,所以可以用 HTML 表格来实现这样的需求。
HTML表格由 <table> 标签来定义,表头由<th>标签定义,每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),这几个标签都有一些自带的属性用来最终改变表格的整体风格,下面先看看这些属性,然后结合例子看看怎样制作精美的表格。
2.1 标签属性
<table>标签的属性border属性用于设置表格的边框大小<th>、<td>标签的属性colspan属性表示一个格子可以跨几列rowspan属性表示一个格子可以跨几行bgcolor属性定义单元格的背景色,用十六进制rgb表示颜色width属性表示单元格的宽度,可以用百分比表示,也可以用数值表示height属性表示单元格的高度,用数值表示align属性表示对齐方式,取值有left、right、center
2.2 内嵌html的markdown格式文本
<table border="2" >
<tr>
<th colspan="2" align="center">markdown表格</th>
<th colspan="2" >html表格</th>
</tr>
<tr>
<td width="10%" rowspan="4">语法</td>
<td width="40%" align=left>标题->连字符(---)</td>
<td width="10%" rowspan="4" bgcolor=#FAEBD7>语法</td>
<td align=right bgcolor=#FFB6C1>表格-><font color=red>table</font>标签</td>
</tr>
<tr>
<td align=left>分隔每列->管道(|)</td>
<td align=right bgcolor=#D8BFD8>标题-><font color=red>th</font>标签</td>
</tr>
<tr>
<td align=left>对齐->冒号(:)</td>
<td align=right bgcolor=#B0C4DE>行-><font color=red>tr</font>标签</td>
</tr>
<tr>
<td align =left>强调->反引号(`)</td>
<td align=right bgcolor=#AFEEEE>列-><font color=red>td</font>标签</td>
</tr>
</table>
2.3 显示效果
markdown表格
html表格
语法
标题->连字符(—)
语法
表格->table标签
分隔每列->管道(|)
标题->th标签
对齐->冒号(
行->tr标签
强调->反引号(`)
列->td标签
在内嵌html的markdown格式文本中,可以看到还使用了前面文章说过的 <font> 标签,可以使表格的字体更丰富。关于内嵌html表格有不清楚的可以复制2.2的文本结合着2.1一起理解。
参考资料:
Markdown 官方教程
Markdown样式自定义及详解
相关文章:
Markdown编辑器(一) - 实现页内跳转
Markdown编辑器(二) - 文本样式(更改字体、字体大小、字体颜色、加粗、斜体、高亮、删除线)
Markdown编辑器(三) - 图片缩放、指定尺寸、居中、左对齐、右对齐
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢
随机推荐
Statement执行update语句
06-SDRAM : SDRAM control module
go笔记记录——channel
Arduino Basic Syntax
Graphical LeetCode - 1161. Maximum Sum of In-Layer Elements (Difficulty: Moderate)
MYSQL(基本篇)——一篇文章带你走进MYSQL的奇妙世界
C language character and string function summary (2)
Kunpeng compile and debug plug-in actual combat
Unknown CMake command “add_action_files“
2022/08/01 Study Notes (day21) Generics and Enums
460. LFU cache
JS中清空数组的方法
What is Low-Code?What scenarios is low code suitable for?
辨析内存函数memset、memcmp、memmove以及memcpy
ERROR 1819 (HY000) Your password does not satisfy the current policy requirements
After reshipment tencent greetings to monitor if the corresponding service does not exist by sc. Exe command to add services
nodeJs--mime模块
构造方法,this关键字,方法的重载,局部变量与成员变量
Industrial control network intrusion detection based on automatic optimization of hyperparameters
CVPR 2022 | SharpContour:一种基于轮廓变形 实现高效准确实例分割的边缘细化方法
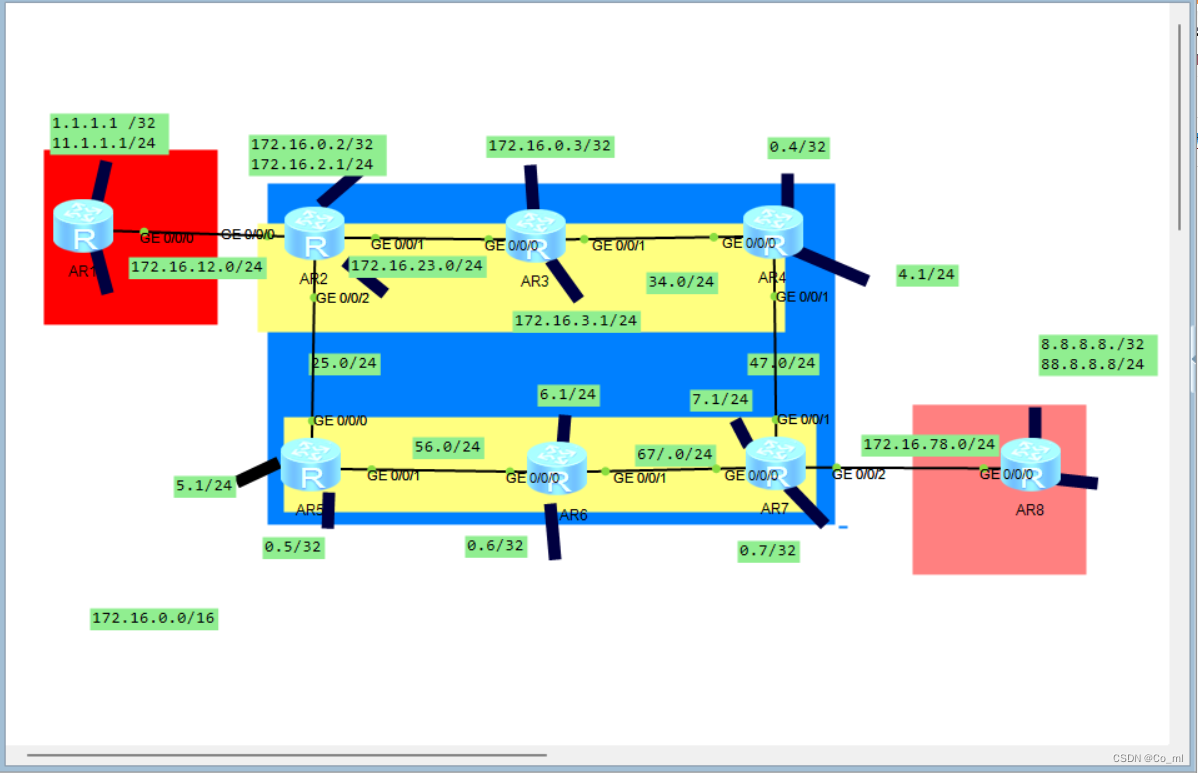
![[HCIP] BGP Small Experiment (Federation, Optimization)](/img/a2/0967200c69cff3b683dc0af6f314c8.png)