当前位置:网站首页>小试牛刀之NunJucks模板引擎
小试牛刀之NunJucks模板引擎
2022-07-07 17:25:00 【抗争的小青年】
NunJucks模板引擎
模板引擎有很多,我之前就曾用过ejs,都是对页面进行渲染.接下来带大家简单体验一下Nunjucks。真别说,插值语法有点vue的那股味道了。
初试NunJucks模板引擎
- 先创建项目文件夹
nunjucksExprice - 初始化项目文件
npm init -y
- 引入NumJucks
提示
终端输入
npm install nunjucks
等待安装完成后,我们在安装express.js,来搭建一个服务器。
- 引入express.js
npm install express
- 创建视图文件夹
view - 在视图文件夹中创建
index.html文件 - 创建项目入口文件
index.js - 使用express创建服务器
const express = require("express")
const app = express()
app.listen('80', () => {
console.log('express is running at http://127.0.0.1/');
})
一个简单的服务器就创建好了。
- 在入口文件中引入
nunjucks,并使用node.js自带的path模块设置模板路径。
const express = require("express")
const nunjucks = require("nunjucks")
const path = require("path")
const app = express()
//设置模板存储位置
app.set("view", path.join(__dirname, "view"))
//设置模板引擎
nunjucks.configure("view", {
autoescape: true, //是否自动匹配
express: app
})
//设置视图引擎
app.set("view engine", "html")
//设置路由,进行页面渲染
app.get("/", (req, res) => {
res.render("index")
})
app.listen('80', () => {
console.log('express is running at http://127.0.0.1/');
})
上面的代码也可以这样写,这两种写法是等价的,唯一不同的区别在于一个设置了视图引擎,所以在渲染页面的时候
不用加.html后缀,一个没有设置,就需要加上.html后缀,否则模板引擎找不到页面。const express = require("express") const nunjucks = require("nunjucks") const path = require("path") const app = express() //设置模板存储位置 app.set("view", path.join(__dirname, "view")) //设置模板引擎 nunjucks.configure("view", { autoescape: true, //是否自动匹配 express: app }) app.get("/", (req, res) => { res.render("index.html") }) app.listen('80', () => { console.log('express is running at http://127.0.0.1/'); })
功能小试
接下来和我一起了解一下NumJucks的使用方法吧。
和ejs一样,NumJucks在渲染页面的时候也可以传值(key:value)的形式。
传递变量
我们创建一个变量str
str = 'Word'
app.get("/", (req, res) => {
res.render("index.html",{
str})
})
str:ES6语法,键值一样写一个就行。
在页面中这样使用
{
{
str}}
循环遍历
我们创建一个数组
let list = ['橘子', '桃子', '西瓜']
app.get("/", (req, res) => {
res.render("index.html",{
list})
})
在页面中这样使用
<ul>
{% for item in list%}
<li>{
{item}}</li>
{% endfor %}
</ul>
可以看到它的使用方式不再和
ejs一样,ejs的模板语法为<%%>,这里要稍加区分。同时在循环结尾处,必须要有 {% endfor %}
我们创建一个对象数组
var items = [{
name: '张三', age: 20 }, {
name: '王五', age: 19 }]
在页面中这样使用
<ul>
{
% for item in items%}
<ol>{
{
item.name}} - {
{
item['age']}}</ol>
{
% endfor%}
</ul>
判断
我们创建一个布尔类型变量
var isDelete = true
app.get("/", (req, res) => {
res.render("index.html",{
isDelete})
})
在页面中这样使用
{% if isDelete %}
<h3>欢迎登陆</h3>
{% else %}
<h3>请登陆</h3>
{% endif %}
同样,{%endif%} 也是不可缺少的。
因为isDelete的值是true,那么页面会显示"欢迎登陆"
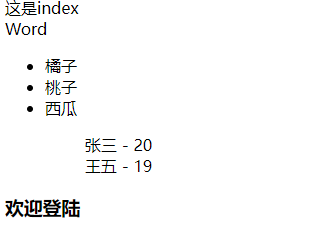
输出效果

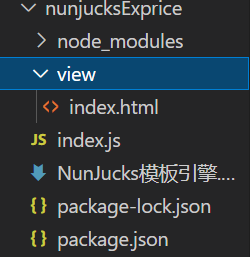
项目目录

这里就带大家体验了平时开发中比较常用的功能了,更多用法请到官方文档查阅。我已经放到本文首了,方便大家查阅。
边栏推荐
- 杰理之关于 TWS 交叉配对的配置【篇】
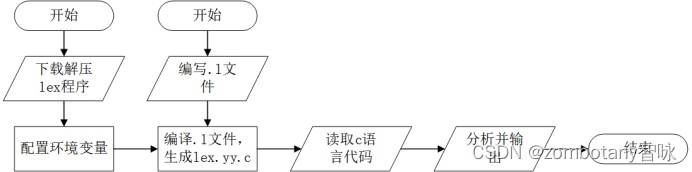
- 编译原理 实验一:词法分析器的自动实现(Lex词法分析)
- 凌云出海记 | 赛盒&华为云:共助跨境电商行业可持续发展
- Review of network attack and defense
- 杰理之关于 TWS 声道配置【篇】
- POJ 2392 Space Elevator
- 网信办公布《数据出境安全评估办法》,9 月 1 日起施行
- Flipping Game(枚举)
- CMD command enters MySQL times service name or command error (fool teaching)
- POJ 1182: food chain (parallel search) [easy to understand]
猜你喜欢

编译原理 实验一:词法分析器的自动实现(Lex词法分析)

杰理之测试盒配置声道【篇】

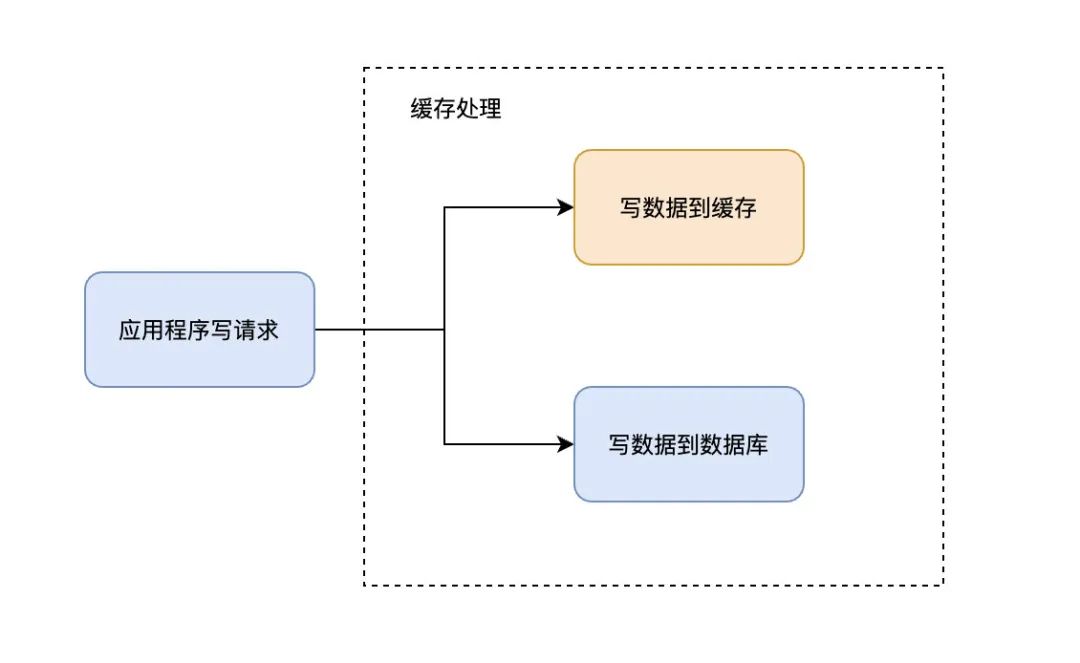
Do you know all four common cache modes?

2022.07.04

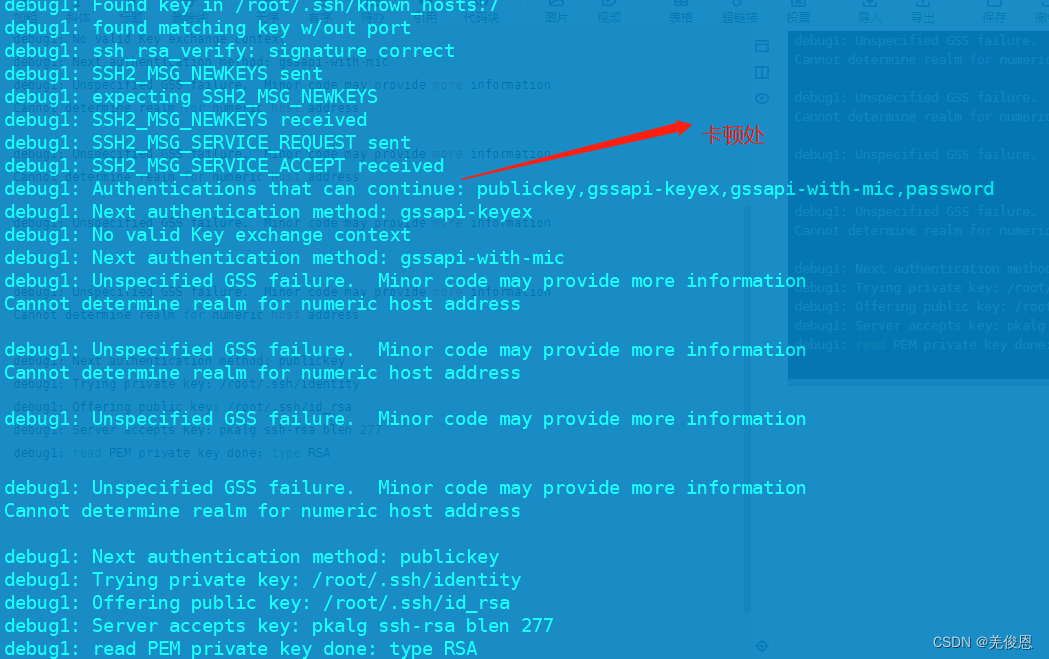
关于ssh登录时卡顿30s左右的问题调试处理

ES6 note 1

2022如何评估与选择低代码开发平台?

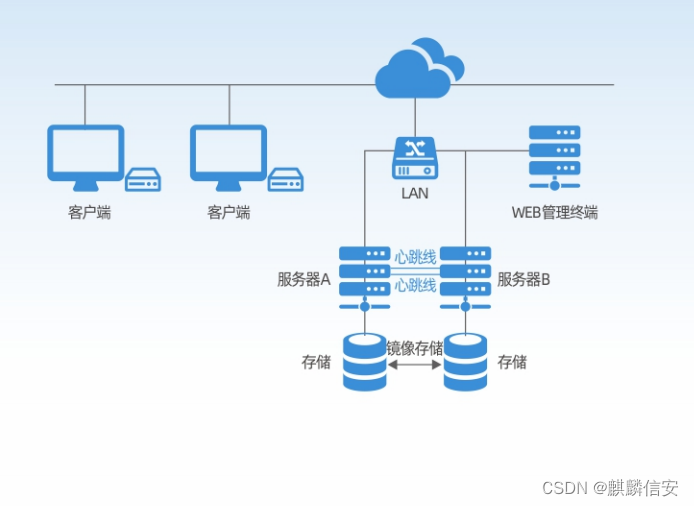
Empowering smart power construction | Kirin Xin'an high availability cluster management system to ensure the continuity of users' key businesses

2022.07.02

超分辨率技术在实时音视频领域的研究与实践
随机推荐
Flipping game (enumeration)
杰理之开机自动配对【篇】
648. 单词替换
杰理之相同声道的耳机不允许配对【篇】
[mime notes]
How much does it cost to develop a small program mall?
Former richest man, addicted to farming
LeetCode 648(C#)
【MIME笔记】
In the first half of 2022, I found 10 books that have been passed around by my circle of friends
Numpy——axis
初识缓存以及ehcache初体验「建议收藏」
网易云信参与中国信通院《实时音视频服务(RTC)基础能力要求及评估方法》标准编制...
Kunpeng developer summit 2022 | Kirin Xin'an and Kunpeng jointly build a new ecosystem of computing industry
[information security laws and regulations] review
2022.07.02
Do you know all four common cache modes?
前首富,沉迷种田
AD域组策略管理
ES6笔记一