当前位置:网站首页>ES6笔记一
ES6笔记一
2022-07-07 16:55:00 【天天想着发财致富】
目录
一 let变量声明及特性
//1.变量不可重复申明
/*
//出错
let star='洛洛';
let star='小猪';
//可以
var star='洛洛';
var star='小猪';
*/
//2.块级作用域 全局,函数,eval
//if else while for里的{ }
/*
{
//出错: let girl='周周';
//正确: var girl='周周';
}
console.log(girl)
*/
//3.不存在变量提升
/**出错
* console.log(song);
* let song='旅游达人';
*/
//不影响作用域链
{
let school='衡水';
function fn(){
console.log(school);
}
fn();
}二 const申明常量
特性:
1 一定要赋初始值
2 一般常量使用大写
3 常量的值不能修改
4 块儿级作用域
5 对于数组和对象的元素修改,不能算作对常量的修改,不会报错(当const修饰的常量为数组或对象时,只要常量所指向的地址没变,就不会报错)
三 变量的解构赋值

四 模板字符串

五 箭头函数
(1)箭头函数声明特点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>箭头函数</title>
</head>
<body>
<script>
//ES6允许使用[箭头](=>)定义函数
//声明一个函数
let fn=(a,b)=>{
return a+b;
}
//调用一个函数
let result=fn(1,2);
console.log(result);//3
//1.箭头函数中this是静态的,this始终指向函数声明时所在所在作用域下的this值
function getName(){
console.log(this.name);
}
let getName2=()=>{
console.log(this.name);
}
window.name='二中';
const school={
name:"ERZHONG"
}
//直接调用:this指向window
getName();//二中
getName2();//二中
//call方法调用
getName.call(school);//ERZHONG
getName2.call(school);//二中
//2.不能作为构造实例化对象
/* //报错
let Person=(name,age)=>{
this.name=name;
this.age=age;
}
let me=new Person('xiao',30);
console.log(me);
*/
//3.不能使用arguments变量
/*fn报错
let fn=()=>{
console.log(arguments);
}
fn(1,2,3);*/
//4.箭头函数的简写
//1) 省略小括号,当形参有且只有一个的时候
let add=n=>{
return n + n;
}
console.log(add(9));//18
//2)省略花括号,当代码体只有一条语句的时候,此时return必须省略,而且语句的执行结果就是函数的返回值
let pow=n=>n*n;
console.log(pow(8));//64
</script>
</body>
</html>(2)应用场景:箭头函数适合与this 无关的回调。定时器,数组的方法回调
箭头函数不适合与this 有关的回调。 事件回调,对象的方法
六 函数参数的默认值设置
1.形参初始值具有默认值的参数,一般位置要靠后(潜规则)
function add(a,b,c=10) {
return a+b+C;
}
let result = add(1,2);
console. log(result);//13
2.与解构赋值结合
function connect ({host=" 127.0.0.1", username, password, port}){
console. log(host)//baidu.com
console . log(username)//root
console .1og(password)//root
console. log(port)//3306
}
connect({
host:'baidu.com',
username :'root',
password:'root' ,
port: 3306
})
七 rest参数
ES6引入rest 参数,用于获取函数的实参,用来代替arguments
ES5获取实参的方式
function date(){
console. log(arguments);//不是数组是对象
}
date('白芷','阿娇','思慧'); //rest 参数
function date(...args){
console. log(args);// 输出的是数组不是对象
}
date('阿娇','柏芝','思慧');rest参数必须要放到参数最后
八 扩展运算符
... 扩展运算符能将数组转换为逗号分隔的参数序列

应用:
//1.数组的合并
const kuaizi=['王太利','肖央'];
const fenghuang=['曾毅','玲花'];
const zuhe=[...kuaizi,...fenghuang];
console.log(zuhe);//Array(4) [ "王太利", "肖央", "曾毅", "玲花" ]
//2.数组的克隆
const sanzhihua=['E','G','M'];
const sanyecao=[...sanzhihua];
console.log(sanyecao);//Array(3) [ "E", "G", "M" ]
//3.将伪数组转为真正的数组
//querySelectorAll() 方法返回文档中匹配指定 CSS 选择器的所有元素
const divs=document.querySelectorAll('div');
console.log(divs);//对象
const divArr=[...divs];
console.log(divArr);//数组九 Symbol
1 介绍与创建
ES6I引入了一种新的原始数据类型Symbol, 表示独一无二的值。它是JavaScript语言的第七种数据类型,是一.种类似于字符串的数据类型。
Symbol特点:
1) Symbol 的值是唯一的,用来解决命名冲突的问题
2)Symbol值不能与其他数据进行运算
3) Symbol 定义的对象属性不能使用for..in 循环遍历,但是可以使用Reflect.ownKeys/ Object.getOwnPropertySymbols()来获取对象的所有键名
//创建Symbol
let s = Symbol();
console.log(s, typeof s);//Symbol() symbol
//Symbol()定义的值不放入全局 symbol 注册表中,每次都是新建,即使描述相同值也不相等;
let s2 = Symbol('茶啊二中' );
let s3 = Symbol('茶啊二中' );
console.log(s2);//Symbol("茶啊二中")
console.log(s2===s3);//false
//Symbol. for创建
let s4 = Symbol. for('茶啊二中');
let s5 = Symbol. for('茶啊二中');
//Symbol for(方法会根据给定的值,从运行时的symbol注册表中找到对应的symbol。如果找到了,则返回它,
//否则新建一个与该键关联的symbol, 并放入全局symbol注册表申。
console.log(s4===s5);//true
//不能与其他数据进行运算
/*数据类型
USONB
// u undefined
// s string、symbol
//o object
// n nul1 number
// b boolean
*/2 使用场景
<script>
//向对象中添加方法uo down
//第一种方法
let game={
name:"zhangsan",
up:function(){console.log("1")},
down:function(){console.log("2")},
};
let methods={
up:Symbol(),
down:Symbol()
};
game[methods.up]=function(){
console.log("嘿");
}
game[methods.down]=function(){
console.log("你好");
}
console.log(game);//Object { name: "zhangsan", up: up(), down: down(), Symbol(): methods.up(), Symbol(): methods.down() }
//第二种方法
let youxi={
name:"狼人杀",
[Symbol('say' )]: function(){
console.log("我可以发言")
},
[Symbol(' zibao' )]: function(){
console. log('我可以自爆' );
}
}
console.log(youxi);//Object { name: "狼人杀", Symbol("say"): say(), Symbol(" zibao"): zibao() }
console.log(Object.getOwnPropertySymbols(youxi));//Array [ Symbol("say"), Symbol(" zibao") ]
console.log(Reflect.ownKeys(youxi));//Array(3) [ "name", Symbol("say"), Symbol(" zibao") ]
</script>3 内置值(都是作为某个对象类型的属性去使用)
Symbol.hasInstance :当其他对象使用instanceof 运算符,判断是否为该对象的实例时,会调用这个方法
Symbol.isConcatSpreadable:对象的Symbol.isConcatSpreadable 属性等于的是一个布
尔值,表示该对象用于Array.prototype.concat()时,是否可以展开。
Symbol.unscopables:该对象指定了使用with关键字时,哪些属性会被with环境排除。
Symbol.match:当执行str.match(myObject)时,如果该属性存在,会调用它,返回该方法的返回值。
Symbol.replace:当该对象被str.replace(myObject)方法调用时,会返回该方法的返回值。
Symbol.search:当该对象被str. search (myObject)方法调用时,会返回该方法的返回值。
Symbol.split:当该对象被str. split (myObject方法调用时,会返回该方法的返回值。
Symbol.iterator:对象进行for...for循环时,会调用Symboliterator方法,返回该对象的默认遍历器
Symbol.toPrimitive:该对象被转为原始类型的值时,会调用这个方法,返回该对象对应的原始类型值。
Symbol. toStringTag:在该对象上面调用toString 方法时,返回该方法的返回值
Symbol.species:创建衔生对象时,会使用该属性
Symbol.hasInstance:
class Person{
//static有自动使用场景
static[Symbol.hasInstance](param){
console.log(param);//Object { }
console.log("我被用来监测类型了");
//return true//判断类型时返回true
return false;//判断类型时返回false
}
}
let o={};
console.log(o instanceof Person);//falseSymbol.isConcatSpreadable:
const arr = [1,2,3];
const arr2 = [4,5,6];
arr2[Symbol.isConcatSpreadable] = false;
console.log(arr. concat(arr2));//Array(4) [ 1, 2, 3, [4,5,6] ]
边栏推荐
- Summary of evaluation indicators and important knowledge points of regression problems
- RISCV64
- 基于图像和激光的多模态点云融合与视觉定位
- 学习open62541 --- [67] 添加自定义Enum并显示名字
- Multimodal point cloud fusion and visual location based on image and laser
- RIP和OSPF的区别和配置命令
- 【塔望方法论】塔望3W消费战略 - U&A研究法
- [demo] circular queue and conditional lock realize the communication between goroutines
- UVALive – 4621 Cav 贪心 + 分析「建议收藏」
- testing and SQA_动态白盒測试[通俗易懂]
猜你喜欢

直播预约通道开启!解锁音视频应用快速上线的秘诀

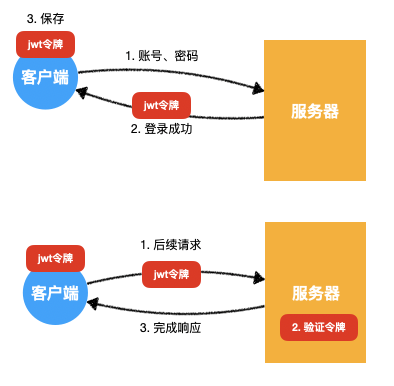
6. About JWT

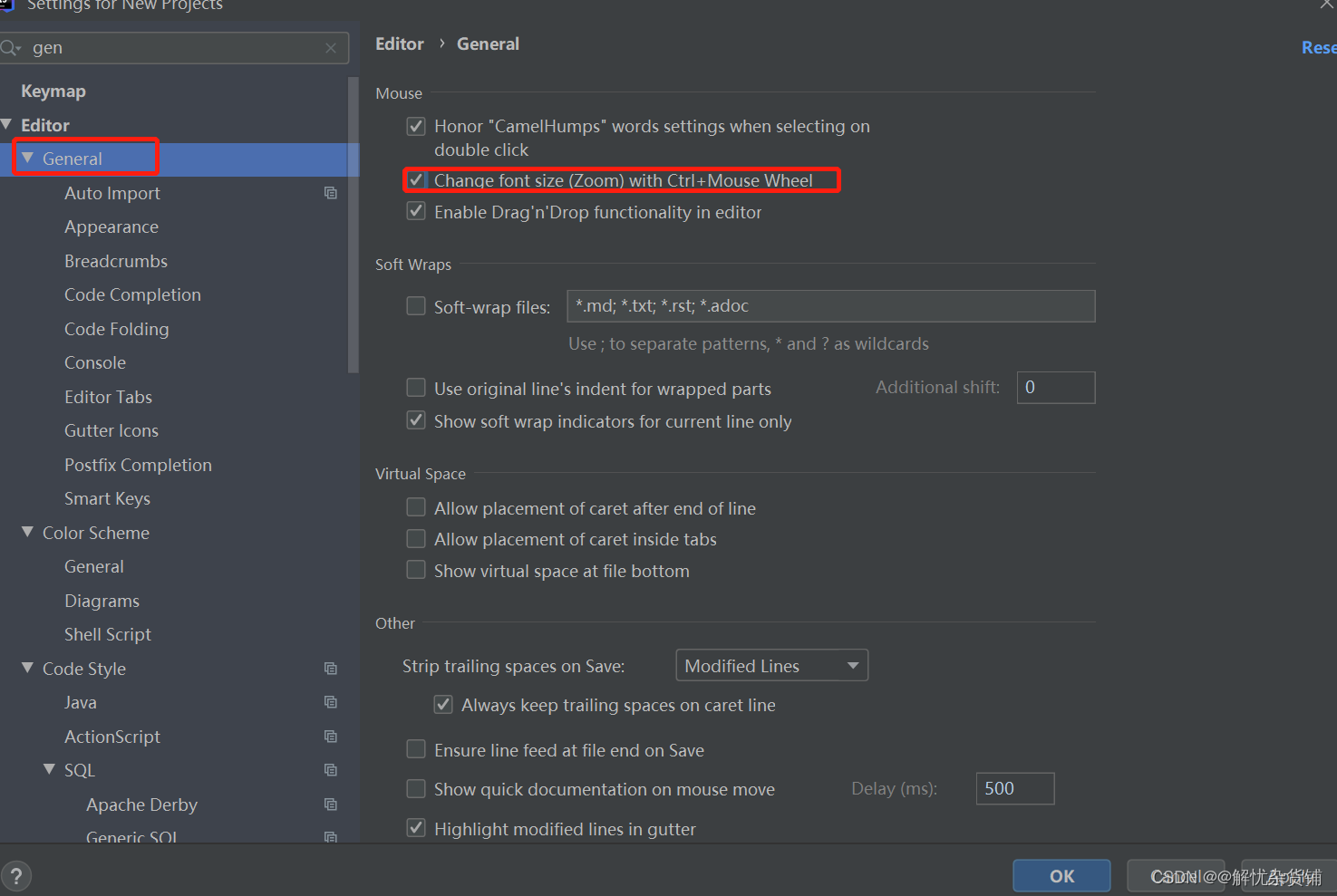
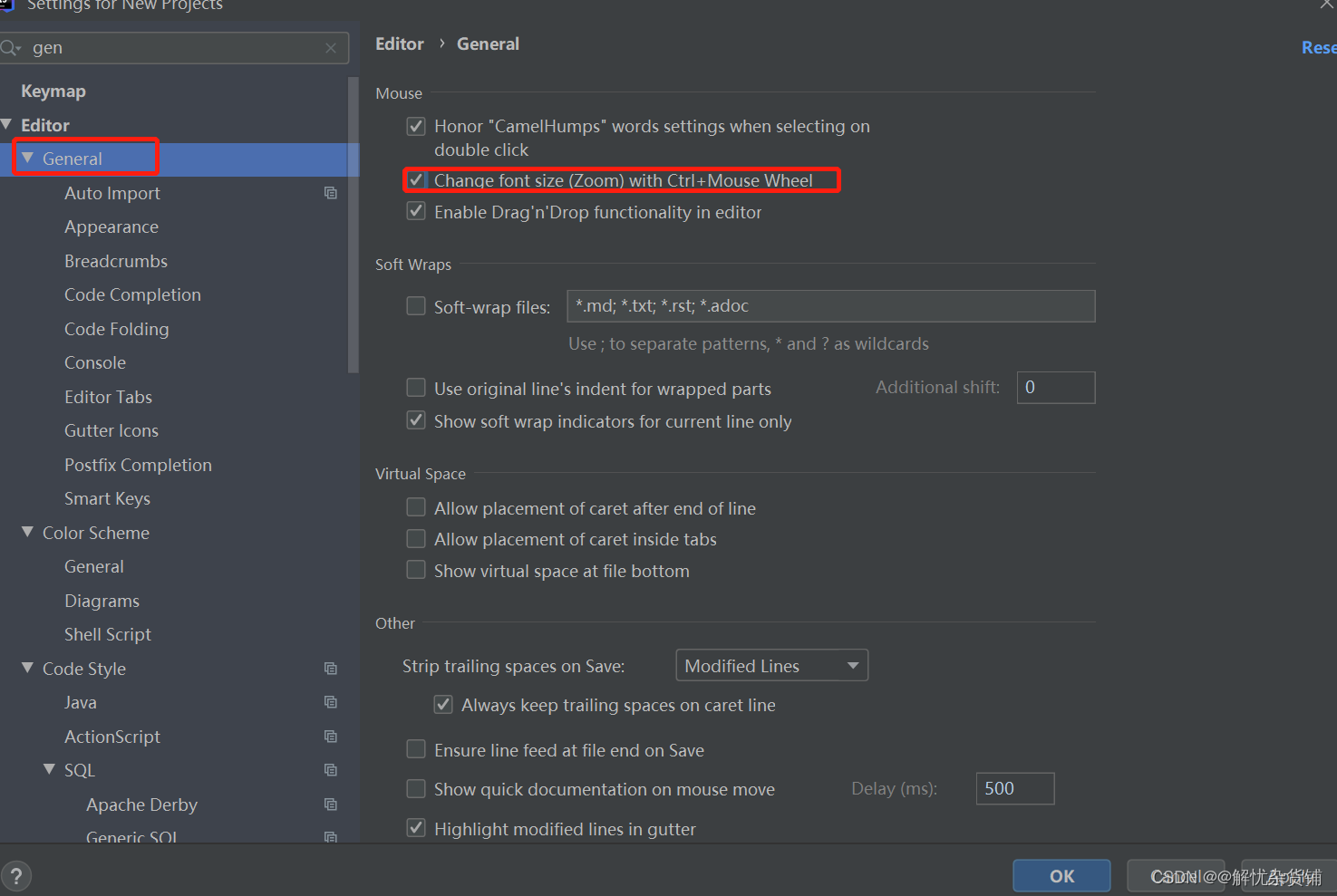
idea彻底卸载安装及配置笔记

将模型的记忆保存下来!Meta&UC Berkeley提出MeMViT,建模时间支持比现有模型长30倍,计算量仅增加4.5%...
![Learn open62541 -- [67] add custom enum and display name](/img/98/e5e25af90b3f98c2be11d7d21e5ea6.png)
Learn open62541 -- [67] add custom enum and display name

AntiSamy:防 XSS 攻击的一种解决方案使用教程

面试唯品会实习测试岗、抖音实习测试岗【真实投稿】

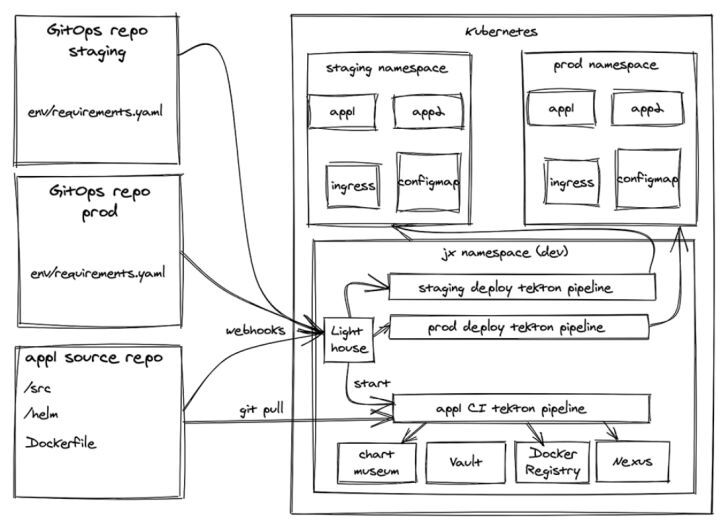
Kubernetes DevOps CD工具对比选型

NAT地址转换

Idea completely uninstalls installation and configuration notes
随机推荐
RISCV64
Realize payment function in applet
POJ 1182 :食物链(并查集)[通俗易懂]
企业展厅设计中常用的三种多媒体技术形式
嵌入式面试题(算法部分)
String type, constant type and container type of go language
The moveposition function of rigidbody2d of unity2d solves the problem of people or screen jitter when moving
C语言中匿名的最高境界
Rules for filling in volunteers for college entrance examination
链式二叉树的基本操作(C语言实现)
數據驗證框架 Apache BVal 再使用
2022上半年朋友圈都在传的10本书,找到了
6.关于jwt
Charles+Postern的APP抓包
Skills of embedded C language program debugging and macro use
直播预约通道开启!解锁音视频应用快速上线的秘诀
【软件测试】从企业版BOSS直聘,看求职简历,你没被面上是有原因的
Improve application security through nonce field of play integrity API
Datasimba launched wechat applet, and datanuza accepted the test of the whole scene| StartDT Hackathon
线程池和单例模式以及文件操作