当前位置:网站首页>Quickly generate illustrations
Quickly generate illustrations
2022-07-06 13:14:00 【Leaves often fall】
Reprinted from
https://github.com/ant-design/ant-design/blob/master/docs/spec/illustration.zh-CN.md
problem : The hare is open source , But can it be used commercially ?


Project background
Graphics is the key core element of brand recognition , In Internet products , Offline materials are everywhere in use . It's different from simple copywriting information , Graphics can visually describe the inherent information and shape the emotional background , Make users more immersive and empathic . Improve the product user experience while achieving business goals . The graphic style is colorful and complex , The illustrator's personal style is obvious , Different designers work together in a graphical way , Style is hard to reproduce , There are also some risks in simply having an illustrator complete the graphics of the overall business . Therefore, the graphical system is to maintain brand consistency and improve work efficiency , It is particularly important to avoid risks .

Design principles
From the lowest design values to the top design methods ,HiTu Followed Ant Design Of ETCG Design idea , Componentize graphical assets , It can form a template , Together, you can make a case . Provide strong flexibility and customization for design value .

HiTu Pyramid model
Based on Technology , determine , natural , Future four tier brand strategy , We concretize abstract concepts . The technological capability of the underlying technology represented is the product , Experience and future provide technical support and possibility . So the legend corresponds one by one , We visualize people and products , The relationship between experience and future . Different combinations between them can meet the demands of different business scenarios .

Color
Sea hare palette

The color matching system of the sea hare is based on Ant Design Scene application of color palette , And UI The application of color system will be different . The graphical color matching system will be relatively more flexible . be based on Ant Design We have adjusted the lightness of the basic color palette , Expand the tolerance of graphic design , It is more efficient and easy to use when using and selecting , Because it comes from Ant Design Color system , And others UI Assets are perfectly compatible .
Hare default asset color

Through fund search and research , We found that in enterprise products . The use of color is blue , White will account for a large proportion . We selected the most technological color palette , And represents exploration , Geek blue is our main color .

be based on Adobe Color Three element color selection tool , and 3D Three dimensional mosaic ball , Combine our own rabbit palette . You can easily get our default version of the basic color palette .
Design assets
Character component

Design principles based on nature , We don't recommend using Q Cartoon version and exaggerated artistic design style . by comparison , The style close to the proportion of natural human heads is what we recommend .

meanwhile , We combine emotional design , take 9 A common professional role for character design . Combine some characteristics of the career itself , We also gave them different temperament and characteristics , To meet the use of various business scenarios .



With basic character design , We decompose the characters , Then match it with the designed bone system . To increase the reuse and extension of various postures and actions for characters .
Elements of the component


Memory points come from being different , The sense of professionalism comes from uniformity . Element components refer to some business elements in the business scenario , The graphical world of state elements is colorful , We hope to maintain unity without limiting the creative space of designers , Element component design , In order to maintain a certain sense of rhythm , Recommend designers in 1024*1024 Draw components in the grid of , And the size of the fillet remains 8 The multiple relation of .
Design application




With a wealth of asset components , How should we use ? stay HiTu In the design and use guidelines of , I recommend that designers build in the process of using assets Z Axial space concept , Split the whole picture into foreground , There are three levels of medium shot and background , When discharging components , The foreground highlights important elements ( As a man , Core elements, components, etc ), Explain the environment in the middle , The background is rendered to set off the atmosphere , In the use of color and transparency, the saturation and transparency of the foreground are also the highest , Step by step reduction .
边栏推荐
- Chromatic judgement bipartite graph
- Dark chain lock (lca+ difference on tree)
- TYUT太原理工大学2022软工导论考试题型大纲
- System design learning (I) design pastebin com (or Bit.ly)
- 十分鐘徹底掌握緩存擊穿、緩存穿透、緩存雪崩
- Database operation of tyut Taiyuan University of technology 2022 database
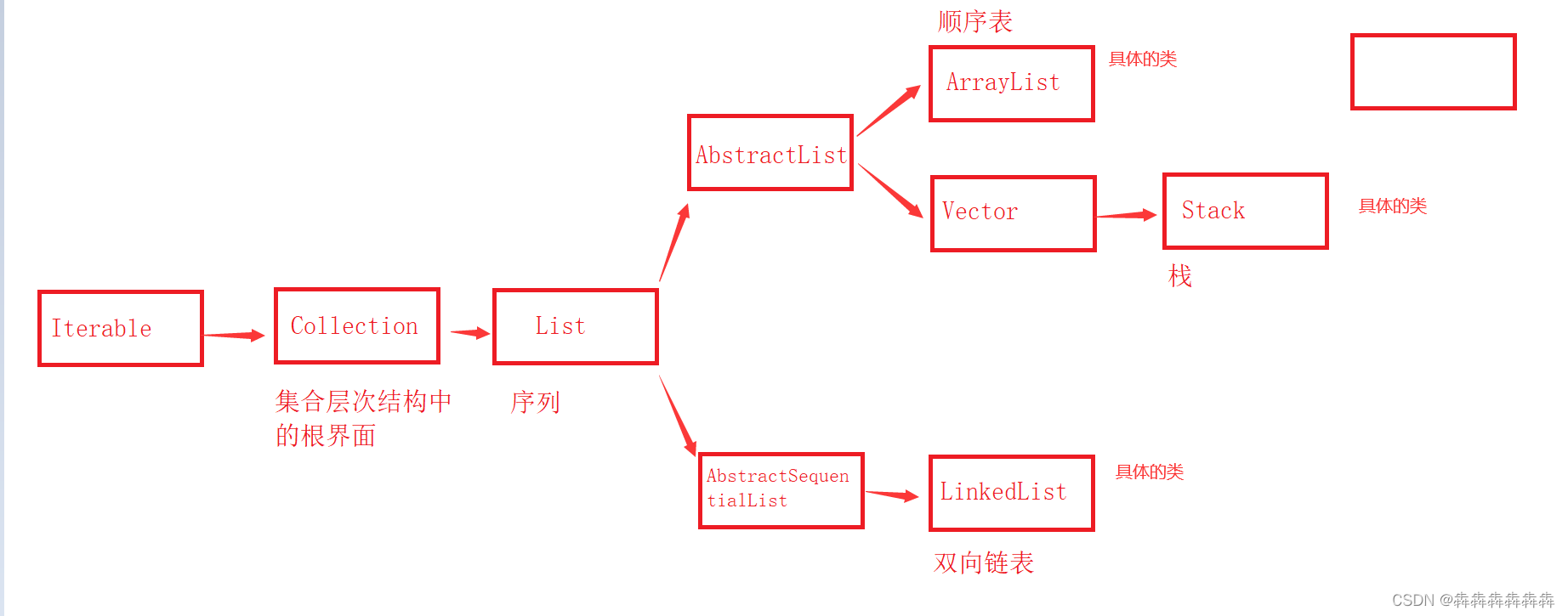
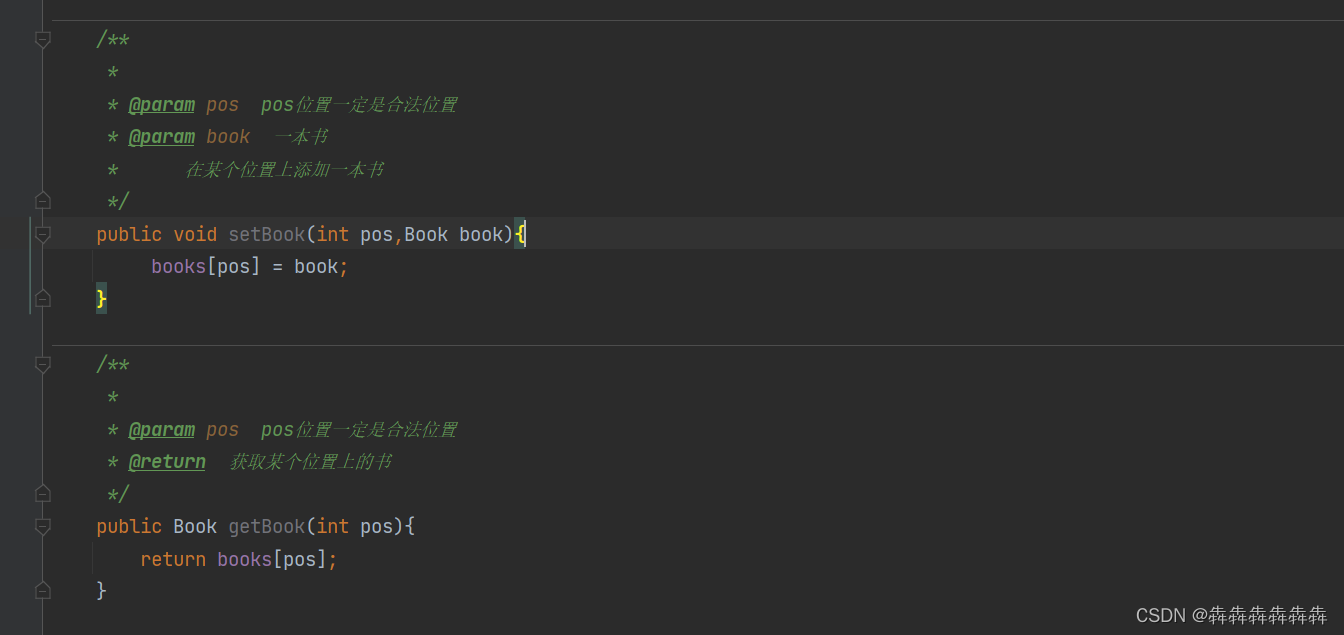
- Common method signatures and meanings of Iterable, collection and list
- 初识C语言(上)
- First acquaintance with C language (Part 2)
- [Topic terminator]
猜你喜欢

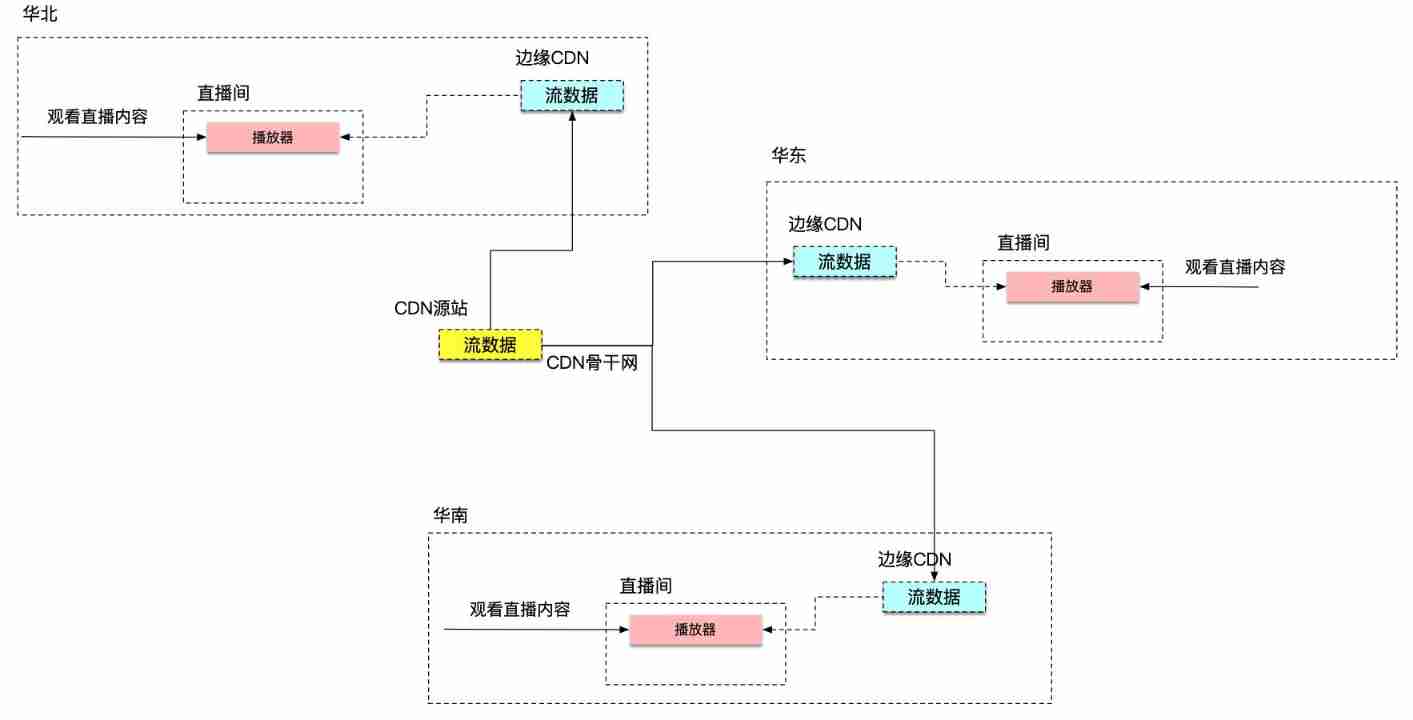
Application architecture of large live broadcast platform

Common method signatures and meanings of Iterable, collection and list

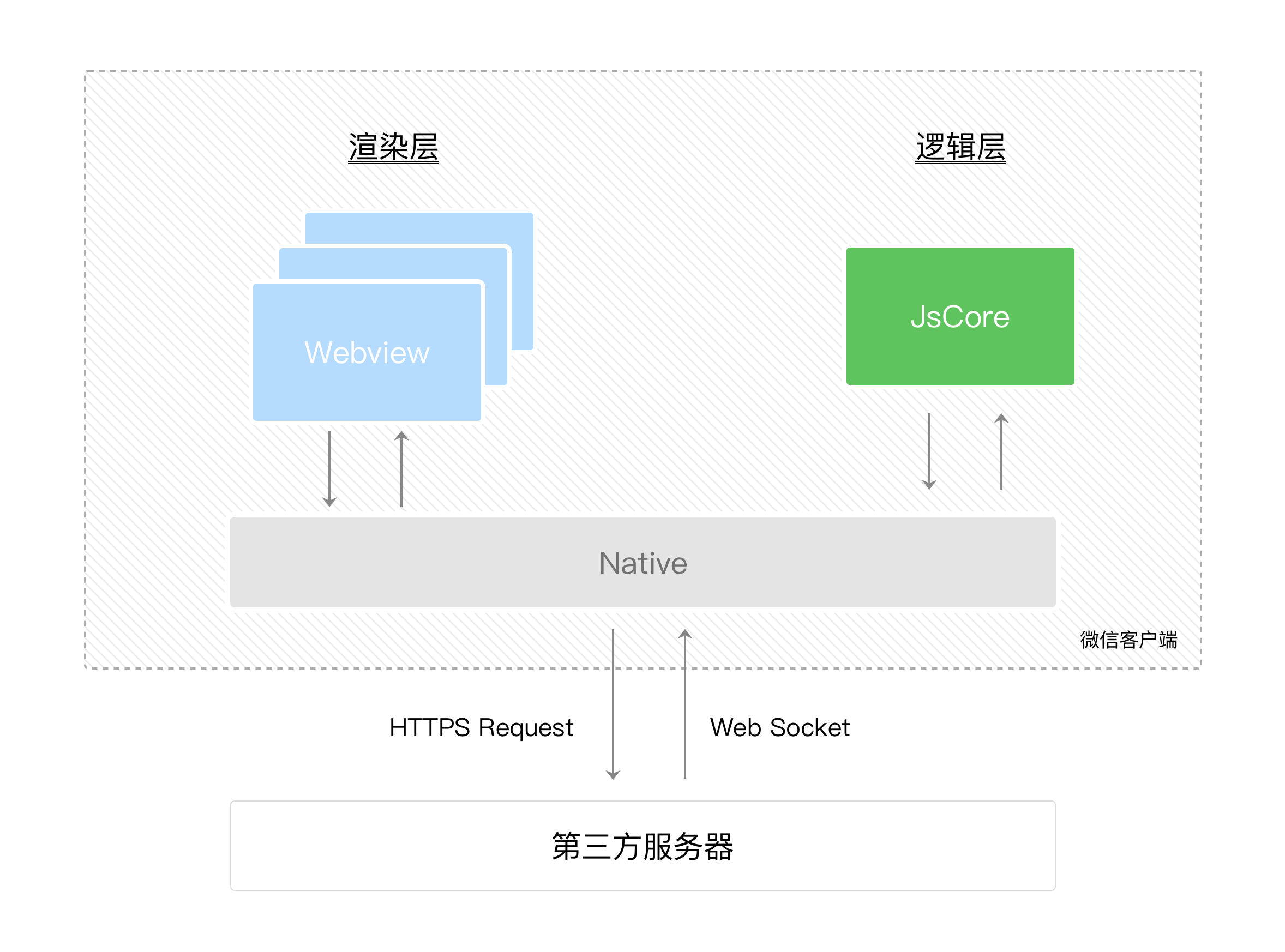
Wechat applet development experience

Small exercise of library management system

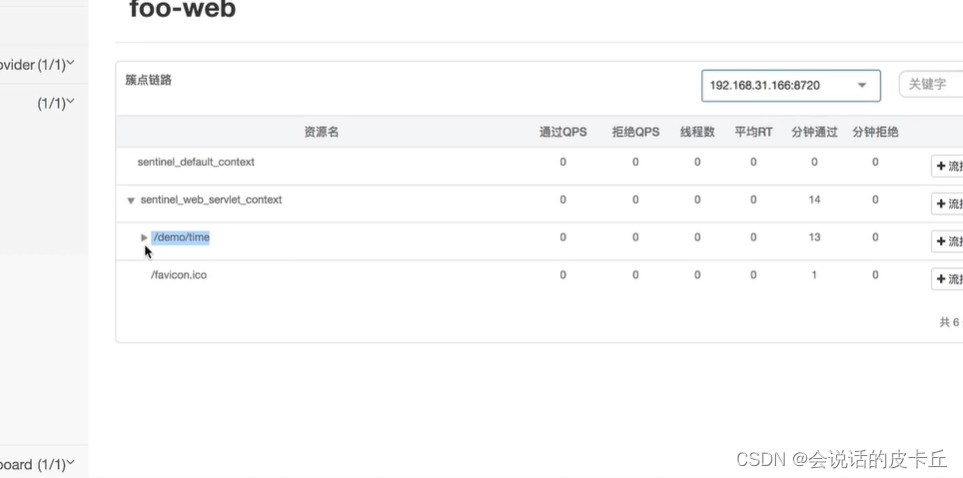
阿里云微服务(三)Sentinel开源流控熔断降级组件
![[algorithm] sword finger offer2 golang interview question 13: sum of numbers of two-dimensional submatrix](/img/17/e7c9bfa867030af97eb66a7932c7e3.png)
[algorithm] sword finger offer2 golang interview question 13: sum of numbers of two-dimensional submatrix

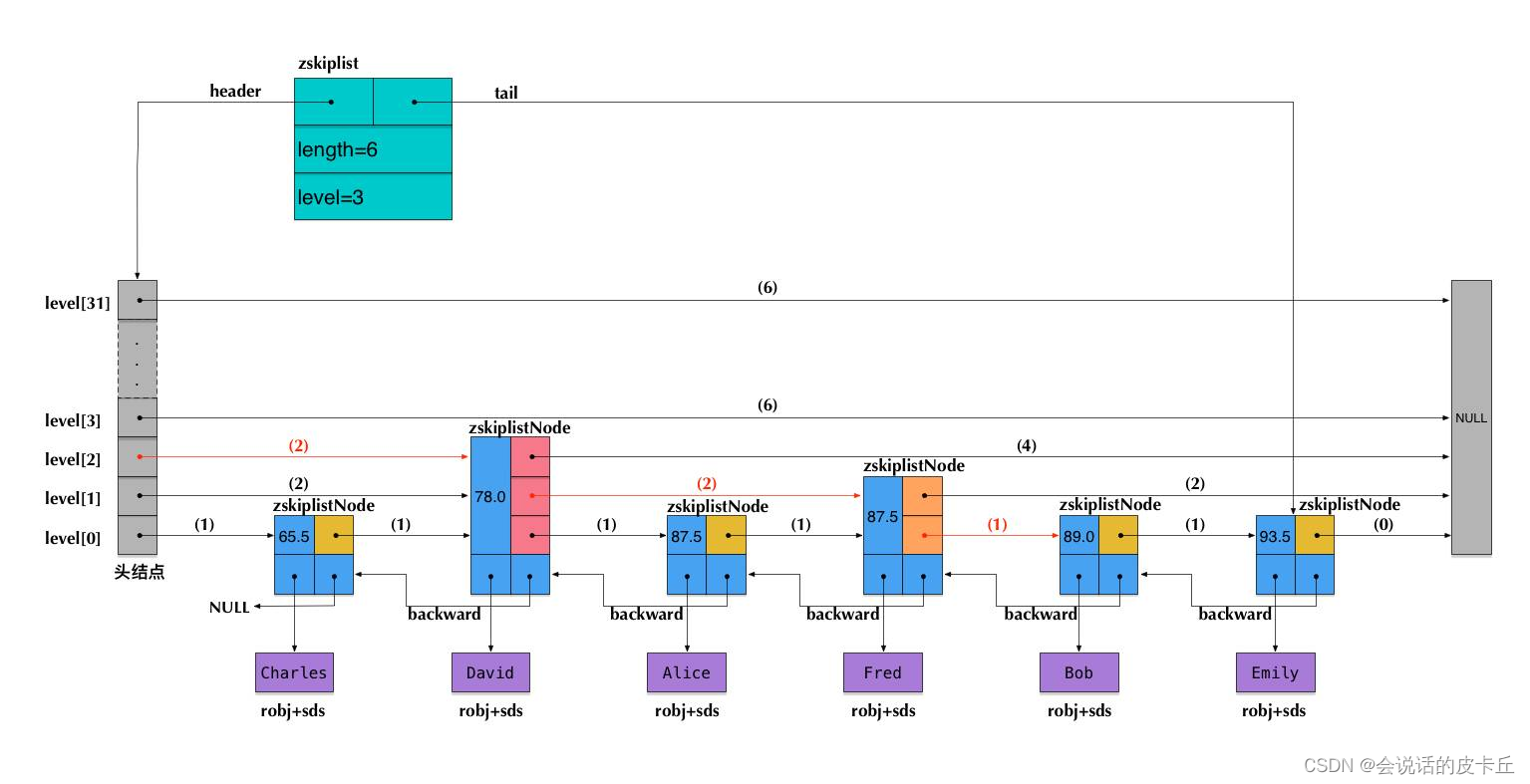
Redis介绍与使用

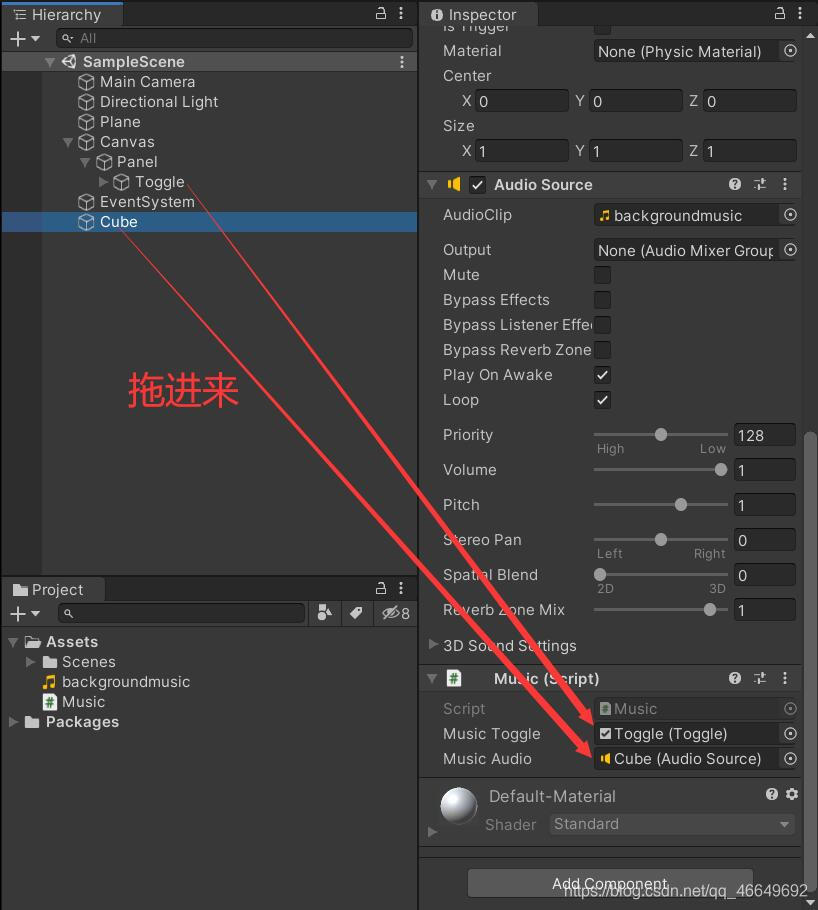
Music playback (toggle & playerprefs)
![[algorithm] sword finger offer2 golang interview question 10: subarray with sum K](/img/63/7422489d09a64ec9f0e79378761bf1.png)
[algorithm] sword finger offer2 golang interview question 10: subarray with sum K

121 distributed interview questions and answers
随机推荐
[algorithm] sword finger offer2 golang interview question 7: 3 numbers with 0 in the array
TYUT太原理工大学2022软工导论考试题型大纲
系统设计学习(三)Design Amazon‘s sales rank by category feature
String class
记录:Navicat Premium初次无法连接数据库MySQL之解决
How do architects draw system architecture blueprints?
几道高频的JVM面试题
TYUT太原理工大学2022软工导论大题汇总
[算法] 剑指offer2 golang 面试题9:乘积小于k的子数组
错误:排序与角标越界
Inheritance and polymorphism (I)
初识C语言(上)
Design a key value cache to save the results of the most recent Web server queries
Inheritance and polymorphism (Part 2)
系统设计学习(二)Design a key-value cache to save the results of the most recent web server queries
TYUT太原理工大学2022数据库大题之分解关系模式
Iterable、Collection、List 的常见方法签名以及含义
Role movement in the first person perspective
编辑距离(多源BFS)
A brief introduction to the database of tyut Taiyuan University of technology in previous years