当前位置:网站首页>2.RecyclerView基本使用
2.RecyclerView基本使用
2022-08-02 14:05:00 【爱上学习啊】
详解RecyclerView系列文章目录
概述
上篇文章我们简单介绍了什么是RecyclerView,以及他有什么什么优势。那么从这篇文章开始我们就开始一步一步学习RecyclerView的使用方法。实现的效果图如下:

首先使用一个控件的第一步肯定是添加依赖,也就是导入相关的jar或者是aar包,这里我们直接gradle配置,如果你使用的Eclipsee那我只能呵呵了。
添加依赖
这一步你只需要添加RecyclerView的依赖配置,我这里只讲解在Android Studio中配置。
### Gradle
添加如下代码到你的module的build.gradle文件dependencies代码块中
compile 'com.android.support:design:25.2.0'然后重新build,就可以自动将依赖库引用到你的项目了。接下来就可以使用该控件了。
添加RecyclerView到布局
将下面的布局代码添加到你的xml中:
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />当控件都添加完成了后,接下来就需要在代码中配置RecyclerView了。
配置RecyclerView
//如果你知道你的RecyclerView的高度在使用期间不会变化
// 使用此设置可以提高性能,后面会相应的文章分析为什么
rv.setHasFixedSize(true);
//设置一个布局管理器
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
rv.setLayoutManager(linearLayoutManager);这里我们找到控件后设置一个布局管理器。所谓布局管理器就是告诉RecyclerView怎样去显示每个Item,这也就是RecyclerView这个控件的精索之一,他将如何显示每个Item,也就是每个Item该如何摆放,抽象到一个叫LayoutManager的类,自定义不同的类就可以显示不同的效果的Item,从而实现类似ListView,GridView和瀑布流等这样的效果。这样做的好处是在不同的布局可以动态改变。
当完成了基本的配置后,我们需要给他设置一个adapter,这和ListView的使用方法是一样的。
设置Adapter
我们先新建一个Adapter,然后继承RecyclerView.Adapter
class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
private final LayoutInflater layoutInflater;
public MyAdapter(Context context) {
layoutInflater = LayoutInflater.from(context);
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return null;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 0;
}
}接下来我们就需要实现相应的方法,但是在实现相应的方法前我们还是有必要了解每个方法的用处:
onCreateViewHolder:该方法只有在创建一个ViewHolder的时候调用
onBindViewHolder:该方法在每次要显示一个Item时,调用他,将ViewHolder传递给你,在这里设置你要显示的数据
getItemCount:就是Item的数量
可以看见这里的使用方法和ListView差不多,只是他将我们以前在getView方法中所作的事件分了两步,一步是创建ViewHolder,另一步是绑定要显示的数据。这样用户就不需要像以前害的判断convertView是否为空了。
既然知道了每个方法的用户,接下来就可以实现每个方法了,但是我们发现onCreateViewHolder返回的是ViewHolder,所以我还需要一个ViewHolder类:
创建ViewHolder
class MyViewHolder extends RecyclerView.ViewHolder {
private final TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = (TextView)itemView. findViewById(android.R.id.text1);
}
public void bindData(String d) {
tv.setText(d);
}
}我们在构造类中找到了TextView,这里也可使用一些框架来避免写findViewById,因为我们现在写的还是基础文章所以就先不搞那么复杂,本系列的后续文章会带大家封装Adapter,ViewHolder等。这里就先搞简单点好理解。
接下来就需要就可以实现Adapter里面的方法方法了。
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(
layoutInflater.inflate(android.R.layout.simple_list_item_1, parent, false));
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
String d = BasicUseActivity.this.data.get(position);
holder.bindData(d);
}
@Override
public int getItemCount() {
return data.size();
}然后我们就可以在Activity中设置adapter了。
//设置适配器
MyAdapter myAdapter = new MyAdapter(this);
rv.setAdapter(myAdapter);接下来就是见证奇迹的时候了,我们可以运行该项目到手机了。查看自己的成果了。
边栏推荐
- verilog学习|《Verilog数字系统设计教程》夏宇闻 第三版思考题答案(第十三章)
- Hession使用
- 什么是闭包?闭包的作用?闭包的应用?有什么缺点?
- VS Code无法安装插件之Unable to install because, the extension '' compatible with current version
- 【c】大学生在校学习c语言常见代码
- C语言日记 6 基本输入/输出
- Kubernetes核心概念
- C语言初级—水仙花数
- drf source code analysis and global catch exception
- Visual Studio配置OpenCV之后,提示:#include<opencv2/opencv.hpp>无法打开源文件
猜你喜欢
随机推荐
Tornado framework routing system introduction and (IOloop.current().start()) start source code analysis
verilog学习|《Verilog数字系统设计教程》夏宇闻 第三版思考题答案(第七章)
VS Code远程开发及免密配置
Flask framework in-depth two
执行栈和执行上下文
华为防火墙
Linux: CentOS 7 install MySQL5.7
Flask contexts, blueprints and Flask-RESTful
浏览器报错数字代表的大概意思
C语言一级指针(补)
verilog学习|《Verilog数字系统设计教程》夏宇闻 第三版思考题答案(第十章)
Flask-SQLAlchemy
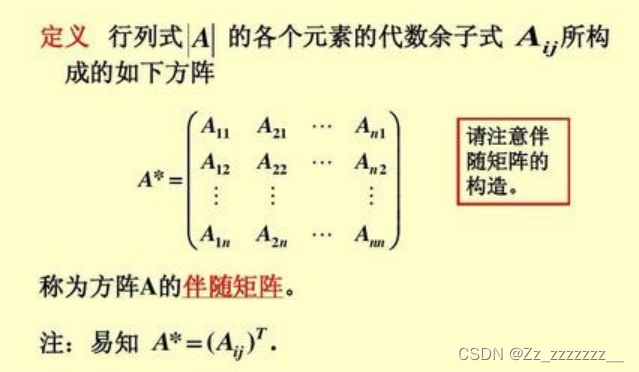
线性代数期末复习存档
C语言日记 5、7setprecision()问题
verilog学习|《Verilog数字系统设计教程》夏宇闻 第三版思考题答案(第十二章)
猜数字游戏,猜错10次关机(srand、rand、time)随机数生成三板斧(详细讲解!不懂问我!)
什么是 Web 3.0:面向未来的去中心化互联网
无人驾驶综述:等级划分
STM32 (F407) - stack
鼠标右键菜单栏太长如何减少





![[ROS] (02) Create & compile ROS package Package](/img/c2/5931d5cbade509c6ca34d66a274756.png)