当前位置:网站首页>Js1day (syntaxe d'entrée / sortie, type de données, conversion de type de données, Var et let différenciés)
Js1day (syntaxe d'entrée / sortie, type de données, conversion de type de données, Var et let différenciés)
2022-07-02 12:44:00 【Sur le ruisseau di Feng】
Catalogue des articles
- Syntaxe entrée - sortie:
- Chaîne de modèle(Chaînes et variables d'épissage)
- Lieu d'écriture:
- varEtletLa différence(Sans objetvar,constPriorité,letDeuxièmement,):
- const Déclaration:
- Type de données
- Obtient le type de données de la variable de détection(typeof)
- Conversion des types de données
- Langage interprétatif et langage compilé
- Cas d'information sur les commandes des utilisateurs
Syntaxe entrée - sortie:
- Entrée:
prompt() - Produits:
alert()document.write()console.log()
Chaîne de modèle(Chaînes et variables d'épissage)
Symbole:
``
Pour appuyer sur le clavier en mode entrée anglaisetabLa clé au - dessus de la clé(1Le bouton gauche)
Lorsque le contenu assemble des variables,Avec ${} Envelopper les variables
Exemple:
let age = "18"
let love = `L'amour`
let name = `${
age} Pas souvent `
document.write(`<span>${
name} Parle vite. ${
love}</span>`) //18 Pas souvent en train de s'accrocher à l'amour
Lieu d'écriture:
- Inline JavaScript( Écris dans l'étiquette )
- Interne JavaScript – Écrire Au - dessus de l'étiquette
- Extérieur JavaScript - Adoption src IntroductionhtmlDans la page,Mais
<script>Les étiquettes n'écrivent pas ,Sinon, il sera ignoré
<body>
<button onclick="alert(' Je suis votre code de vérification ')">Commande - moi</button>
<script> document.write(" Qu'est - ce que je suis ") document.write("<h1>documentPeut lirehtmlÉtiquettes</h1>") </script>
</body>
varEtletLa différence(Sans objetvar,constPriorité,letDeuxièmement,):
let Pour résoudre var Quelques questions
varOn peut commencer par Utilisé dans la Déclaration (Ce n'est pas raisonnable),AvecletLorsque le mot - clé déclare une variable ,Il fautDéclaration avant utilisationvarLes variables déclarées peuvent Répéter la Déclaration(Ce n'est pas raisonnable) ,let Une variable ne peut pas être déclarée plus d'une fois.varAugmentation variable,letLes variables déclarées ne sont pas promues dans le champ d'application
Utiliser var Heure,Le code suivant n'est pas incorrect.Ceci est dû au fait que les variables déclarées avec ce mot - clé sont automatiquement promues à la portée de la fonction
Haut de la page:
function foo() {
console.log(age);
var age = 26;
}
foo(); // undefined
La raison pour laquelle il n'y a pas d'erreur,Parce que ECMAScript L'exécution l'assimile au code suivant:
function foo() {
var age;
console.log(age);
age = 26;
}
foo(); // undefined
C'est ce qu'on appelle“Promotion”(hoist),C'est - à - dire Tirez toutes les déclarations de variables en haut de la portée de la fonction .
var- Oui.Champ d'application de la fonction,let- Oui.Champ d'application du bloc
La question clé est:,Utiliser var La variable définie par l'opérateur devient la variable locale de la fonction qui la contient.Par exemple,,Utiliser var
Définir une variable à l'intérieur d'une fonction,Cela signifie que la variable sera détruite à la sortie de la fonction
function test() {
var message = "hi"; // Variables locales
}
test();
console.log(message); // Erreur!
Supprimer le précédent var Après l'opérateur,message Devient une variable globale.(Non recommandé)
function test() {
message = "hi"; // Variables globales
}
test();
console.log(message); // "hi"
let Suivez - moi. var C'est comme ça que ça marche.,Mais il y a une différence très importante.La différence la plus évidente est,let La portée de la déclaration est la suivante:Champ d'application du bloc,
Et var La portée de la déclaration est la suivante:Champ d'application de la fonction.
if (true) {
var name = 'Matt';
console.log(name); // Matt
}
console.log(name); // Matt
if (true) {
let age = 26;
console.log(age); // 26
}
console.log(age); // ReferenceError: age Pas de définition
Ici,age La raison pour laquelle la variable ne peut pas être dans if L'extérieur du bloc est référencé, C'est parce que sa portée À l'intérieur du bloc seulement (‘{}’ C'est un morceau ).Champ d'application du bloc
Est un sous - ensemble de la portée de la fonction,S'applique donc var Les limites de champ d'application s'appliquent également à let.
- Déclaration globale
Avec var Les mots clés sont différents,Utiliser let Les variables déclarées dans le champ d'application global ne deviennent paswindowPropriétés de l'objet(varLes variables déclarées seront)
var name = 'Matt';
console.log(window.name); // 'Matt'
let age = 26;
console.log(window.age); // undefined
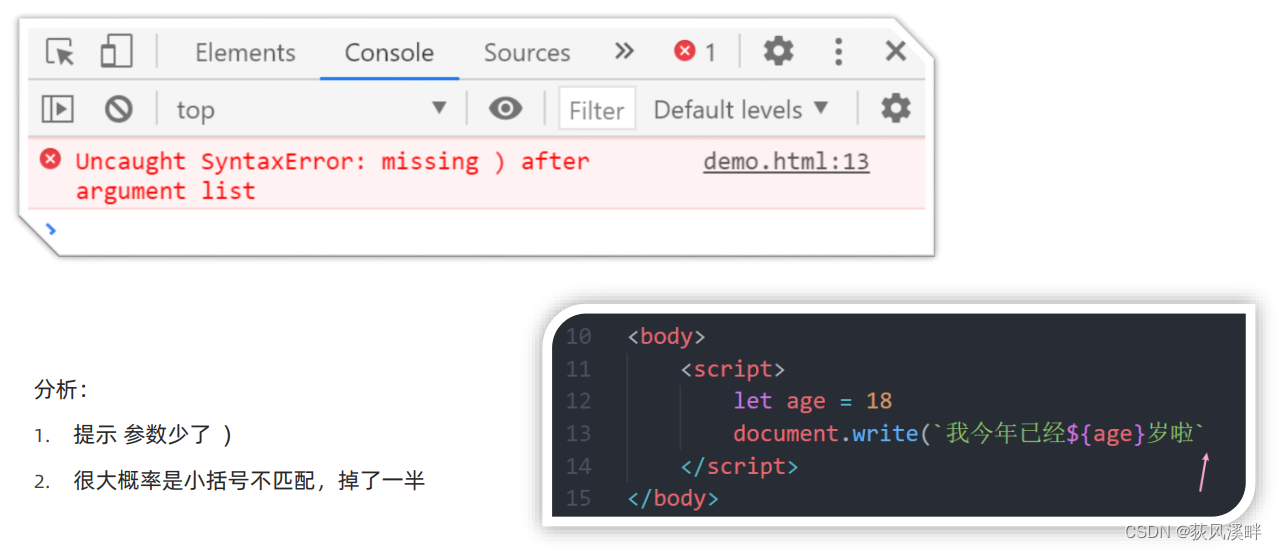
Mais,let La déclaration se produit toujours à l'échelle mondiale,La variable correspondante se poursuit tout au long du cycle de vie de la page.Donc,,Pour éviter SyntaxError,Vous devez vous assurer que la page ne déclare pas la même variable à plusieurs reprises.
const Déclaration:
const Le comportement let C'est presque pareil.,La seule différence importante est que les variables doivent être initialisées en même temps lorsqu'elles sont déclarées,Et
Essayez de modifier const Les variables déclarées peuvent causer des erreurs d'exécution.
// const La portée déclarée est également un bloc
const name = 'Matt';
if (true) {
const name = 'Nicholas';
}
console.log(name); // Matt
Type de données
jsLe type de données pour est Seuls les programmes en cours d'exécution ,Déterminé par la valeur à droite du signe égal.
- JS Est un type de données faible, Quel genre de variable appartient exactement ,Seulement après l'affectation, Pour confirmer
- JavaEst un type de données fort Par exemple int a = 3 Doit être un entier
js Deux types de données pour :
- Type de données simple:
Number,String,Boolean,Undefined,Null - Types de données complexes:
object
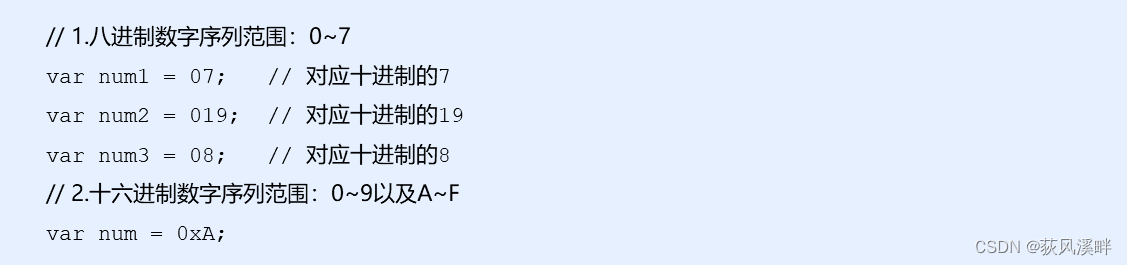
Numérique(Number)
Décimal


Trois valeurs spéciales


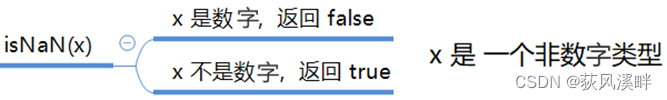
isNaN()
Type utilisé pour déterminer si une variable est non numérique,RetourtrueOufalse
var usrAge=21;
var isOk=isNaN(userAge);
console.log(isNum); //false, 21Pas un chiffre
var usrName="andy";
console.log(isNaN(userName)); //true,"andy"C'est un non - nombre
Type de chaîne(String)
Le type de chaîne peut être n'importe quel texte dans les guillemets,Sa syntaxe est Guillemets doubles “” Et Guillemets simples’'( Les guillemets simples sont plus recommandés )
Caractère d'évasion de chaîne

Les guillemets de chaîne sont imbriqués
JS Ça marcheGuillemets simples imbriqués de guillemets doubles ,Ou avec Guillemets doubles imbriqués de guillemets simples (Extérieur double intérieur simple,Extérieur simple et intérieur double)
Mais ne peut pas être imbriqué avec les mêmes guillemets !!
var strMsg = 'Je suis"Gao shuaifu"Programmeur singe'; // Ça marche''Contient""
var strMsg2 = "Je suis'Gao shuaifu'Programmeur singe"; // Peut également être utilisé"" Contient''
// Erreurs courantes
var badQuotes = 'What on earth?"; // Erreur signalée,Je ne peux pas Paire de guillemets simples et doubles
Longueur de la chaîne(length)
Par la chaîne length La propriété obtient la longueur de la chaîne entière.( Notez que les espaces comptent comme un caractère )
var strMsg = "Qu'est - ce que c'est?";
alert(strMsg.length); // Afficher 3
Assemblage de chaînes
String + N'importe quel type = Nouvelle chaîne après épissage
//1.1 String "Ajouter"
alert('hello' + ' ' + 'world'); // hello world
//1.2 Chaîne numérique "Ajouter"
alert('100' + '100'); // 100100
//1.3 Chaîne numérique + Valeur numérique
alert('11' + 12); // 1112
UndefinedEtNull
Une variable qui n'est pas assignée après une déclaration aura une valeur par défaut undefined ( Si vous faites une connexion ou une addition,Notez les résultats)
var variable;
console.log(variable); // undefined
console.log('Bonjour' + variable); // Bonjourundefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
Une variable de déclaration est donnée à null Valeur,La valeur stockée est vide(nullC'est unobjectType)
var vari = null;
console.log('Bonjour' + vari); // Bonjournull
console.log(11 + vari); // 11
console.log(true + vari); // 1
Obtient le type de données de la variable de détection(typeof)
typeofTypes de données disponibles pour obtenir des variables de détection
var num = 18;
console.log(typeof num) // Résultats number
Conversion des types de données
Convertir en chaîne

Conversion en numérique(Points saillants)

console.log(parseInt("120px")); //120 Enlevée.pxUnité
console.log(parseInt("rem120px")); //NaN
console.log('12' - 10); //2
Attention! parseInt Et parseFloat Majuscules et minuscules de mots,Voilà.2L'un est le point
La transformation implicite est quand nous faisons des opérations arithmétiques,JS Conversion automatique des types de données
Convertir en booléen

- Représentant vide、Les valeurs négatives sont converties en
false,Par exemple: ‘’、0、NaN、null、undefined - Les autres valeurs sont converties en
true
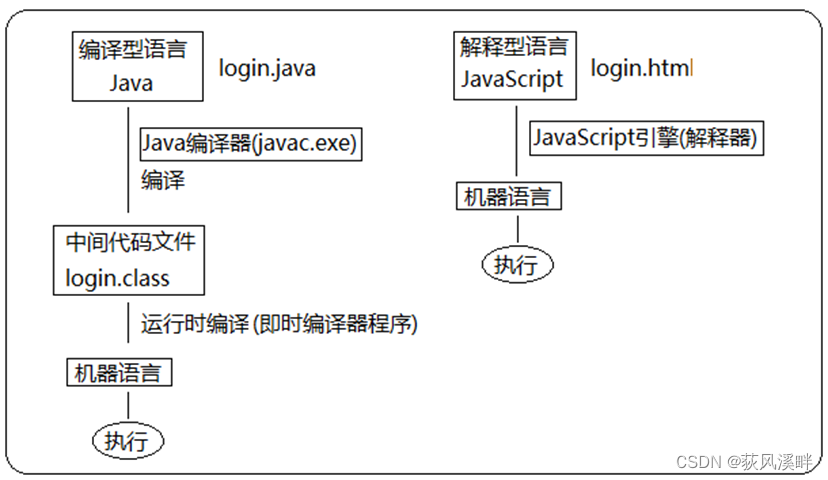
Langage interprétatif et langage compilé


Cas d'information sur les commandes des utilisateurs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Sous le pont Hongkong - Zhuhai - Macao </title>
<style> * {
margin: 0; padding: 0; } table {
margin: 0 auto; text-align: center; border-collapse: collapse; } table th, td {
border: 1px solid #000; padding: 15px; } table caption {
margin: 15px 0; } </style>
</head>
<body>
<script> let price = prompt("price:") //1999 let num = prompt("num:") //3 let address = prompt("address:") // Sous le pont Hongkong - Zhuhai - Macao let total = price * num document.write(` <table> <caption> <h2> Interface de confirmation de paiement de commande </h2> </caption> <tr> <th>Nom commercial</th> <th>Prix des produits de base</th> <th>Nombre de produits</th> <th>Prix total</th> <th>Adresse de réception</th> </tr> <tr> <td>Huaweimate40pro</td> <td class="price">${
price}Yuan</td> <td class="num">${
num}</td> <td class="total">${
total}Yuan</td> <td class="address">${
address}</td> </tr> </table>`) </script>
</body>
</html>
Notez les cellules ici Fusion des frontières, border-collapse: collapse; (La bordure s'effondre) Apparemment pas avec le Code que j'ai appris .

边栏推荐
- Interview questions for software testing - a collection of interview questions for large factories in 2022
- The second composition template of postgraduate entrance examination English / chart composition, English chart composition is enough
- ArrayList与LinkedList效率的对比
- PR 2021 quick start tutorial, learn about the and functions of the timeline panel
- 分布式机器学习框架与高维实时推荐系统
- arcgis js 4. Add pictures to x map
- CPU指令集介绍
- Sse/avx instruction set and API of SIMD
- spfa AcWing 851. SPFA finding the shortest path
- JS7day(事件对象,事件流,事件捕获和冒泡,阻止事件流动,事件委托,学生信息表案例)
猜你喜欢

3 A VTT端接 稳压器 NCP51200MNTXG资料

There is a hidden danger in CDH: the exchange memory used by the process of this role is XX megabytes. Warning threshold: 200 bytes

Anxiety of a 211 programmer: working for 3 years with a monthly salary of less than 30000, worried about being replaced by fresh students

计数类DP AcWing 900. 整数划分

spfa AcWing 852. SPFA judgement negative ring

AAAI 2022 | Peking University & Ali Dharma Institute: pruning and compression of pre training language model based on comparative learning

线性DP AcWing 896. 最长上升子序列 II

Lekao.com: experience sharing of junior economists and previous candidates in customs clearance

深拷贝 事件总线
![2.7 binary tree, post order traversal - [FBI tree]](/img/6b/1ded3632cc69329d7b2762ce47fdbc.jpg)
2.7 binary tree, post order traversal - [FBI tree]
随机推荐
Win10 system OmniPeek wireless packet capturing network card driver failed to install due to digital signature problem solution
Direct control PTZ PTZ PTZ PTZ camera debugging (c)
Redis transaction mechanism implementation process and principle, and use transaction mechanism to prevent inventory oversold
架构师必须了解的 5 种最佳软件架构模式
JS8day(滚动事件(scroll家族),offset家族,client家族,轮播图案例(待做))
Enhance network security of kubernetes with cilium
Leetcode - < dynamic planning special> Jianzhi offer 19, 49, 60
Adding database driver to sqoop of cdh6
spfa AcWing 851. spfa求最短路
Shutter encapsulated button
线性DP AcWing 899. 编辑距离
Js6day (search, add and delete DOM nodes. Instantiation time, timestamp, timestamp cases, redrawing and reflow)
Redis introduction, scenario and data type
There is a hidden danger in CDH: the exchange memory used by the process of this role is XX megabytes. Warning threshold: 200 bytes
Mui WebView down refresh pull-up load implementation
Anti shake throttle
Interview questions for software testing - a collection of interview questions for large factories in 2022
About asp Net MVC project in local vs running response time is too long to access, the solution!
bellman-ford AcWing 853. 有边数限制的最短路
[ybtoj advanced training guidance] judgment overflow [error]