当前位置:网站首页>链表的常见算法总结
链表的常见算法总结
2020-11-06 01:18:00 【ClawHub的博客】
1、两个单链表求和
445. 两数相加 II
双栈法更好理解。
1 |
public static ListNode addTwoNumbers(ListNode l1, ListNode l2) { |
将两个链表构造两个栈,使用栈先进后出的特性,做两个链表倒叙做计算,注意进位的情况。
2、单链表非递归翻转,不借助其他数据结构
206. 反转链表
单链表的翻转就是将相邻两个节点的指针翻转。需要借助两个额外的指针用来存储当前节点的前后节点。
1 |
public static ListNode reverseList(ListNode head) { |
3、回文链表(用 O(n) 时间复杂度和 O(1) 空间复杂度)
234. 回文链表
通过快慢指针获取链表中间节点位置,将后半段链表反转,之后迭代前后链表,判断值是否相同。
1 |
public static boolean isPalindrome(ListNode head) { |
4、环形链表
141. 环形链表
检测链表中是否有环,可以使用两种方法:使用HashSet或者快慢指针。
1 |
public static boolean hasCycle(ListNode head) { |
5、删除链表种所有值为val的节点
203. 移除链表元素
链表移除操作要借助一个哨兵节点,简化删除。
1 |
public static ListNode removeElements(ListNode head, int val) { |
6、合并两个有序链表
21. 合并两个有序链表
需要使用哨兵节点。
1 |
public static ListNode mergeTwoLists(ListNode l1, ListNode l2) { |
总结
链表常用的算法经常会借助快慢指针和哨兵节点。只要用到哨兵节点head就会有pre节点相配合。

版权声明
本文为[ClawHub的博客]所创,转载请带上原文链接,感谢
https://clawhub.club/posts/2020/01/06/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84%E4%B8%8E%E7%AE%97%E6%B3%95/%E9%93%BE%E8%A1%A8%E7%9A%84%E5%B8%B8%E8%A7%81%E7%AE%97%E6%B3%95%E6%80%BB%E7%BB%93/
边栏推荐
- [performance optimization] Nani? Memory overflow again?! It's time to sum up the wave!!
- 被老程式設計師壓榨怎麼辦?我不想辭職
- After brushing leetcode's linked list topic, I found a secret!
- 10 easy to use automated testing tools
- WeihanLi.Npoi 1.11.0/1.12.0 Release Notes
- How to get started with new HTML5 (2)
- 如何将分布式锁封装的更优雅
- 微信小程序:防止多次点击跳转(函数节流)
- 事半功倍:在没有机柜的情况下实现自动化
- Asp.Net Core學習筆記:入門篇
猜你喜欢
随机推荐
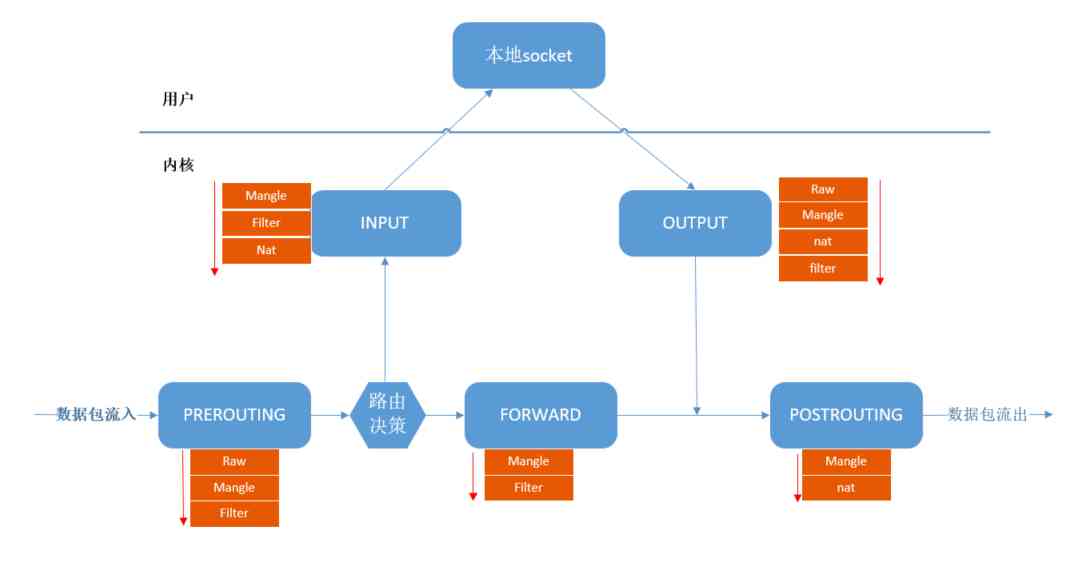
iptables基礎原理和使用簡介
How to demote a domain controller in Windows Server 2012 and later
Gradient understanding decline
Basic principle and application of iptables
mac 安装hanlp,以及win下安装与使用
WeihanLi.Npoi 1.11.0/1.12.0 Release Notes
嘘!异步事件这样用真的好么?
Pycharm快捷键 自定义功能形式
用Python构建和可视化决策树
DTU连接经常遇到的问题有哪些
6.9.1 flashmapmanager initialization (flashmapmanager redirection Management) - SSM in depth analysis and project practice
DeepWalk模型的简介与优缺点
ETCD核心機制解析
文本去重的技术方案讨论(一)
Cocos Creator 原始碼解讀:引擎啟動與主迴圈
6.7 theme resolver theme style parser (in-depth analysis of SSM and project practice)
如果前端不使用SPA又能怎样?- Hacker News
用Keras LSTM构建编码器-解码器模型
如何对Pandas DataFrame进行自定义排序
Kitty中的动态线程池支持Nacos,Apollo多配置中心了