当前位置:网站首页>简单易修改的弹框组件
简单易修改的弹框组件
2022-07-07 08:30:00 【织_网】
使用场景
弹窗组件
适用框架 vue, uniapp
使用再uniapp 框架中可简单修改标签与尺寸单位后使用px与rpx
<!-- vue -->
<template>
<div v-show="ishide" @touchmove.stop.prevent>
<!-- 遮罩 -->
<div class="mask" :style="maskStyle"></div>
<!-- 内容 -->
<div class="tip" :style="tipStyle">
<slot></slot>
</div>
</div>
</template>
<!-- uniapp -->
<!-- <template> <view v-show="ishide" @touchmove.stop.prevent> <view class="mask" :style="maskStyle"></view> <view class="tip" :style="tipStyle"> <slot></slot> </view> </view> </template> -->
<script> export default {
props: {
// 控制弹窗显隐 ishide: {
type: Boolean, required: true }, // 设置弹窗层级 zindex: {
type: Number, default: 99 }, // 设置遮罩透明度 opacity: {
type: Number, default: 0.6 }, // 设置内容区宽度 width: {
type: String, default: '70%' }, // 设置内容区高度 height: {
type: String, default: '300px' }, // 设置内容区圆角 radius: {
type: String, default: '10px' }, // 设置内容区底色 bgcolor: {
type: String, default: '#FFFFFF' } }, computed: {
// 遮罩样式 maskStyle() {
return ` z-index:${
this.zindex}; background:rgba(0,0,0,${
this.opacity}); ` }, // 内容样式 tipStyle() {
return ` width:${
this.width}; height:${
this.height}; z-index:${
this.zindex+1}; border-radius:${
this.radius}; background-color:${
this.bgcolor}; ` } } } </script>
<style scoped> .mask {
position: fixed; bottom: 0; right: 0; left: 0; top: 0; } .tip {
position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); } </style>
组件使用
<template>
<div>
<!-- 开关控制 -->
<button type="default" @click="isshow=!isshow">弹窗</button>
<!-- 使用组件 -->
<zwy-popup :ishide='isshow' width="70%" height="700rpx" radius="40rpx">
<!-- 自定义展示内容 -->
<div class="content">
<div class="image"></div>
<div class="title">活动标题</div>
<div>内容</div>
<div>内容</div>
<div class="info">内容</div>
<div class="btn">按钮</div>
</div>
<!-- 自定义关闭按钮 -->
<div class="close" @click="isshow=false">*</div>
</zwy-popup>
</div>
</template>
<script> export default {
data() {
return {
isshow: false } } } </script>
<style scoped> .content {
width: 100%; height: 100%; display: flex; align-items: center; flex-direction: column; justify-content: center; background-color: coral; border-radius: 10px; } .image {
width: 80px; height: 80px; border-radius: 50%; background: #4CD964; } .title {
font-size: 18px; margin: 30px 0 20px 0; } .info {
margin: 20px 0; font-size: 12px; text-align: center; background: #F5F5F5; border-radius: 8px; padding: 8px 10px; } .btn {
width: 100px; height: 30px; font-size: 12px; line-height: 30px; text-align: center; border-radius: 16px; background: linear-gradient(-90deg, #FEEF43, #E9D81B); } .close {
width: 30px; height: 30px; color: #FFFFFF; line-height: 30px; text-align: center; border-radius: 50%; border: 1px solid #FFFFFF; position: relative; bottom: -10%; left: 50%; transform: translate(-50%, -50%); } </style>
边栏推荐
- Openinstall and Hupu have reached a cooperation to mine the data value of sports culture industry
- 555 circuit details
- 原型与原型链
- Smart city construction based on GIS 3D visualization technology
- 成为优秀的TS体操高手 之 TS 类型体操前置知识储备
- XML configuration file parsing and modeling
- . Net configuration system
- Multithreaded asynchronous orchestration
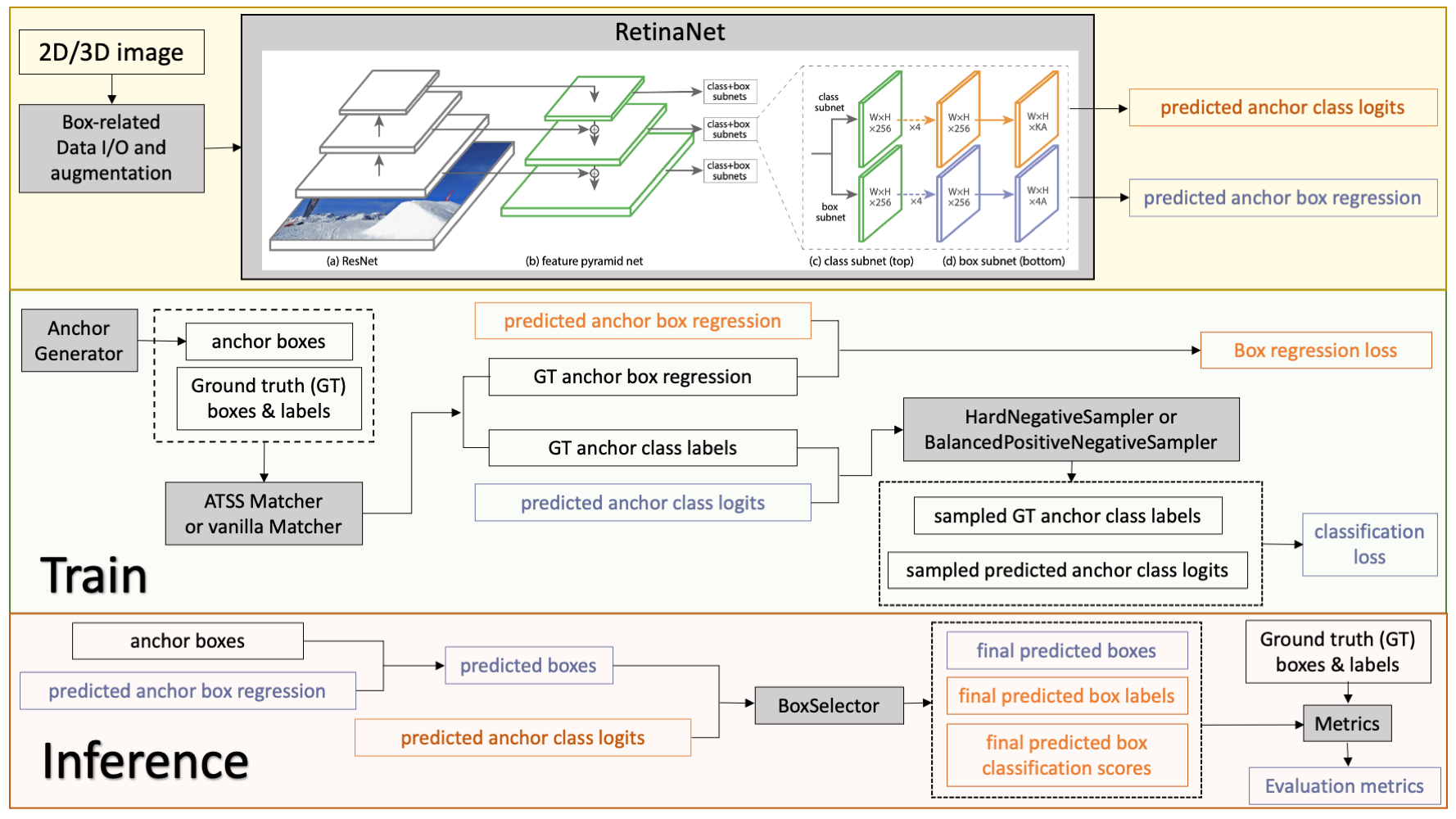
- MONAI版本更新到 0.9 啦,看看有什么新功能
- Trajectory planning for multi-robot systems: Methods and applications 综述阅读笔记
猜你喜欢

BUUCTF---Reverse---reverse1

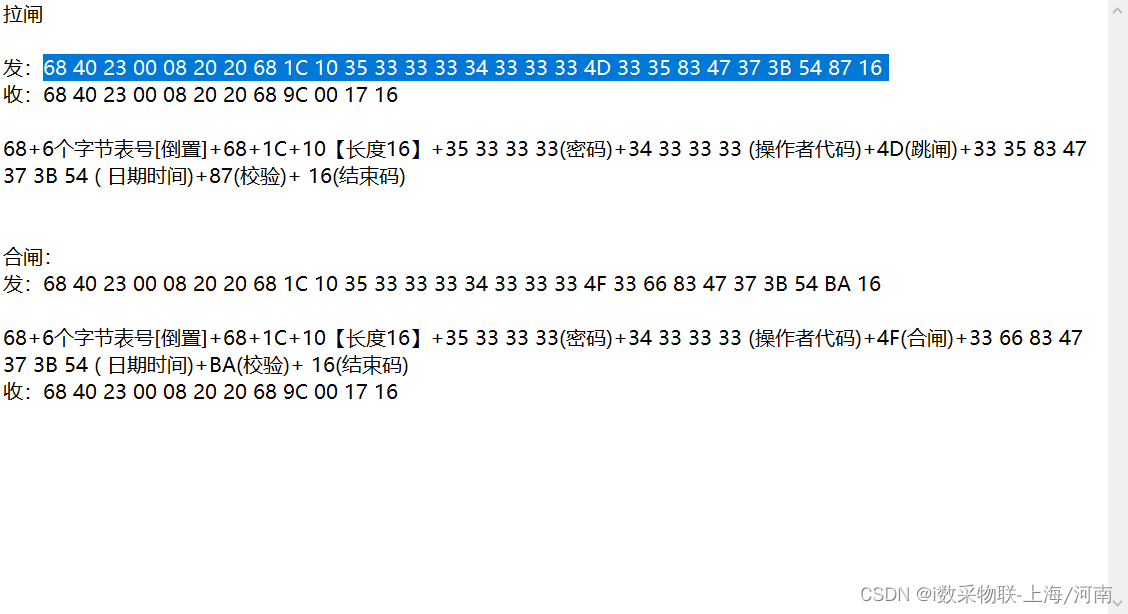
Remote meter reading, switching on and off operation command

CAS机制

The variables or functions declared in the header file cannot be recognized after importing other people's projects and adding the header file

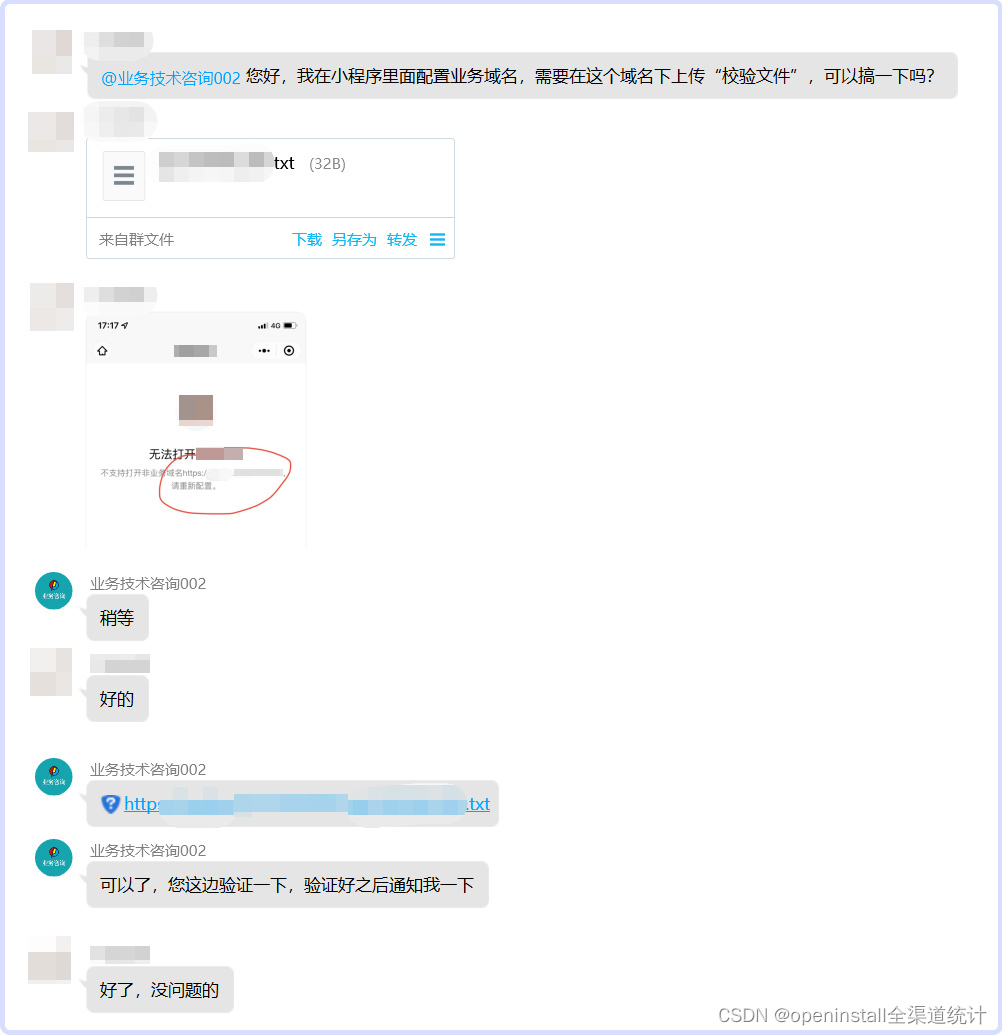
小程序跳转H5,配置业务域名经验教程

MONAI版本更新到 0.9 啦,看看有什么新功能

【acwing】789. Range of numbers (binary basis)

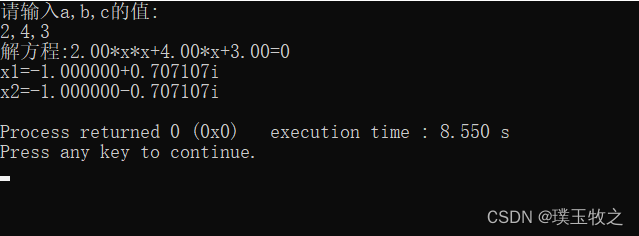
求方程ax^2+bx+c=0的根(C语言)

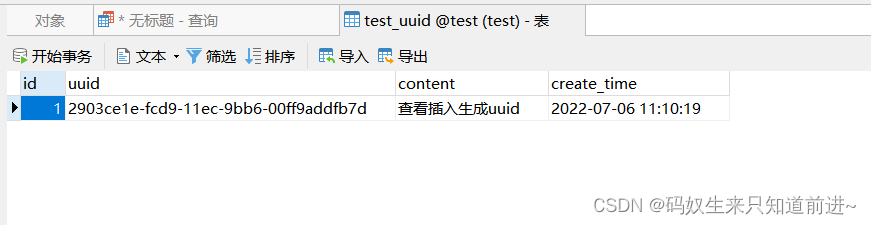
mysql插入数据创建触发器填充uuid字段值

JMeter installation
随机推荐
CSAPP Bomb Lab 解析
Yarn的基础介绍以及job的提交流程
Serial communication relay Modbus communication host computer debugging software tool project development case
Summary of router development knowledge
EasyExcel读取写入简单使用
Review of the losers in the postgraduate entrance examination
字符串格式化
Deeply analyze the main contents of erc-4907 agreement and think about the significance of this agreement to NFT market liquidity!
[higherhrnet] higherhrnet detailed heat map regression code of higherhrnet
【华为机试真题详解】高矮个子排队
【推荐系统 01】Rechub
How embedded engineers improve work efficiency
Basic introduction of yarn and job submission process
IDA中常见快捷键
leetcode-560:和为 K 的子数组
mysql插入数据创建触发器填充uuid字段值
施努卡:机器人视觉抓取工作原理 机器视觉抓取
@Transcation的配置,使用,原理注意事项:
[sword finger offer] 42 Stack push in and pop-up sequence
Study summary of postgraduate entrance examination in August