当前位置:网站首页>Classification, understanding and application of common methods of JS array
Classification, understanding and application of common methods of JS array
2022-07-06 12:13:00 【Aboci Bang】
var arr = [‘a’,‘b’,‘c’,‘d’,‘e’];
Stack method push
arr.push(‘f’,‘e’); // Add one or more elements... To the end of the array Return array length ! It's going to change the array
Stack method pop
arr.pop(); // Array length minus one , Delete and return the last array element ! It's going to change the array
Queue method shift
arr.shift(); // Array length minus one , Delete and return the first array element ! It's going to change the array
Queue method unshift
arr.unshift(‘f’,‘e’); // Add one or more elements to the beginning of the array Return array length ! It's going to change the array
Sorting method reverse
arr.reverse(); // Used to reverse and return the original array It's going to change the array
Sorting method sort
arr.sort() // Sort by the character encoding order of the array elements ‘a’.charCodeAt() //97
Parameter is a function Default ascending sort ! It's going to change the array
Function return value and 0 Compare :
Return value greater than 0 a Will move to b Behind ; Equal to zero position unchanged ; Less than 0 a Move to b In front of
// Ascending
arr.sort(function(a,b){
return a - b;
});
arr.sort((a,b)=>{
return a - b;
});
// Descending
arr.sort(function(a,b){
return b - a;
});
arr.sort((a,b)=>{
return b - a;
});
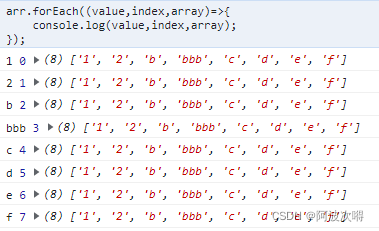
Iterative method forEach
// Traverse every element of the array value: Current element value index: Current element subscript array: Current array No return value It doesn't change the original array
arr.forEach(function(value,index,array){
});
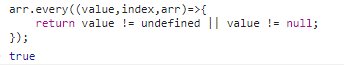
Iterative method every
Once the result is false Just go back to false Otherwise return to true Be similar to &&
// It can be used to judge null value
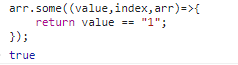
Iterative method some
Once the result is false Just go back to false Otherwise return to true Be similar to ||
// It can be used to judge whether the element exists
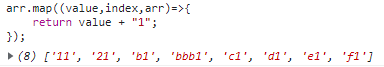
Iterative method map
The return values of all results form a new array It doesn't change the original array 
Iterative method filter
Used to filter out the result as false Array elements of The remaining elements form a new array It doesn't change the original array 
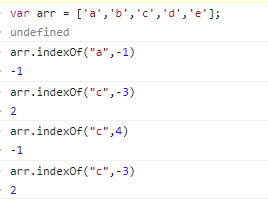
To find the way indexOf lastIndexOf
indexOf
Find the specified position of the element in the array according to the element value Return position subscript If no element is specified, return -1
Parameters 1 : The element to look for
Parameters 2 : Where to start looking for ---- 1: From the subscript for 1 Start to look back -1: Start from the position of the penultimate element and look back Be careful : There is no implicit type conversion when looking for elements It is === Compare 
lastIndexOf
And indexOf The search order is reverse The others are the same
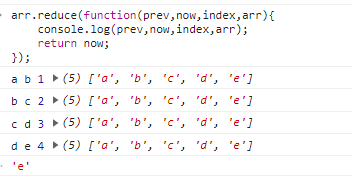
Reduction method reduce reduceRight
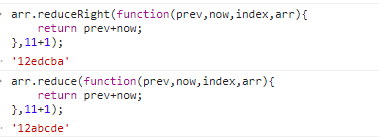
reduce
The first parameter Is the function The second parameter is When splicing The character added before the final return value Plus can be understood as Splicing and operation 
prev( The return value of the last call , Or initial value )
now( Elements currently being processed in the array )
index ( The index of the current element in the array )
arr ( call reduce Array of )
It can be used to calculate the sum of array elements Element splicing and so on ...
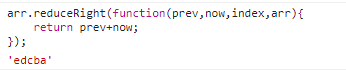
reduceRight
reduceRight And reduce Execute in reverse order The others are the same 
Other methods join
arr.join(‘-’); // according to join Parameter to splice array elements // ‘a-b-c-d-e’
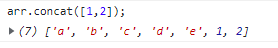
Other methods concat
arr.concat([1,2]); // Do array splicing It doesn't change the original array !
arr.concat([1,2],[3,4]); // Multiple array splices are separated by commas 
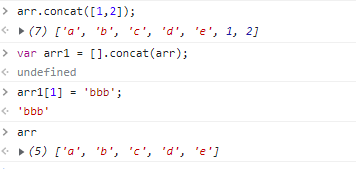
concat There is also an important role : Do deep copy 
Other methods slice
arr.slice(0,2);// Extract the array element at the specified position Return a new array It doesn't change the original array
arr.slice(-1);// Extract the penultimate element ‘ as well as ’ All subsequent elements .
Parameters 1: Start extracting subscripts ( The extraction includes the current subscript element )
Parameters 2: End extracted subscript ( Subscript elements that do not include the end position )
Other methods splice
arr.splice(0,2);// Delete the original array element It's going to change the array Returns an array of deleted array elements .
arr.splice(0,0);// insert data Put the second parameter length : Set to 0
Parameters 1: The subscript of the element to be deleted ( Delete including the current subscript element )
Parameters 2: Length to delete
Parameters 3: Add a new array or a single value to the original array after deletion 
toString
arr.toString(); // ‘a,b,c,d,e’ Array has null and undefined Will turn into ‘’,
toLocaleString
arr.toLocaleString(); // ‘a,b,c,d,e’ Array has null and undefined Will turn into ‘’,
var a = 1;
a.toLocaleString(‘zh’,{style:‘percent’}) // 100%
var a = 10000000;
a.toLocaleString(); //‘10,000,000’ Add a comma to every three numbers
valueOf
var arr1 = arr.valueOf(); // Returns the array itself Is a shallow copy
边栏推荐
- Comparison of solutions of Qualcomm & MTK & Kirin mobile platform USB3.0
- List and set
- Basic operations of databases and tables ----- modifying data tables
- Missing value filling in data analysis (focus on multiple interpolation method, miseforest)
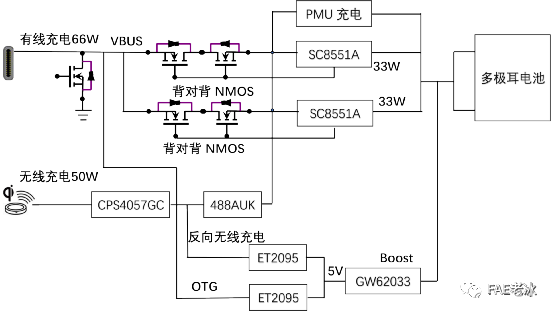
- 荣耀Magic 3Pro 充电架构分析
- RuntimeError: cuDNN error: CUDNN_STATUS_NOT_INITIALIZED
- RT-Thread API参考手册
- 小天才电话手表 Z3工作原理
- 嵌入式启动流程
- Selective sorting and bubble sorting [C language]
猜你喜欢

Kconfig Kbuild

Navigator object (determine browser type)

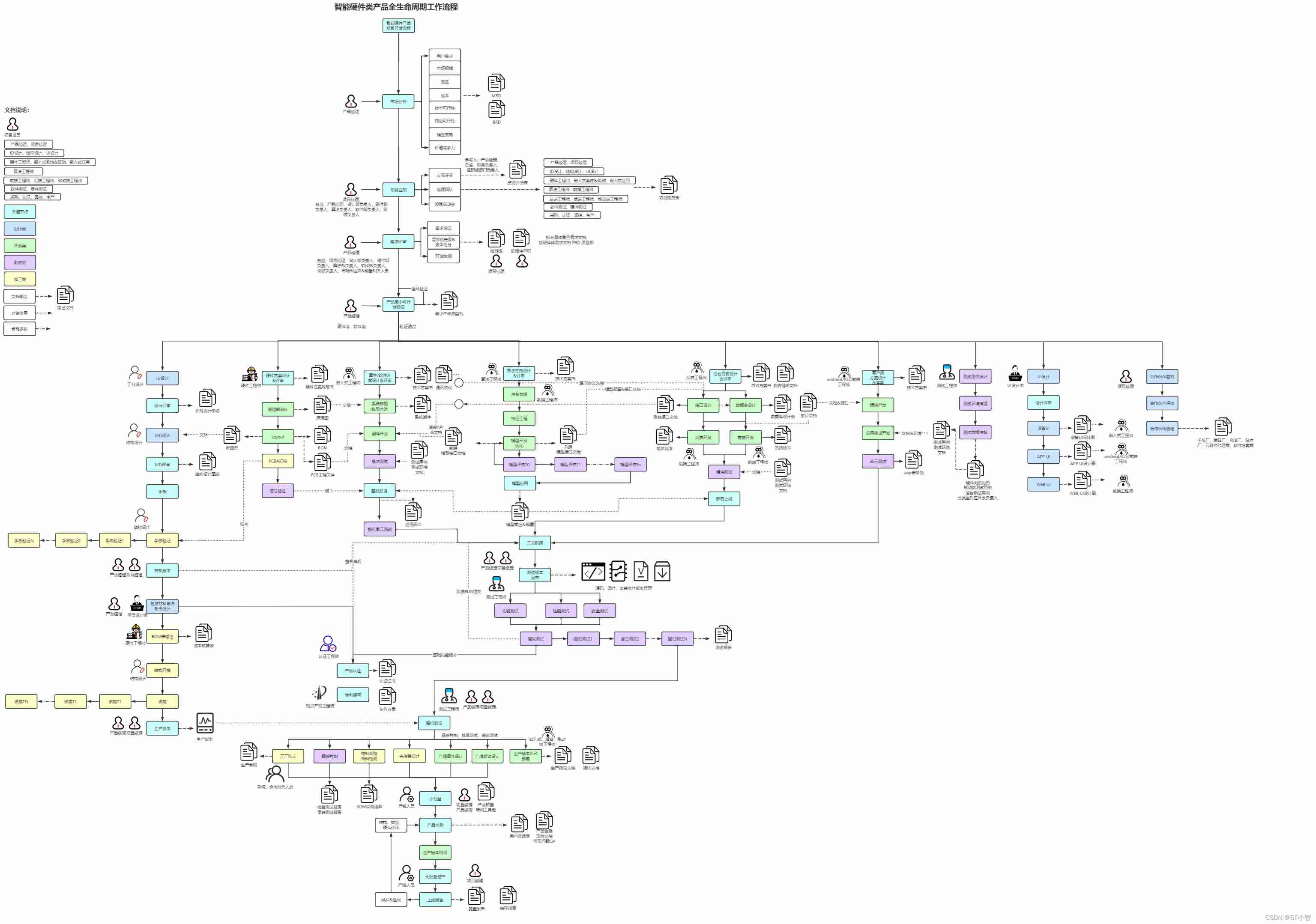
R & D thinking 01 ----- classic of embedded intelligent product development process

Comparison of solutions of Qualcomm & MTK & Kirin mobile platform USB3.0

JS variable types and common type conversions

Analysis of charging architecture of glory magic 3pro

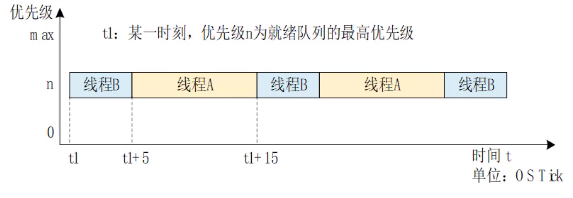
RT-Thread 线程的时间片轮询调度

ESP学习问题记录

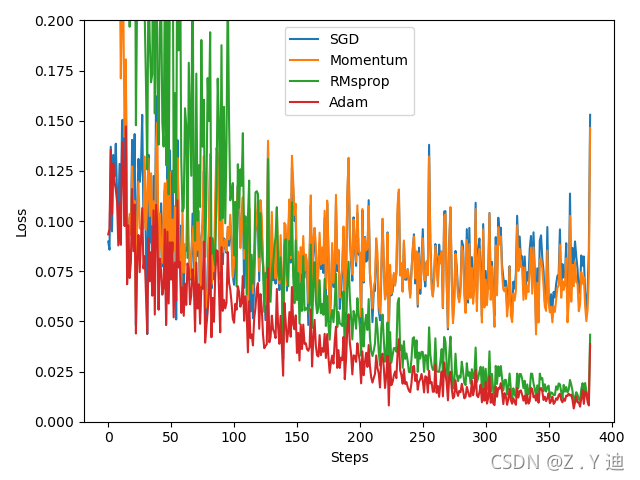
Pytorch four commonly used optimizer tests
![[esp32 learning-1] construction of Arduino esp32 development environment](/img/31/dc16f776b7a95a08d177b1fd8856b8.png)
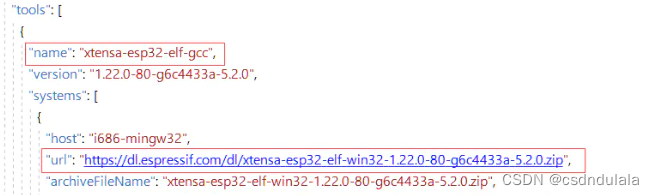
[esp32 learning-1] construction of Arduino esp32 development environment
随机推荐
FreeRTOS 任务函数里面的死循环
Comparaison des solutions pour la plate - forme mobile Qualcomm & MTK & Kirin USB 3.0
C语言函数之可变参数原理:va_start、va_arg及va_end
RT thread API reference manual
open-mmlab labelImg mmdetection
Basic operations of databases and tables ----- creating data tables
GNN的第一个简单案例:Cora分类
Vscode basic configuration
The first simple case of GNN: Cora classification
JS regular expression basic knowledge learning
open-mmlab labelImg mmdetection
Pytoch temperature prediction
[golang] leetcode intermediate - fill in the next right node pointer of each node & the k-smallest element in the binary search tree
Machine learning -- linear regression (sklearn)
Redis 缓存更新策略,缓存穿透、雪崩、击穿问题
Kaggle competition two Sigma connect: rental listing inquiries (xgboost)
uCOS-III 的特点、任务状态、启动
Mp3mini playback module Arduino < dfrobotdfplayermini H> function explanation
Whistle+switchyomega configure web proxy
List and set